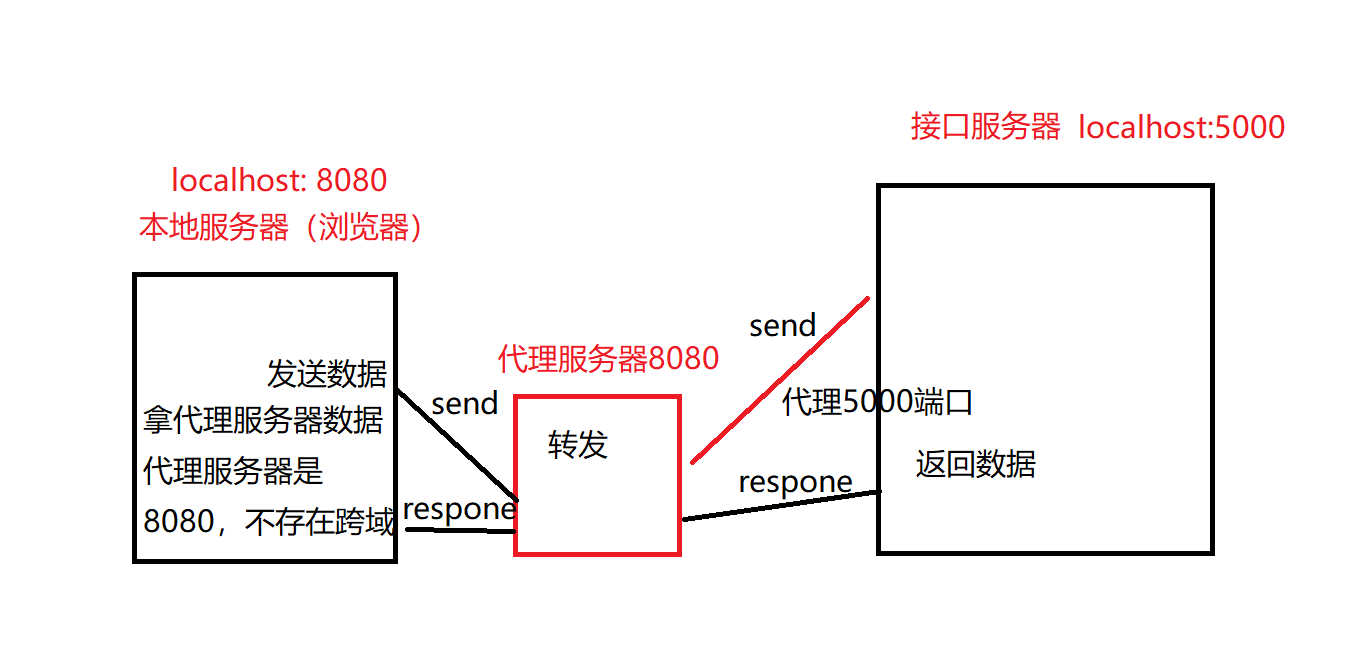
VueCli配置代理服务器
Vue脚手架配置代理
方法一
-
在vue.config.js中添加如下配置:
devServe: { proxy: 'http://localhost:xxxx' } -
说明
- 优点:配置简单,请求资源时直接发给前端(8080)即可
- 缺点:不能配置多个代理,不能灵活的控制请求是否走代理
- 工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给代理服务器(优先匹配前端资源)
方法二
-
编写vue.config.js配置具体代理规则:
module.exports = { devServe: { proxy: { '/xxx': { //匹配所有以'/api'开头的请求路径 target: 'http://localhost:xxx', //代理目标的基础路径 changeOrigin: true, pathRewrite: {'^/xxx': ''} // 把xxx替换为空 只代xxx后面的信息,不写该配置项则匹配的路径也会被发给服务器 // 例如:http://localhost:8080/api/student // 代理服务器匹配到/api开头 不带/api而是直接发送后面的信息 目标服务器/student } } } } /* changeOrigin用于控制请求头的host值 假设本机服务器是localhost:8080 代理服务器代理的端口为5000 changeOrigin为true时,服务器收到的请求头中的hots为:localhost:5000 changeOrigin为false时,服务器收到的请求头中的hots为:localhost:8080 changeOrigin默认值为true */ -
说明
- 优点:可以配置多个代理,且可以灵活的控制请求是否走代理
- 缺点:配置策略繁琐,请求资源时必须加前缀