根据后台传的分数,显示星星的个数
最近做项目的时候想做一个显示分数的功能,做出来之后做一下记录,有需要的同学可以做一下参考~
1、需求背景:
根据后台传的分数,判断显示多少个星星,后台总分为10分,每颗星星代表2分
2、用到的函数知识点:
1)appendTo() 方法在被选元素的结尾(仍然在内部)插入指定内容。
知识点链接:https://www.w3school.com.cn/jquery/manipulation_appendto.asp
2)prepend() 方法在被选元素的开头(仍位于内部)插入指定内容。
知识点链接:https://www.w3school.com.cn/jquery/manipulation_prepend.asp
3、逻辑分析:
1)先获取后台传来的分数并准备好要插入的星星图片;
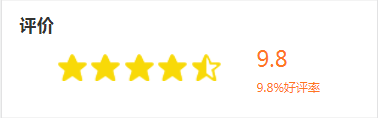
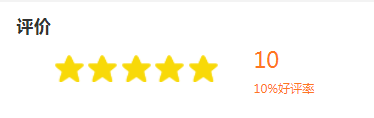
2)判断分数能否被2整除,整除时就在区域内添加同等数量的全星,如果不能整除则显示半颗星
4、核心js代码如下:
<!-- 评分 --> <script>
let score = $('.score').text(); let imgs = $('<img src="__TMPL__/mobilepublic/assets/images/star.png" alt="">'); let quanstar = score / 2; let starcount = score % 2; if (starcount == 0) { for (let i = 0; i < quanstar; i++) { imgs.clone().appendTo($('.stars')); //在元素结尾追加元素 } }else{ for (let i = 0; i < quanstar - 1; i++) { imgs.clone().appendTo($('.stars')); //在元素结尾追加多个同一元素 } $('.stars').prepend($('<img src="__TMPL__/mobilepublic/assets/images/banstar.png" alt="">')) //在元素开头追加元素 } </script>
5、效果图


由于初学者,写的代码比较没有那么缜密,只是简单实现了效果,没有详细的去分析细微星星的差别,只要不被整除的就都用半星代替了,有些的不好的地方,请大家给予建议,大家一起加油!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理