在vue3.0中,使用quill-editor的图片拖拽缩放功能
今天想实现一个功能,在vue3.0中,使用quill-editor的图片拖拽缩放功能,
首先安装依赖
yarn add quill-image-resize-module
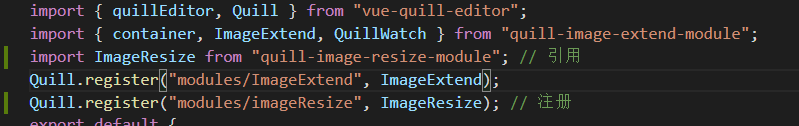
随后引入,如图即可

以下是设置的option对象
editorOption: {
placeholder: "此处输入新闻内容",
modules: {
ImageExtend: {----------------自定义上传图片,将图片转换成想要的类型,不是quill自带的base64
loading: true,
name: "img",
action: UploadImage, //上传的服务器地址
response: res => {
return res.data;
}
},//高亮部分,需要添加,设置拖拽
imageResize: {
displayStyles: {
backgroundColor: "black",
border: "none",
color: "white"
},
modules: ["Resize", "DisplaySize", "Toolbar"]
},
toolbar: {
container: container,
handlers: {
image: function(value) {
if (value) {
document.querySelector("#upload").click();
} else {
this.quill.format("image", false);
}
}
}
}
}
},
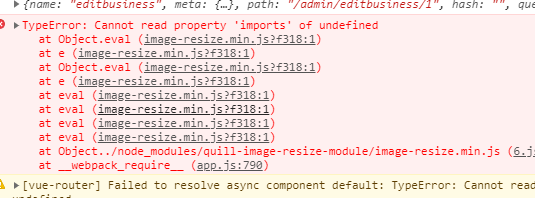
当按照以上步骤正确的引入各种插件后,会显示以下报错

以上问题大多数都是让去修改vue.config.js文件,但是vue3.0项目目录很简单,不存在vue.config.js文件
这个时候,就需要我们自己去创建了
创建完成后:
const webpack = require('webpack')
module.exports = {
chainWebpack: config => {
config.plugin('provide').use(webpack.ProvidePlugin, [{
'window.Quill': 'quill'
}])
}
重新启动服务即可




 浙公网安备 33010602011771号
浙公网安备 33010602011771号