Vue3.x 超详细安装教程

- 请事先装好 nodeJs
- 整个
vue-cli版本:vue 3.0.0+vue-router 4.0.0-0+vuex 4.0.0-0+eslint 6.7.2+typescript 4.1.5 - 官方文档
安装步骤
1. 安装vue-cli
1.1 卸载旧版本
npm uninstall vue-cli -gyarn global remove vue-cli
1.2 安装新的包
npm install -g @vue/cliyarn global add @vue/cli
1.3 升级全局的 Vue CLI 包
npm update -g @vue/cliyarn global upgrade --latest @vue/cli
1.4 查看当前 Vue CLI 版本
vue --versionvue -V

当前我安装的 vue-cli 版本为:4.5.13
2. 创建项目
进入demo目录: cd G:\demo\
创建my-project项目:vue create my-project

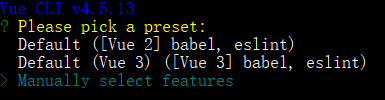
- 提供了三种设置:Vue2版、Vue3版、手动选择功能;
- 按键盘上下键选择默认(default)还是手动(Manually);
- 这里我选择第三种:Manually select features;
- 回车键确认;
3. 选择配置
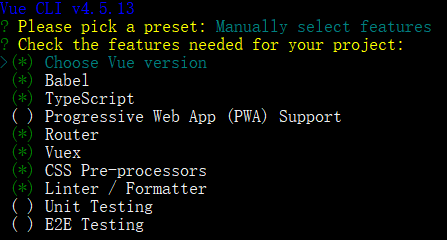
选择自己所要集成的配置(格键是选中与取消,A键是全选,回车确定)
这里我的选择如下:

配置项:
- (*)
Choose Vue version:选择 Vue 版本 - (*)
Babel:支持使用Babel编译器 - (*)
TypeScript:支持使用 TypeScript 书写源码 - ( )
Progressive Web App (PWA) Support:支持PWA - (*)
Router:支持 vue-router - (*)
Vuex:支持 vuex - (*)
CSS Pre-processors:支持 CSS 预处理器 - (*)
Linter / Formatter:支持代码风格检查和格式化 - ( )
Unit Testing:支持单元测试 - ( )
E2E Testing: 支持 E2E 测试
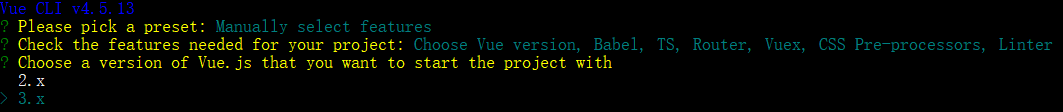
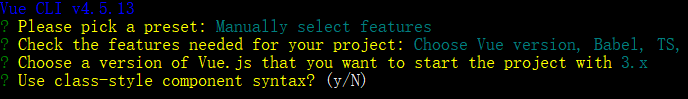
4. 选择 Vue 版本

这里我选择:3.x
安装的 vue-cli 将会是基于 vue3.x 版本
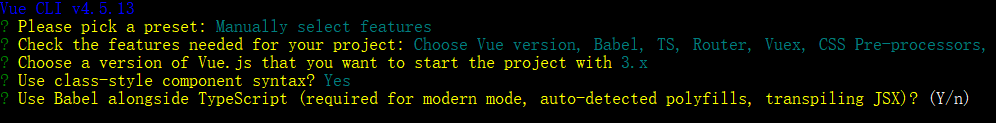
5. 是否使用 class 风格的组件语法
如果在项目中想要保持使用 TypeScript 的 class 风格的话,建议大家选择y。

这里我选择:y
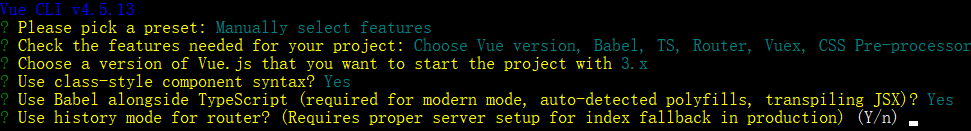
6. 是否使用 Babel 与 TypeScript 一起用于自动检测的填充
 这里我选择:y
这里我选择:y
7. 是否使用 history 路由模式

这里我选择:y
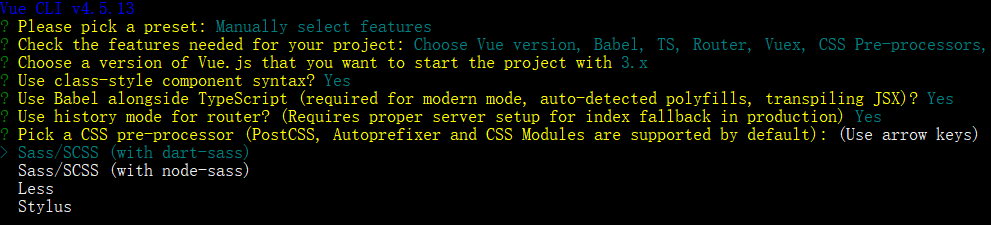
8. 选择CSS预处理器

Sass/SCSS分两种:
- node-sass:是用 node(调用 cpp 编写的 libsass)来编译 sass,是自动编译实时的
- dart-sass:是用 drat VM 来编译 sass,需要保存后才会生效
这里我选择:Sass/SCSS(with node-sass)
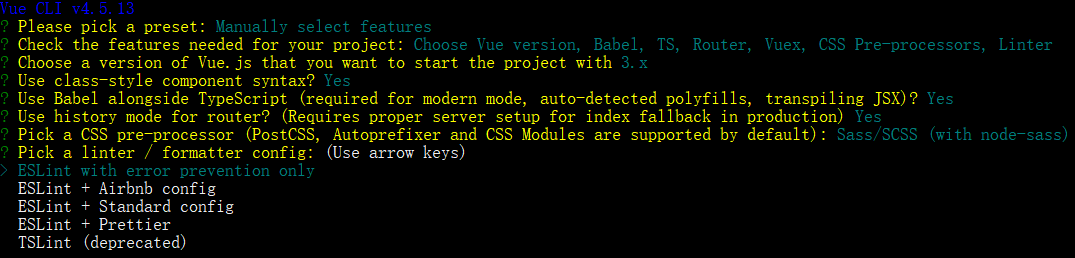
9. 选择 eslint 配置

ESLint with error prevention only:只进行报错提醒;ESLint + Airbnb config:Airbnb配置,不严谨模式;ESLint + Standard config:标准配置,正常模式;ESLint + Prettier:严格模式;TSlint:typescript格式验证工具
这里我选择:ESLint with error prevention only
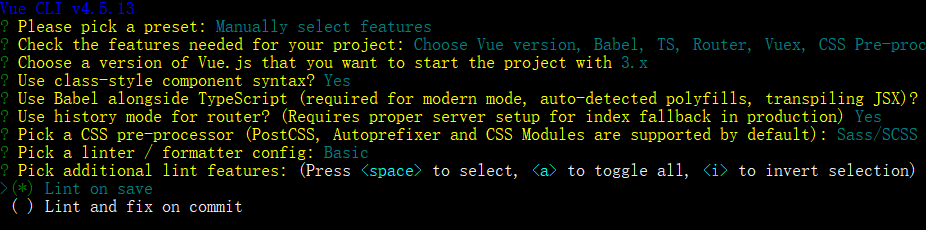
10. 选择什么时候执行 eslint 校验

Lint on save:保存时检查Lint and fix on commit:提交时检查
这里我选择:Lint on save
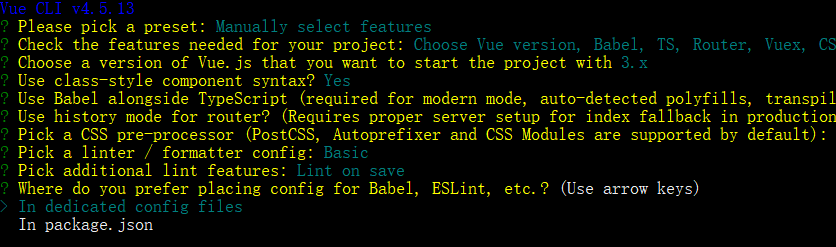
11. 选择配置文件存放的位置

In dedicated config files:在专用的配置文件中单独存放In package.json:存放在 package.json 中
这里我选择:In dedicated config files
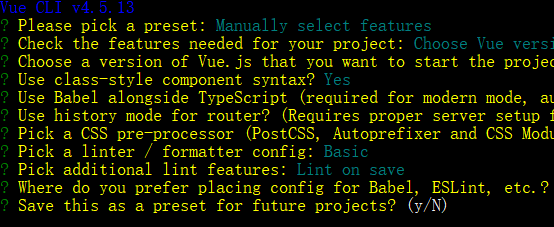
12. 是否保存之前的配置项

这里我选择:N
13. 等待下载依赖模块

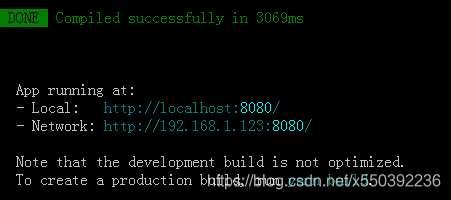
14. 装好后,进入目录,启动

cd my-project ( 进入项目根目录 )
yarn serve ( 启动项目 )

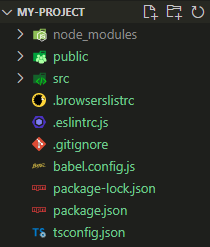
项目目录
现在的目录是 Vue3.x 的 cli 看上去简洁多了,去掉了 Vue2.x 中 build 和 config 等目录

项目配置
在项目的根目录下新建 vue.config.js 文件(是根目录,不是src目录)
module.exports = {
publicPath: process.env.NODE_ENV === "production" ? "./" : "/", // 部署生产环境和开发环境下的URL
outputDir: 'dist', // 构建输出目录(npm run build 或 yarn build 时 ,生成文件的目录名称)
assetsDir: 'assets', // 用于放置生成的静态资源(js、css、img、fonts)的;(项目打包之后,静态资源会放在这个文件夹下)
lintOnSave: true, // 是否开启eslint保存检测,有效值:ture | false | 'error'
runtimeCompiler: false, // 是否使用包含运行时编译器的Vue核心的构建
transpileDependencies: [], // 默认情况下 babel-loader 忽略其中的所有文件 node_modules,这里可增加例外的依赖包名
productionSourceMap: false, // 是否在构建生产包时生成 sourceMap 文件,false将提高构建速度
filenameHashing: false, //默认情况下,生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存。你可以通过将这个选项设为 false 来关闭文件名哈希。(false的时候就是让原来的文件名不改变)
css: { // 配置高于chainWebpack中关于 css loader 的配置
modules: false, // 是否开启支持 foo.module.css 样式
extract: true, // 是否使用 css 分离插件 ExtractTextPlugin,采用独立样式文件载入,不采用 <style> 方式内联至 html 文件中
sourceMap: false, // 是否构建样式地图,false 将提高构建速度
loaderOptions: { // css预设器配置项
sass: {
data: '' //`@import "@/assets/scss/mixin.scss";`
},
css: {
// options here will be passed to css-loader
},
postcss: {
// options here will be passed to postcss-loader
}
}
},
configureWebpack: (config) => {
//webpack-bundle-analyzer 插件
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
if (process.env.NODE_ENV === 'production') {
return {
plugins: [
new BundleAnalyzerPlugin()
]
}
}
},
// 支持webPack-dev-server的所有选项
devServer: {
open: true, // 是否自动启动浏览器
host: '0.0.0.0',
port: 3000, // 端口号
https: false,
hotOnly: false,
proxy: null,
// proxy: { // 配置多个代理
// '/api': {
// target: '<url>',
// ws: true,
// changOrigin: true
// },
// "/foo": {
// target: "<other_url>"
// }
// },
before: app => {}
},
parallel: require('os').cpus().length > 1, // 构建时开启多进程处理 babel 编译
pwa: { // https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
},
pluginOptions: {} // 第三方插件配置
};
其他
其他方法使用 Vue3.x
- 独立版本:可以在 Vue.js 的官网上直接下载最新版本, 并用
<script>标签引入,下载 vue.js - 使用 CDN:
unpkg(推荐):https://unpkg.com/vue@next ,会保持和 npm 发布的最新的版本一致。
Staticfile CDN(国内) : https://cdn.staticfile.org/vue/3.0.5/vue.global.js
cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/3.0.5/vue.global.js - Vite (推荐)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通