Vite创建React项目
Vite 需要 Node.js 版本 >= 12.0.0。(
node -v查看自己当前的node版本)
- 使用 yarn:
yarn create @vitejs/app - 使用 npm:
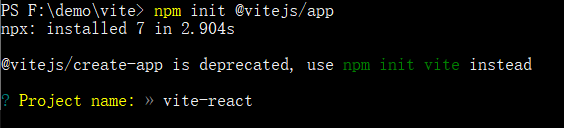
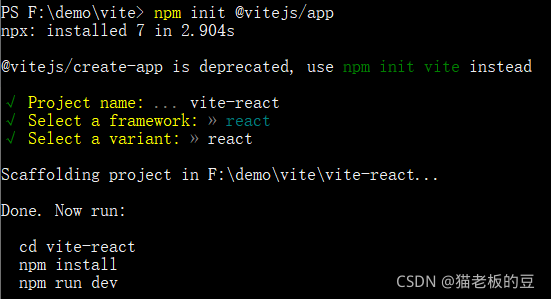
npm init @vitejs/app
1. 输入项目名称
这里输入我们的项目名称:vite-react

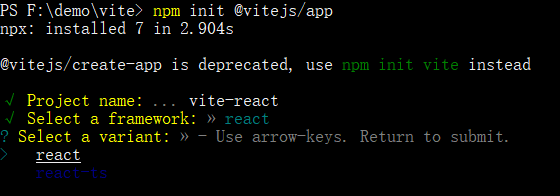
2. 选择框架
这里选择我们需要集成的框架:react

- vanilla:原生js,没有任何框架集成
- vue:vue3框架,只支持vue3
- react:react框架
- preact:轻量化react框架
- lit-element:轻量级web组件
- svelte:svelte框架
3. 选择不同
这里我们选择:react

4. 项目创建完成

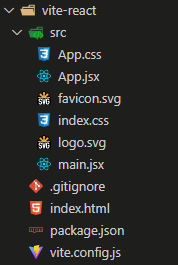
5. 项目结构
项目结构非常简单:

6. 启动项目
- 进入项目:
cd vite-react - 安装依赖:
npm install - 运行项目:
npm run dev或npx vite - 编译项目:
npm run build或npx vite build
启动速度极快: