echarts中常见图表颜色自定义
1:折线图
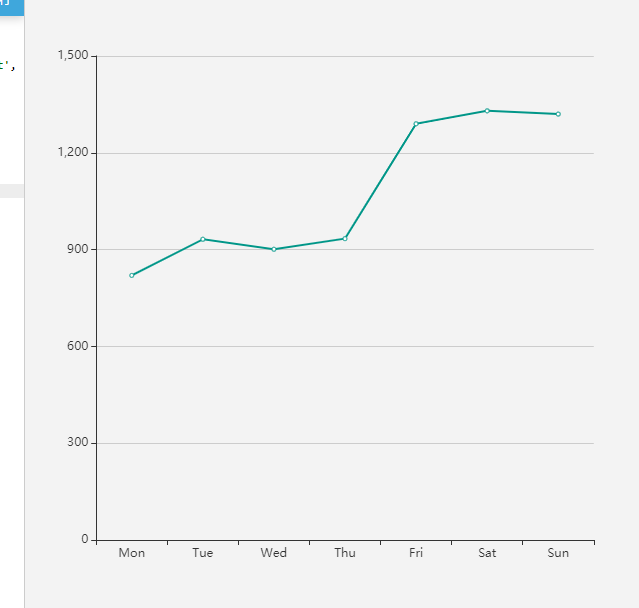
①:单条折线
在与series同级的地方放置color数组:
如图 :

效果如图

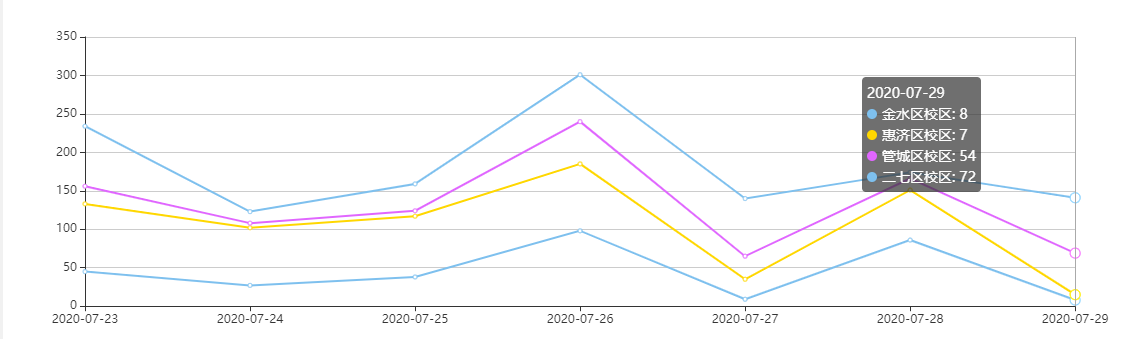
②:多条折线:
同理在与series同级的地方放置color数组:例如
color: ["#7EC0EE", "#FF9F7F", "#FFD700", "#C9C9C9", "#E066FF", "#C0FF3E"],其中:当颜色不够时,会从第一个颜色再次开始遍历。
效果如图:

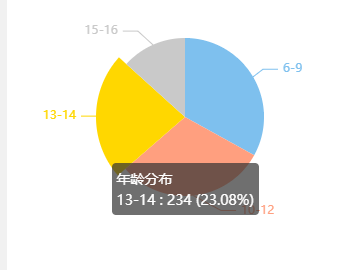
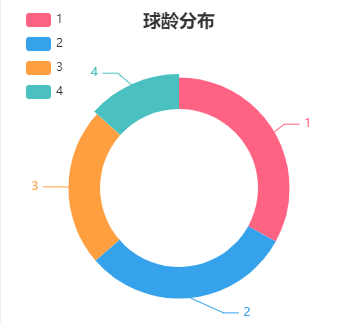
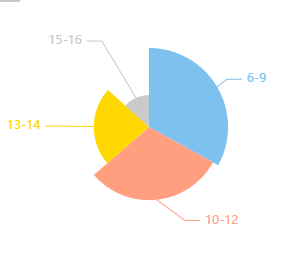
2:饼状图:颜色设置同上
效果图:



主要注意形态变化:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | series: [ { name: this.title, type: "pie", radius: "50%", radius: ["50%", "70%"], //环形图 center: ["50%", "70%"], //饼图 roseType: "radius",//外边距不一的环形图 如上图 data: this.data, color: this.color, emphasis: { itemStyle: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: "rgba(0, 0, 0, 0.5)", }, }, }, ], |
3:柱状图
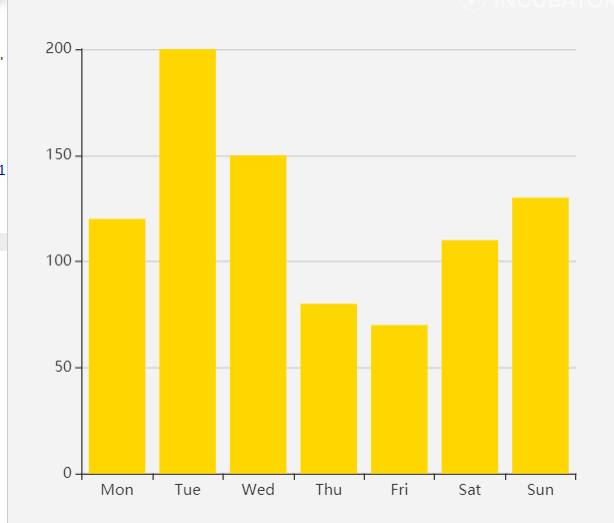
①:单条柱状图;
1 2 3 4 5 6 7 8 9 | series: [{ data: [120, 200, 150, 80, 70, 110, 130], type: 'bar', itemStyle: { normal: { color:"#FFD700", }, }, }] |
效果如图

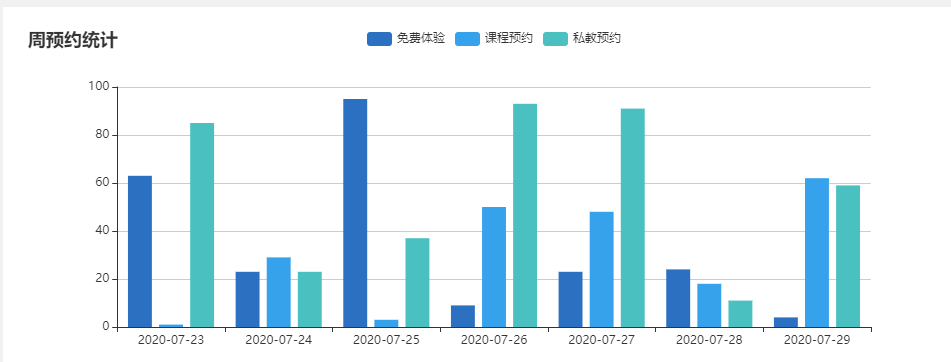
②多条折线
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | series: [ { type: "bar", itemStyle: { normal: { color: “#2C71C1”, }, }, }, { type: "bar", itemStyle: { normal: { color: “#36A2EB”, }, }, }, { type: "bar", itemStyle: { normal: { color: “#4BC0C0”, }, }, }, ], |
效果:

暂时先写三种较为常用的,以后有用到别的再改






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix