OA办公系统案例开发
创建数据库
创建名为 oa 的数据库,如下:

创建 oa 数据库表,如下:
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
-- ----------------------------
-- Table structure for t_contact
-- ----------------------------
DROP TABLE IF EXISTS `t_contact`;
CREATE TABLE `t_contact` (
`id` int(0) NOT NULL AUTO_INCREMENT COMMENT '主键标识',
`name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '姓名',
`phone` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '电话',
`email` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '邮箱',
`position` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '部门',
`department` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '职务',
`account` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '用户账号',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 21 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Table structure for t_meeting
-- ----------------------------
DROP TABLE IF EXISTS `t_meeting`;
CREATE TABLE `t_meeting` (
`id` int(0) UNSIGNED NOT NULL AUTO_INCREMENT,
`sender` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '',
`start_time` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`end_time` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`address` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`title` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`content` text CHARACTER SET utf8 COLLATE utf8_general_ci NULL,
PRIMARY KEY (`id`) USING BTREE,
UNIQUE INDEX `ID`(`id`) USING BTREE,
INDEX `ID_2`(`id`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Table structure for t_message
-- ----------------------------
DROP TABLE IF EXISTS `t_message`;
CREATE TABLE `t_message` (
`id` int(0) NOT NULL AUTO_INCREMENT COMMENT '主键标识',
`sender_account` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '发送者账号',
`sender_name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '发送者姓名',
`title` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '标题',
`content` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '内容',
`receiver_account` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '接收者账号',
`receiver_name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '接收者姓名',
`receive_time` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '接收时间',
`isRead` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '是否阅读',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 19 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Table structure for t_notice
-- ----------------------------
DROP TABLE IF EXISTS `t_notice`;
CREATE TABLE `t_notice` (
`id` int(0) UNSIGNED NOT NULL AUTO_INCREMENT,
`sender` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '',
`title` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`content` text CHARACTER SET utf8 COLLATE utf8_general_ci NULL,
`send_time` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE,
UNIQUE INDEX `ID`(`id`) USING BTREE,
INDEX `ID_2`(`id`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Table structure for t_schedule
-- ----------------------------
DROP TABLE IF EXISTS `t_schedule`;
CREATE TABLE `t_schedule` (
`id` int(0) UNSIGNED NOT NULL AUTO_INCREMENT,
`account` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '',
`year` int(0) NULL DEFAULT NULL,
`month` int(0) NULL DEFAULT NULL,
`day` int(0) NULL DEFAULT NULL,
`plan` text CHARACTER SET utf8 COLLATE utf8_general_ci NULL,
PRIMARY KEY (`id`) USING BTREE,
UNIQUE INDEX `ID`(`id`) USING BTREE,
INDEX `ID_2`(`id`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Table structure for t_user
-- ----------------------------
DROP TABLE IF EXISTS `t_user`;
CREATE TABLE `t_user` (
`id` int(0) NOT NULL AUTO_INCREMENT COMMENT '主键标识',
`account` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '账号',
`password` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '密码',
`name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '姓名',
`gender` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '性别',
`phone` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '电话',
`employeeId` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '工号',
`department` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '部门',
`position` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '职务',
`email` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '邮件',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 13 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Table structure for t_worklog
-- ----------------------------
DROP TABLE IF EXISTS `t_worklog`;
CREATE TABLE `t_worklog` (
`id` int(0) UNSIGNED NOT NULL AUTO_INCREMENT,
