下载vue dev-tools
下载vue dev-tools
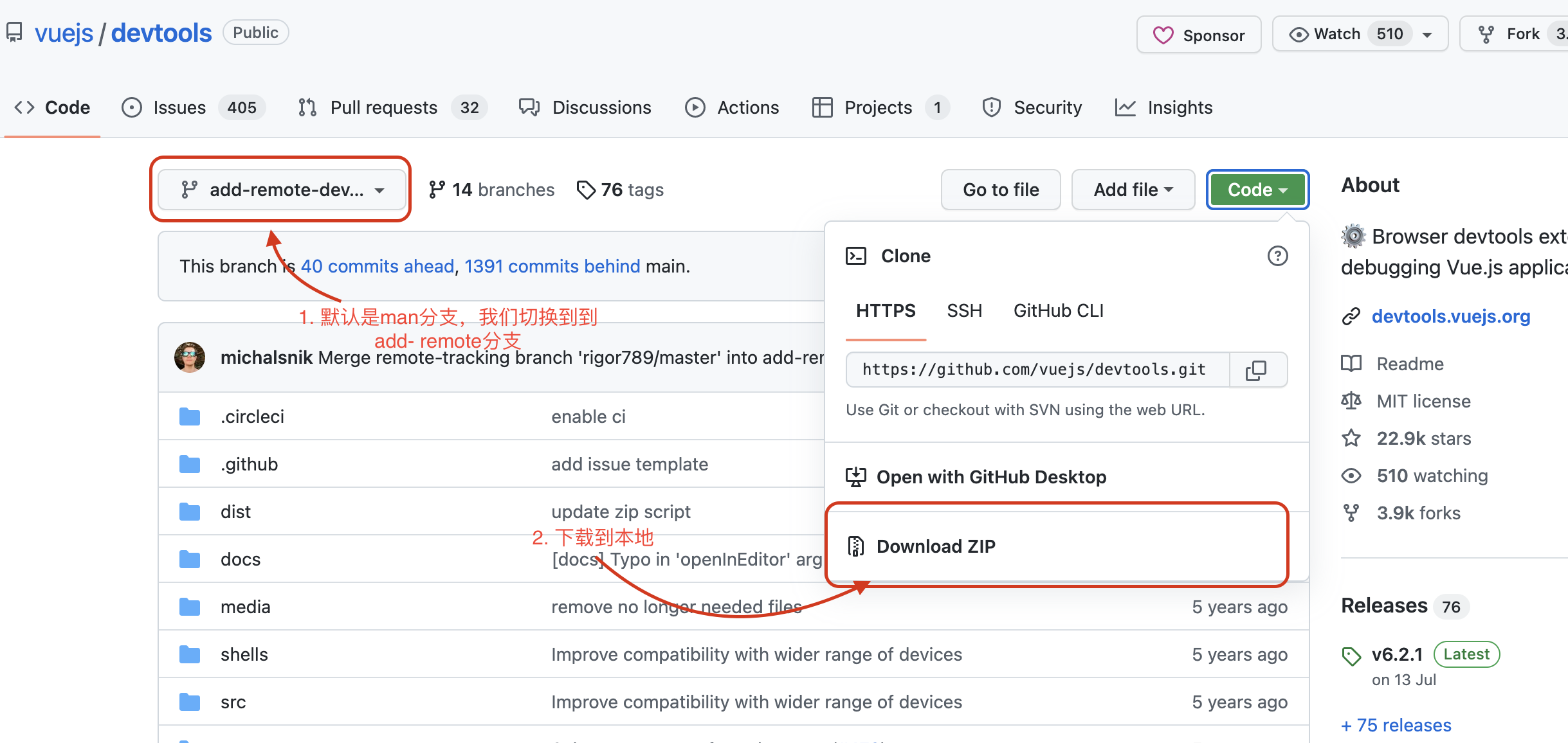
- 访问GitHub地址:vue dev-tools (选择add-remote-dev分支)

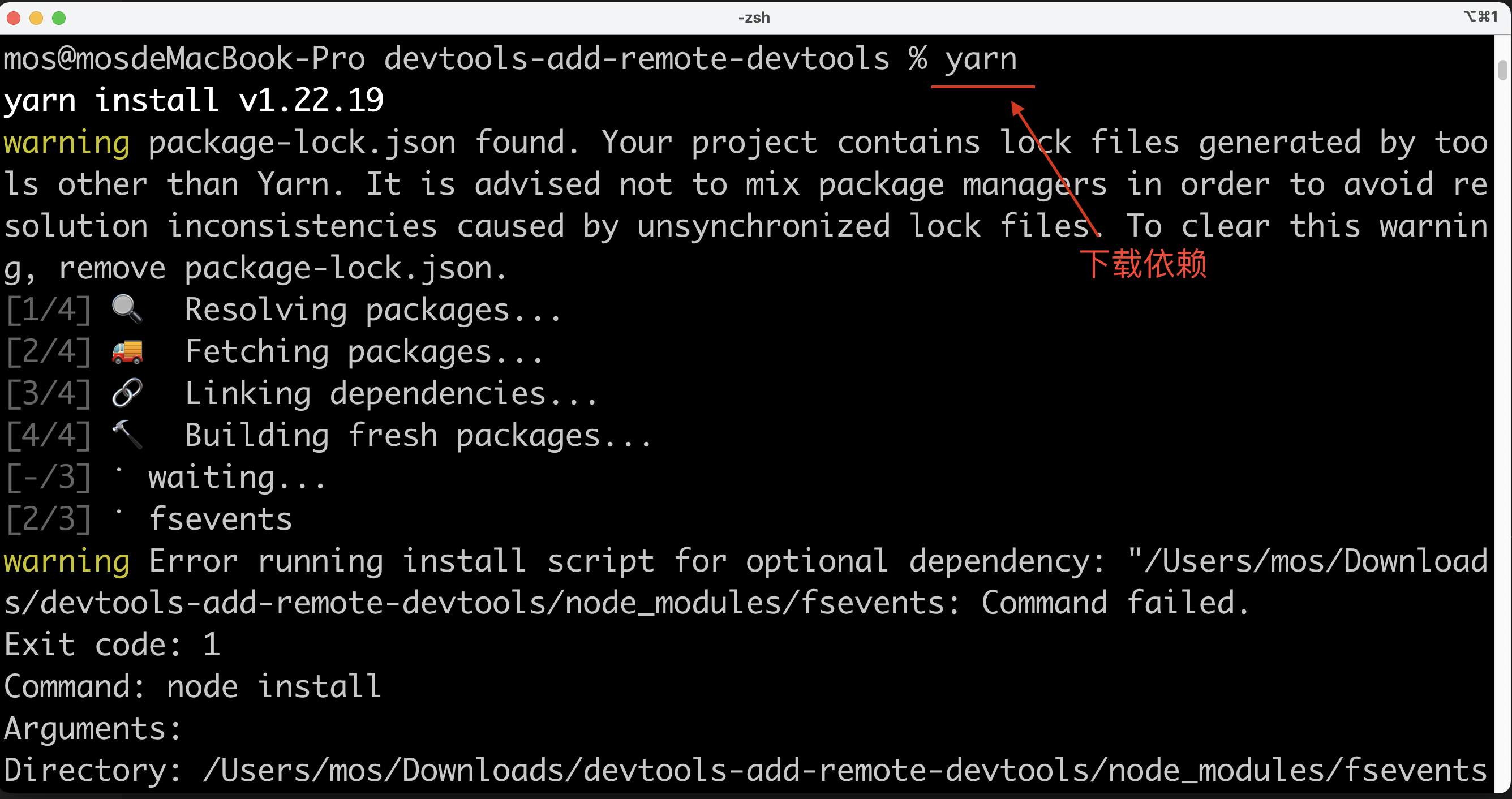
