HTML 学习笔记
HTML基础
一,基础概念
1. 什么是网站?
-
网页
- 是放在服务器上的一个文件,当我们浏览网页时,这个文件会被下载到我们本地的电脑,然后再由浏览器解析,渲染出各种漂亮的界面
- 网页的本质都是HTML代码构成的陈文本文件
-
网站可以认为是放在服务器上的一个文件夹,一个网站由很多网页组成,可以将多个网页放在一个文件夹中,这个文件夹还可以嵌套其它子文件夹,最终形成一个树状结构
- 绑定了域名,可以通过域名访问
- 或者直接通过ip访问
2. 什么是html?
-
HTML
- Hyper Text Markup Language,中文译为“超文本标记语言,超越纯文本
- 是一种标记语言,告诉浏览器如何组织页面并静态地显示页面
-
一个简单的页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
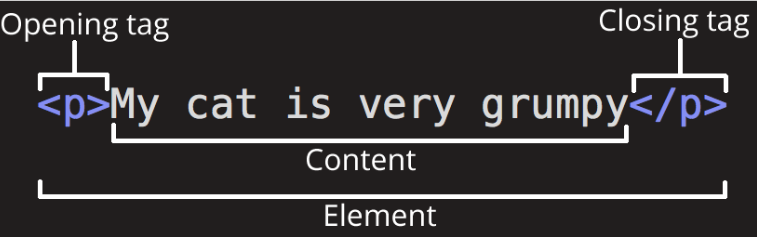
3. 元素
-
HTML由一系列的元素组成,包围不同部分的内容,并呈现不同的效果
-
一个普通元素的组成
- 开始标签
- 结束标签
- 内容 - 文本
-
元素可以嵌套,但元素的标签要对称出现
-
块级元素
- 块级元素在页面中以块的形式展现 —— 相对于其前面的内容它会出现在新的一行,其后的内容也会被挤到下一行展现
- 如段落,列表等,常见标签 p
-
内联元素
- 联元素通常出现在块级元素中并环绕文档内容的一小部分,而不是一整个段落或者一组内容。内联元素不会导致文本换行:它通常出现在一堆文字之间
- 如超链接元素 a, 强调元素 em 和 strong
-
空元素
-
只有一个标签,通常用来在此元素所在位置插入/嵌入一些东西
-
如 img元素
-
<img src="https://roy-tian.github.io/learning-area/extras/getting-started-web/beginner-html-site/images/firefox-icon.png">
-

4. 标签
- HTML 中的标签就像关键字一样,每个标签都有自己的语义(含义),并根据 HTML 标签和属性将标签中的内容呈现在浏览器中
- 所有 HTML 标签都必须放在尖括号
< >内; - HTML 中不同的标签可以实现不同的效果;
- 如果使用了某个标签,需要使用对应的结束标签来结尾(自闭合标签除外)
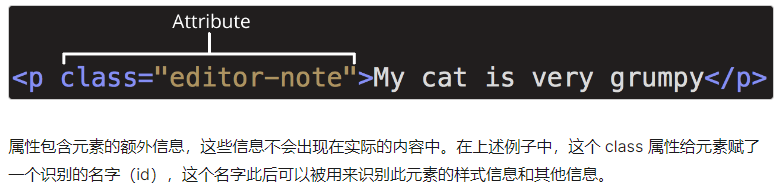
5. 属性

-
属性的作用
- 包含元素额外的信息
-
属性的组成
- 一个空格,在属性和元素名称之间(如果已经有一个或多个属性,就与前一个属性之间有一个空格)
- 属性名称,后面跟着一个等于号
- 一个属性值,由一对引号 ("") 引起来
-
为一个a标签的元素添加属性
-
<a href="https://baidu.com" title="baidu" target="_blank">baidu</a> -
href
- 这个属性声明超链接的 web 地址,当这个链接被点击浏览器会跳转至 href 声明的 web 地址
-
title
- 标题
title属性为超链接声明额外的信息,比如你将链接至的那个页面 - 当鼠标悬停在超链接上面时,这部分信息将以工具提示的形式显示
- 标题
-
target
- 目标
target属性用于指定链接如何呈现出来。 - 例如,
target="_blank"将在新标签页中显示链接 - 希望在当前标签页显示链接,则忽略该属性
- 目标
-
布尔属性
-
没有值的属性, 他们只能有跟它的属性名一样的属性值
-
<input type="text" disabled="disabled"><!-- 使用 disabled 属性来防止终端用户输入文本到输入框中 --> <input type="text" disabled> <!-- 下面这个输入框没有 disabled 属性,所以用户可以向其中输入 --> <input type="text"> -
如
disabled属性,他们可以标记表单输入使之变为不可用 (变灰色),此时用户不能向他们输入任何数据 -
属性的值需要用引号包围,一般用双引号,单双引号不能混用
6. HTML文档解析
-
html 文档
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
-
-
解析
-
<!DOCTYPE html>: 这是文档类型声明,用来将文档声明为 HTML 文档(从技术上来说它并不是标签),doctype 声明不区分大小写 <html> </html>: 该标签是 HTML 页面的根标签,其他所有的标签都需要在 <html> 和 </html> 标签之间定义 lang="en" 为站点设定语言 <head> </head>: 这个元素是一个容器,它包含了所有你想包含在 HTML 页面中但不想在 HTML 页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS 样式,字符集声明等等 <meta charset="UTF-8">: 用来指明当前网页采用 UTF-8 编码,UTF-8 是全球通用的编码格式,绝大多数网页都采用 UTF-8 编码 <title> </title>: 该标签用来定义网页的标题,网页标题会显示在浏览器的标签栏 <body> </body>: 该标签用来定义网页中我们能通过浏览器看到的所有内容,例如段落、标题、图片、链接等等
-
-
html的空白
