webpack 插件
webpack 插件
webpack-dev-server
1、作用
每当修改源代码,自动进行项目的打包和创建
2、安装与配置
安装:输入命令:npm install webpack-dev-server@3.11.2 -D
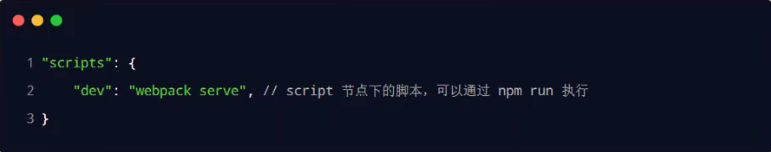
配置: 修改 package.json --> scripts 中的 dev 命令

3、运行
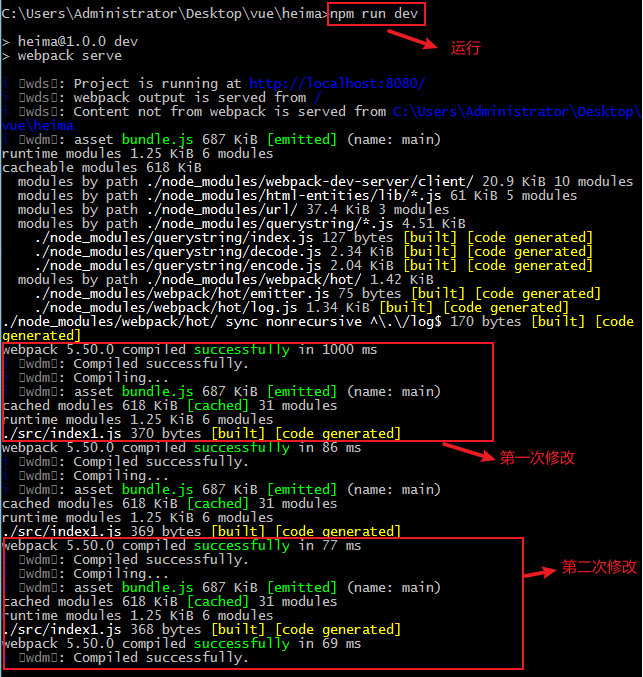
输入命令: npm run dev

这样就会实现实时修改实时更新了。。。
在cmd中Ctrl+c可以终止服务,如果想重新实现实时打包,需要重新输入命令 npm run dev

3.如何访问最新的页面
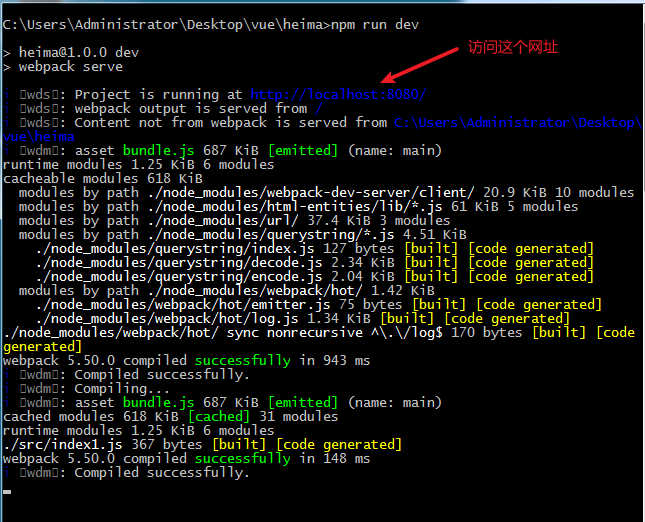
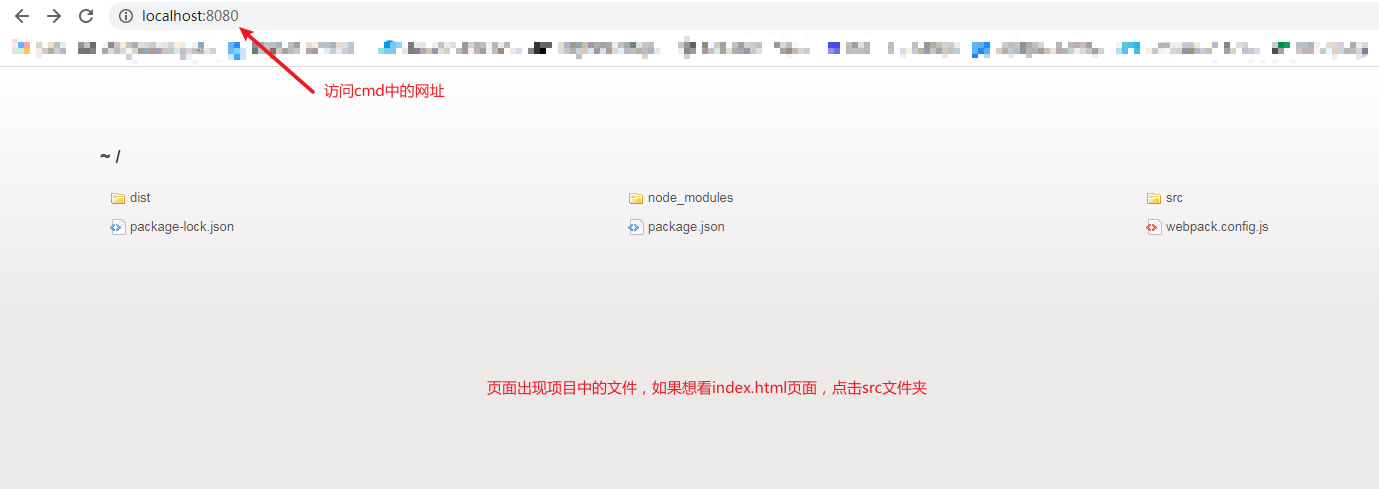
1)运行插件后会出现一个网址

2)访问之后页面会出现项目中的所有文件夹

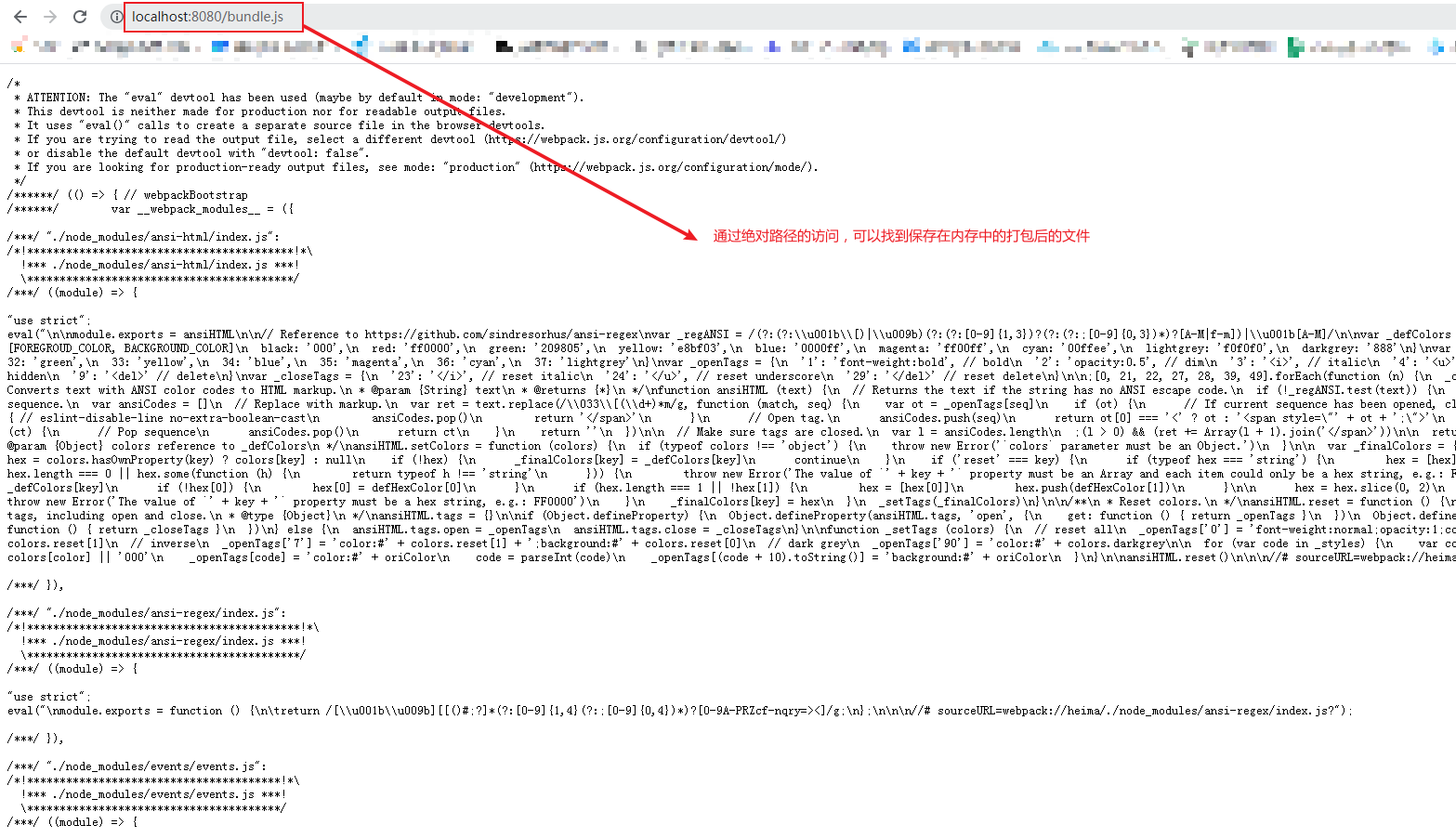
3)运行原理
插件自动保存的打包后的文件,没有保存在物理磁盘上而是保存在内存中,访问根目录下会找到该文件