2. 进入到解压后的devtools-add-remote-devtools包中,在文件夹路径中打开cmd窗口,执行yarn或npm下载依赖(yarn 或 npm install)

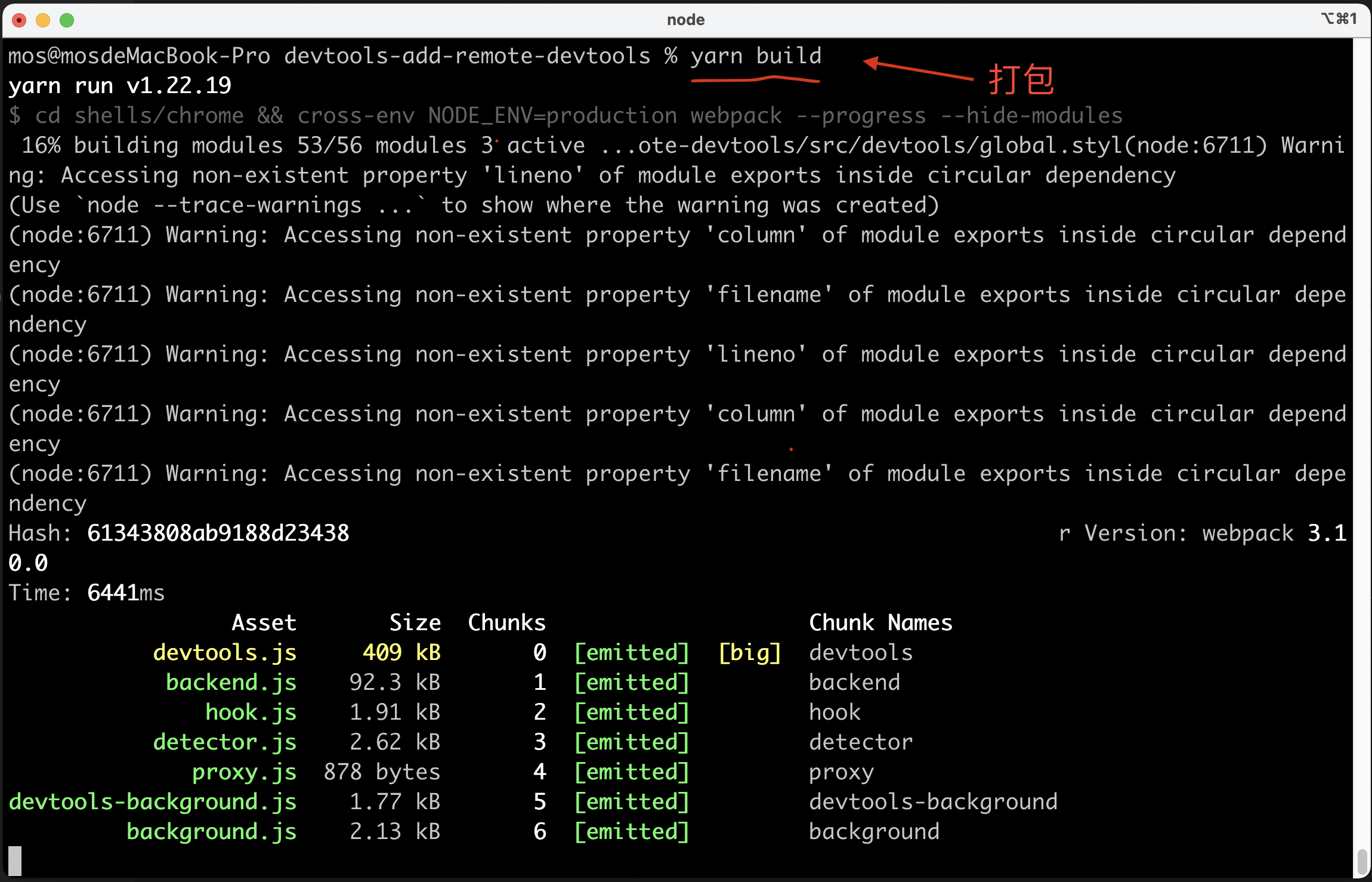
3. 然后打包(yarn build 或者 npm run build)

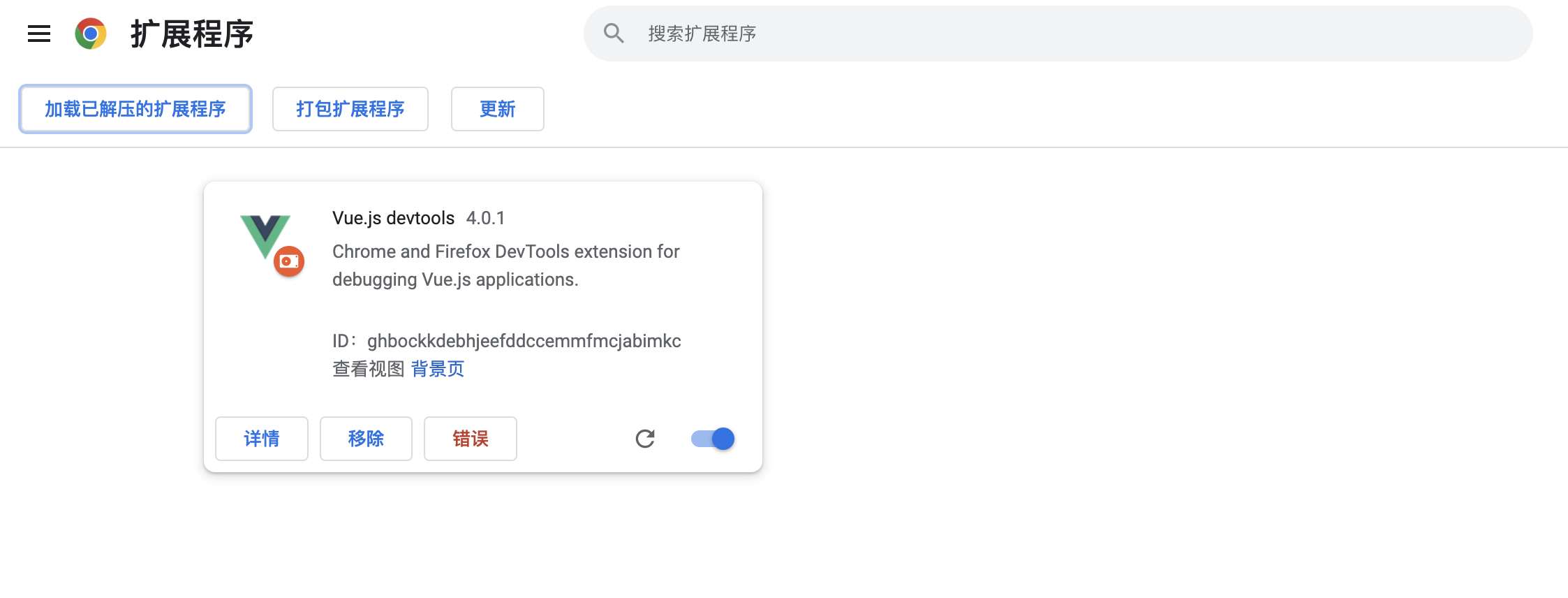
4. 最后在浏览器找更多工具-->扩展程序-->加载已解压的扩展程序,接着选择找到刚才解压的文件夹 ,目录层级为:devtools-add-remote-devtools-->shells-->chrome即可实现。

本文作者:HuangBingQuan
本文链接:https://www.cnblogs.com/bingquan1/p/16712061.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步