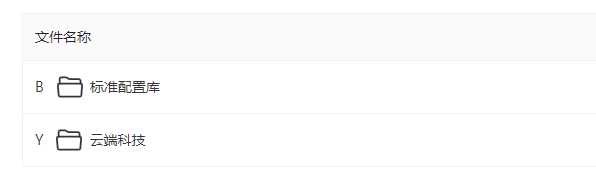
Naive组件-table列表渲染时,内容要渲染多个值且包含图标
1.Naive组件-表单的验证 只验证表单的部分规则 单项校验某个表单项2.Naive组件-基础模态框带表单正则校验;父传子/子传父
3.Naive组件-table列表渲染时,内容要渲染多个值且包含图标
{
title: $t('fileName'),
key: 'name',
width: 180,
align: 'left',
fixed: 'left',
render(row) {
return h('div', { style: { display: 'flex', alignItems: 'center', cursor: 'pointer' } }, [
h('span', { style: { color: '#ccc' } }, { default: () => row.nameShort }),
h('span', { style: { width: '12px' } }, { default: () => null }),
h(NIcon, { size: 28 }, { default: () => h(FolderOpenOutline) }),
h('span', { style: { width: '6px' } }, { default: () => null }),
h('span', null, { default: () => row.name }),
]);
},
},

合集:
Naive组件
分类:
大前端 / JS高级