`account` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '',
`year` int(0) NULL DEFAULT NULL,
`month` int(0) NULL DEFAULT NULL,
`day` int(0) NULL DEFAULT NULL,
`title` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`description` text CHARACTER SET utf8 COLLATE utf8_general_ci NULL,
`log_time` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE,
UNIQUE INDEX `ID`(`id`) USING BTREE,
INDEX `ID_2`(`id`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
SET FOREIGN_KEY_CHECKS = 1;
SpringBoot 集成 MyBatisPlus 环境搭建
1. 创建 Maven 工程
maven Archetype 模板类型选择 webapp,如下:

2. pom.xml 添加 maven 依赖
项目需要添加 SpringBoot 和 MyBatisPlus 相关依赖,完整 pom.xml 文件内容如下:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.binge</groupId>
<artifactId>oa_system</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>oa_system Maven Webapp</name>
<url>http://maven.apache.org</url>
<!--Spring Boot 项目的父级依赖-->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.15</version>
<relativePath/>
</parent>
<dependencies>
<!-- springboot 依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<!-- 测试依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- web 依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- servlet 依赖-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
</dependency>
<!-- tomcat 依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope>
</dependency>
<!-- jstl 依赖-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!-- 使用jsp引擎,springboot内置tomcat没有此依赖 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
<!-- lombok 依赖-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.26</version>
</dependency>
<!-- mybatispulus 依赖-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.7</version>
</dependency>
<!-- mysql 驱动依赖(如果 mysql 数据库是 5.x 版本,需要修改 mysql 驱动的相应版本号)-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.28</version>
</dependency>
</dependencies>
<build>
<finalName>oa_system</finalName>
</build>
</project>
3. 创建SpringBoot 的 application.properties 全局配置文件
添加 SpringBoot 和 MyBatisPlus 配置, application.properties 文件内容如下:
#配置JSP视图解析器路径前缀
spring.mvc.view.prefix=/
#配置JSP视图解析器路径后缀
spring.mvc.view.suffix=.jsp
### 数据库配置
#设置数据库URL地址
spring.datasource.url=jdbc:mysql://localhost:3306/oa
#设置数据库用户名(改为你自己的用户名)
spring.datasource.username=root
#设置数据库密码(改为你自己的密码)
spring.datasource.password=123456
#设置数据库驱动(如果 mysql 数据库是 5.x 版本,改为 com.mysql.jdbc.Driver)
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
### mybatisPlus配置
#设置数据模型所在的包
mybatis-plus.type-aliases-package=com.binge.model
#设置SQL语句控制台日志打印
mybatis-plus.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpl
#设置驼峰命名转换
mybatis-plus.configuration.map-underscore-to-camel-case=true
4. 工程中分别创建 controller、mapper 和 model 包
- controller 包:用于存放页面控制器类
- mapper 包:用于存放数据库映射接口
- model 包:用于存放模型数据类

5. 创建 OASystemApplication.java 启动类
package com.binge;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
@MapperScan("com.binge.mapper")
public class OASystemApplication {
public static void main(String[] args) {
SpringApplication.run(OASystemApplication.class, args);
}
}
6. 测试环境搭建
运行启动类,如下:
. ____ _ __ _ _
/\\ / ___'_ __ _ _(_)_ __ __ _ \ \ \ \
( ( )\___ | '_ | '_| | '_ \/ _` | \ \ \ \
\\/ ___)| |_)| | | | | || (_| | ) ) ) )
' |____| .__|_| |_|_| |_\__, | / / / /
=========|_|==============|___/=/_/_/_/
:: Spring Boot :: (v2.7.15)
2024-07-21 21:34:51.991 INFO 6192 --- [ main] com.binge.OASystemApplication : Starting OASystemApplication using Java 1.8.0_202 on Binge2022 with PID 6192 (C:\Users\Administrator\Desktop\worksapce\oa_system\target\classes started by Binge in C:\Users\Administrator\Desktop\worksapce\oa_system)
2024-07-21 21:34:51.993 INFO 6192 --- [ main] com.binge.OASystemApplication : No active profile set, falling back to 1 default profile: "default"
2024-07-21 21:34:52.741 INFO 6192 --- [ main] o.s.b.w.embedded.tomcat.TomcatWebServer : Tomcat initialized with port(s): 8080 (http)
2024-07-21 21:34:52.747 INFO 6192 --- [ main] o.apache.catalina.core.StandardService : Starting service [Tomcat]
2024-07-21 21:34:52.747 INFO 6192 --- [ main] org.apache.catalina.core.StandardEngine : Starting Servlet engine: [Apache Tomcat/9.0.79]
2024-07-21 21:34:52.962 INFO 6192 --- [ main] org.apache.jasper.servlet.TldScanner : At least one JAR was scanned for TLDs yet contained no TLDs. Enable debug logging for this logger for a complete list of JARs that were scanned but no TLDs were found in them. Skipping unneeded JARs during scanning can improve startup time and JSP compilation time.
