JavaScript 事件流
事件
JavaScript 使我们有能力创建动态页面。事件是可以被 JavaScript 侦测到的行为。
网页中的每个元素都可以产生某些可以触发 JavaScript 函数的事件。
比方说,我们可以在用户点击某按钮时产生一个 onClick 事件来触发某个函数。事件在 HTML 页面中定义。
事件举例:
- 鼠标点击
- 页面或图像载入
- 鼠标悬浮于页面的某个热点之上
- 在表单中选取输入框
- 确认表单
- 键盘按键
事件绑定
事件绑定的三种方式:
<!-- 1. html标签事件绑定 -->
<button onclick="show()" id="btn">Show</button>
<script>
const btn = document.getElementById("btn");
// 2. js事件绑定
btn.onclick = show;
// 3. 事件监听
btn.addEventListener("click", show);
function show(event) {
console.log(event.target); // 2 3方式有event返回
event.preventDefault(); // 阻止默认行为
console.log('show');
}
</script>
事件流
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点与根节点之间按照特定的顺序传播,路径所经过的所有节点都会收到该事件,这个传播过程即DOM事件流。
事件传播的顺序对应浏览器的两种事件流模型:
- 冒泡型事件流:从 DOM 树的叶子到根。(默认)
- 捕获型事件流:从 DOM 树的根到叶子。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="div">Click me!</div>
<script>
document.getElementById("div").addEventListener("click", (event) => {
console.log('this is div');
});
document.body.addEventListener("click", (event) => {
console.log('this is body');
});
document.documentElement.addEventListener("click", (event) => {
console.log('this is html');
});
document.addEventListener("click", (event) => {
console.log('this is document');
});
// 默认是事件捕获,因此按顺序输出:
// this is div
// this is body
// this is html
// this is document
</script>
</body>
</html>
上面这段html代码中,单击了页面中的<div>元素,
在冒泡型事件流中click事件传播顺序为 <div> => <body> => <html> => document (默认)
在捕获型事件流中click事件传播顺序为 document => <html> => <body> => <div>


note:
-
所有现代浏览器都支持事件冒泡,但在具体实现中略有差别:
IE5.5及更早版本中事件冒泡会跳过元素(从body直接跳到document)。
IE9、Firefox、Chrome、和Safari则将事件一直冒泡到window对象。 -
IE9、Firefox、Chrome、Opera、和Safari都支持事件捕获。尽管DOM标准要求事件应该从document对象开始传播,但这些浏览器都是从window对象开始捕获事件的。
-
由于老版本浏览器不支持,很少有人使用事件捕获。建议使用事件冒泡。
DOM标准事件流
DOM标准采用捕获+冒泡。两种事件流都会触发DOM的所有对象,从document对象开始,也在document对象结束。

DOM标准规定事件流包括三个阶段:
- 事件捕获阶段:实际目标
<div>在捕获阶段不会接收事件。也就是在捕获阶段,事件从document到<html>再到<body>就停止了。 - 处于目标阶段:事件在
<div>上发生并处理。但是事件处理会被看成是冒泡阶段的一部分。 - 事件冒泡阶段:事件又传播回文档。
绑定事件时通过addEventListener函数,它有三个参数,第三个参数若是true,则表示采用事件捕获,若是false(默认),则表示采用事件冒泡。
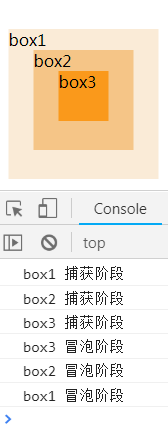
<div id="box1">box1
<div id="box2">box2
<div id="box3">box3</div>
</div>
</div>
<script>
box1.addEventListener('click', function () {
console.log('box1 捕获阶段');
}, true);
box2.addEventListener('click', function () {
console.log('box2 捕获阶段');
}, true);
box3.addEventListener('click', function () {
console.log('box3 捕获阶段');
}, true);
box1.addEventListener('click', function () {
console.log('box1 冒泡阶段');
}, false);
box2.addEventListener('click', function () {
console.log('box2 冒泡阶段');
}, false);
box3.addEventListener('click', function () {
console.log('box3 冒泡阶段');
}, false);
</script>

element.addEventListener(event, function, useCapture)
第三个参数useCapture,可选。布尔值,指定事件是否在捕获或冒泡阶段执行:
true- 事件句柄在捕获阶段执行false(默认)- 事件句柄在冒泡阶段执行
阻止事件冒泡/捕获
使用 event.stopPropagation() 起到阻止捕获和冒泡阶段中当前事件的进一步传播。
- W3C的方法是:
event.stopPropagation() - IE则是使用:
event.cancelBubble = true
p.addEventListener("click", (event) => {
event.stopPropagation(); // 阻止事件冒泡
console.log('this is p'); // 只会输出 'this is p'
});
document.addEventListener("click", (event) => {
event.stopPropagation(); // 阻止事件捕获
console.log('this is document'); // 只会输出 'this is document'
}, true);
兼容IE的写法:
window.event? window.event.cancelBubble = true : event.stopPropagation();
阻止默认事件
- W3C的方法是:
event.preventDefault() - IE则是使用:
event.returnValue = false
既然是说默认行为,当然是元素必须有默认行为才能被取消,如果元素本身就没有默认行为,调用当然就无效了。
<a href="https://www.baidu.com/" id="a">阻止默认跳转</a>
<script>
document.getElementById("a").addEventListener("click", (event) => {
event.preventDefault();
console.log('已阻止a链接跳转');
});
</script>
事件代理(委托)
事件代理的原理用到的就是事件冒泡和目标元素,把事件处理器添加到父元素,等待子元素事件冒泡,并且父元素能够通过target(IE为srcElement)判断是哪个子元素,从而做相应处理。
<body>
<ul id="color-list">
<li>red</li>
<li>orange</li>
<li>yellow</li>
<li>green</li>
<li>blue</li>
<li>indigo</li>
<li>purple</li>
</ul>
<script>
// 不使用事件代理
(function(){
var colorList = document.getElementById("color-list");
var colors = colorList.getElementsByTagName("li");
for (var i = 0; i < colors.length; i++) {
colors[i].addEventListener('click', showColor);
};
function showColor(e) {
e = e || window.event;
var targetElement = e.target || e.srcElement;
console.log(targetElement.innerHTML);
}
})();
// 使用事件代理
(function(){
var colorList = document.getElementById("color-list");
colorList.addEventListener('click', showColor);
function showColor(e) {
e = e || window.event;
var targetElement = e.target || e.srcElement;
console.log(targetElement.innerHTML);
}
})();
</script>
</body>
事件代理的好处:
- 将多个事件处理器减少到一个,因为事件处理器要驻留内存,这样就提高了性能。想象如果有一个100行的表格,对比传统的为每个单元格绑定事件处理器的方式和事件代理(即table上添加一个事件处理器),不难得出结论,事件代理确实避免了一些潜在的风险,提高了性能。
- DOM更新无需重新绑定事件处理器,因为事件代理对不同子元素可采用不同处理方法。如果新增其他子元素(a,span,div等),直接修改事件代理的事件处理函数即可,不需要重新绑定处理器,不需要再次循环遍历。
事件代理的问题:
代码如下:事件代理同时绑定了li和span,当点击span的时候,li和span都会冒泡。
<li><span>li中的span的内容</span></li>
<script>
$(document).on('click', 'li', function(e){
alert('li');
});
$(document).on('click', 'span', function(e){
alert('span');
})
</script>
这就需要用到event.stopPropagation()方法阻止事件冒泡到父元素,阻止任何父事件处理程序被执行。
$(document).on('click', 'li', function(e){
alert('li');
});
$(document).on('click', 'span', function (e) {
alert('span');
e.stopPropagation(); // 阻止了事件冒泡,但不会阻击默认行为(如超链接的跳转)
// return false; // 阻止了事件冒泡,也阻止了默认行为
})
本文作者:猫老板的豆
本文链接:https://www.cnblogs.com/bingcola/p/16499197.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步