小程序结构目录
小程序文件结构和传统web对比
|
传统web |
微信小程序 |
| 结构 |
HTML |
WXML |
| 样式 |
CSS |
WXSS |
| 逻辑 |
JavaScript |
JavaScript |
| 配置 |
无 |
json |
- 通过以上对比,传统web是三层结构,而微信小程序是四层结构,多了一层配置文件。
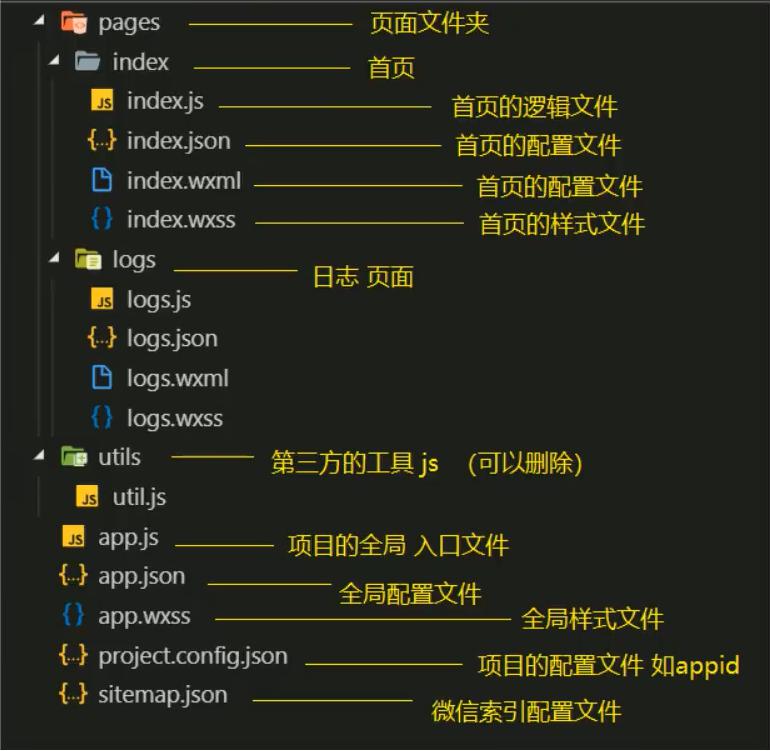
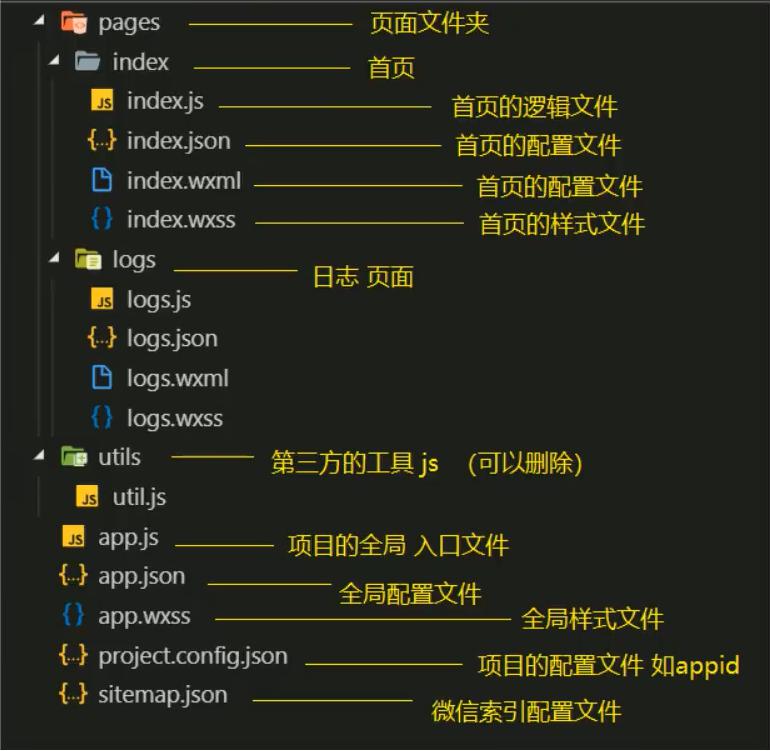
基本的项目目录

小程序配置文件
- 一个小程序应用程序会包括基本的两种配置文件:
- 全局的 app.json
- 局部的(页面自己的)page.json
- 注:配置文件中不能出现注释
全局配置 app.json
- app.json 是当前小程序的全局配置,包括了小程序所有页面路径、界面表现、网络超时时间、底部 tab 等。
{
"pages": [
"pages/index/index"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#D8322E",
"navigationBarTitleText": "小微祝福",
"navigationBarTextStyle": "white"
},
"style": "v2",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}
- pages 属性:用于描述当前小程序所有页面路径。
- 这是为了让微信客户端知道当前你的小程序页面定义在了哪个目录。
- 路径的最后不用添加后缀名,会自动补全。
- 如果写的路径没有对应的文件夹,会自动帮你创建文件
- window 属性:定义小程序所有的公共样式。
- style 属性:指定使用升级后的weui样式
- sitemapLocation 属性:指明 sitemap.json 的位置
局部配置(页面配置)
- 每一个小程序页面也可以使用
.json 文件来对本页面的窗口表现进行配置。
- 页面中配置项在当前页面会覆盖
app.json 的 window 中相同的配置项。
project.config.json 文件
- project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting 中保存了编译相关的配置
- projectname 中保存的是项目名称
- appid 中保存的是小程序的账号 ID
sitemap (了解即可)
- 小程序根目录下的
sitemap.json 文件用于配置小程序及其页面是否允许被微信索引。