什么是Firebug
从事了数年的Web开发工作,越来越觉得现在对WEB开发有了更高的要求。要写出漂亮的HTML代码;要编写精致的CSS样式表展示每个页面模块;要调试javascript给页面增加一些更活泼的要素;要使用Ajax给用户带来更好的体验。一个优秀的WEB开发人员需要顾及更多层面,才能交出一份同样优秀的作业。为帮助广大正处于Web2.0洪流中的开发人员,在这里为大家介绍一款轻巧灵活的辅助开发工具。
Firebug是Firefox下的一款开发类插件,现属于Firefox的 五星级强力推荐插件之一。它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和 Ajax的得力助手。Firebug如同一把精巧的瑞士军刀,从各个不同的角度剖析Web页面内部的细节层面,给Web开发者带来很大的便利。这是一款让 人爱不释手的插件,如果你以前没有接触过它,也许在阅读本文之后,会有一试的欲望。Firebug在网上的正式版本是1.0,不过在作者的个人网上1.1b版也出提供了下载,支持FF3.0b4,强列推荐。不过好像没有1.1正式版的计划,作者直接就跳到了1.2a的开发中去了。最近1.2a也提供的下载测试,本人下载下来后使用了一下,发现了一些Bug所以并不推荐下载
应用
Firebug插件虽然功能强大,但是它已经和Firefox浏览器无缝地结合在一起,使用简单直观。如果你担心它会占用太多的系统资源,也可以方便地启用/关闭这个插件,甚至针对特定的站点开启这个插件。
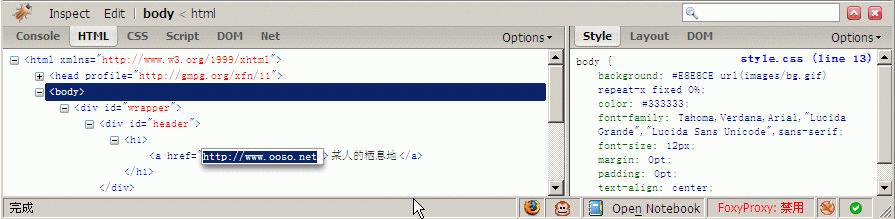
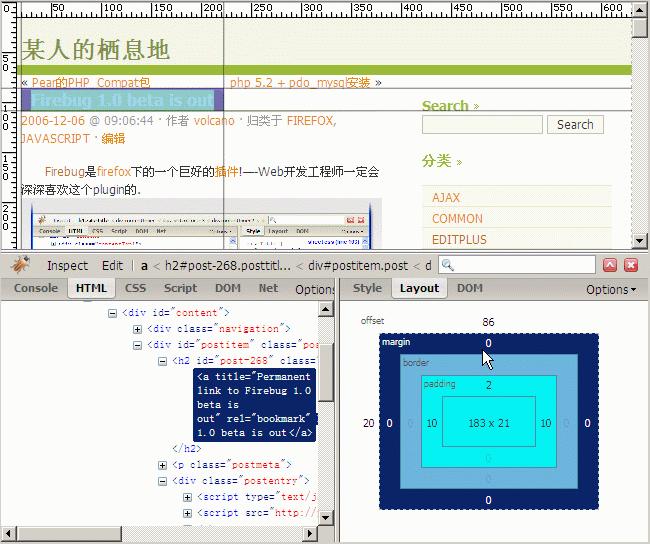
在安装好插件之后,先用Firefox浏览器打开需要测试的页面,然后点击右下方的绿色按钮或使用快捷键F12唤出Firebug插件,它会将当前页面分成上下两个框架,如图1所示。
图1:Firebug插件展开图示
从图1中看到,Firebug有6个主要的Tab按钮,下文将主要介绍介绍这几方面的功能。
| Console | HTML | CSS | Script | Dom | Net |
| 控制台 | Html查看器 | Css查看器 | 脚本条时期 | Dom查看器 | 网络状况监视 |
Console 控制台
控制台能够显示当前页面中的javascript错误以及警告,并提示出错的文件和行号,方便调试,这些错误提示比起浏览器本身提供的错误提示更加 详细且具有参考价值。而且在调试Ajax应用的时候也是特别有用,你能够在控制台里看到每一个XMLHttpRequests请求post出去的参数、 URL,http头以及回馈的内容,原本似乎在幕后黑匣子里运作的程序被清清楚楚地展示在你面前。
象C shell或Python shell一样,你还能在控制台中查看变量内容,直接运行javascript语句,就算是大段的javascript程序也能够正确运行并拿到运行期的信息。
控制台还有个重要的作用就是查看脚本的log, 从前你也许习惯了使用alert来打印变量,但是Firebug给我们带来了一个新朋友 —— console.log, 最简单的打印日志的语法是这样的:
-
console.log("hello world")
如果你有一堆参数需要组合在一起输出,可以写成这样:
-
console.log(2,4,6,8,"foo",bar).
Firebug的日志输出有多种可选的格式以及语法,甚至可以定制彩色输出,比起单调的alert,显然更加方便,限于篇幅,这里不做详细说明,但是有志于提高debug效率的读者,可以到Firebug的官方站点(见附录)查看更详细的教程。
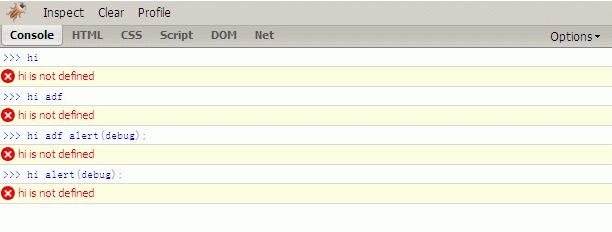
图2: 在控制台里调试javascript
控件台的单行输入状态是可以有代码完成功能的,只是在多行输入的时候不能自动完成
查看和修改HTML
第一次看到Firebug强大的HTML代码查看器,就觉得它与众不同,相比于Firefox自带的HTML查看器,它的功能强大了许多。 HTML
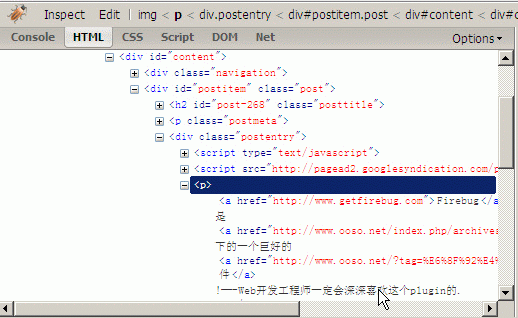
首先你看到的是已经经过格式化的HTML代码,它有清晰的层次,你能够方便地分辨出每一个标签之间的从属并行关系,标签的折叠功能能够帮助你集中精 力分析代码。源代码上方还标记出了DOM的层次,如图3所示,它清楚地列出了一个hml元素的parent、child以及root元素,配合 Firebug自带的CSS查看器使用,会给div+css页面分析编写带来很大的好处。你还可以在HTML查看器中直接修改HTML源代码,并在浏览器 中第一时间看到修改后的效果,光凭这一点就会让许多页面设计师死心塌地地成为Firebug的粉丝了。
有时候页面中的javascript会根据用户的动作如鼠标的onmouseover来动态改变一些HTML元素的样式表或背景色,HTML查看器会将页面上改变的内容也抓下来,并以黄色高亮标记,让网页的暗箱操作彻底成为历史。
利用Inspect检查功能,我们还可以用鼠标在页面中直接选择一些区块,查看相应的HTML源代码和CSS样式表,真正的做到所见即所得,如果你 使用了外部编辑器修改了当前网页,可以点击Firebug的reload图片重新载入网页,它会继续跟踪你之前用Inspect选中的区块,方便调试。
图3::HTML查看器
CSS调试
Firebug的CSS调试器是专为网页设计师们量身定做的。
如今的网页设计言必称div+css,如果你是用table套出来的HTML页面,就得按这规矩重构一遍,否则显得你不够时髦!用div做出来的页 面的确能精简HTML代码,HTML标签减肥的结果就是CSS样式表的编写成了页面制作的重头戏。Firebug的CSS查看器不仅自下向上列出每一个 CSS样式表的从属继承关系,还列出了每一个样式在哪个样式文件中定义。你可以在这个查看器中直接添加、修改、删除一些CSS样式表属性,并在当前页面中 直接看到修改后的结果。
一个典型的应用就是页面中的一个区块位置显得有些不太恰当,它需要挪动几个象素。这时候用CSS调试工具可以轻易编辑它的位置——你可以根据需要随意挪动象素。
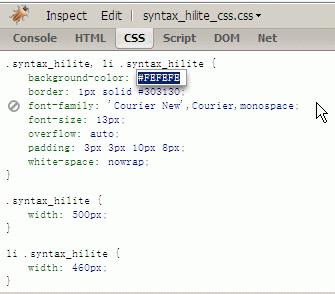
如图4中正在修改一个区块的背景色。
提示:如果你正在学习CSS样式表的应用,但是总记不住常用的样式表有哪些值,可以尝试在CSS调试器中选中一个样式表属性,然后用上下方向键来改变它的值,它会把可能的值一个个遍历给你看。
图4: CSS查看器,能够直接修改样式表
可视化的CSS尺标
我们可以利用Firebug来查看页面中某一区块的CSS样式表,如果进一步展开右侧Layout tab的话,它会以标尺的形式将当前区块占用的面积清楚地标识出来,精确到象素,更让人惊讶的是,你能够在这个可视化的界面中直接修改各象素的值,页面上 区块的位置就会随改动而变化。在页面中某些元素出现错位或者面积超出预料值时,该功能能够提供有效的帮助,你可以籍此分析offset、margin、 padding、size之间的关系,从而找出解决问题的办法。
图5:Firebug中的CSS标尺
冒似这个标尺只能显示在最左边和最上边,如果要查看的元素不在第一屏内的话,就看不到标尺了,这能不说是 一个遗憾
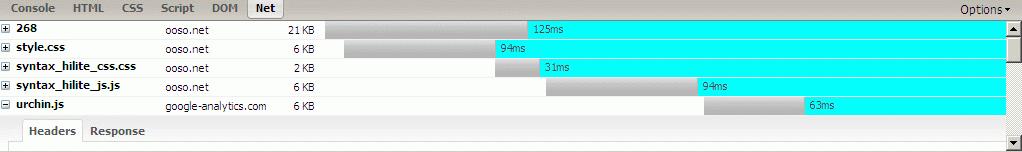
网络状况监视器
也许有一天,你的老板或者客户找到你,抱怨你制作的网页速度奇慢,你该如何应对?你或许会说这可能是网络问题,或者是电脑配置问题,或者是程序太慢,或者直说是他们的人品问题?不管怎么说,最后你可能被要求去解决这个有多种可能的问题。
网络状况监视器能帮你解决这个棘手问题。Firebug的网络监视器同样是功能强大的,它能将页面中的CSS、javascript以及网页中引用 的图片载入所消耗的时间以矩状图呈现出来,也许在这里你能一把揪出拖慢了你的网页的元凶,进而对网页进行调优,最后老板满意客户欢喜,你的饭碗也因此而牢 固。
网络监视器还有一些其它细节功能,比如预览图片,查看每一个外部文件甚至是xmlHttpRequests请求的http头等等。
图6:网络状况监视器

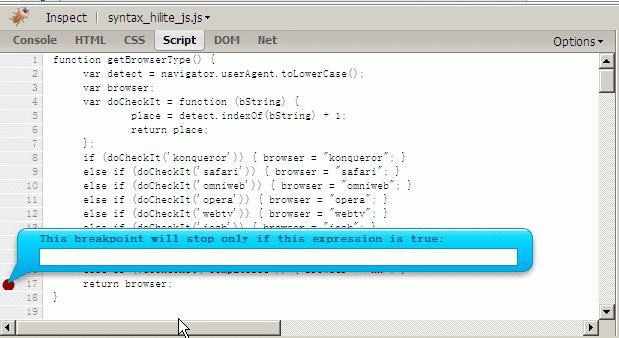
调试器
这是一个很不错的javascript脚本调试器,占用空间不大,但是单步调试、设置断点、变量查看窗口一个不少。正所谓麻雀虽小,五脏俱全。
