vue父组件给子组件传递的参数发生改变时,子组件不能及时更新的问题
20221109 工作问题记录 ---- 对接后台接口后,父子组件间通信,出现了父组件给子组件传递的参数发生改变时,子组件不能及时更新的问题,在此记录一下~~
功能需求
父组件:用来展示用户信息
子组件:用来展示该用户对应的数据信息
流程:
接口返回数据后,展示在父组件中,子组件需要接收到父组件传递过来的用户对象,然后展示该用户的相应数据
问题:
在页面初次加载的时候,可以获取到数据,当刷新之后,数据就消失了
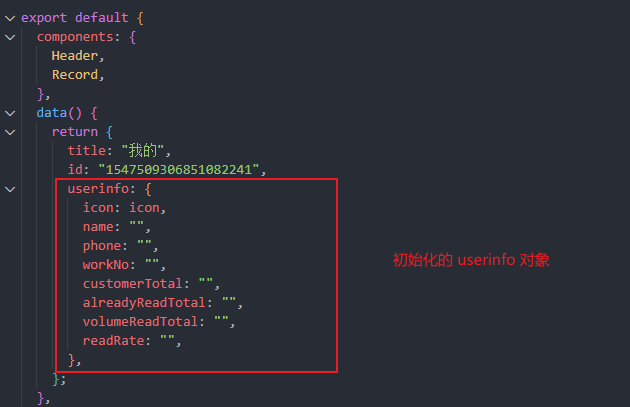
代码:父组件


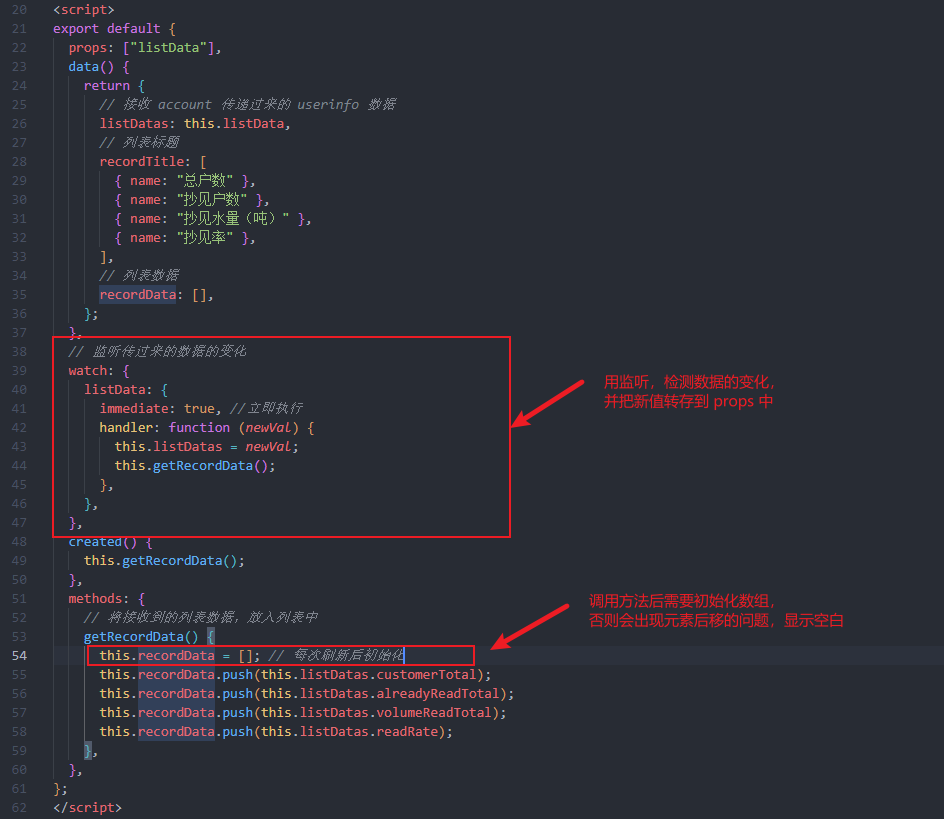
子组件







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理