2024-07-21 21:34:52.966 INFO 6192 --- [ main] o.a.c.c.C.[Tomcat].[localhost].[/] : Initializing Spring embedded WebApplicationContext
2024-07-21 21:34:52.966 INFO 6192 --- [ main] w.s.c.ServletWebServerApplicationContext : Root WebApplicationContext: initialization completed in 939 ms
Logging initialized using 'class org.apache.ibatis.logging.stdout.StdOutImpl' adapter.
Get /192.168.55.1 network interface
Get network interface info: name:eth6 (VMware Virtual Ethernet Adapter for VMnet1)
Initialization Sequence datacenterId:4 workerId:8
_ _ |_ _ _|_. ___ _ | _
| | |\/|_)(_| | |_\ |_)||_|_\
/ |
3.5.7
2024-07-21 21:34:53.698 INFO 6192 --- [ main] o.s.b.a.w.s.WelcomePageHandlerMapping : Adding welcome page template: index
2024-07-21 21:34:53.831 INFO 6192 --- [ main] o.s.b.w.embedded.tomcat.TomcatWebServer : Tomcat started on port(s): 8080 (http) with context path ''
2024-07-21 21:34:53.839 INFO 6192 --- [ main] com.binge.OASystemApplication : Started OASystemApplication in 2.098 seconds (JVM running for 2.688)
打开浏览器输入:http://localhost:8080/index.jsp

说明 SpringBoot 集成 MyBatisPlus 环境搭建成功:)
OA 办公系统功能开发
用户登录功能开发
1. 创建 login.jsp 登录页面
在 webapp 根目录下创建 login.jsp 页面,页面内容如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录页面</title>
</head>
<body>
<%-- 显示登录错误信息 --%>
<c:if test="${not empty error}">
<p style="color: red">${error}</p>
</c:if>
<form action="/user/login.do" method="post">
<div>
<label for="account">账号:</label>
<input type="text" id="account" name="account" required>
</div>
<div>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
</div>
<div>
<button type="submit">登录</button>
</div>
</form>
</body>
</html>
2. 创建用户 User.java 模型数据
在 model 包中创建模型数据 User.java 类,内容如下:
package com.binge.model;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
@AllArgsConstructor
@TableName("t_user")
public class User {
@TableId(type = IdType.AUTO)
private Integer id;
private String account;
private String password;
private String name;
private String gender;
private String phone;
@TableField(value = "employeeId")
private String employeeId;
private String department;
private String position;
private String email;
}
3. 创建用户 UserMapper.java 数据库映射接口
在 mapper 包中创建 UserMapper.java 类,内容如下:
package com.binge.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.binge.model.User;
/**
* @Description 用户数据库映射接口
*/
public interface UserMapper extends BaseMapper<User> {
}
4. 创建用户 UserController.java 页面控制器类
在 controller 包中创建模型数据 UserController.java 类,用于处理用户登录请求,内容如下:
package com.binge.controller;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.conditions.update.UpdateWrapper;
import com.binge.mapper.UserMapper;
