浅谈css中的position
什么是position,根据css 2.1中的描述,position和float的值决定了浏览器要采用那种定位算法来计算元素盒子的具体位置。先避开float不谈,本文主要介绍position属性的不同取值并对相对定位(relative)和绝对定位(absolute)进行一个简单的比较。
5种不同的取值
- inherit 顾名思义,元素的position属性值从该元素的父元素继承而来,即与父元素相同。
- static position属性的默认值。 被应用了position:static的元素,会根据文档流中的位置来显示,即原始的html文档结构是什么样子,元素就会显示在什么位置。left、right、top、bottom属性设置的值将不起作用。
- fixed 固定定位,即一旦指定了元素的显示位置,该元素就会一直显示在屏幕上的那个位置,即使滚动屏幕,元素在屏幕中的位置依然不变。
- relative 相对定位,下文详述。
- absolute 绝对定位,下文详述。
相对定位
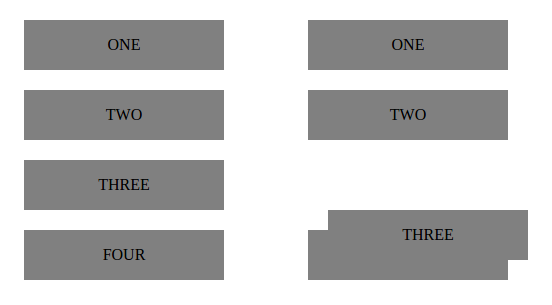
相对定位根据文档流中元素的初始位置加上指定的偏移量(offset)来计算元素的最终显示位置。采用相对定位的元素不影响其他相邻盒子的显示效果,即如果元素B采用了相对定位,文档流中元素B后面的元素依然根据元素B的初始位置来计算最终的显示位置,就好像元素B依然占据原来的位置并没有偏移一样。如下图,在给第二列第三行的元素应用了相对定位后,第二列第四行的元素并没有向下移动。

绝对定位
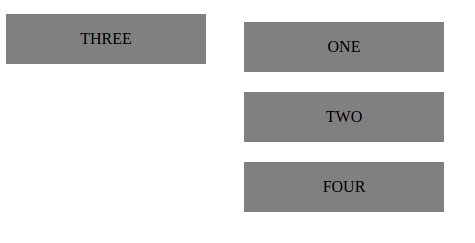
采用绝对定位的元素,其位置由left、right、top、bottom指定的偏移量和元素的包含块(containing block)来确定。什么是包含块,在绝对定位的语境下,采用绝对定位的元素,它的包含块由离他最近的使用绝对/相对/固定定位的父元素确定,具体规则参考CSS规范。采用绝对定位的元素将脱离文档流。如下图,第三行元素应用了绝对定位,脱离的文档流,第四行元素上移占据了第三行元素原来的位置。第三行元素则显示在了左上角位置。

相对定位 VS 绝对定位
从上面的分析可以看出,不管是相对定位还是绝对定位,都是根据left、right、top、bottom这四个属性设置的偏移量来定位元素的,不同的地方在于计算的参考起点不同。相对定位根据元素在文档流中的原始位置来计算最终的显示位置,绝对定位根据元素的包含块的位置来计算最终的显示位置。


