vue项目启动失败 - scss问题

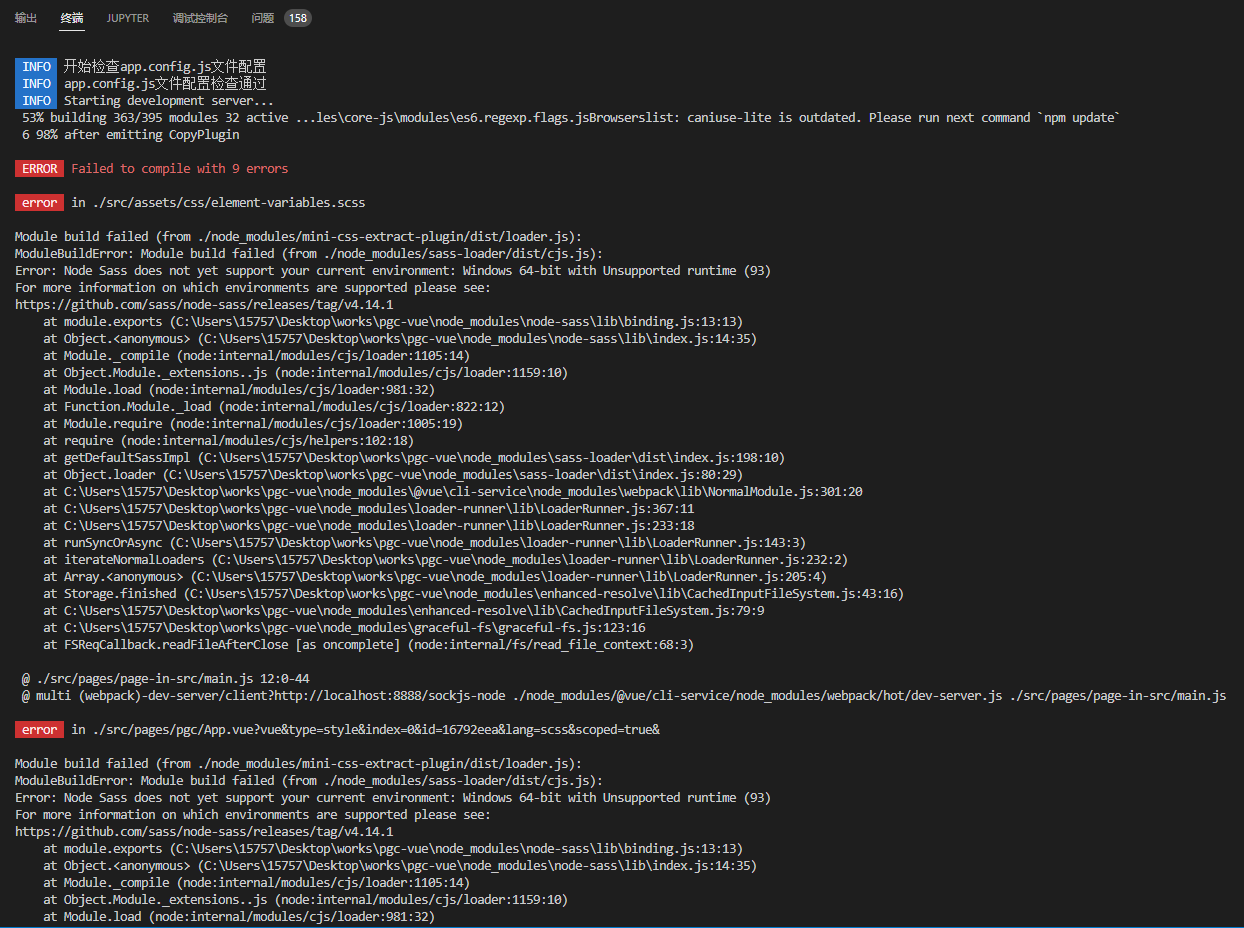
在 vue 项目中如果运用sass时在特定的场景内在运行项目时会报错 scss 文件或报错 .vue 文件中的 lang=“scss” 有问题;
此处有可能是因为你电脑中的 node 版本与 node-sass 不匹配导致的,可使用 nvm 或重新下载对应版本的 node 进行重新下载依赖在运行;
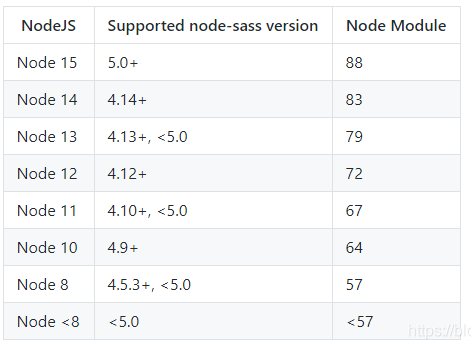
node-sass 版本可在项目根目录 package.json 文件中查看,node版本可在终端中运行 node -v 进行查看;
具体node与node-sass匹配版本

工作项目中不建议更改node-sass的版本进行问题的处理,可使用nvm进行node版本的管理;
在项目中使用不同版本的 Node
可以通过创建项目目录中的 .nvmrc 文件来指定要使用的 Node 版本。之后在项目目录中执行 nvm use 即可。.nvmrc 文件内容只需要遵守上文提到的语义化版本规则即可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2020-08-05 获取当前月的上一月的天数