CSS 学习笔记
CSS基础
- HTML 用于定义内容的结构和语义,CSS 用于设计风格和布局,比如更改内容的字体、颜色、大小、间距,将内容分为多列,或者添加动画及其他的装饰效果
- CSS
- Cascading Style Sheets
- 层叠样式表
一、CSS 概述
-
基本语法
-
一个选择器
-
一个大括号,里面填写属性和值
-
h1 { color: red; font-size: 5em; }
-
简单使用外部样式表
-
html如何使用css样式表
-
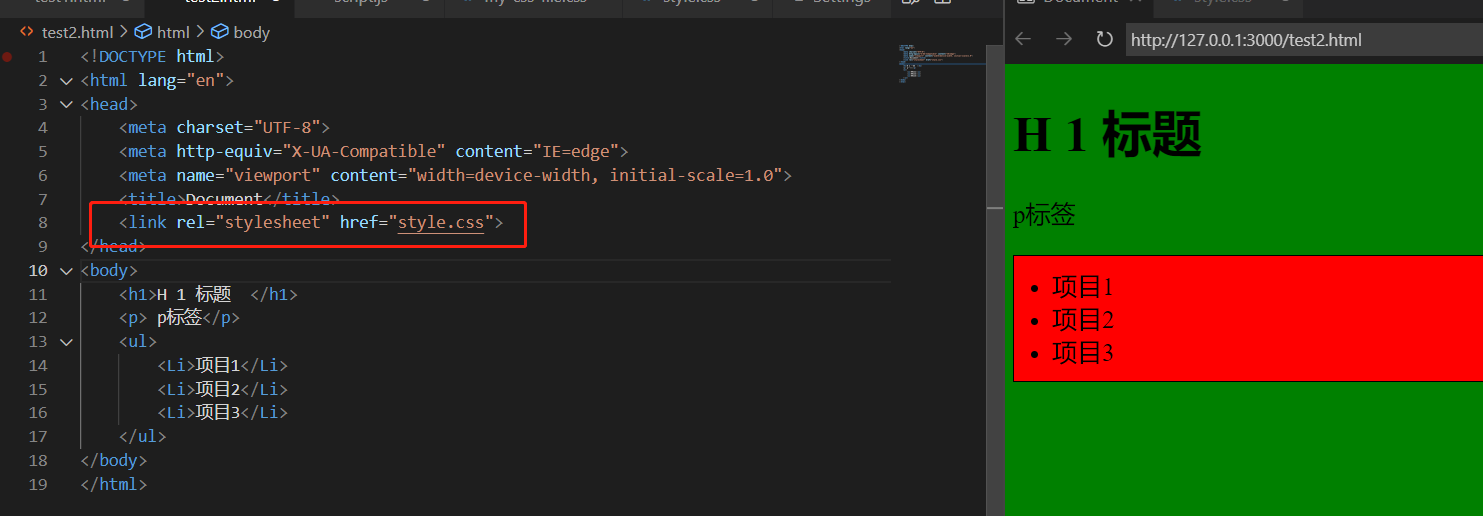
可以在 HTML 文档中, 语句模块里面加上下面的代码:
-
<link rel="stylesheet" href="styles.css">
-
-


-
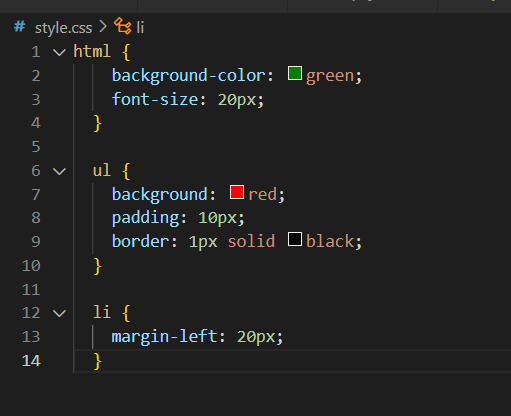
浏览器会提供一个默认样式表,只需选定那个元素,加一条 CSS 规则即可
-
或者移除元素的的样式,如li
-
li { list-style-type: none; }
-
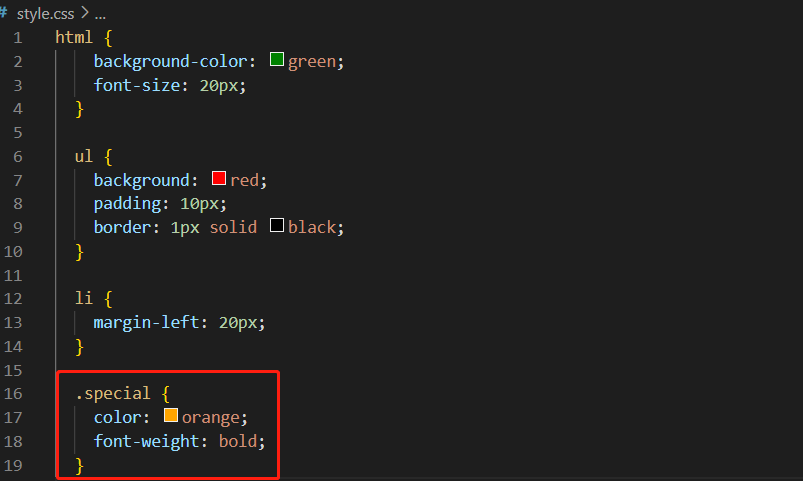
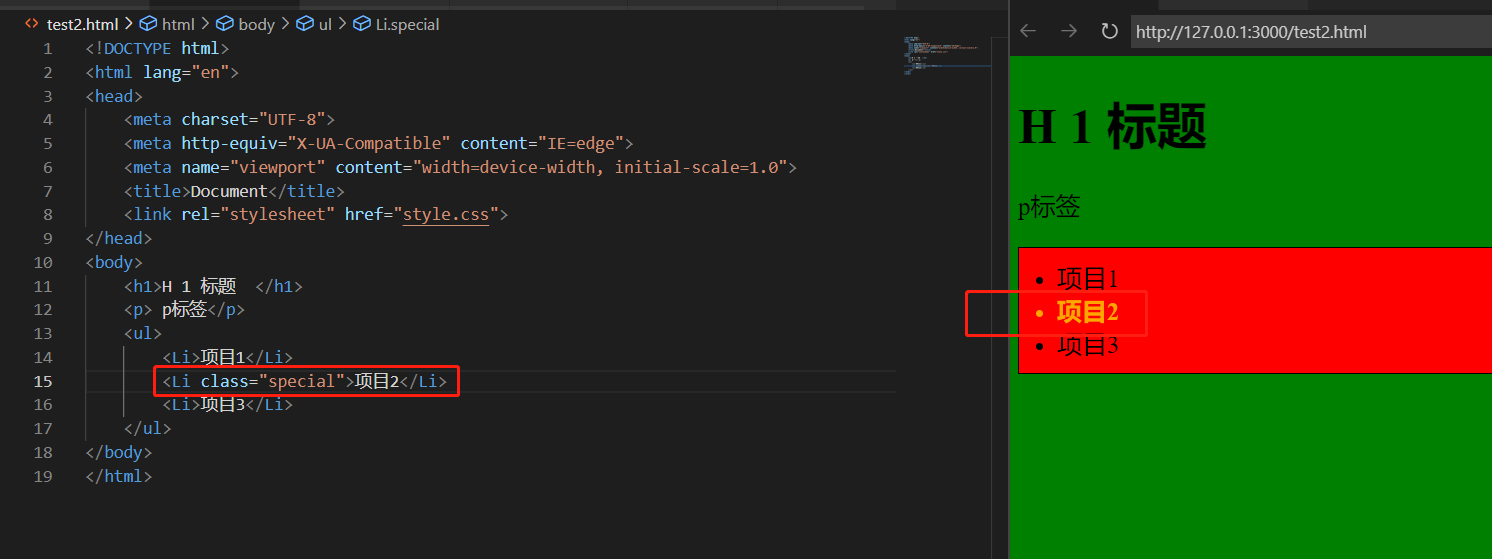
使用类名
-
为了实现同一种类型但不同位置的元素表现不同的效果,我们可以给HTML元素添加类名,不同位置的同类型元素使用不同的类就可以使用不同的CSS样式
-
例子
-
.special { color: orange; font-weight: bold; } -

-

-
根据元素在文档中的位置确定样式
-
如不同的位置有多个 em元素,想把 li 列表项中 em使用指定的样式
-
li em { color: rebeccapurple; }
-
-
直接出现在标题后面并且与标题具有相同层级的段落样式,为此需在两个选择器之间添加一个
+号 (成为 相邻选择符)-
h1 + p { font-size: 200%; }
-
根据状态确定样式表
-
根据标签的状态确定样式
-
如 修改一个链接的样式时我们需要定位(针对) `` (锚)标签。取决于是否是未访问的、访问过的、被鼠标悬停的、被键盘定位的,亦或是正在被点击当中的状态,这个标签有着不同的状态、
-
a:link { color: pink; } a:visited { color: green; }
-
同时使用选择器和选择符
-
例子
-
body h1 + p .special { color: yellow; background-color: black; padding: 5px; } -
在
<body>之内,紧接在<h1>后面的<p>元素的内部,类名为 special
-
CSS是怎么运行的
- 流程
- 浏览器载入HTML文件,将 HTML 文件转化成一个 DOM(Document Object Model),DOM 是文件在计算机内存中的表现形式
- 浏览器会拉取该 HTML 相关的大部分资源
- 浏览器拉取到 CSS 之后会进行解析,根据选择器的不同类型(比如 element、class、id 等等)把他们分到不同的“桶”中。浏览器基于它找到的不同的选择器,将不同的规则(基于选择器的规则,如元素选择器、类选择器、id 选择器等)应用在对应的 DOM 的节点中,并添加节点依赖的样式(这个中间步骤称为渲染树)
- 网页展示在屏幕上(着色)
.DOM
-
一个 DOM 有一个树形结构,标记语言中的每一个元素、属性以及每一段文字都对应着结构树中的一个节点(Node/DOM 或 DOM node), DOM 是你的 CSS 样式和文件内容的结合
-
例子
-
<p> Let's use: <span>Cascading</span> <span>Style</span> <span>Sheets</span> </p> -
P ├─ "Let's use:" ├─ SPAN | └─ "Cascading" ├─ SPAN | └─ "Style" └─ SPAN └─ "Sheets" -
Let's use: Cascading Style Sheets
-
HTML使用CSS的三种方式
HTML使用CSS的三种方式
外部样式表
-
CSS 编写在扩展名为
.css的单独文件中,并从 HTML<link>元素引用它 -
可以将CSS样式表连接到多个HTML,从而设置多个页面的样式
-
使用:
-
如果CSS文件和HTML文件同一个目录,可以在 HTML 文档中, 语句模块里面加上下面的代码:
-
<link rel="stylesheet" href="styles.css">
-
-
css文件
-
h1 { color: blue; background-color: yellow; border: 1px solid black; } p { color: red; }
-
-
html文件
-
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My CSS experiment</title> <link rel="stylesheet" href="styles.css"> </head> <body> <h1>Hello World!</h1> <p>This is my first CSS example</p> </body> </html>
-
内部样式表
- 内部样式表是指不使用外部 CSS 文件,而是将 CSS 放在 HTML 文件 style 标签之中
- 每个文件都要重复添加,效率更低
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My CSS experiment</title>
<style>
h1 {
color: blue;
background-color: yellow;
border: 1px solid black;
}
p {
color: red;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>This is my first CSS example</p>
</body>
</html>
内联样式表
- 内联样式表存在于 HTML 元素的 style 属性之中。其特点是每个 CSS 表只影响一个元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My CSS experiment</title>
</head>
<body>
<h1 style="color: blue;background-color: yellow;border: 1px solid black;">Hello World!</h1>
<p style="color:red;">This is my first CSS example</p>
</body>
</html>
属性和值
- CSS声明
- 由属性和值两个部分组成
- 多个CSS声明组成CSS声明快
- CSS规则
- CSS 声明块与选择器配对
函数
-
一个函数由函数名和一些括号组成,其中放置了该函数的允许值
-
calc() 函数
-
要求此框的宽度为包含块宽度的 90%,减去 30 像素
-
.box { padding: 10px; width: calc(90% - 30px); background-color: rebeccapurple; color: white; }
-
-
tranform函数
-
旋转
-
.box { margin: 30px; width: 100px; height: 100px; background-color: rebeccapurple; transform: rotate(0.8turn) }
-
@规则
-
@import
-
将额外的样式表导入主样式表中
-
@import 'styles2.css';
-
-
@media
-
使用媒体查询来应用 CSS,仅当某些条件成立使用该样式
- 该部分仅适用于视口大于 30em 的浏览器
- 如果浏览器的宽度大于 30em,则背景色将为蓝色
-
@media (min-width: 30em) { body { background-color: blue; } }
-
速记属性
-
速记属性
- 允许在一行中设置多个属性值,从而节省时间并使代码更整洁
- 如
font,background,padding,border, andmargin等属性
-
以下两种方式声明属性是等价的
-
padding: 10px 15px 15px 5px; padding-top: 10px; padding-right: 15px; padding-bottom: 15px; padding-left: 5px; -
background: red url(bg-graphic.png) 10px 10px repeat-x fixed; background-color: red; background-image: url(bg-graphic.png); background-position: 10px 10px; background-repeat: repeat-x; background-attachment: fixed;
-
注释
- CSS 中的注释以
/*开头,以*/
空白
- 实际空格、制表符和新行
- 仅仅是为了提高可读性,浏览器会自动忽略
二、构建CSS基础
1. 层叠和继承
层叠(cascade)
-
决定在两条同级别的规则应用到一个元素的时候(冲突),写在后面的就是实际使用的规则
-
资源顺序
- 相同权重的两条冲突规则,后面的规则会覆盖前面的规则
-
优先级
- 决定当多个规则有不同选择器对应相同的元素的时候需要使用哪个规则
- 类选择器的优先级高于元素选择器
- 一个元素选择器不是很具体,则会选择页面上该类型的所有元素,所以它的优先级就会低一些
- 一个类选择器稍微具体点,则会选择该页面中有特定
class属性值的元素,所以它的优先级就要高一点
- 一个选择器的优先级可以说是由三个不同的值(或分量)相加,可以认为是百(ID)十(类)个(元素)——三位数的三个位数
-
内联样式的优先级高于普通的样式
继承
- 一些设置在父元素上的 CSS 属性是可以被子元素继承的,有些则不能
- 可继承的属性, 如
color和font-family - 不可继承的属性,如 width
- 可继承的属性, 如
如何控制继承
-
CSS 为控制继承提供了五个特殊的通用属性值。每个 CSS 属性都接收这些值
-
inherit
- 设置该属性会使子元素属性和父元素相同。实际上,就是“开启继承”。
-
initial
- 将应用于选定元素的属性值设置为该属性的初始值。
-
revert (en-US)
- 将应用于选定元素的属性值重置为浏览器的默认样式,而不是应用于该属性的默认值。在许多情况下,此值的作用类似于 unset。
-
revert-layer (en-US)
- 将应用于选定元素的属性值重置为在上一个层叠层中建立的值。
-
unset
- 将属性重置为自然值,也就是如果属性是自然继承那么就是 inherit,否则和 initial 一样
-
-
重设所有属性值
-
.fix-this { all: unset; }
-
!important
- 有一个特殊的 CSS 可以用来覆盖所有上面所有优先级计算,不过需要很小心的使用——
!important。用于修改特定属性的值,能够覆盖普通规则的层叠- 为了阅读别人代码的时候知道有什么用
CSS 位置的影响
2. 选择器
- CSS 规则的顺序,每个 CSS 规则都以一个选择器或一组选择器为开始,去告诉浏览器这些规则应该应用到哪些元素上,用来指定网页上我们想要样式化的HTML元素
多个CSS选择器列表
- 有多个使用相同样式的 CSS 选择器,那么这些单独的选择器可以被混编为一个“选择器列表”
h1, .special {
color: blue;
}
选择器的种类

类型、类和 ID 选择器
- 元素选择器
- 类选择器
- id选择器
h1 { }
.box { }
#unique { }
标签属性选择器
-
根据一个元素上的某个标签的属性的存在以选择元素的不同方式
-
a[title] { }
-
-
根据一个有特定值的标签属性是否存在来选择
-
a[href="https://example.com"] { }
-
伪类与伪元素
-
伪类,用来样式化一个元素的特定状态。例如
:hover伪类会在鼠标指针悬浮到一个元素上的时候选择这个元素-
a:hover { }
-
-
伪元素,选择一个元素的某个部分而不是元素自己
-
::first-line是会选择一个元素(下面的情况中是<p>)中的第一行 -
p::first-line { }
-
运算符
-
可以将其他选择器组合起来,更复杂的选择元素
-
用运算符(
>)选择了<article>元素的初代子元素-
article > p { }
-
3. 盒模型
- CSS中的两种盒子模型
- 块级盒子 (block box)
- 内联盒子 (inline box)
盒子模型的特性
-
块级模型
- 盒子会在内联的方向上扩展并占据父容器在该方向上的所有可用空间,在绝大数情况下意味着盒子会和父容器一样宽
- 每个盒子都会换行
- [
width]和 [height]属性可以发挥作用 - 内边距(padding), 外边距(margin)和 边框(border)会将其他元素从当前盒子周围“推开”
-
例子
- 除非特殊指定,诸如标题 (
<h1>等) 和段落 (<p>) 默认情况下都是块级的盒子
- 除非特殊指定,诸如标题 (
-
内联盒子
- 盒子不会产生换行
- width 和 height 属性将不起作用
- 垂直方向的内边距、外边距以及边框会被应用但是不会把其他处于
inline状态的盒子推开。 - 水平方向的内边距、外边距以及边框会被应用且会把其他处于
inline状态的盒子推开
-
例子
- 用做链接的
<a>元素、<span>、<em>以及<strong>都是默认处于inline状态的
- 用做链接的
-
控制盒子的外部显示模型
- 通过对盒子display 属性的设置,比如 inline 或者 block
display属性可以改变盒子的外部显示类型是块级还是内联,这将会改变它与布局中的其他元素的显示方式
-
例子
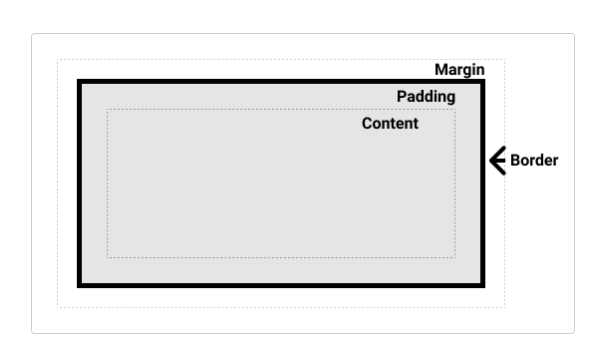
CSS 盒子模型
- 完整的 CSS 盒模型应用于块级盒子,内联盒子只使用盒模型中定义的部分内容
盒子组成部分
- Content box: 这个区域是用来显示内容,大小可以通过设置 width 和 height.
- Padding box: 包围在内容区域外部的空白区域;大小通过 padding 相关属性设置。
- Border box: 边框盒包裹内容和内边距。大小通过 border 相关属性设置。
- Margin box: 这是最外面的区域,是盒子和其他元素之间的空白区域。大小通过 margin 相关属性设置。

外边距 - margin
-
外边距是盒子周围一圈看不到的空间。
-
作用
- 会把其他元素从盒子旁边推开。外边距属性值可以为正也可以为负。设置负值会导致和其他内容重叠
-
可以分开控制外边距的每一条边
- margin-top
- margin-right
- margin-bottom
- margin-left
边框 - border
- 边框是在边距和填充框之间绘制的
- 为所有的边框设置相同的属性
- border-width
- border-style
- border-color
- 可以分别为四个边框设置不同的属性
- border-top
- border-right
- border-bottom
- border-left
- 为四个边框单独设置一个属性
- border-top-width
- border-top-style
- border-top-color
- border-right-width
- border-right-style
- border-right-color
- border-bottom-width
- border-bottom-style
- border-bottom-color
- border-left-width
- border-left-style
- border-left-color
内边距 - padding
内边距位于边框和内容区域之间,值不能为负数,边距通常用于将内容推离边框
- 控制内边距的四条边
- padding-top
- padding-right
- padding-bottom
- padding-left
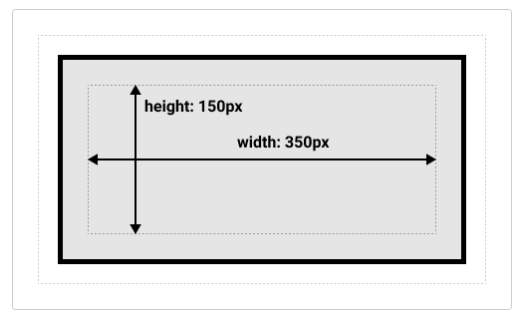
标准盒模型
.box {
width: 350px;
height: 150px;
margin: 25px;
padding: 25px;
border: 5px solid black;
}

- margin 不计入实际大小 —— 当然,它会影响盒子在页面所占空间,但是影响的是盒子外部空间。盒子的范围到边框为止 —— 不会延伸到 margin
替代(IE)盒模型
- 盒子的大小还要加上边框和内边距,这样很麻烦,替代盒模型的所有宽度都是可见宽度,所以内容宽度是该宽度减去边框和填充部分
- 默认浏览器会使用标准模型,可以通过为其设置
box-sizing: border-box来实现使用替代盒模型
.box {
box-sizing: border-box;
}
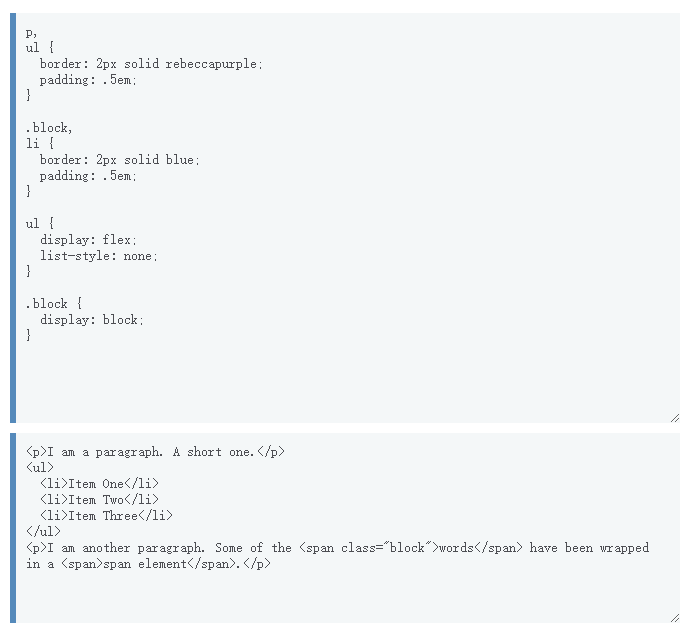
内联盒子
-
块级盒子的一部分属性可以应用于内联盒子,如 span
-
span { margin: 20px; padding: 20px; width: 80px; height: 50px; background-color: lightblue; border: 2px solid blue; }
-
-
display: inline-block
- display 有一个特殊的值,它在内联和块之间提供了一个中间状态
- 作用
- 不希望一个项切换到新行,但希望它可以设定宽度和高度,并避免重叠
span {
margin: 20px;
padding: 20px;
width: 80px;
height: 50px;
background-color: lightblue;
border: 2px solid blue;
display: inline-block;
}
4. 背景
-
使用 CSS 背景和边框可以制作渐变、背景图像和圆角等效果
-
例子
-
.box { background: linear-gradient(105deg, rgba(255,255,255,.2) 39%, rgba(51,56,57,1) 96%) center center / 400px 200px no-repeat, url(big-star.png) center no-repeat, rebeccapurple; }
-
背景颜色
- background-color 属性定义了 CSS 中任何元素的背景颜色。属性接受任何有效的
值。背景色扩展到元素的内容和内边距的下面
.box {
background-color: #567895;
}
h2 {
background-color: black;
color: white;
}
span {
background-color: rgba(255,255,255,.5);
}
背景图片
background-image属性允许在元素的背景中显示图像
.a {
background-image: url(balloons.jpg);
}
.b {
background-image: url(star.png);
}
控制背景的平铺
- backgroud-repeat属性的值
no-repeat— 不重复。repeat-x—水平重复。repeat-y—垂直重复。repeat— 在两个方向重复。
调整背景图像的大小
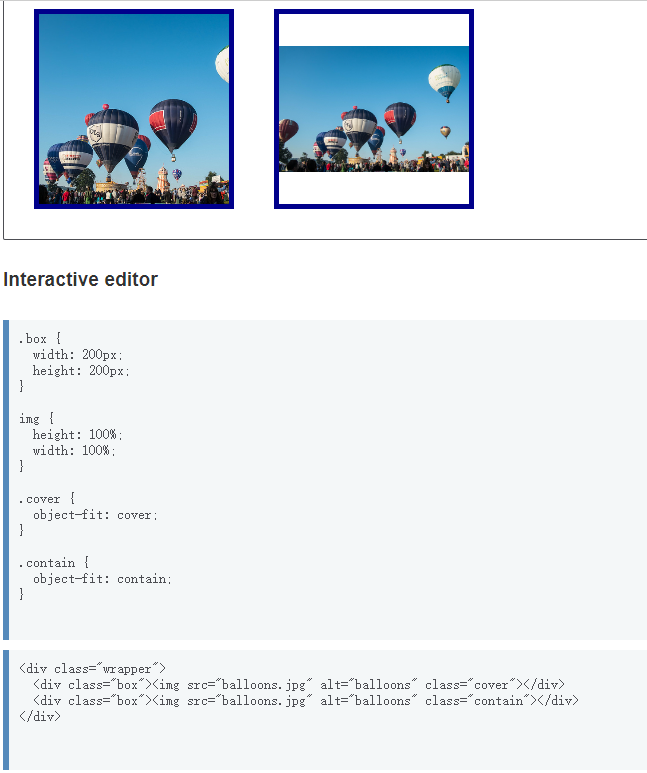
- background-size属性,它可以设置长度或百分比值,来调整图像的大小以适应背景
- cover —浏览器将使图像足够大,使它完全覆盖了盒子区,同时仍然保持其高宽比。在这种情况下,有些图像可能会跳出盒子外
- contain — 浏览器将使图像的大小适合盒子内。在这种情况下,如果图像的长宽比与盒子的长宽比不同,则可能在图像的任何一边或顶部和底部出现间隙。
背景图像定位
-
background-position 属性允许您选择背景图像显示在其应用到的盒子中的位置。它使用的坐标系中,框的左上角是 (0,0),框沿着水平 (x) 和垂直 (y) 轴定位
-
默认值(0,0)
-
使用关键字的方式
-
.box { background-image: url(star.png); background-repeat: no-repeat; background-position: top center; }
-
-
使用 长度值 和 百分比
-
.box { background-image: url(star.png); background-repeat: no-repeat; background-position: 20px 10%; }
-
-
混合使用关键字,长度值以及百分比
-
.box { background-image: url(star.png); background-repeat: no-repeat; background-position: top 20px; }
-
-
使用 4-value 语法来指示到盒子的某些边的距离
-
.box { background-image: url(star.png); background-repeat: no-repeat; background-position: top 20px right 10px; }
-
渐变背景
- 当渐变用于背景时,也可以使用像图像一样的
background-image属性设置
.a {
background-image: linear-gradient(105deg, rgba(0,249,255,1) 39%, rgba(51,56,57,1) 96%);
}
.b {
background-image: radial-gradient(circle, rgba(0,249,255,1) 39%, rgba(51,56,57,1) 96%);
background-size: 100px 50px;
}
多个背景图
- 在单个属性值中指定多个
background-image值,用逗号分隔每个值
background-image: url(image1.png), url(image2.png), url(image3.png), url(image4.png);
background-repeat: no-repeat, repeat-x, repeat;
background-position: 10px 20px, top right;
使用 background 的简写
.box {
background:
linear-gradient(105deg, rgba(255,255,255,.2) 39%, rgba(51,56,57,1) 96%) center center / 400px 200px no-repeat,
url(big-star.png) center no-repeat,
rebeccapurple;
}
5. 边框
-
边框可以影响盒子大小
-
统一设置边框
-
.box { border-width: 1px; border-style: solid; border-color: black; } /* 等价于 */ .box { border: 1px solid black; }
-
-
单独设置某条边
-
.box { border-top-width: 1px; border-top-style: solid; border-top-color: black; } /* 等价于 */ .box { border-top: 1px solid black; } /* 等价于 */ .box { border-top-width: 1px; border-top-style: solid; border-top-color: black; }
-
圆角的实现
- 通过使用 border-radius 属性和与方框的每个角相关的长边来实现方框的圆角
- 第一个值定义水平半径,第二个值定义垂直半径,在很多情况下,您将只传递一个值,这两个值都将使用
.box {
border-radius: 10px;
}
.box {
border-top-right-radius: 1em 10%;
}
-
可以单独设置某个角
-
.box { border-top-right-radius: 1em 10%; }
-
背景和边框例子
- 要求
- 给方框一个 5px 的黑色实心边框,圆角为 10px。
- 添加一个背景图像 (使用 URL balloons.jpg),并调整它的大小,使它能够覆盖盒子。
- 给
一个半透明的黑色背景颜色,并使文本为白色
.box {
border: 5px solid #000;
border-radius: 10px;
background-image: url(balloons.jpg);
