使用vue完成图标选择器,图标库使用FontAwesome
在做后台管理系统的时候,有时候会通过后台控制前台的导航或者链接,有时候还需要加上图标
那么怎么实现呢?
首先大家的想法都是,使用循环,再加上 下面代码,即可展示图标
1 | <i v-for='item in icons' :key='item' :class="'fa fa-'+icon"></i> |
下面的问题是怎样获得icon图标数组呢?要知道FontAwesome有几百个图标,光一个个复制也很头疼了吧,那么有没有一种方法,可以一次复制,拿到所有图标呢?
当然有了,首先我们下载FontAwesome包,用浏览器打开下面的svg文件,我下载的是4.7.0版本

打开后如下图

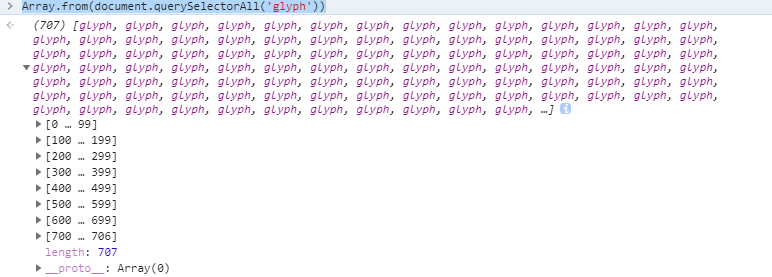
在浏览器console下输入Array.from(document.querySelectorAll('glyph')) // Array.from(document.querySelectorAll('symbol‘)
取决于你的svg文件中标签是什么,如果是 glyph 就输入Array.from(document.querySelectorAll('glyph'))
反正,则输入Array.from(document.querySelectorAll('symbol“)
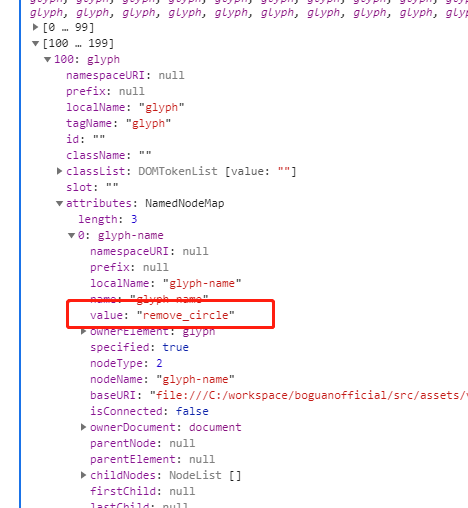
之后enter键,你会看到

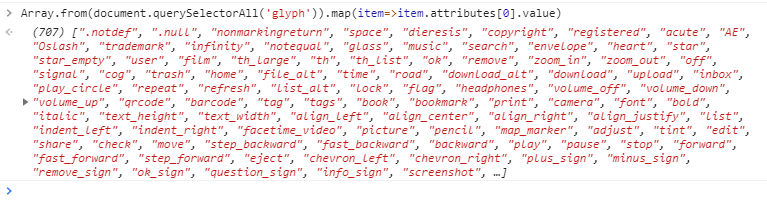
输入以下完整的,则可以看到你心心念念的icon数组了,直接复制即可。

有时候可能对象名称不对,可以点开每一个对象,自行查找,我就是这样一层层扒出来的

可以用以下链接进行下载
https://files.cnblogs.com/files/bingchenzhilu/font.js







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix