会员
周边
新闻
博问
闪存
众包
赞助商
Chat2DB
所有博客
当前博客
我的博客
我的园子
账号设置
会员中心
简洁模式
...
退出登录
注册
登录
bingMIN
博客园
首页
新随笔
联系
订阅
管理
2024年10月18日
git在分支上推送的commits错误 如何撤销【团队协作时 务必和其他成员沟通再进行撤销操作 否则影响其他成员开发】
摘要: 
阅读全文
posted @ 2024-10-18 08:45 饼MIN
阅读(23)
评论(0)
推荐(0)
2024年10月16日
CSS grid属性的使用
摘要: 实现一个四列布局 每行的行间距5px <div style=" display: grid; grid-template-columns: repeat(4, 1fr); row-gap: 5px; " > <NCheckbox :class="{ 'mr-3': lang == 'cn' }" v
阅读全文
posted @ 2024-10-16 15:27 饼MIN
阅读(20)
评论(0)
推荐(0)
2024年8月29日
实现表格列表中 宽度不够的字段的提示 换行显示
摘要: { title: $t('program-edit-name'), key: 'programName', fixed: 'left', width: 190, ellipsis: { tooltip: true, }, render(row) { return h( NTooltip, { tri
阅读全文
posted @ 2024-08-29 16:37 饼MIN
阅读(40)
评论(0)
推荐(0)
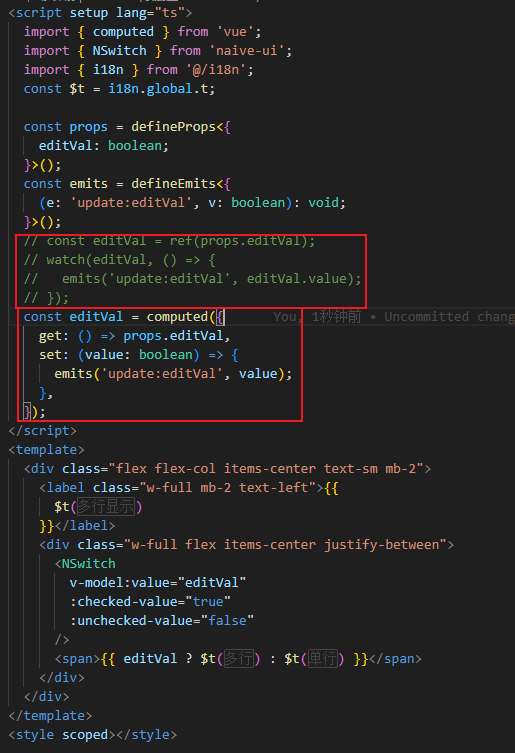
vue3计算属性的可写属性 set 与 get
摘要: 
阅读全文
posted @ 2024-08-29 14:06 饼MIN
阅读(17)
评论(0)
推荐(0)
2024年6月26日
console.log打印出的数据竟然不对
摘要: console.log打印出的数据竟然不对
阅读全文
posted @ 2024-06-26 09:40 饼MIN
阅读(11)
评论(0)
推荐(0)
2024年6月20日
Naive组件-表单的验证 只验证表单的部分规则 单项校验某个表单项
摘要: 表单的规则可以只写在表单项上 表单校验可以多个判断 <n-form-item path="data" :label="$t('Date')" :rule="dataRule"> <n-select :disabled="props.mode '编辑' ||(props.mode '添加' && di
阅读全文
posted @ 2024-06-20 09:47 饼MIN
阅读(690)
评论(0)
推荐(0)
2024年6月19日
Naive组件-基础模态框带表单正则校验;父传子/子传父
摘要: 按钮触发模态框的组件 <template> <n-button type="primary" @click="onClick"> <template #icon> <!-- <n-icon> <PlusOutlined /> </n-icon> --> </template> {{ $t('AddD
阅读全文
posted @ 2024-06-19 17:49 饼MIN
阅读(230)
评论(0)
推荐(0)
2024年5月21日
Naive组件-table列表渲染时,内容要渲染多个值且包含图标
摘要: { title: $t('fileName'), key: 'name', width: 180, align: 'left', fixed: 'left', render(row) { return h('div', { style: { display: 'flex', alignItems:
阅读全文
posted @ 2024-05-21 09:14 饼MIN
阅读(62)
评论(0)
推荐(0)
2024年4月1日
vue路由redirect动态修改
摘要: 要使用箭头函数,进行条件判断 直接用三元运算符不可行
阅读全文
posted @ 2024-04-01 15:49 饼MIN
阅读(136)
评论(0)
推荐(0)
2024年2月19日
nativeUI页面table列表显示,render渲染函数
摘要: { key: 'type', title: $t('cmdType'), width: 150, align: 'center', render(t) { switch (t.type) { case 2: return h('span', { innerText: $t('setCmd'), })
阅读全文
posted @ 2024-02-19 11:42 饼MIN
阅读(165)
评论(0)
推荐(0)
下一页
公告