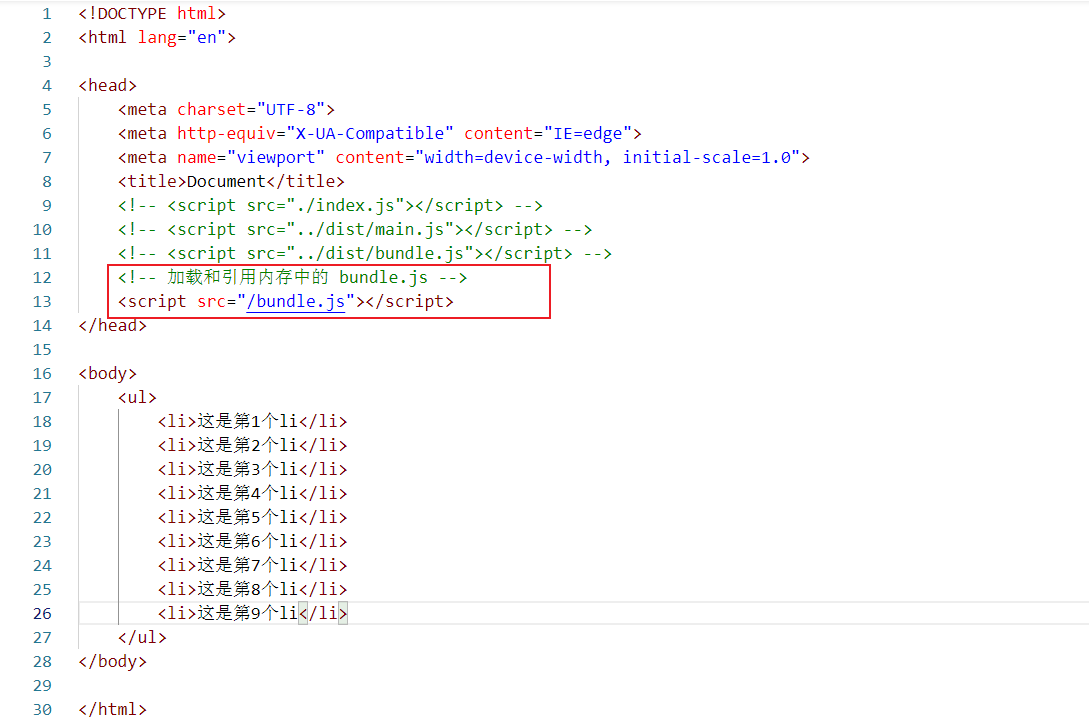
4)因此想要查看最新的效果,需要改变引入的js文件

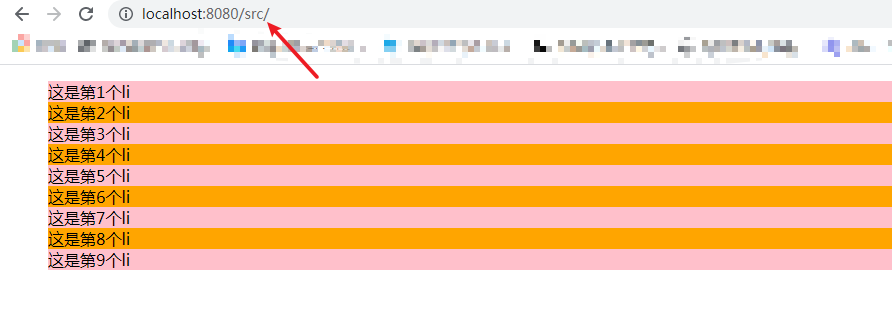
5)重新打开网址中的src文件夹就会出现最新的效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理