- HTML 元素的嵌套中使用那么多的空白为了更好的可读性,HTML 解释器会将连续出现的空白字符减少为一个单独的空格符
-
特殊字符
| 原义字符 | 等价字符引用 |
|---|---|
| < | < |
| > | > |
| " | " |
| ' | ' |
| & | & |
-
注释
-
<!-- <p>我在注释内!</p> -->
-
head 标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello Binge</title>
</head>
<body>
<p>hello binge</p>
</body>
</html>
-
在页面加载完成的时候,head 标签里的内容,是不会在页面中显示出来的,用于保存页面的一些元数据
-
如页面的 title标题
-
指向 CSS 的链接(如果你选择用 CSS 来为 HTML 内容添加样式)
-
指向自定义图标的链接和其它的元数据(描述 HTML 的数据,比如,作者和描述文档的重要关键词)等信息
-
-
Metadata——元数据,简单的来说就是描述数据的数据
-
charset
-
指定了文档的字符编码
-
<meta charset="utf-8">
-
-
name
-
name 指定了 meta 元素的类型
-
content 指定实际的元数据内容
-
<meta name="author" content="binge">
-
-
title
- 文档标题
-
favicon.ico
-
添加自定义图标
-
<link rel="icon" href="favicon.ico" type="image/netdisk_logo.ico">
-
-
stylesheet
-
CSS文档样式, HTML 就可以应用 CSS
-
rel="stylesheet"表明这是文档的样式表, -
而
href包含了样式表文件的路径 -
<link rel="stylesheet" href="my-css-file.css">
-
-
script
-
HTML 就可以应用 JavaScript
-
<script src="my-js-file.js" defer></script>
-
文档的基本组成
- 页眉
- 通常横跨于整个页面顶部有一个大标题 和/或 一个标志
- header标签
- 导航栏
- 指向网站各个主要区段的超链接
- nav标签
- 主内容
- main标签
- 存放每个页面独有的内容。每个页面上只能用一次
<main>,位置主题 body之中
- 侧边栏
- aside标签
- 页脚
- 一些外围信息、链接、引用、广告等
- footer标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>二次元俱乐部</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300|Sonsie+One" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=ZCOOL+KuaiLe" rel="stylesheet">
<link href="style.css" rel="stylesheet">
</head>
<body>
<header> <!-- 本站所有网页的统一主标题 -->
<h1>聆听电子天籁之音</h1>
</header>
<nav> <!-- 本站统一的导航栏 -->
<ul>
<li><a href="#">主页</a></li>
<!-- 共 n 个导航栏项目,省略…… -->
</ul>
<form> <!-- 搜索栏是站点内导航的一个非线性的方式。 -->
<input type="search" name="q" placeholder="要搜索的内容">
<input type="submit" value="搜索">
</form>
</nav>
<main> <!-- 网页主体内容 -->
<article>
<!-- 此处包含一个 article(一篇文章),内容略…… -->
</article>
<aside> <!-- 侧边栏在主内容右侧 -->
<h2>相关链接</h2>
<ul>
<li><a href="#">这是一个超链接</a></li>
<!-- 侧边栏有 n 个超链接,略略略…… -->
</ul>
</aside>
</main>
<footer> <!-- 本站所有网页的统一页脚 -->
<p>© 2050 某某保留所有权利</p>
</footer>
</body>
</html>
二、属性详解
- 属性分为专用属性和通用属性两大类
- html还允许自定义属性,但需要借助CSS和JavaScript处理自定义属性,为 HTML 标签添加指定样式或者行为
1. 专用属性
![]() 标签的专用属性
标签的专用属性
<img src="./logo.png" alt="百度Logo" width="100" height="50">
- src 属性用来定义图像的路径,src 支持多种图片格式,比如 jpg、png、gif 等。src 可以使用相对路径,也可以使用绝对路径
- alt 属性用来定义图像的描述信息,当图像出现异常无法正常显示时就会显示 alt 中的信息
标签的专用属性
-
href 属性用来定义链接的地址
-
href 可以指向一个网页
-
可以指向图片的相对路径
-
可以指向压缩文件的相对路径
-
可以指向本地绝对路径的文件
-
target 属性用来定义新页面在浏览器中的打开方式
-
属性值 说明 _self 默认,在现有窗口中打开新页面,原窗口将被覆盖。 _blank 在新窗口中打开新页面,原窗口将被保留。 _parent 在当前框架的上一层打开新页面。 _top 在顶层框架中打开新页面。
-
2. 通用属性
id
- id 属性用来赋予某个标签唯一的名称(标识符),当我们使用 CSS 或者 JavaScript 来操作这个标签时,就可以通过 id 属性来找到这个标签
- 作用
- 可以通过id属性 快速定位到标签
- 有多个同名标签时,可以唯一的id进行区分
<input type="text" id="username" />
class
- class 属性也可以为标签定义名称(标识符),不同的是 class 属性在整个 HTML 文档中不必是唯一的,我们可以为多个标签定义相同的 class 属性值。另外,还可以为一个 HTML 标签定义多个 class 属性值
<p class="content">百度</p>
title
- title 属性用来对标签内容进行描述说明,当鼠标移动到该标签上方时会显示出 title 属性的值
<a href="http://baidu.com" title="百度网址">百度</a>
三、HTML 文本
段落
- 用于将文档中的内容分割为若干个段落
<!-- 每个段落是通过 <p> 元素标签进行定义 -->
<p>段落中的内容。</p>
标题
六个不同级别的标题元素标签 —— <h1>、<h2>、<h3>、<h4>、<h5>、<h6>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML标题标签演示</title>
</head>
<body>
<h1>h1 标题</h1>
<h2>h2 标题</h2>
<h3>h3 标题</h3>
<h4>h4 标题</h4>
<h5>h5 标题</h5>
<h6>h6 标题</h6>
</body>
</html>
- 注意
- HTML 标题标签只能用来定义标题,不可以使用标题标签来对文本进行加粗设计;
- 由于搜索引擎(例如百度)是使用标题来索引网页结构和内容的,因此使用标题标签有利于搜索引擎的抓取;
- 标题标签并不是随意使用的,要根据具体的使用环境,按照级别由高到低的使用标题标签。
文本格式化标签
- 按照作用,可以分为两大类
- 物理标签
- 设置文本的外观
- 逻辑标签
- 赋予文本一些逻辑或语义值
- 物理标签
| 标签 | 描述 |
|---|---|
| <b>... | 加粗标签中的字体 |
| <em>... | 强调标签中的内容,并使标签中的字体倾斜 |
| <i>... | 定义标签中的字体为斜体 |
| <small>... | 定义标签中的字体为小号字体 |
| <strong>... | 强调标签中的内容,并将字体加粗 |
| <sub>... | 定义下标文本 |
| <sup>... | 定义上标文本 |
| <ins>... | 定义文档的其余部分之外的插入文本 |
| <del>... | 在文本内容上添加删除线 |
| <code>... | 定义一段代码 |
| <kbd>... | 用来表示文本是通过键盘输入的 |
| <samp>... | 定义程序的样本 |
| <var>... | 定义变量 |
| <pre>... | 定义预格式化的文本,被该标签包裹的文本会保留所有的空格和换行符,字体也会呈现为等宽字体 |
| <abbr>... | 用来表示标签中的内容为缩写形式 |
| <address>... | 用来定义文档作者的联系信息,被该标签包裹的文本通常会以斜体呈现,并在文本前面换行 |
| <bdo>... | 定义标签中的文字方向 |
| <blockquote>... | 定义一段引用的文本,例如名人名言,文本会换行输出,并在左右两边进行缩进 |
| <q>... | 定义一段短的引用,浏览器会将引用的内容使用双引号包裹起来 |
| <cite>... | 表示对某个文献的引用,例如书籍或杂志的名称,文本会以斜体显示 |
| <dfn>... | 用来定义一个术语,标签中的文本会以斜体呈现 |
| time | 标记时间和日期 |
1. strong 与 b 标签
- 相同点
- 都可以使文本以粗体展示标签中的文本
- 语义差异性
- Strong标签的语义是标签中的内容具有很高的重要性
- b 标签的语义仅仅是加粗文本
2. em 与 i 标签
- 相同点
- 均以斜体显示标签中的文本
- 语义的差异
- em 标签具有强调的语义,表示内容的重要性
- i 标签仅仅定义斜体文本
列表标签
1. 无序列表
<ul>
<li>豆浆</li>
<li>油条</li>
<li>豆汁</li>
<li>焦圈</li>
</ul>
2. 有序列表
<ol>
<li>豆浆</li>
<li>油条</li>
<li>豆汁</li>
<li>焦圈</li>
</ol>
3. 描述列表
- 这种列表的目的是标记一组项目及其相关描述,例如术语和定义
- 格式
- 使用
- 标签
- 每一项都用 dt (description term) 元素闭合。
- 每个描述都用 dd (dcription definition) 元素闭合
- 使用
<dl>
<dt>内心独白</dt>
<dd>戏剧中,某个角色对自己的内心活动或感受进行念白表演,这些台词只面向观众,而其他角色不会听到。</dd>
</dl>
引用
1. 块引用
-
如果一个块级内容(一个段落、多个段落、一个列表等)从其他地方被引用,你应该把它用 blockquote 元素包裹起来表示,并且在
cite属性里用 URL 来指向引用的资源 -
<blockquote cite="https://developer.mozilla.org/en-US/docs/Web/HTML/Element/blockquote"> <p>The <strong>HTML <code><blockquote></code> Element</strong> (or <em>HTML Block Quotation Element</em>) indicates that the enclosed text is an extended quotation.</p> </blockquote>
2. 行内引用
标记联系方式
-
<address> <p>Page written by <a href="url">地址</a>.</p> </address>
超链接标签 a
- 超链接(Hyperlink)通常简称为链接(Link),是指从一个网页指向另一个目标的连接关系,这个目标可以是另一个网页,也可以是当前网页中的其它位置,还可以是图片、文件、应用程序等。
<a href="url" target="opentype">链接文本</a>
-
链接的两端分别称为源锚点和目标锚点,通过点击源锚点即可以跳转到目标锚点
- href 属性用来指明要跳转到的 url,target 属性用来指明新页面的打开方式,链接文本需要写在a标签 之间
-
默认样式
- 鼠标
- 当鼠标移入链接区域时,会变成一只小手;当鼠标移出链接区域时,会变回箭头形状
- 颜色,下划线
- 超链接被点击之前为蓝色,超链接被点击之后变成紫色。超链接默认带有下划线,下划线颜色和文本颜色保持一致
- 鼠标
1. 块状超链接
-
可以将一些内容转为连接,如图片
-
<a href="https://www.mozilla.org/zh-CN/"> <img src="mozilla-image.png" alt="百度图片"> </a>
2. 路径path
- 目标地址为当前路径或者子路径则直接加
- 为上级路径则 ../
4. 文档片段
-
连接目标为文档的片段,可以给目标的元素添加属性 id,然后在 href中指定id
-
<h2 id="Mailing_address">邮寄地址</h2> <p>本页面底部可以找到<a href="#Mailing_address">公司邮寄地址</a>。</p>
5. 可以链接到非html资源,如下载文件
- download属性提供一个默认保存的文件名
<a href="https://download.mozilla.org/?product=firefox-latest-ssl&os=win64&lang=zh-CN"
download="firefox-latest-64bit-installer.exe">
下载最新的 Firefox 中文版 - Windows(64 位)
</a>
6. 链接电子邮件
- 最基本和最常用的使用形式为一个
mailto:链接,链接指明收件人的电子邮件地址
<a href="mailto:nowhere@mozilla.org">向 nowhere 发邮件</a>
无语义元素
1. span 内联元素,用于批注
2. div 块级无语义元素
换行和水平分割线
1. 换行 br
2. 水平分割线 hr
四、多媒体
图片
- HTML 使用
标签插入图片,img 是 image 的简称。
是自闭和标签,只包含属性,没有结束标签
<img src="url" alt="text" width="150" height="150">
- alt属性是对图片的文字描述,用于图片在无法显示或者看不到的情况下显示
- 还可以设置图片的宽度和高度
- 在
标签中可以使用 width 和 height 属性来指定图片的宽度和高度。默认情况下,这些属性的值都是以像素为单位的
- 建议为图片设置 width 和 height 属性,以便浏览器可以在加载图片之前为其分配足够的空间,否则图片加载过程中可能会导致您的网站布局失真或闪烁
- 如果页面使用响应式布局(自适应布局),建议在上传图片之前裁剪好尺寸,而不要设置 width 和 height 属性,这样图片能够跟随屏幕宽度自动改变尺寸,从而不会变形,或者超出屏幕宽度
- 在
- title 属性可以显示鼠标悬停提示
1. HTML5的图片属性
- H5中增加了
<picture>标签,按照比例来放大或缩小图片的尺寸以适应不同的设备,避免图片过大超出屏幕的范围
<picture>
<source media="(min-width: 1000px)" srcset="logo-large.png">
<source media="(max-width: 500px)" srcset="logo-small.png">
<img src="logo-default.png" alt="百度默认Logo">
</picture>
-
在
标签中包含零个或多个 标签,通过 标签中的 media 属性可以设定匹配条件(允许哪个版本的图片显示),通过 srcset 属性可以定义图片的路径。· -
标签的最后还需要定义一个 标签,如果未找到匹配项 source,则使用
标签所定义的图片
2. 图片映射
- 图像映射允许您在一个图片中定义超链接,实现思想就是在图像中划分一些区域,并在这些区域中定义超链接
- shape 和 coords 属性
- 在 标签中可以通过 shape 属性来定义可点击区域的形状,并通过 coords 属性来定义形状所对应的坐标。其中 shape 属性的可选值有三个,分别是 rect(矩形)、circle(圆形)和 poly(多边形),coords 属性中坐标的值则取决于可点击区域的形状
<area shape="rect" coords="x1, y1, x2, y2" href="http://c.biancheng.net/" alt="">
# 圆形
<area shape="circle" coords="x, y, radius" href="" alt="">
# 多边形
<area shape="poly" coords="x1, y1, x2, y2, x3, y3, ..., xn, yn" href="http://c.biancheng.net/" alt="">
3. [通过为图片搭配说明文字的方式来解说图片]
- HTML5 的 figure 和 figcaption 元素 用于建立说明文字与图片的联系,这个igcaption 元素 告诉浏览器和其他辅助的技术工具这段说明文字描述了 `` 元素的内容
<figure>
<img src="xxx.jpg"
alt="xxx"
width="400"
height="341">
<figcaption>说明文字</figcaption>
</figure>
4. 可以通过CSS 放入背景图片
p {
background-image: url("images/dinosaur.jpg");
}
视频
- html5的 <video>标签允许插入一段视频
<video src="rabbit320.webm" controls>
<p>你的浏览器不支持 HTML5 视频。可点击<a href="rabbit320.mp4">此链接</a>观看</p>
</video>
- src
- 视频资源
- controls
- 控制音视频的回放功能
- 当浏览器不支持video标签时,就会显示 video标签内的文本
1. 不同的浏览器支持不同的媒体文件格式,可以配置多个播放源提供兼容性
<video controls>
<source src="rabbit320.mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>你的浏览器不支持 HTML5 视频。可点击<a href="rabbit320.mp4">此链接</a>观看</p>
</video>
- 浏览器将会检查
<source>标签,并且播放第一个与其自身 codec 相匹配的媒体
2. html5的其他 video标签特性
- autoplay
- 会使音频和视频内容立即播放,即使页面的其他部分还没有加载完全
- loop
- 让音频或者视频文件循环播放
- muted
- 媒体播放时,默认关闭声音
- poster
- 这个属性指向了一个图像的 URL,这个图像会在视频播放前显示
- preload
- 用来缓冲较大的文件,有 3 个值可选:
"none":不缓冲"auto":页面加载后缓存媒体文件"metadata":仅缓冲文件的元数据
- 用来缓冲较大的文件,有 3 个值可选:
音频
- 使用audio标签播放音频,使用方式与video标签类似
iframe 技术
- 提供了一种将整个 web 页嵌入到另一个网页的方法
<iframe src="https://developer.mozilla.org/zh-CN/docs/Glossary"
width="100%" height="500" frameborder="0"
allowfullscreen sandbox>
<p> <a href="https://developer.mozilla.org/zh-CN/docs/Glossary">
Fallback link for browsers that don't support iframes
</a> </p>
</iframe>
-
allowfullscreen
- 设置全屏模式
-
frameborder
- 值为1时,在框架之间设置边框
-
src
- 资源url
-
长度宽度
-
隐患
- 单击劫持是一种常见的 iframe 攻击,黑客将隐藏的 iframe 嵌入到你的文档中(或将你的文档嵌入到他们自己的恶意网站),并使用它来捕获用户的交互,窃取用户的敏感信息
embed 与 object 元素
- 这些元素是用来嵌入多种类型的外部内容的通用嵌入工具
矢量图
- 常用的两种图片格式
- 位图
- 使用像素网格定义,一个位图文件精确得包含了每个像素的位置和它的色彩信息
- 如:bitamp, png, jpg, gif
- 矢量图
- 量图使用算法来定义,一个矢量图文件包含了图形和路径的定义,电脑可以根据这些定义计算出当它们在屏幕上渲染时应该呈现的样子
- 位图
1. 矢量图的介绍
-
矢量图优点
- 矢量图形在很多情况下非常有用 — 它们拥有较小的文件尺寸,却高度可缩放,所以它们不会在镜头拉近或者放大图像时像素化。
- 矢量图形相较于同样的位图,通常拥有更小的体积,因为它们仅需储存少量的算法,而不是逐个储存每个像素的信息
-
SVG
-
SVG 是用于描述矢量图像的XML语言,SVG 用于标记图形,而不是内容
-
<svg version="1.1" baseProfile="full" width="300" height="200" xmlns="http://www.w3.org/2000/svg"> <rect width="100%" height="100%" fill="black" /> <circle cx="150" cy="100" r="90" fill="blue" /> </svg> -
