html获取微信授权以及微信支付
最近在写h5项目的时候,有个功能是扫描二维码,进行微信支付以及支付宝支付。
1:首先有一个扫码后需要跳转的页面,我这边使用的html,调用接口使用的是ajax,很长时间没用了,还有点不习惯。
①:先说支付宝支付吧;
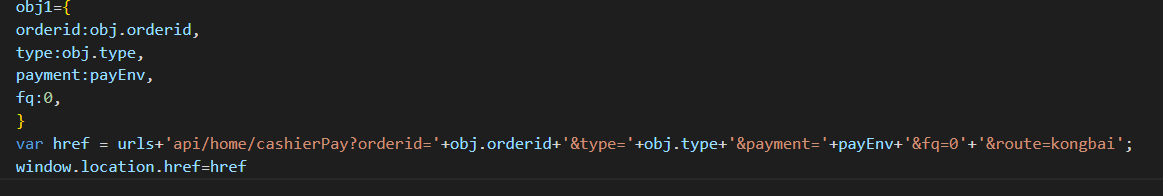
支付宝支付呢,一般有两种方式,第一是你先调取下单接口,由后台的接口的返回跳转路径,你再跳转就行,

获取完直接跳转就行,第二种呢是调取接口传递相应参数,由后台进行跳转。参数由前后端约定即可

②,微信支付,微信支付,就需要微信授权,假设微信授权完成,直接走支付。
首先需要引入wxsdk----我是就一个html文件,就直接引入了,
<script src="http://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>
obj1={
orderid:obj.orderid,
type:obj.type,
payment:1,
openid:openid//openid
}
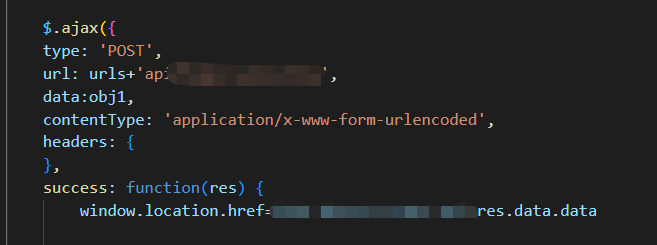
$.ajax({
type: 'POST',
url: urls+'你的接口',
data:obj1,
contentType: 'application/x-www-form-urlencoded',
headers: {
},
success: function(res) {
localStorage.setItem('appId',res.data.appId)
localStorage.setItem('nonceStr', res.data.nonceStr)
localStorage.setItem('package', res.data.package)
localStorage.setItem('paySign', res.data.paySign)
localStorage.setItem('signType', res.data.signType)
localStorage.setItem('timeStamp', res.data.timeStamp)
window.wx.config({
debug: false,
appId: res.data.appId, // 必填,公众号的唯一标识
timestamp: res.data.timeStamp, // 必填,签名的时间戳,后台生成的
nonceStr: res.data.nonceStr, // 必填,签名的随机串,后台生成的
jsApiList: ['scanQRCode'] // 必填,需要使用的JS接口列表
});
window.wx.error(function(res) {
console.log(res);
});
let appId=localStorage.getItem('appId')
let nonceStr=localStorage.getItem('nonceStr')
let package=localStorage.getItem('package')
let paySign=localStorage.getItem('paySign')
let signType=localStorage.getItem('signType')
let timeStamp=localStorage.getItem('timeStamp')
window.wx.ready(() => {
wx.chooseWXPay({
timestamp: timeStamp,
nonceStr: nonceStr, // 支付签名随机串,不长于 32 位
package: package,
signType: signType,
paySign: paySign, // 支付签名
success: function (res) {
// 支付成功后的回调函数
}
});
})
},complete:function(res){
}
})
以上,就可以成功吊起微信支付了