import com.binge.model.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.annotation.Resource;
import javax.servlet.http.HttpSession;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* @Description 用户页面处理器
*/
@Controller
public class UserController {
@Resource
private UserMapper userMapper;
//登录请求
@RequestMapping("/user/login.do")
public String login(String account, String password, HttpSession session) {
System.out.println(account);
System.out.println(password);
//查询数据库是否存在该用户名和密码
Map<String,Object> map = new HashMap<>();
map.put("account",account);
map.put("password",password);
List<User> users = userMapper.selectByMap(map);
if(users.size() == 0) {
session.setAttribute("error", "用户名或密码错误"); // 登录失败后将错误信息存入session中
return "login";
} else {
session.removeAttribute("error"); // 修改成功后清除session中错误信息
session.setAttribute("account", account); // 将登录账号存入session中
return "main"; // 登录成功后跳转到主页
}
}
}
如果登录失败,显示失败信息;登录成功,则跳转到 main.jsp 主页面。
5. 创建 main.jsp 主页面
使用 AI 工具自动生成一个带导航栏的 JSP 主页面,内容如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<title>主页</title>
<style>
.container{
display: flex;
justify-content: space-between;
width: 100%;
}
.left-nav{
width: 20%;
}
.accordion {
background-color: #eee;
color: #444;
cursor: pointer;
padding: 18px;
width: 100%;
border: none;
text-align: left;
outline: none;
font-size: 15px;
transition: 0.4s;
}
.active, .accordion:hover {
background-color: #ccc;
}
.panel {
padding: 0 30px;
background-color: white;
max-height: 0;
overflow: hidden;
transition: max-height 0.2s ease-out;
}
.panel a {
text-decoration: none;
color: #2196F3;
display: block;
padding: 10px;
border-bottom: 1px solid #e5e5e5;
width: 100%;
}
.panel a:last-child {
border-bottom: none;
}
</style>
</head>
<body>
<div class="header">
<h1>欢迎使用 OA 自动化办公系统</h1>
<h5><a href="/login.jsp">注销</a></h5>
</div>
<div class="container">
<div class="left-nav">
<button class="accordion">个人中心</button>
<div class="panel">
<a href="/user/info.do">查看信息</a>
<a href="/password.jsp">修改密码</a>
</div>
<button class="accordion">联系人</button>
<div class="panel">
<a href="/contact/list.do">查看联系人</a>
<a href="/contactAdd.jsp">添加联系人</a>
</div>
<button class="accordion">短消息</button>
<div class="panel">
<a href="/message/list.do">查看短消息</a>
<a href="/message/send.do">发送短消息</a>
</div>
<button class="accordion">个人日程</button>
<div class="panel">
<a href="/schedule/list.do">查看日程</a>
<a href="/schedule/add.do">添加日程</a>
</div>
<button class="accordion">工作日志</button>
<div class="panel">
<a href="/log/list.do">查看日志</a>
<a href="/log/add.do">添加日志</a>
</div>
<button class="accordion">会议公告</button>
<div class="panel">
<a href="/pub/list.do">查看公告</a>
<a href="/pub/add.do">发布公告</a>
</div>
</div>
<div class="right">
<img src="/img/home.jpg" width="1200" height="600" />
</div>
</div>
<script>
var acc = document.getElementsByClassName("accordion");
var i;
for (i = 0; i < acc.length; i++) {
acc[i].addEventListener("click", function() {
this.classList.toggle("active");
var panel = this.nextElementSibling;
if (panel.style.maxHeight){
panel.style.maxHeight = null;
} else {
panel.style.maxHeight = panel.scrollHeight + "px";
}
});
}
</script>
</body>
</html>
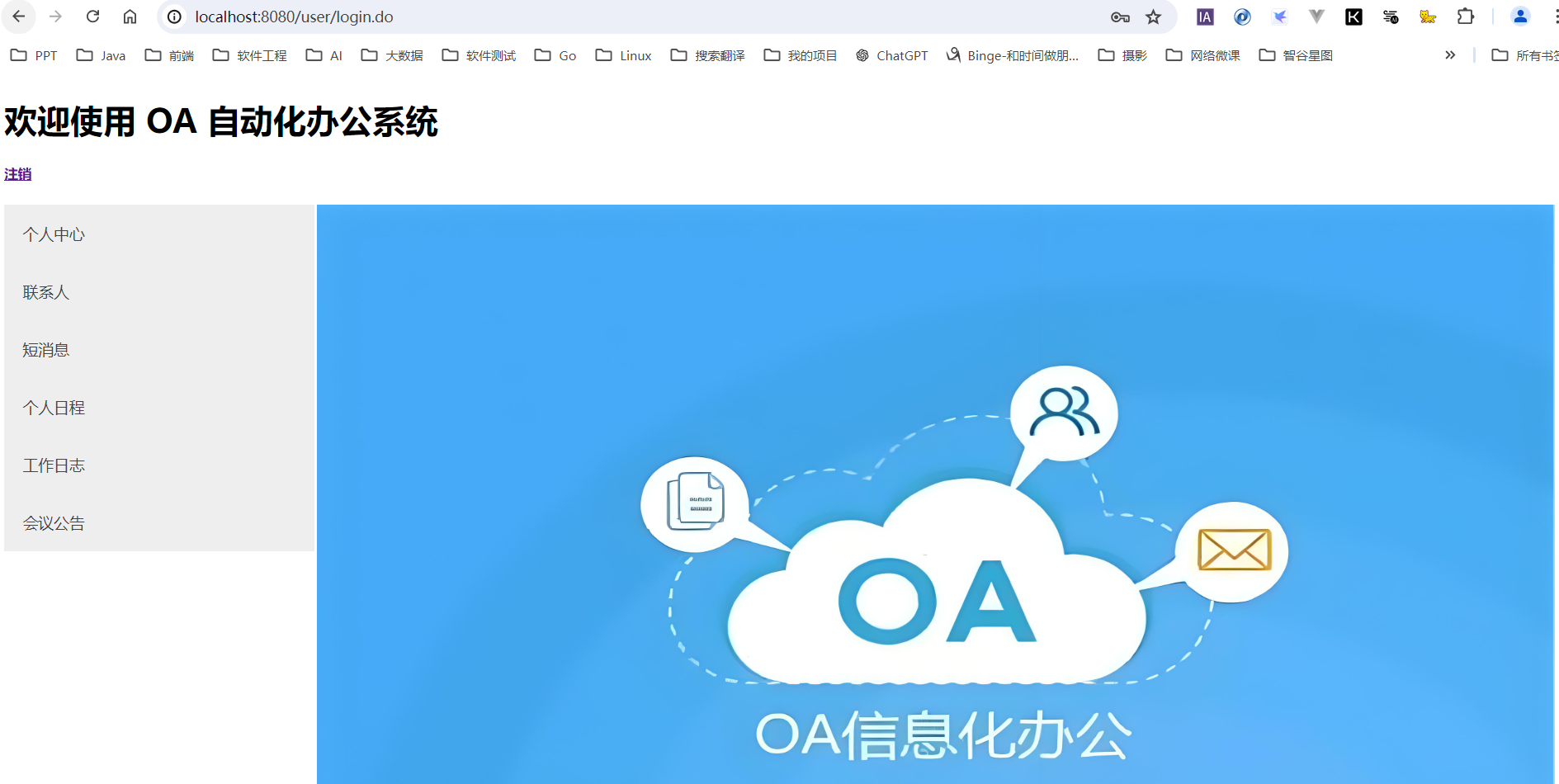
主页面显示如下:

查看用户个人信息功能开发
1. 修改 UserController.jsp,添加查看用户个人信息请求方法 info,内容如下:
//查看个人信息请求
@RequestMapping("/user/info.do")
public String info(HttpSession session) {
//从session中获取用户登录的账号
String account = (String)session.getAttribute("account");
System.out.println(account);
//从数据库查询用户信息
User user = userMapper.selectOne(new QueryWrapper<User>().eq("account",account));
//将用户信息保存到session中
session.setAttribute("user", user);
return "information";
}
返回 information.jsp 页面,用于显示用户个人信息
2. 创建 information.jsp 页面
在 webapp 根目录下创建 information.jsp,内容如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>个人信息</title>
</head>
<body>
<div class="container">
<div class="header">
<h3>个人信息展示 <a href="/main.jsp">返回主页</a> </h3>
</div>
<div>
<div>账号:${user.account}</div>
<div>姓名:${user.name}</div>
<div>性别:${user.gender}</div>
<div>电话:${user.phone}</div>
<div>工号:${user.employeeId}</div>
<div>部门:${user.department}</div>
<div>职位:${user.position}</div>
<div>邮箱:${user.email}</div>
</div>
</div>
</body>
</html>
修改用户密码功能开发
1. 创建 password.jsp 修改用户密码页面
在 webapp 根目录下创建 password.jsp 页面,内容如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>修改密码</title>
</head>
<body>
<%-- 显示修改错误信息 --%>
<c:if test="${not empty error}">
<p style="color: red">${error}</p>
</c:if>
<div class="container">
<div class="header">
<h3>修改密码 <a href="/main.jsp">返回主页</a> </h3>
</div>
<div>
<form action="/user/pwd.do" method="post">
<div>
<label for="password">新密码:</label>
<input type="password" id="password" name="password" required>
</div>
<div>
<button type="submit">修改</button>
</div>
</form>
</div>
</div>
</body>
</html>
2. 修改 UserController.jsp,添加修改用户密码请求方法 pwd,内容如下:
//修改密码请求
@RequestMapping("/user/pwd.do")
public String pwd(String password,HttpSession session) {
//从 session 中获取用户登录账号
String account = (String)session.getAttribute("account");
//更新数据库中用户的密码
Map<String,Object> map = new HashMap<>();
map.put("account",account);
map.put("password",password);
int result = userMapper.update(new UpdateWrapper<User>().set("password", password).eq("account", account));
if (result == 0) {
session.setAttribute("error", "修改失败"); // 修改失败后将错误信息存入session中
return "password";
} else {