矢量图编辑器
- 大多数人使用矢量图形编辑器,如 Inkscape 或 Illustrator。这些软件包允许您使用各种图形工具创建各种插图,并创建照片的近似值
-
优点
- 矢量图像中的文本仍然可访问(这也有利于 SEO)。
SVG 可以很好地适应样式/脚本,因为图像的每个组件都是可以通过 CSS 或通过 JavaScript 编写的样式的元素
- 矢量图像中的文本仍然可访问(这也有利于 SEO)。
-
缺点
- SVG 非常容易变得复杂,这意味着文件大小会增加; 复杂的 SVG 也会在浏览器中占用很长的处理时间。
- SVG 可能比栅格图像更难创建,具体取决于您尝试创建哪种图像。
- 旧版浏览器不支持 SVG
-
2. 页面如何使用矢量图
-
img标签快速实现
-
img src="equilateral.svg" alt="triangle with all three sides equal" height="87px" width="100px" /> -
缺点
- 无法使用 JavaScript 操作图像
- 如果要使用 CSS 控制 SVG 内容,则必须在 SVG 代码中包含内联 CSS 样式。 (从 SVG 文件调用的外部样式表不起作用)
- 不能用 CSS 伪类来重设图像样式(如
:focus)这种方式是无法使用JavaScript操作图像
-
-
html中引入svg代码
-
<svg width="300" height="200"> <rect width="100%" height="100%" fill="green" /> </svg> -
优点
- 将 SVG 内联减少 HTTP 请求,可以减少加载时间
- 为 SVG 元素分配
class和id,并使用 CSS 修改样式
-
缺点
- 只适用于在一个地方使用的 SVG
- 不能像缓存普通图片一样缓存内联 SVG
-
-
iframe中嵌入svg
-
<iframe src="triangle.svg" width="500" height="500" sandbox> <img src="triangle.png" alt="Triangle with three unequal sides" /> </iframe>
-
响应式图片
- 在不同的屏幕尺寸、分辨率或具有其他类似特性的设备上都呈现良好的图片
- 在大屏幕网页显示正常图片,理想的情况是用户浏览器有不同分辨率的图片可用,这样可以根据不同设备的屏幕大小载入合适分辨率的图片
1. 不同尺寸,分辨率的切换
-
传统的img元素的使用
-
<img src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy" />
-
-
新特性 srcset 和 sizes 的使用
-
<img srcset="elva-fairy-480w.jpg 480w, elva-fairy-800w.jpg 800w" sizes="(max-width: 600px) 480px, 800px" src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy" /> -
srcset定义了浏览器可选择的图片设置以及每个图片的大小,每张图片信息的设置和前一个用逗号隔开- 每个设置要写文件名,空格,像素
-
sizes定义了一组媒体条件(例如屏幕宽度)并且指明当某些媒体条件为真时,什么样的图片尺寸是最佳选择——这就是我们之前提到的提示- 一个媒体条件(屏幕状态,单位是px), 一个空格,当媒体条件为真时,图片将填充的槽的深度(可以多个媒体条件,就像swith语句,满足一个就退出)
-
浏览器的处理
- 检查设备宽度
- 检查
sizes列表中哪个媒体条件是第一个为真 - 查看给予该媒体查询的槽大小
- 加载
srcset列表中引用的最接近所选的槽大小的图像
-
2.分辨率切换:相同的尺寸,不同的分辨率
- 希望每个人的看到的图片的实际尺寸是一样的,使用
srcset结合 x 语法,让浏览器选择合适分辨率的图片
<img srcset="elva-fairy-320w.jpg, elva-fairy-480w.jpg 1.5x, elva-fairy-640w.jpg 2x"
src="elva-fairy-640w.jpg"
alt="Elva dressed as a fairy" />
img {
width: 320px;
}
- 浏览器计算出正在显示的显示器的分辨率,然后显示
srcset引用的最适合的图片
3.在移动端屏幕,显示一个更小的,聚焦的,图片重点内容的特写
-
普通的img
-
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva" />
-
-
picturre
-
<picture> <source media="(max-width: 799px)" srcset="elva-480w-close-portrait.jpg" /> <source media="(min-width: 800px)" srcset="elva-800w.jpg" /> <img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva" /> </picture> -