如果你有一个网站已经建成,然而它的javascript有性能上的问题或者不是太完美,可以通过面板上的Profile来统计每段脚本运行的时间,查看到底是哪些语句执行时间过长,一步步排除问题。
图7:javascript调试器
最近发现这个调试器在设置断点的时候跟VS一样,可以加入条件断点,比起其它调试器简单的断下好多了,赞一个
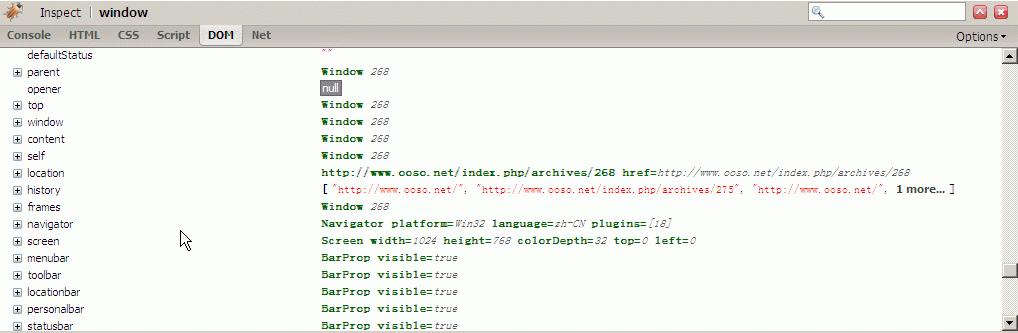
DOM查看器
DOM(Document Object Model)里头包含了大量的Object以及函数、事件,在从前,你要想从中查到需要的内容,绝非易事,这好比你去了一个巨大的图书馆,想要找到几本名 字不太确切的小书,众多的选择会让你无所适从。而使用Firebug的DOM查看器却能方便地浏览DOM的内部结构,帮助你快速定位DOM对象。双击一个 DOM对象,就能够编辑它的变量或值,编辑的同时,你可能会发现它还有自动完成功能,当你输入document.get之后,按下tab键就能补齐为 document.getElementById,非常方便。如果你认为补齐得不够理想,按下shift+tab又会恢复原状。用了Firebug的 DOM查看器,你的javascript从此找到了驱使的对象,Web开发也许就成了一件乐事。
图8: Dom查看器
小结
Firebug插件提供了一整套web开发所必需的工具。从HTML的编写,到CSS样式表的美化调优,以及用javascript脚本开发,亦或 是Ajax应用,Firebug插件都会成为你的得力助手。所谓工欲善其事,必先利其器。在Web2.0的时代,言必称Ajax,动辄就是用户体验提升, 如果把Firebug工具用好,必能让你如虎添翼,将HTML、CSS、javascript整理得服服帖帖,从此成为web开发中的专家级人物。
附
Firebug也玩起插件支持了,通过这个我们可以写一个扩展插件,既是FF的插件,也是Firebug的插件,方便调试的时候使用,推荐一个使用中的插件,FireCookie,可以使Firebug具有查看,修改,禁用Cookie的功能Firebug的中文含义是萤火虫,作者是Joe Hewitt,官方网页 http://www.getfirebug.com
Firefox亦即火狐浏览器,是近年来撼动IE浏览器市场占有率的一支强大力量,要不是它的出现,我想有生之年说不定也看不到IE 7的发布了,也听不到传说中的IE8了,官方网页 http://www.firefox.com