在vue中使用腾讯地图
在vue中使用腾讯地图,
1、首先去申请一个key,可以在https://lbs.qq.com/这个网站里申请。打开是下图这个样子的。

2、点击登录,绑定一些信息,手机号之类的,随后点进开发者信息里,如下图

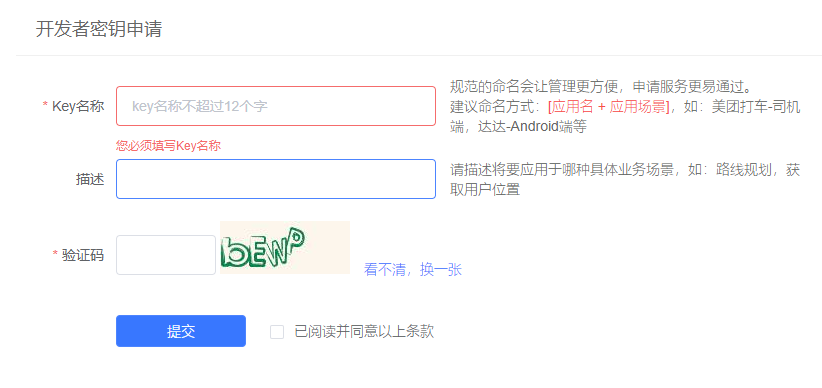
3、点击key管理,创建新密钥,填写相应信息即可

4、申请成功后是这样的-(五位一组,共六组)

5、在vue中引用腾讯地图
即在index.html文件中引入
<script charset="utf-8" src="https://map.qq.com/api/js?v=2.exp&key=换成你申请的key"></script>
6、下面是创建地图标签
<div id="map"></div>
7、初始化地图
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | let address=“” var center = new qq.maps.LatLng( 34.754152, 113.667636 ); var map = new qq.maps.Map(document.getElementById(‘map), { center: center, zoom: 13, disableDefaultUI: true }); var marker = new qq.maps.Marker({ position: center, map: map }); var infoWin = new qq.maps.InfoWindow({ map: map });//此处是点击地图后生成的地标名称 var geocoder = new qq.maps.Geocoder({ complete: function(res) { console.log(res); address = res.detail.nearPois[0].name;//这里是你点击之处根据经纬度返回的地点名称 } }); qq.maps.event.addListener(map, "click", function(event) { this.longiistude = eveisnt.latLng.getLat(); this.latitude = event.latLng.getLng(); console.log(event); let lat = new qq.maps.LatLng( this.longitude, this.latitude ); geocoder.getAddress(lat); setTimeout(() => { infoWin.open(); infoWin.setContent( '<div style="text-align:center;white-space:nowrap;">' + address + "</div>" ); //这里是标记之处的样式 infoWin.setPosition(event.latLng); }, 200); }); |
8、最后的效果如图

9、完整代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | <template> <div> <div id="map" style="width:500px;height:400px;"></div> </div></template><script>export default { data() { return { longitude: "", latitude: "" }; }, methods: { init() { let address = ""; let that = this; var center = new qq.maps.LatLng(34.754152, 113.667636); var map = new qq.maps.Map(document.getElementById('map'), { center: center, zoom: 13, disableDefaultUI: true }); var marker = new qq.maps.Marker({ position: center, map: map }); var infoWin = new qq.maps.InfoWindow({ map: map }); var geocoder = new qq.maps.Geocoder({ complete: function(res) { console.log(res); address = res.detail.nearPois[0].name; } }); qq.maps.event.addListener(map, "click", function(event) { this.longitude = event.latLng.getLat(); this.latitude = event.latLng.getLng(); console.log(event); let lat = new qq.maps.LatLng(this.longitude, this.latitude); geocoder.getAddress(lat); setTimeout(() => { infoWin.open(); infoWin.setContent( '<div style="text-align:center;white-space:nowrap;">' + address + "</div>" ); infoWin.setPosition(event.latLng); }, 200); }); } }, mounted() { this.init(); }};</script><style scoped></style> |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix