css3-图片展示
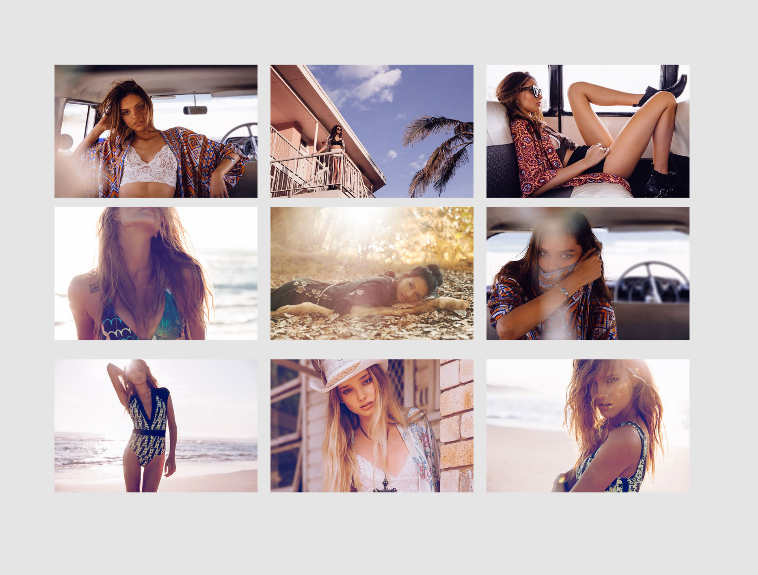
<div class="specil"> <img src="img/studio_0001.jpg" /> <img src="img/studio_0002.jpg" /> <img src="img/studio_0003.jpg" /> <img src="img/studio_0004.jpg" /> <img src="img/studio_0005.jpg" /> <img src="img/studio_0006.jpg" /> <img src="img/studio_0007.jpg" /> <img src="img/studio_0008.jpg" /> <img src="img/studio_0009.jpg" /> </div>
HTML
body { width: 100%; height: 100%; background: rgba(0, 0, 0, 0.1); } .specil { margin: 200px auto; width: 300px; height: 200px; position: relative; } .specil img { width: 290px; height: auto; padding: 5px; position: absolute; transition: all 0.5s; -webkit-transition: all 0.5s; -o-transition: all 0.5s; -moz-transition: all 0.5s; } .specil:hover img:nth-child(1) { -ms-transform: translate(20%, -80%) scale(0.2, 0.2) rotate(-80deg); -webkit-transform: translate(20%, -80%) scale(0.4, 0.2) rotate(-80deg); transform: translate(20%, -80%) scale(0.2, 0.2) rotate(-80deg); } .specil:hover img:nth-child(2) { -ms-transform: translate(30%, -60%) scale(0.4, 0.4) rotate(-60deg); -webkit-transform: translate(30%, -60%) scale(0.4, 0.4) rotate(-60deg); transform: translate(30%, -60%) scale(0.4, 0.4) rotate(-60deg); } .specil:hover img:nth-child(3) { -ms-transform: translate(40%, -40%) scale(0.6, 0.6) rotate(-40deg); -webkit-transform: translate(40%, -40%) scale(0.6, 0.6) rotate(-40deg); transform: translate(40%, -40%) scale(0.6, 0.6) rotate(-40deg); } .specil:hover img:nth-child(4) { -ms-transform: translate(50%, -20%) scale(0.8, 0.8) rotate(-20deg); -webkit-transform: translate(50%, -20%) scale(0.8, 0.8)rotate(-20deg); transform: translate(50%, -20%) scale(0.8, 0.8) rotate(-20deg); } .specil:hover img:nth-child(5) { -ms-transform: translate(-20%, -80%) scale(0.2, 0.2) rotate(80deg); -webkit-transform: translate(-20%, -80%) scale(0.4, 0.2) rotate(80deg); transform: translate(-20%, -80%) scale(0.2, 0.2) rotate(80deg); } .specil:hover img:nth-child(6) { -ms-transform: translate(-30%, -60%) scale(0.4, 0.4) rotate(60deg); -webkit-transform: translate(-30%, -60%) scale(0.4, 0.4) rotate(60deg); transform: translate(-30%, -60%) scale(0.4, 0.4) rotate(60deg); } .specil:hover img:nth-child(7) { -ms-transform: translate(-40%, -40%) scale(0.6, 0.6) rotate(40deg); -webkit-transform: translate(-40%, -40%) scale(0.6, 0.6) rotate(40deg); transform: translate(-40%, -40%) scale(0.6, 0.6) rotate(40deg); } .specil:hover img:nth-child(8) { -ms-transform: translate(-50%, -20%) scale(0.8, 0.8) rotate(20deg); -webkit-transform: translate(-50%, -20%) scale(0.8, 0.8) rotate(20deg); transform: translate(-50%, -20%) scale(0.8, 0.8) rotate(20deg); } .specil:hover img:nth-child(9) { -ms-transform: translate(0, 20%) scale(1.1, 1.1); -webkit-transform: translate(0, 20%) scale(1.1, 1.1); transform: translate(0, 20%) scale(1.1, 1.1); }
例子1,效果图如下
body { width: 100%; height: 100%; background: rgba(0, 0, 0, 0.1); } .specil { margin: 200px auto; width: 300px; height: 200px; position: relative; } .specil img { width: 290px; height: auto; padding: 5px; position: absolute; transition: all 0.5s; -webkit-transition: all 0.5s; -o-transition: all 0.5s; -moz-transition: all 0.5s; } .specil:hover img:nth-child(1) { -ms-transform: translate(0, 75%) scale(0.7, 0.7) rotateX(10deg); -webkit-transform: translate(0, 75%) scale(0.7, 0.7) rotateX(10deg); transform: translate(0, 75%) scale(0.7, 0.7) rotateX(10deg); } .specil:hover img:nth-child(2) { -ms-transform: translate(72%, 75%) scale(0.7, 0.7) rotateX(10deg); -webkit-transform: translate(72%, 75%) scale(0.7, 0.7) rotateX(10deg); transform: translate(72%, 75%) scale(0.7, 0.7) rotateX(10deg); } .specil:hover img:nth-child(3) { -ms-transform: translate(-72%, 75%) scale(0.7, 0.7) rotateX(10deg); -webkit-transform: translate(-72%, 75%) scale(0.7, 0.7) rotateX(10deg); transform: translate(-72%, 75%) scale(0.7, 0.7) rotateX(10deg); } .specil:hover img:nth-child(4) { -ms-transform: translate(-72%, 0) scale(0.7, 0.7) rotateX(10deg); -webkit-transform: translate(-72%, 0) scale(0.7, 0.7) rotateX(10deg); transform: translate(-72%, 0) scale(0.7, 0.7) rotateX(10deg); } .specil:hover img:nth-child(5) { -ms-transform: translate(72%, 0) scale(0.7, 0.7) rotateX(10deg); -webkit-transform: translate(72%, 0) scale(0.7, 0.7) rotateX(10deg); transform: translate(72%, 0) scale(0.7, 0.7) rotateX(10deg); } .specil:hover img:nth-child(6) { -ms-transform: translate(72%, -70%) scale(0.7, 0.7) rotateX(10deg); -webkit-transform: translate(72%, -70%) scale(0.7, 0.7) rotateX(10deg); transform: translate(72%, -70%) scale(0.7, 0.7) rotateX(10deg); } .specil:hover img:nth-child(7) { -ms-transform: translate(-72%, -70%) scale(0.7, 0.7) rotateX(10deg); -webkit-transform: translate(-72%, -70%) scale(0.7, 0.7) rotateX(10deg); transform: translate(-72%, -70%) scale(0.7, 0.7) rotateX(10deg); } .specil:hover img:nth-child(8) { -ms-transform: translate(0, -70%) scale(0.7, 0.7) rotateX(10deg); -webkit-transform: translate(0, -70%) scale(0.7, 0.7) rotateX(10deg); transform: translate(0, -70%) scale(0.7, 0.7) rotateX(10deg); } .specil:hover img:nth-child(9) { -ms-transform: scale(0.7, 0.7) rotateX(10deg); -webkit-transform: scale(0.7, 0.7) rotateX(10deg); transform: scale(0.7, 0.7) rotateX(10deg); }
例子2,效果图如下
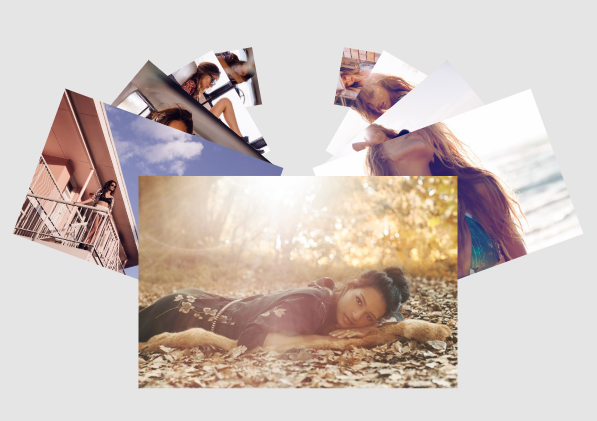
.specil{ margin:200px auto; width: 300px; height: 200px; position: relative; } .specil img{ width: 290px; height: auto; padding: 5px; position: absolute; transition: all 0.5s; -webkit-transition:all 0.5s; -o-transition:all 0.5s; -moz-transition:all 0.5s; } .specil:hover img:nth-child(1){ -ms-transform: rotate(10deg); -webkit-transform:rotate(10deg); transform: rotate(10deg); } .specil:hover img:nth-child(2){ -ms-transform: rotate(-10deg); -webkit-transform:rotate(-10deg); transform: rotate(-10deg); } .specil:hover img:nth-child(3){ -ms-transform: rotate(20deg); -webkit-transform:rotate(20deg); transform: rotate(20deg); } .specil:hover img:nth-child(4){ -ms-transform: rotate(-20deg); -webkit-transform:rotate(-20deg); transform: rotate(-20deg); } .specil:hover img:nth-child(5){ -ms-transform: rotate(30deg); -webkit-transform:rotate(30deg); transform: rotate(30deg); } .specil:hover img:nth-child(6){ -ms-transform: rotate(-30deg); -webkit-transform:rotate(-30deg); transform: rotate(-30deg); } .specil:hover img:nth-child(7){ -ms-transform: scale(0.8,0.8); -webkit-transform:scale(0.8,0.8); transform:scale(0.8,0.8); }
例3如下:
这是鼠标放上触发的效果,灵活运用了transition与transform还有rotate、scale、translate。



