react 获取 ref
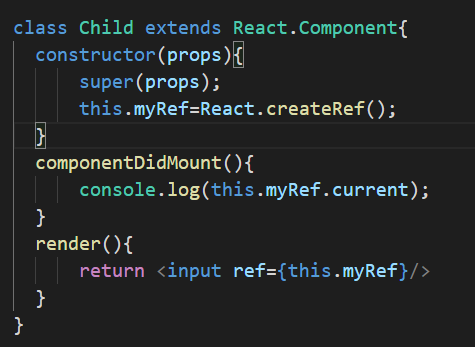
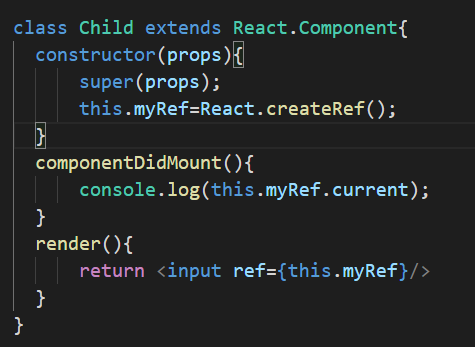
class Child extends React.Component{
constructor(props){
super(props);
this.myRef=React.createRef();
}
componentDidMount(){
console.log(this.myRef.current);
}
render(){
return <input ref={this.myRef}/>
}
}

第二种方法
<input ref={(input) => {this.textInput = input;}} type="text" />





