element中table多选功能禁止选择某一项
element-ui中的table的多选很好用,但是如果其中某一项禁止选择,该怎样操作呢

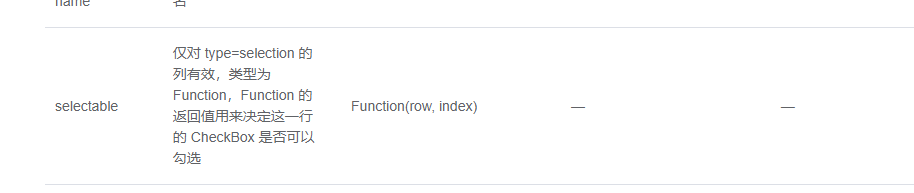
在官方文档中,有一个这样的属性,可以控制是否禁止选择
<el-table-column type="selection" width="55" :selectable="selectable"></el-table-column>
selectable(row,index){ return row.sex==2//为true的时候可以选,为false则不可选择 }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix