(Frontend Newbie)Web三要素(二)
上一篇简单介绍了HTML的基本知识以及一些在开发学习过程中容易忽视的知识点,本篇介绍Web三要素中另一个重要组成部分----层叠样式表(Cascading Style Sheets)。
CSS
按照一贯的风格,先说说为什么会有CSS,即CSS的历史。
我们知道,在HTML产生之初是没有CSS的,实际上HTML只有简单的标签,搭配纯文本来描述一个文档。但是,随着Web的发展,HTML开始用来表现页面。人们结合使用字体和粗体标签来创建所需的视觉效果,而不只是用标题元素来突出显示页面的标题。表格成了一种布局工具,而不是显示数据的方式。这么做的结果就是,网页变得越来越有表现力,但是文档的含义却越来越模糊不清了,代码也越来越难以维护。为了解决这个问题,于是CSS诞生了。有了CSS,就可以控制文档的外观,并且将文档的表现部分与文档的内容分隔开。于是文档又有了意义。HTML与CSS职责清楚,分工明确,HTML表示是什么,CSS表示什么样。
下面我们说一说CSS的几个基本的知识点,通过这几个知识点,我们就能对CSS有一个基本的掌握。
盒模型
第一点必须是万年不变的盒模型啊。放一张W3 上盒模型的图。

通过上面这张图,我们就能清晰明了的明白盒模型的基本结构。
盒模型是CSS的基础,每个HTML元素最终都将通过盒模型被渲染到页面中去,每一个盒子都有content区域以及可选的padding、borde、margin区域。
对于盒模型的具体细节,请参考之前翻译的CSS中的盒模型一文,此处不再赘诉。
选择器
我们知道,一个HTML文档中包含很多的元素,也就是说,包含很多的盒子,我们可以给每个盒子应用样式。但是,在这些盒子中,总会有很多盒子有着类似的样式,我们没有必要给每一个盒子都写一遍样式。正常的思路则是将这些相同的样式抽取出来,组成公共的样式,然后再应用到每一个盒子上去。这时候就需要使用CSS的选择器了。
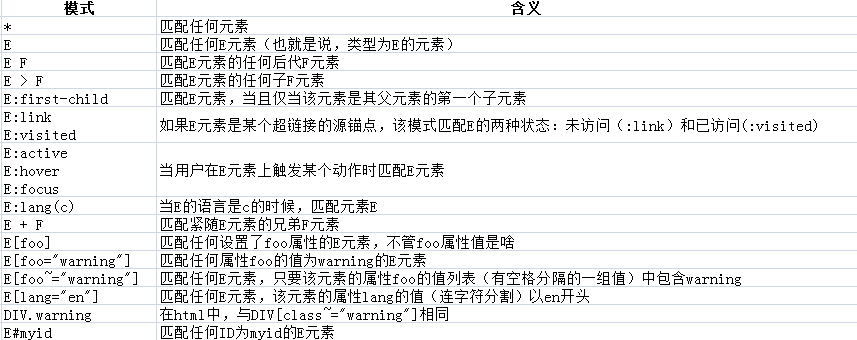
下图展示的CSS选择器的基本语法。

通过这些选择器和他们的组合,我们就能简单方便的控制页面的显示效果了。
更多关于CSS选择器的内容,请参考之前翻译的CSS中的选择器 一文,此处不再赘诉。
Position 和 Float
在了解了盒模型和选择器之后,我们知道了如何给元素添加样式,现在,我们知道如何控制这些元素显示在什么地方。
根据css 2.1中的描述,position和float的值决定了浏览器要采用哪种定位算法来计算元素盒子的具体位置。
关于position的说明,请参考之前的一片博文浅谈css中的position。
而对于float来说,我们只需要记住这九条规则,就能轻松掌握float的特性,并能运用自如。
- 向左浮动的盒子的外左边界不能超过包含块的左边界。同理应用于向右浮动的盒子。
- 对于一个向左浮动的盒子,如果在这个盒子之前还有其他向左浮动的盒子,那么,这个盒子的左外边界不能超过其他任何向左浮动的盒子的右外边界,或者这个盒子的上边界必须比其他盒子的下边界低。同理应用于向右浮动的盒子。
- 任何向左浮动的盒子的右外边界不能超过任何与之相邻的向右浮动的盒子的左外边界。同理应用于向右浮动的盒子。
- 浮动盒子的上外边界不能比包含块的上边界高。当浮动发生在两个合并的margin中时,浮动的盒子根据一个假设的父的空匿名块盒子定位。
- 浮动盒子的上外边界不能比任何其他之前的块盒子或浮动盒子的上外边界高。
- 浮动盒子的上外边界不能比任何之前的行盒子的上边界高。
- 一个向左浮动的盒子,如果在他之前还有向左浮动的盒子,那么这个盒子的右外边界不能超过包含块的有边界,除非这个盒子已经尽可能的向左了。同理应用于向右浮动的盒子。
- 浮动元素要尽可能的往高放置。
- 向左浮动的盒子要尽可能向左,向右浮动的盒子要尽可能向右。但是相对于尽可能向左或向右,更高的位置有更高的优先级。
更多关于position和float的详细内容,请参考之前翻译的CSS中的视觉格式化模型 一文。
小结
掌握了以上三点,基本可以面对正常的开发工作了,如果再能了解一些浏览器兼容性的问题,那在开发过程中就更加得心应手了。由于浏览器兼容性问题比较杂乱,后面有时间再单独整理。


