vue实现3D词云
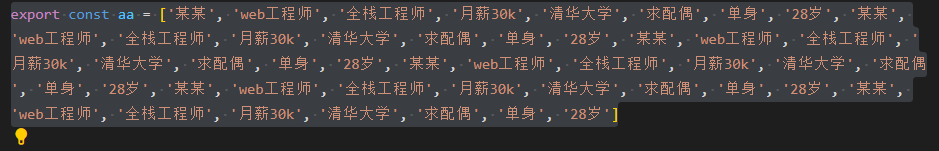
1:定义数组存放展示的文字

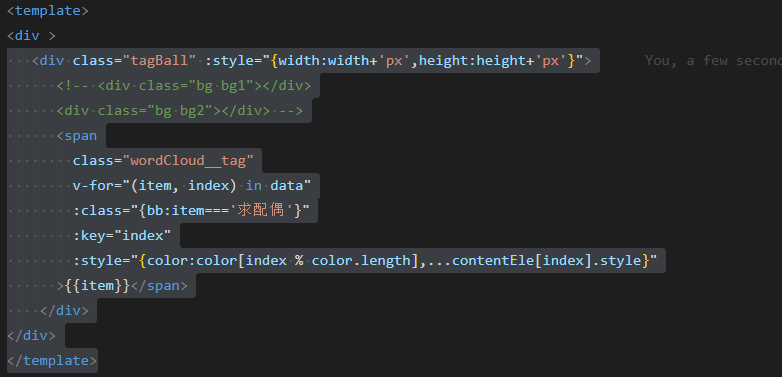
2:页面

补充:调节旋转方向<div class="wordCloud__home">
<el-button type="danger" @click="handleSpeed('slow')">降低速度</el-button>
<el-button type="primary" @click="handleRotate('-1')">横向顺时针</el-button>
<el-button type="primary" @click="handleRotate('1')">横向逆时针</el-button>
<el-button type="primary" @click="handleRotate('-2')">纵向顺时针</el-button>
<el-button type="primary" @click="handleRotate('2')">纵向逆时针</el-button>
<el-button type="danger" @click="handleSpeed('fast')">增加速度</el-button>
</div>
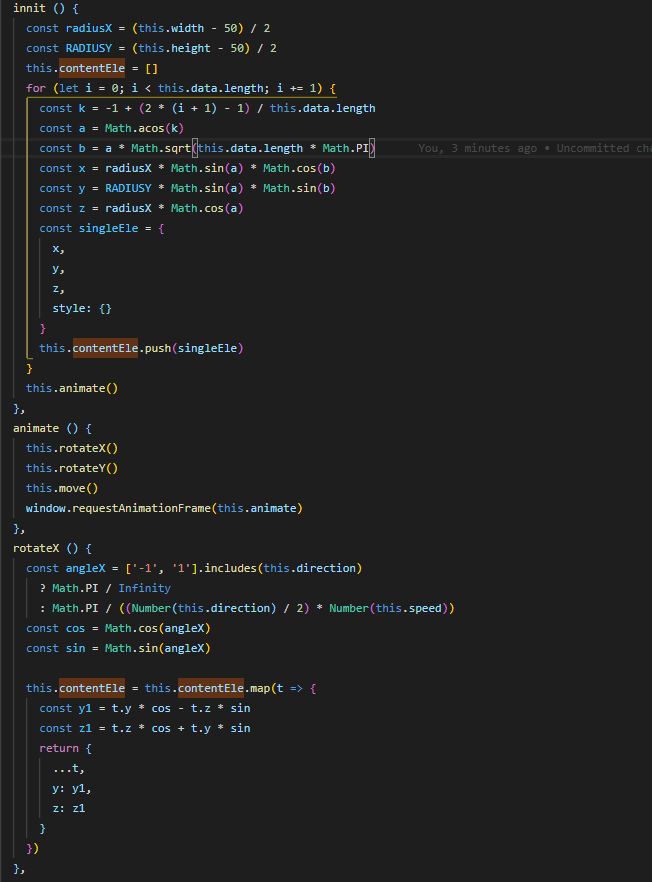
3:
4:
5: rotateY () {
const angleY = ['-2', '2'].includes(this.direction)
? Math.PI / Infinity
: Math.PI / (Number(this.direction) * Number(this.speed))
const cos = Math.cos(angleY)
const sin = Math.sin(angleY)
this.contentEle = this.contentEle.map(t => {
const x1 = t.x * cos - t.z * sin
const z1 = t.z * cos + t.x * sin
return {
...t,
x: x1,
z: z1
}
})
},
move () {
const CX = this.width / 2
const CY = this.height / 2
this.contentEle = this.contentEle.map(singleEle => {
const { x, y, z } = singleEle
const fallLength = 500
const RADIUS = (this.width - 50) / 2
const scale = fallLength / (fallLength - z)
const alpha = (z + RADIUS) / (2 * RADIUS)
const left = `${x + CX - 15}px`
const top = `${y + CY - 15}px`
const transform = `translate(${left}, ${top}) scale(${scale})`
const style = {
...singleEle.style,
opacity: alpha + 0.5,
zIndex: parseInt(scale * 100, 10),
transform
}
return {
x,
y,
z,
style
}
})
},
handleRotate (value) {
this.direction = value
},
handleSpeed (value) {
const speedObj = {
fast: -50,
slow: 50
}
this.speed += speedObj[value]
if (this.speed === 0) {
this.speed = 50
}
}
6:css
.tagBall {
margin: 50px auto;
position: relative;
background: url('./image1.png');
background-position: center;
background-repeat: no-repeat;
background-size: contain;
}
.wordCloud__tag {
display: block;
position: absolute;
left: 0px;
top: 0px;
color: green;
text-decoration: none;
font-size: 14px;
font-family: '微软雅黑';
font-weight: bold;
}
.wordCloud__home {
display: flex;
justify-content: center;
}
contentEle