<source>元素包含一个media属性,这一属性包含一个媒体条件,根据条件是否为真去显示不同的图片 -
srcset属性包含要显示图片的路径 -
在任何情况下,你都必须在
</picture>之前正确提供一个<img>元素以及它的src和alt属性,否则不会有图片显示- 当媒体条件都不返回真的时候,会显示默认图片
-
4. 不适用CSS和JS
- 当浏览器开始加载一个页面,它会在主解析器开始加载和解析页面的 CSS 和 JavaScript 之前先下载(预加载)任意的图片。这种有用的机制总体上会减少页面加载时间,但是它对响应式图片没有帮助,所以需要类似
srcset的实现方法 - 不能先加载好
元素后,再用 JavaScript 检测可视窗口的宽度,如果觉得大小不合适,再动态地加载小的图片替换已经加载好的图片,这样的话,原始的图像已经被加载了,然后你又加载了小的图像,这反而更不“响应”了
五、表格
-
表格是由行和列组成的结构化数据集(表格数据),它让你快速简单地查找某个表示不同类型数据之间的某种关系的值
-
HTML 表格应该用于表格数据,使用表格布局需要和CSS布局技巧一起使用
-
语法
- td 单元格
- tr 表格行
- th 标题
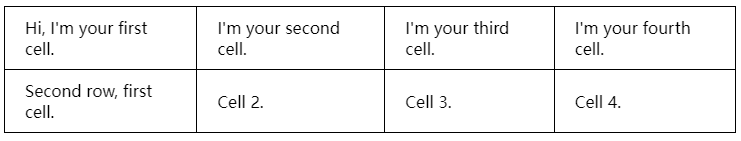
1. 简单的表格
-
创建简单的表格
-
<tr> <td>Hi, I'm your first cell.</td> <td>I'm your second cell.</td> <td>I'm your third cell.</td> <td>I'm your fourth cell.</td> </tr> -

-
-
添加标题
2. 单元格跨越多行和多列
-
表格中的标题和单元格有
colspan和rowspan属性,这两个属性可以帮助我们实现这些效果- 这两个属性接受一个没有单位的数字值,数字决定了它们的宽度或高度是几个单元格。比如,
colspan="2"使一个单元格的宽度是两个单元格rowspan="2"使一个单元格的高度是两个单元格
-
例子
-
<table> <tr> <th colspan="2">Animals</th> </tr> <tr> <th colspan="2">Hippopotamus</th> </tr> <tr> <th rowspan="2">Horse</th> <td>Mare</td> </tr> <tr> <td>Stallion</td> </tr> <tr> <th colspan="2">Crocodile</th> </tr> <tr> <th rowspan="2">Chicken</th> <td>Hen</td> </tr> <tr> <td>Rooster</td> </tr> </table>
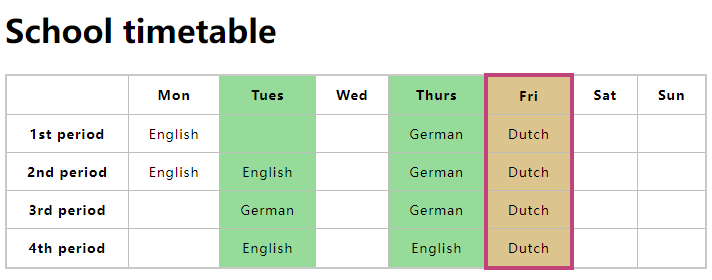
3. 对表格的列提供相同的样式
<table> <colgroup> <col> <col style="background-color: yellow"> </colgroup> <tr> <th>Data 1</th> <th>Data 2</th> </tr> <tr> <td>Calcutta</td> <td>Orange</td> </tr> <tr> <td>Robots</td> <td>Jazz</td> </tr> </table>- 对于第一列,我们没有采取任何样式,但是我们仍然需要添加一个空的
<col>元素
-
-
想把这种样式信息应用到每一列,我们可以只使用一个
<col>元素,不过需要包含 span 属性-
<colgroup> <col style="background-color: yellow" span="2"> </colgroup> -
span需要一个无单位的数字值,用来指定让这个样式应用到表格中多少列
-
-
例子
<table>
<colgroup>
<col span="2">
<col style="background-color:#97DB9A;">
<col style="width:42px;">
<col style="background-color:#97DB9A;">
<col style="background-color:#DCC48E; border:4px solid #C1437A;">
<col span="2" style="width:42px;">
</colgroup>
<tr>
<td> </td>
<th>Mon</th>
<th>Tues</th>
<th>Wed</th>
<th>Thurs</th>
<th>Fri</th>
<th>Sat</th>
<th>Sun</th>
</tr>
<tr>
<th>1st period</th>
<td>English</td>
<td> </td>
<td> </td>
<td>German</td>
<td>Dutch</td>
<td> </td>
<td> </td>
</tr>
<tr>
<th>2nd period</th>
<td>English</td>
<td>English</td>
<td> </td>
<td>German</td>
<td>Dutch</td>
<td> </td>
<td> </td>
</tr>
<tr>
<th>3rd period</th>
<td> </td>
<td>German</td>
<td> </td>
<td>German</td>
