随笔分类 - React
解决react执行两遍的问题
摘要:解决react执行两遍的问题 原因 使用脚手架创建项目后默认会开启严格模式,在严格模式下,React 开发环境下会刻意执行两次渲染,用于突出显示应用程序中潜在问题。 解决 将入口js文件(index.js)的<React.StrictMode>删除即可。 import React from "rea
React setState
摘要:React setState 对于 setState() 相信伙伴们都用过,它是 react 官方推荐用来更新组件 state 的 API,但是对于 setState() 你真的了解吗?且待我慢慢详聊一番。 语法 setState(arg1, [arg2]) arg1: 对象类型,会将传入的对象浅层
React 富文本展示
摘要:dangerouslySetInnerHTML export default function App () { let init = () => { // 向后端发送请求 拿到html 用富文本填展示 return ` <div> <p>后端数据。。。。</p> </div> ` } return
React Ref
摘要:React Ref 用法一 给标签设置ref="xxx" (通过这个获取this.refs.username,ref可以获取到应用的真实DOM) 用法二 给组件设置ref="xxx"(通过这个获取this.refs.xxx,ref可以获取到组件对象) 新的写法 myRef = React.creat
react关闭ESlint
摘要:###react关闭ESlint "eslintConfig": { "extends": [ "react-app", "react-app/jest" ], "rules": { "no-undef": "off", "no-restricted-globals": "off", "no-unu
React hooks总结
摘要:hooks hooks介绍 概念:一套能够使函数组件更强大,更灵活的钩子 优势:告别难以理解的class、解决业务逻辑难以拆分的问题、方便状态逻辑复用 注意点:hooks和class写法共存、hooks只能在函数组件中使用 useState 作用:为函数组件提供数据状态(state) 语法:cons
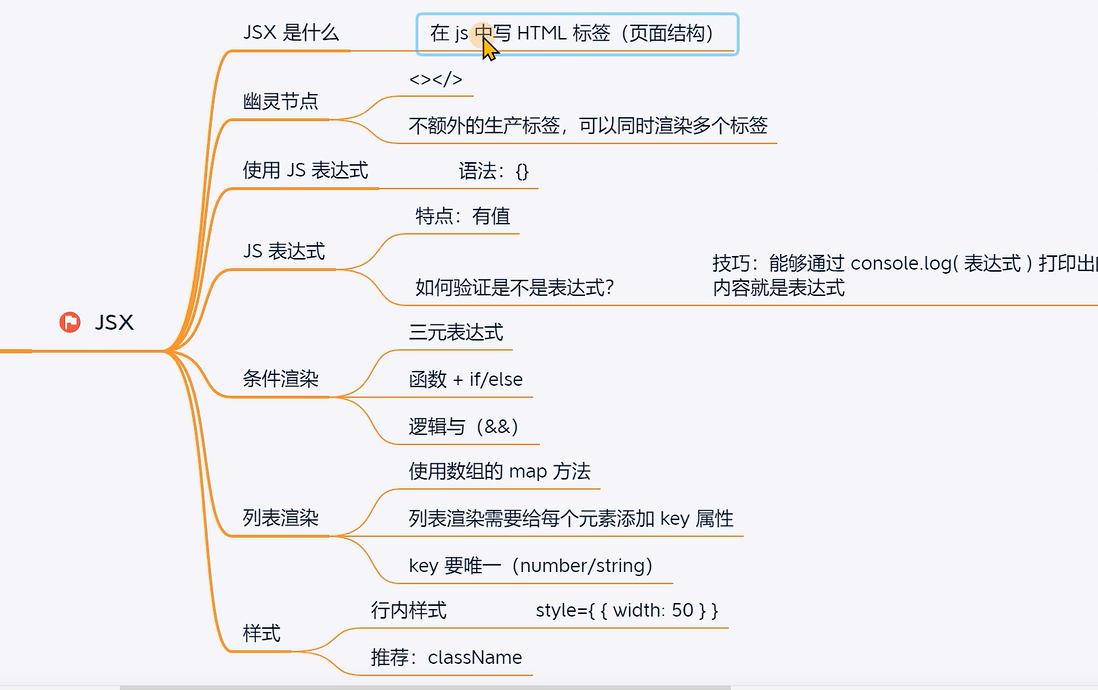
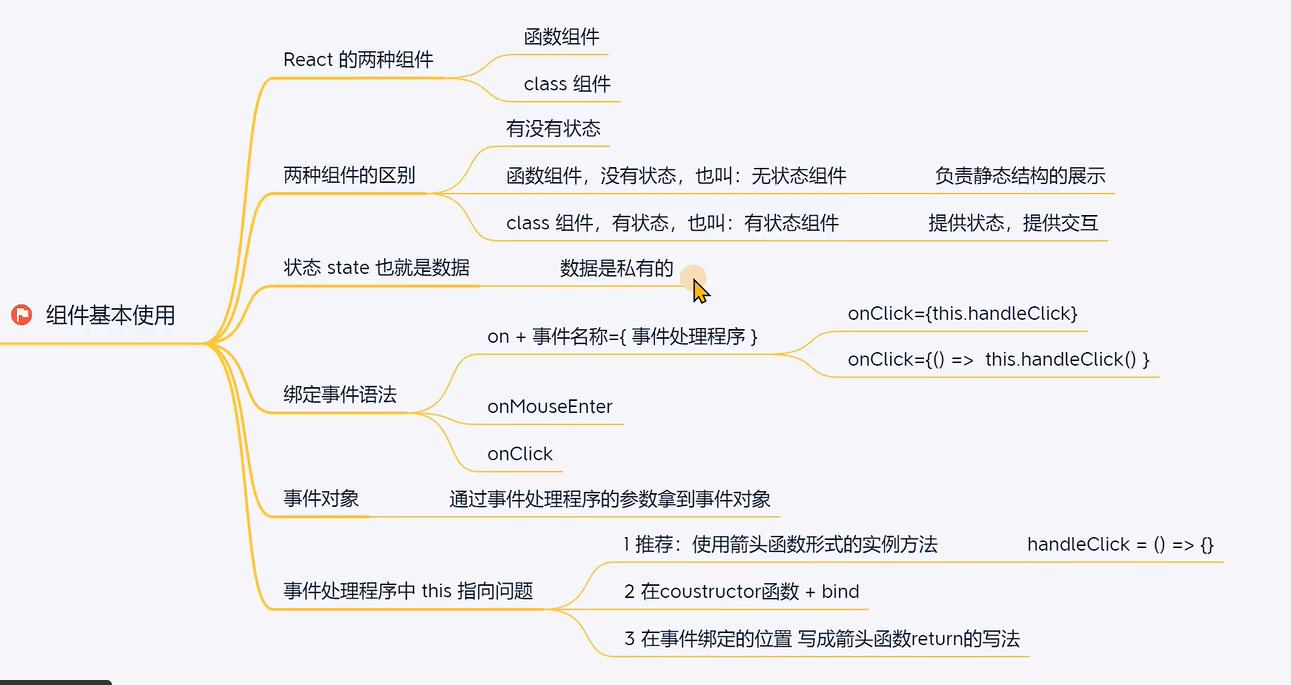
JSX与组件的基本使用
摘要: 
React 生命周期
摘要:React 生命周期 常用的分为三个阶段:挂载阶段、更新阶段、渲染阶段 挂载阶段(按顺序执行一次) constructor render (渲染UI) componentDidMount (发送请求) 更新阶段(只要组件更新就会执行) render componentDidUpdate 卸载阶段(组
Props 默认值
摘要:Props 默认值 场景:如果传入就以传入的参数为主,如果不传那就使用默认值 函数组件 通过函数默认参数实现 function Test ({ list, mum = 666 }) { return ( <div> {list.map(item => <p key={item}>{item}</p>
Props 校验
