第一个网页&HTML骨架标签
HTML骨架标签(模板)
HyperText Markup Language)HTML不是一种编程语言,而是一种标记语言 ,是网页制作所必备的工具。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
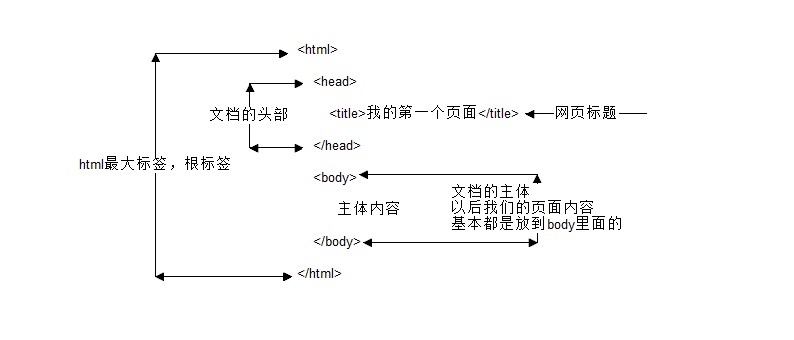
1 <html> 2 <head> 3 <title></title> 4 </head> 5 <body> 6 </body> 7 </html>

html骨架标签总结
|
标签名 |
定义 | 说明 |
<html></html>
|
HTML标签 | 网页中最大的标签,我们称为根标签 |
<head></head>
|
文档的头部 | 我们可以对网页进行一些配置 比如设置字符集 标题等(给浏览器看的) |
<title></title>
|
文档的标题 | 让页面拥有一个属于自己的网页标题 |
<body></body>
|
文档的主体 | 展示页面内容的标签(元素)基本都放在body里 还可以嵌入一些js标本 |
2021-01-10
本文作者:HuangBingQuan
本文链接:https://www.cnblogs.com/bingquan1/p/14259710.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步