vue3.0项目搭建,以及去除严格模式eslint
1.全局安装脚手架
npm install -g @vue/cli
安装成功如图:

2.全局安装vue/cli-service-global 插件
npm install -g @vue/cli-service-global
安装成功如图:

3.创建vue项目
vue create vue3.0(项目名称,我直接使用的vue3.0)
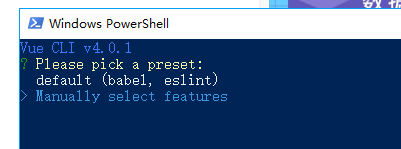
随后会出现创建的两种方式

项目创建成功后,yarn serve 或者npm serve即可运行项目
第一种方式:默认创建,即默认生成目录,但是是有严格模式的,即eslint是生效的,想要去掉
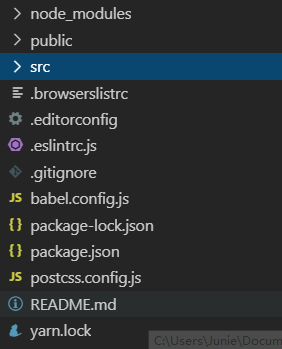
则在

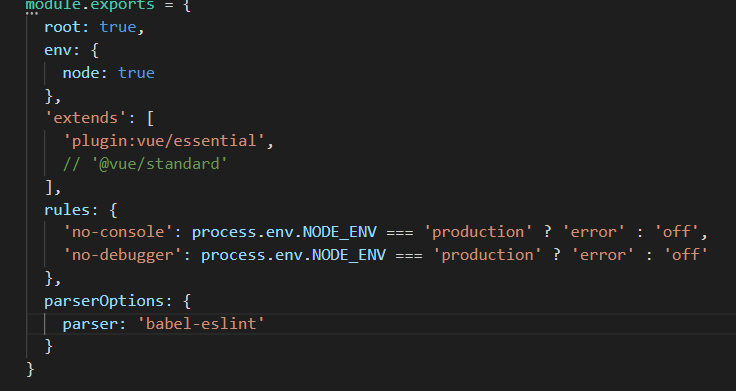
则在以上目录中,找到.eslintrc.js文件,

删除或者注释掉extends下面的@vue/standard,随后重新启动项目即可
使用手动创建项目:则需要手动做一些选择,但有时严格模式也会被留下,因此也可在相同的目录中注释掉或者删除掉@vue/prettier,即可去掉严格模式,
4.下载项目模板,怎样去除严格模式呢
全局搜索:extends,
一般在package.json或者vue.config.js
同上图一样,删除掉@vue/standard,重新启动项目就可以了。在package.json文件中,编译不允许有注释,所以还是直接删掉






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix