在React中定义数据的注意事项
在React中定义数据的注意事项
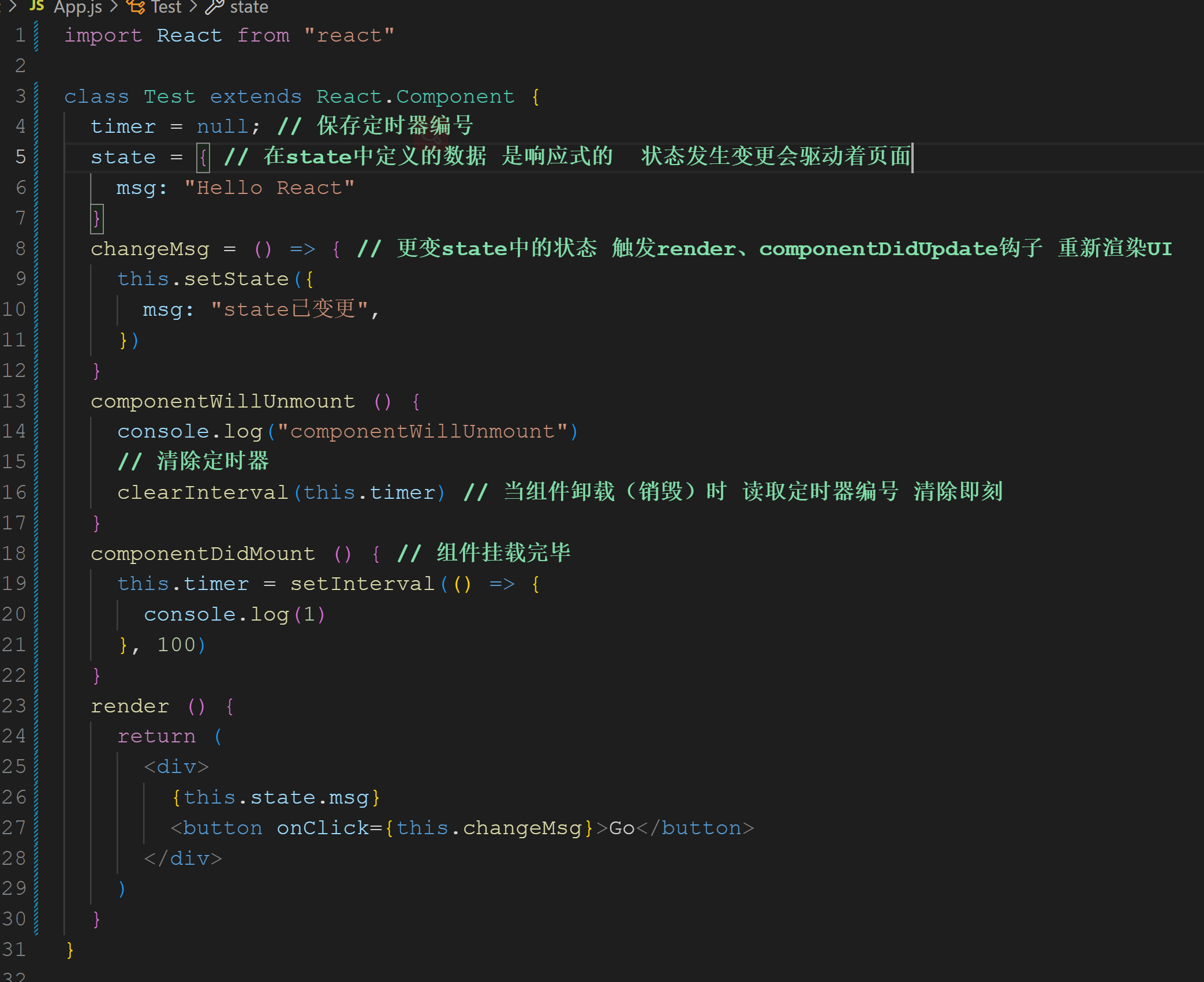
- 如果数据是组件状态需要去影响视图,定义到state中(响应式 状态驱动着视图)
- 而如果我们需要的数据状态 不和视图绑定(例如定时器编号) 定义成一个普通的实例属性就可以啦(静态)
- state中尽量保持精简

本文作者:HuangBingQuan
本文链接:https://www.cnblogs.com/bingquan1/p/16414741.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步