background-size: contain;
}
h2 {
background-color: rgba(0,0,0,.5);
color: white;
}
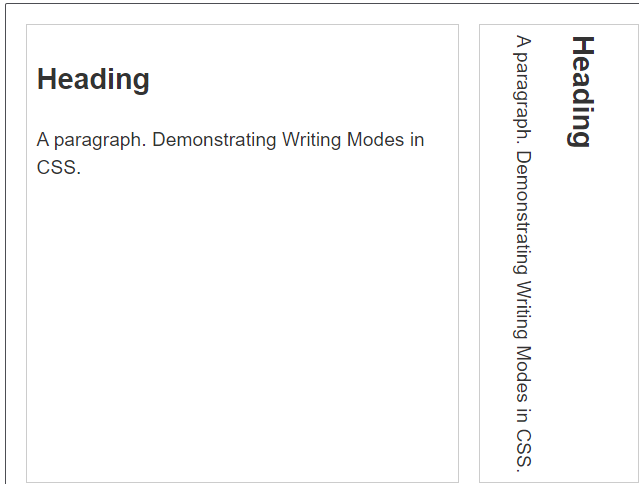
6. 处理不同方向的文本
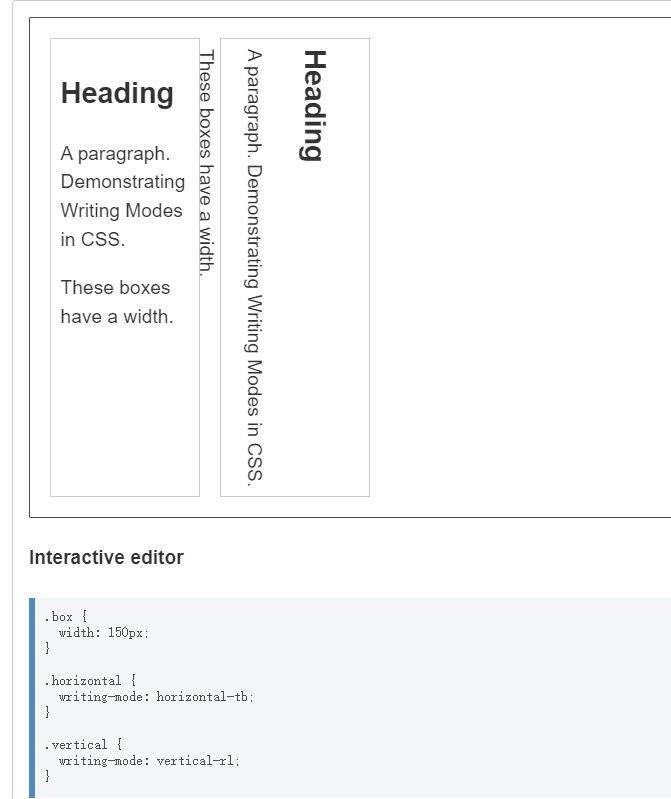
书写模式
- CSS 中的书写模式是指文本的排列方向是横向还是纵向的
- writing-mode 属性使我们从一种模式切换到另一种模式,有三个值
- horizontal-tb: 块流向从上至下。对应的文本方向是横向的。
- vertical-rl: 块流向从右向左。对应的文本方向是纵向的。
- vertical-lr: 块流向从左向右。对应的文本方向是纵向的。
- writing-mode 属性使我们从一种模式切换到另一种模式,有三个值
.horizontal {
writing-mode: horizontal-tb;
}
.vertical {
writing-mode: vertical-rl;
}
<div class="wrapper">
<div class="box horizontal">
<h2>Heading</h2>
<p>A paragraph. Demonstrating Writing Modes in CSS.</p>
</div>
<div class="box vertical">
<h2>Heading</h2>
<p>A paragraph. Demonstrating Writing Modes in CSS.</p>
</div>
</div>

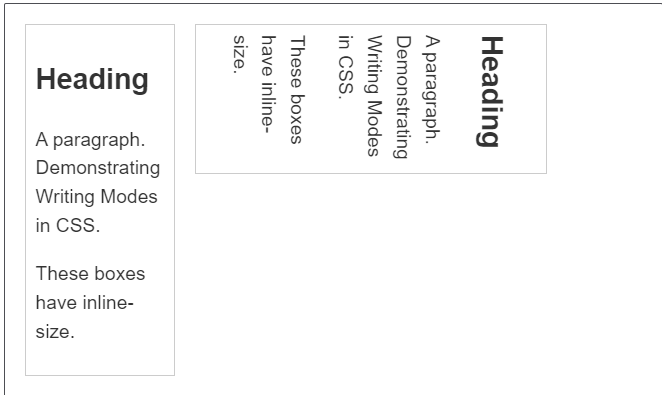
逻辑属性和逻辑值
-
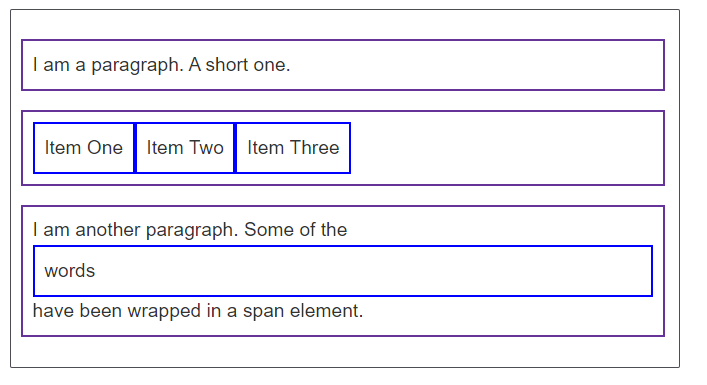
单纯给盒子设置宽度,当设置盒子为纵向书写模式时,宽度会发生变化,导致文本超出了盒子的范围。
-
为了使宽和高随着书写模式一起变化,CSS使用映射属性,用逻辑(logical)和相对变化(flow relative)代替了像宽
width和高height一样的物理属性- 映射到
width的属性被称作内联尺寸(inline-size)——内联维度的尺寸 - 而映射
height的属性被称为块级尺寸(block-size),这是块级维度的尺寸
- 映射到
-
原来的
-
将box类的 width 换成 inline-size
-
.box { inline-size: 150px; } .horizontal { writing-mode: horizontal-tb; } .vertical { writing-mode: vertical-rl; } <div class="wrapper"> <div class="box horizontal"> <h2>Heading</h2> <p>A paragraph. Demonstrating Writing Modes in CSS.</p> <p>These boxes have inline-size.</p> </div> <div class="box vertical"> <h2>Heading</h2> <p>A paragraph. Demonstrating Writing Modes in CSS.</p> <p>These boxes have inline-size.</p> </div> </div> -

-
逻辑外边距、边框和内边距属性
- 类似width 和 height 等物理属性,边框边距等物理属性也有映射的逻辑属性值
- margin-top属性的映射是margin-block-start——总是指向块级维度开始处的边距
- padding-left属性映射到 padding-inline-start,这是应用到内联开始方向(这是该书写模式文本开始的地方)上的内边距
- border-bottom属性映射到的是border-block-end,也就是块级维度结尾处的边框
如何使用逻辑属性和物理属性
- 逻辑属性是在物理属性之后出现的,如果没用到多种书写模式,倾向于使用物理属性
7. 溢出的内容
- CSS盒子内的内容太多导致溢出
overflow 属性
- 控制元素溢出的方式,告诉浏览器怎么处理溢出
- 默认值:visible
- 可以看到溢出的内容
- 裁剪值: hidden
- 隐藏溢出的内容
- 滚动条:scroll
- 在内容溢出时,加个滚动条
- 可以限制 y轴或者 x轴上进行滚动
- overflow-y: scroll
- overflow-x: scroll
- 注意事项
- 用
overflow属性指定 x 轴和 y 轴方向的滚动,同时使用两个值进行传递。如果指定了两个关键字,第一个对overflow-x生效而第二个对overflow-y生效。否则,overflow-x和overflow-y将会被设置成同样的值
- 用
溢出建立块级排版上下文
- Block Formatting Context,BFC
- 使用诸如
scroll或者auto的时候,你就建立了一个块级排版上下文。结果就是,你改变了overflow的值的话,对应的盒子就变成了更加小巧的状态。在容器之外的东西没法混进容器内,也没有东西可以突出盒子,进入周围的版面。激活了滚动动作,你的盒子里面所有的内容会被收纳,而且不会遮到页面上其他的物件,于是就产生了一个协调的滚动体验
- 使用诸如
8. CSS 的值和单位
长度
- 绝对长度
- 与任何东西都没有关系
| 单位 | 名称 | 等价换算 |
|---|---|---|
cm |
厘米 | 1cm = 96px/2.54 |
mm |
毫米 | 1mm = 1/10th of 1cm |
Q |
四分之一毫米 | 1Q = 1/40th of 1cm |
in |
英寸 | 1in = 2.54cm = 96px |
pc |
十二点活字 | 1pc = 1/6th of 1in |
pt |
点 | 1pt = 1/72th of 1in |
px |
像素 | 1px = 1/96th of 1in |
- 相对长度
- 相对其他东西
| 单位 | 相对于 |
|---|---|
em |
在 font-size 中使用是相对于父元素的字体大小,在其他属性中使用是相对于自身的字体大小,如 width |
ex |
字符“x”的高度 |
ch |
数字“0”的宽度 |
rem |
根元素的字体大小 |
lh |
元素的 line-height |
vw |
视窗宽度的 1% |
vh |
视窗高度的 1% |
vmin |
视窗较小尺寸的 1% |
vmax |
视图大尺寸的 1% |
em和rem是你在从框到文本调整大小时最常遇到的两个相对长度- 在排版属性中 em 单位的意思是“父元素的字体大小”,每一个连续的嵌套级别都会逐渐变大
- rem 单位的意思是“根元素的字体大小”, 从根元素 (
<html>)中获取它们的大小。这意味着每一个连续的嵌套层都不会不断变大
百分比
-
绝对百分比
- 指定像素值
-
先对百分比
- 指定百分值
.wrapper {
width: 400px;
border: 5px solid rebeccapurple;
}
.px {
width: 200px;
}
.percent {
width: 40%;
}
数字
- 有些属性接受数字,如不透明度属性 opacity
- 此属性接受 0(完全透明) 和 1(完全不透明) 之间的数字
颜色
- 现代计算机的标准颜色系统是 24 位的,它允许通过不同的红、绿、蓝通道的组合显示大约 1670 万种不同的颜色,每个通道有 256 个不同的值 (256 x 256 x 256 = 16,777,216)
十六进制 RGB 值
- 每个十六进制值由一个散列/磅符号 (#) 和六个十六进制数字组成,每个十六进制数字都可以取 0 到 f(代表 15) 之间的 16 个值中的一个
- 三个值,每个值表示一个通道
.one {
background-color: #02798b;
}
.two {
background-color: #c55da1;
}
.three {
background-color: #128a7d;
}
- RGBA 颜色
- 会有四个通道,第四个通道控制颜色的不透明度 alpha的值
- 如果将这个值设置为
0,它将使颜色完全透明,而设置为1将使颜色完全不透明。介于两者之间的值提供了不同级别的透明度
- 如果将这个值设置为
- 与opacity属性的差异
- 当你使用不透明度 opacity 时,你让元素和它里面的所有东西都不透明,而使用 RGBA 颜色只让你指定的颜色不透明
- 会有四个通道,第四个通道控制颜色的不透明度 alpha的值
.one {
background-color: rgba(2, 121, 139, .3);
}
.two {
background-color: rgba(197, 93, 161, .7);
}
.three {
background-color: rgba(18, 138, 125, .9);
}
HSL 和 HSLA
hsl()函数接受色调、饱和度和亮度值作为参数,而不是红色、绿色和蓝色值,这些值的不同方式组合,可以区分 1670 万种颜色- 色调:颜色的底色。这个值在 0 和 360 之间,表示色轮周围的角度。
- 饱和度:颜色有多饱和?它的值为 0 - 100%,其中 0 为无颜色 (它将显示为灰色阴影),100% 为全色饱和度
- 亮度:颜色有多亮?它从 0 - 100% 中获取一个值,其中 0 表示没有光 (它将完全显示为黑色),100% 表示完全亮 (它将完全显示为白色)
.one {
background-color: hsl(188, 97%, 28%);
}
.two {
background-color: hsl(321, 47%, 57%);
}
.three {
background-color: hsl(174, 77%, 31%);
}
图片
数据类型用于图像为有效值的任何地方。它可以是一个通过 url()函数指向的实际图像文件,也可以是一个渐变
.image {
background-image: url(star.png);
}
.gradient {
background-image: linear-gradient(90deg, rgba(119,0,255,1) 39%, rgba(0,212,255,1) 100%);
}
位置
-
数据类型表示一组 2D 坐标,用于定位一个元素,如背景图像 (通过 background-position)。它可以使用关键字 (如 top, left, bottom, right, 以及center ) 将元素与 2D 框的特定边界对齐,以及表示框的顶部和左侧边缘偏移量的长度 -
一个典型的位置值由两个值组成——第一个值水平地设置位置,第二个值垂直地设置位置。如果只指定一个轴的值,另一个轴将默认为 center
.box {
height: 300px;
width: 400px;
background-image: url(star.png);
background-repeat: no-repeat;
background-position: right 40px;
}
字符串和标识符
- 对于关键字被用作值的地方
- 用括号括起来就是字符串
- 不用括号括起来就是标识符
函数
-
它们也以属性值的形式存在于 CSS 中。我们已经在颜色部分看到了函数的作用——
rgb()、hsl()等。用于从文件返回图像的值——url()——也是一个函数 -
使用
calc()使框宽为 20% + 100px-
.wrapper { width: 400px; } .box { width: calc(20% + 100px); }
-
9. 调整大小
- 原始尺寸
- 在CSS影响之前,HTML元素本大神是有原始的尺寸的
CSS设置具体尺寸
- 外部尺寸
- 给设计中的元素指定具体大小,如给div元素指定 width 和 height,但可能存在溢出的问题
使用百分数
- 百分数是指父容器指定属性大小的百分比
- 把百分数作为内外边距
min 和 max 给一个元素设置最大尺寸和最小尺寸
- 在避免溢出的同时并处理变化容量的内容的时候是很有用的,让图片可响应的,所以在更小的设备上浏览的时候,它们会合适地缩放
<div class="wrapper">
<div class="box"><img src="star.png" alt="star" class="width"></div>
<div class="box"><img src="star.png" alt="star" class="max"></div>
<div class="minibox"><img src="star.png" alt="star" class="max"></div>
</div>.box {
width: 200px;
}
.minibox {
width: 50px;
}
.width {
width: 100%;
}
.max {
max-width: 100%;
}
<div class="wrapper">
<div class="box"><img src="star.png" alt="star" class="width"></div>
<div class="box"><img src="star.png" alt="star" class="max"></div>
<div class="minibox"><img src="star.png" alt="star" class="max"></div>
</div>
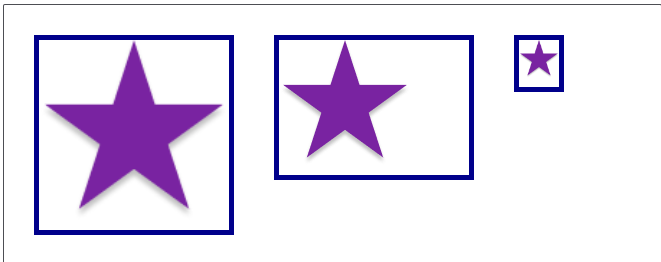
- 例子: 使用了相同的图片
- 第一次使用,属性值已设为
width: 100%,位于比图片大的容器里,因此图片拉伸到了与容器相同的宽度 - 第二次的属性值则设为
max-width: 100%,因此它并没有拉伸到充满容器 - 第三个盒子再一次包含了相同的图片,同时设定了
max-width: 100%属性
- 第一次使用,属性值已设为

视口单位
- 在 CSS 中,我们有与视口尺寸相关的度量单位,即意为视口宽度的
vw单位,以及意为视口高度的vh单位 1vh等于视口高度的 1%,1vw则为视口宽度的 1%.你可以用这些单位约束盒子的大小,还有文字的大小
.box {
border: 5px solid darkblue;
width: 20vw;
height: 20vh;
font-size: 10vh;
}
<div class="box">
A
</div>

- 改变了
vh和vw的对应值,盒子和字体的大小也会改变;视口大小的变化也会让它们的大小变化,因为它们是依照视口来定大小的
10. 图片,媒体,表单元素
- 替换元素
- 图像和视频
调整图片的大小
- 图片的原始尺寸大于盒子时,也会存在盒子溢出问题
- 方法1
- max-width: 100%
- 方法2
- 想把一张图像调整到能够完全盖住一个盒子的大小,可以使用 object-fit 属性···

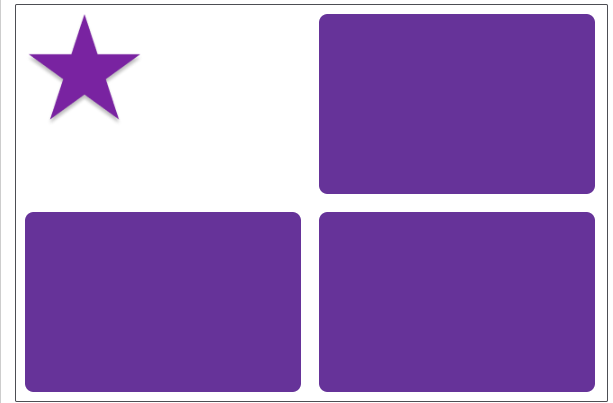
布局中的替换元素
- 布局中,默认情况下元素会被拉伸到充满整块区域。但是图像不会被拉伸,而会对齐到网格区域或者弹性容器的起始处
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 200px 200px;
gap: 20px;
}
.wrapper > div {
background-color: rebeccapurple;
border-radius: .5em;
}
<div class="wrapper">
<img src="star.png" alt="star">
<div></div>
<div></div>
<div></div>
</div>

from 元素
- 很多表单控件是通过 元素添加到网页上的, from是一个表单元素
样式化文本输入元素
- 允许文本输入的元素有很多
- 多行输入








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现