<td>Dutch</td>
<td> </td>
<td> </td>
</tr>
<tr>
<th>4th period</th>
<td> </td>
<td>English</td>
<td> </td>
<td>English</td>
<td>Dutch</td>
<td> </td>
<td> </td>
</tr>
</table>
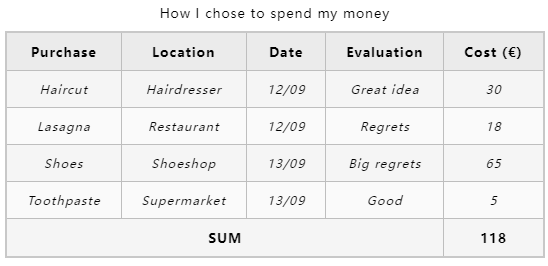
4. 为表格添加标题
-
caption标签用于标题
-
<table> <caption>Dinosaurs in the Jurassic period</caption> ... </table>
-
5. 添加表头,页脚,正文
-
- 表头, 需要嵌套在 table 元素中,放置在头部的位置,因为它通常代表第一行,第一行中往往都是每列的标题,但是不是每种情况都是这样的。如果你使用了 / 元素,那么
<thead>元素就需要放在它们的下面
- 表头, 需要嵌套在 table 元素中,放置在头部的位置,因为它通常代表第一行,第一行中往往都是每列的标题,但是不是每种情况都是这样的。如果你使用了 / 元素,那么
-
页脚,需要嵌套在 table 元素中,放置在底部 (页脚) 的位置,一般是最后一行,往往是对前面所有行的总结,比如,你可以按照预想的方式将
<tfoot>放在表格的底部,或者就放在<thead>的下面。(浏览器仍将它呈现在表格的底部) -
- 正文,需要嵌套在 table 元素中,放置在
<thead>的下面或者是<tfoot>的下面,这取决于你如何设计你的结构 - 没有指定则会默认添加
- 正文,需要嵌套在 table 元素中,放置在
-
例子
-

-
<table> <caption>How I chose to spend my money</caption> <thead> <tr> <th>Purchase</th> <th>Location</th> <th>Date</th> <th>Evaluation</th> <th>Cost (€)</th> </tr> </thead> <tfoot> <tr> <td colspan="4">SUM</td> <td>118</td> </tr> </tfoot> <tbody> <tr> <td>Haircut</td> <td>Hairdresser</td> <td>12/09</td> <td>Great idea</td> <td>30</td> </tr> <tr> <td>Lasagna</td> <td>Restaurant</td> <td>12/09</td> <td>Regrets</td> <td>18</td> </tr> <tr> <td>Shoes</td> <td>Shoeshop</td> <td>13/09</td> <td>Big regrets</td> <td>65</td> </tr> <tr> <td>Toothpaste</td> <td>Supermarket</td> <td>13/09</td> <td>Good</td> <td>5</td> </tr> </tbody> </table>
-
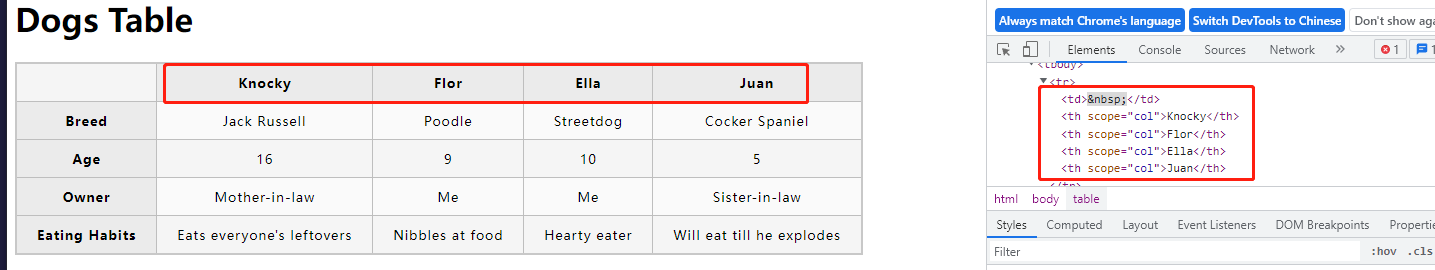
6. scope 属性
-
行标题
-
<tr> <th scope="row">Haircut</th> <td>Hairdresser</td> <td>12/09</td> <td>Great idea</td> <td>30</td> </tr>
-
-
列标题
-
<thead> <tr> <th scope="col">Purchase</th> <th scope="col">Location</th> <th scope="col">Date</th> <th scope="col">Evaluation</th> <th scope="col">Cost (€)</th> </tr> </thead>
-
-
scope 还有两个可选的值: colgroup 和 rowgroup,这些用于位于多个列或行的顶部的标题。
7. 用 id 和标题属性替代 scope
- 为每个
<th>元素添加一个唯一的id。 - 为每个
<td>元素添加一个headers属性。每个单元格的headers属性需要包含它从属于的所有标题的 id,之间用空格分隔开。
<thead>
<tr>
<th id="purchase">Purchase</th>
<th id="location">Location</th>
<th id="date">Date</th>
<th id="evaluation">Evaluation</th>
<th id="cost">Cost (€)</th>
</tr>
</thead>
<tbody>
<tr>
<th id="haircut">Haircut</th>
<td headers="location haircut">Hairdresser</td>
<td headers="date haircut">12/09</td>
<td headers="evaluation haircut">Great idea</td>
<td headers="cost haircut">30</td>
</tr>
...






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现