重写lodash
1:thunk


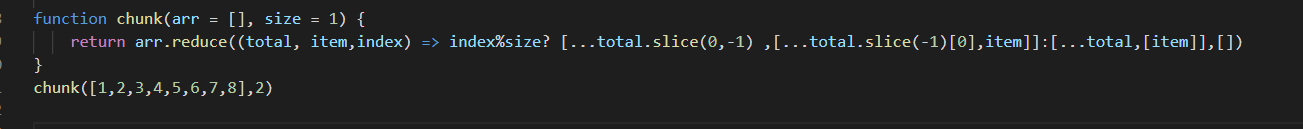
2:compact

3:concat

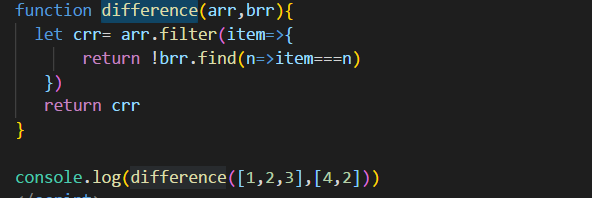
4:difference

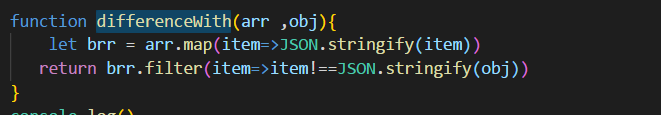
5:differenceWith

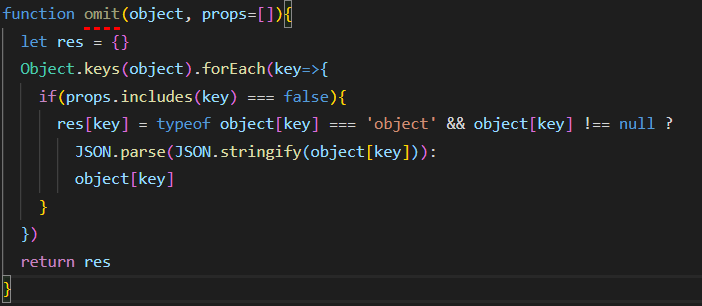
6:omit

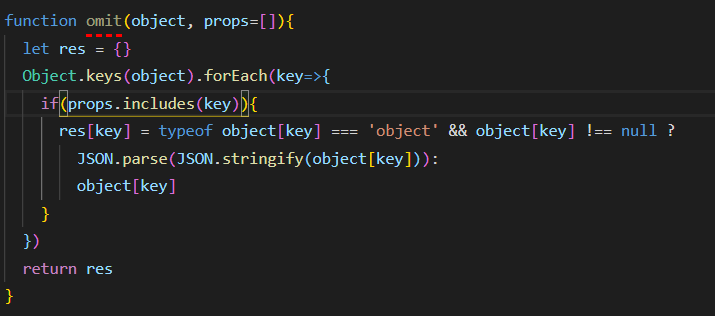
7:pick

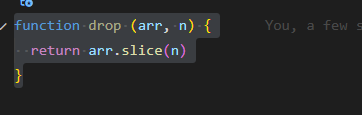
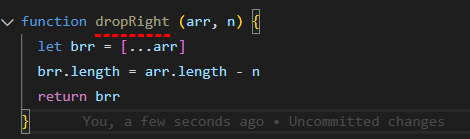
8:drop


10 deepMerge
const isComplexDataType = obj => {
(typeof obj === 'object' || typeof obj === 'function') && obj !== null
}
const deepClone = (obj, hash = new WeakMap()) => {
if (hash.has(obj)) { return hash.get(obj) }
const type = [Date, RegExp, Set, Map, WeakMap, WeakSet]
if (type.includes(obj.constructor)) {
return new obj.constructor(obj)
}
const allDesc = Object.getOwnPropertyDescriptors(obj)
const cloneObj = Object.create(Object.getPrototypeOf(obj), allDesc) // 继承原型
hash.set(obj, cloneObj)
Reflect.ownKeys(obj).forEach(key => {
cloneObj[key] = isComplexDataType(obj[key]) ? deepClone(obj[key], hash) : obj[key]
})
return cloneObj
}
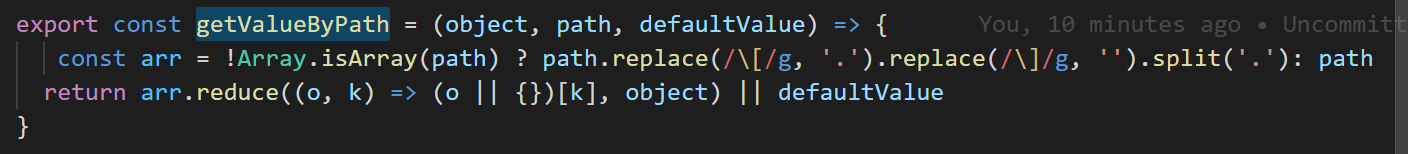
12: get