摘要:Props 校验 概念:在用户传入数据时提供类型校验(常见于组件库) 如何实现:通过 prop-types 官方工具包 组件名.propTypes = { 定义规则 }
React 组件 children属性
摘要:组件 children属性 概念:组件内部写的内容都会识别为children属性存入props。 支持:文本,标签,jsx,函数 应用场景:render Props 和 高阶函数
在React中定义数据的注意事项
摘要:在React中定义数据的注意事项 如果数据是组件状态需要去影响视图,定义到state中(响应式 状态驱动着视图) 而如果我们需要的数据状态 不和视图绑定(例如定时器编号) 定义成一个普通的实例属性就可以啦(静态) state中尽量保持精简
快速入门React(基础)
摘要:React基础 React介绍 目标任务: 了解什么是React以及它的特点 React是什么 一个专注于构建用户界面的 JavaScript 库,和vue和angular并称前端三大框架,不夸张的说,react引领了很多新思想,世界范围内是最流行的js前端框架,最近发布了18版本,加入了很多新
React事件处理方法中this指向为undefined的四种解决方案
摘要:React事件处理方法中this指向为undefined的四种解决方案: 1. 定义事件后使用bind绑定this return ( <div> <button onClick={this.clickHander.bind(this)}>Click</button> </div> ) 2. 在构造函
React有状态组件和无状态组件
摘要:函数组件又叫无状态组件,类组件又叫做有状态组件 状态(state)即数据 函数组件没有自己的状态,只负责数据展示(静) 类组件有自己的状态,负责更新UI,让页面 “动” 起来 比如计数器案例中,点击按钮让数值加1. 0和1就是不同时刻的状态,而由0 变为 1就表示状态发生了变化。 状态变化后,UI
React 事件处理
摘要:1、事件绑定 React 事件绑定语法与DOM事件语法类似。 语法:on+事件名称=(事件处理程序),比如:onClick = { ()=> {} } 注意:React 事件采用驼峰命名法,比如:onMouseEnter、onFocus 在类组件中绑定事件 class App extends Rea
React组件
摘要:1、React 组件介绍 组件是 React 的一等公民,使用React就是在用组件。 组件表示页面中的部分功能 组合多个组件实现完整的页面功能 特点:可复用、独立、可组合 2、React 组件的两种创建方式 2.1 、使用函数创建组件 函数组件:使用JS的函数(或箭头函数)创建的组件。 约定1:函
JSX的简介与基本使用
摘要:1、JSX 简介 JSX 是 JavaScript XML 的简写,表示在 JavaScript 代码中写XML(HTML)格式的代码。 优势:声明式语法更加直观,与HTML结构相同,降低了学习成本、提升开发效率。 JSX 是 React 的核心内容。 总结 1、推荐使用JSX语法创建React元素
React基础总结
摘要:1、React是构建用户界面的JavaScript库 2、使用React时,推荐使用脚手架方式。 3、初始化项目命令:npx create-react-app 项目名称 4、启动项目命令:yarn start(或 npm start) 5、React.createElement() 方法用于创建 r