session.removeAttribute("error"); // 修改成功后清除session中错误信息
return "redirect:/login.jsp"; // 修改成功后重定向跳转到登录页面
}
}
用户密码修改成功后,需要通过重定向的跳转到登录页面,让用户重新登录。
添加联系人功能开发
1. 创建 contactAdd.jsp 添加联系人页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>添加联系人</title>
</head>
<body>
<div class="header">
<h3>添加联系人 <a href="/main.jsp">返回主页</a> </h3>
</div>
<form action="/contact/add.do" method="post">
<div>
<label for="name">姓名:</label>
<input type="text" id="name" name="name" required value="${contact.name}">
</div>
<div>
<label for="phone">电话:</label>
<input type="phone" id="phone" name="phone" required value="${contact.phone}">
</div>
<div>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required value="${contact.email}">
</div>
<div>
<label for="position">职务:</label>
<input type="position" id="position" name="position" required value="${contact.position}">
</div>
<div>
<label for="department">部门:</label>
<input type="department" id="department" name="department" required value="${contact.department}">
</div>
<div>
<button type="submit">添加</button>
</div>
</form>
</body>
</html>
2. 创建联系人 Contact.java 数据模型
在 model 包中创建 Contact.java 类,内容如下:
package com.binge.model;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
/**
* @Description 联系人数据模型类
*/
@Data
@NoArgsConstructor
@AllArgsConstructor
@TableName("t_contact")
public class Contact {
@TableId(type = IdType.AUTO)
private Integer id;
private String name;
private String phone;
private String email;
private String position;
private String department;
private String account;
}
2. 创建联系人 ContactMapper.java 数据库映射接口
在 mapper 包中创建 ContactMapper.java 接口,内容如下:
package com.binge.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.binge.model.Contact;
/**
* @Description 联系人数据库映射接口
*/
public interface ContactMapper extends BaseMapper<Contact> {
}
3. 创建联系人 ContactController.java 页面控制器类
在 controller 包下创建 ContactController.java 页面控制器类,内容如下:
package com.binge.controller;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.binge.mapper.ContactMapper;
import com.binge.model.Contact;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.annotation.Resource;
import javax.servlet.http.HttpSession;
import java.util.List;
/**
* @Description 联系人页面处理器
*/
@Controller
public class ContactController {
@Resource
private ContactMapper contactMapper;
@RequestMapping("/contact/add.do")
public String contactAdd(Contact contact,HttpSession session) {
//从session中获取用户登录账号
String account = (String)session.getAttribute("account");
contact.setAccount(account);
//数据库插入联系人
contactMapper.insert(contact);
return "redirect:/contact/list.do"; // 跳转到联系人页面
}
}
数据库插入联系人成功后,通过重定向跳转到显示联系人页面
查看联系人功能开发
1. 修改 ContactController.jsp,添加查看联系人请求 contactList 方法,内容如下:
@RequestMapping("/contact/list.do")
public String contactList(HttpSession session) {
//从session中获取登录账号
String account = (String) session.getAttribute("account");
//查询联系人
List<Contact> contactList = contactMapper.selectList(new QueryWrapper<Contact>().eq("account", account));
//将联系人保存到session中
session.setAttribute("contacts", contactList);
return "contact";
}
返回 contact.jsp 用于显示联系人信息
2. 创建 contact.jsp 显示联系人页面
在 webapp 根路径下创建 contact.jsp 页面,内容如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>联系人</title>
</head>
<body>
<h3>联系人列表<a href="/main.jsp">返回主页</a> </h3>
<table border="1">
<tr>
<th>ID</th>
<th>姓名</th>
<th>电话号码</th>
<th>电子邮件</th>
<th>职位</th>
<th>部门</th>
<th>账号</th>
<th>操作</th>
</tr>
<c:forEach items="${contacts}" var="contact">
<tr>
<td>${contact.id}</td>
<td>${contact.name}</td>
<td>${contact.phone}</td>
<td>${contact.email}</td>
<td>${contact.position}</td>
<td>${contact.department}</td>
<td>${contact.account}</td>
<td>
<!-- 修改按钮 -->
<a href="/contact/edit.do?id=${contact.id}" class="btn">修改</a>
<!-- 删除按钮 -->
<a href="/contact/del.do?id=${contact.id}" class="btn" onclick="return confirm('确定要删除吗?');">删除</a>
</td>
</tr>
</c:forEach>
</table>
</body>
</html>
删除联系人功能开发
1. 修改 ContactController.jsp,添加删除联系人请求 contactDel 方法,内容如下:
@RequestMapping("/contact/del.do")
public String contactDel(Integer id) {
//数据库删除联系人
contactMapper.deleteById(id);
return "redirect:/contact/list.do"; // 重定向跳转到联系人页面
}
删除成功后,自动刷新联系人 contact.jsp 页面
修改联系人功能开发
1. 修改 ContactController.jsp,添加修改联系人请求 contactEdit 方法,内容如下:
@RequestMapping("/contact/edit.do")
public String contactEdit(Integer id,HttpSession session) {
//从session中获取登录账号
String account = (String)session.getAttribute("account");
//查询修改的联系人信息
Contact contact = contactMapper.selectById(id);
//将修改的联系人信息存放到session中
session.setAttribute("contact", contact);
return "contactEdit";
}
返回修改联系人 contactEdit.jsp 页面
2. 创建修改联系人 contactEdit.jsp 页面
在 webapp 根路径下创建 contactEdit.jsp 页面,内容如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>修改联系人</title>
</head>
<body>
<div class="header">
<h3>修改联系人 <a href="/main.jsp">返回主页</a> </h3>
</div>
<form action="/contact/editHandler.do" method="post">
<div>
<label for="id">编号:</label>
<input type="text" id="id" name="id" required value="${contact.id}" readonly>
</div>
<div>
<label for="name">姓名:</label>
<input type="text" id="name" name="name" required value="${contact.name}">
</div>
<div>
<label for="phone">电话:</label>
<input type="phone" id="phone" name="phone" required value="${contact.phone}">
</div>
<div>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required value="${contact.email}">
</div>
<div>
<label for="position">职务:</label>
<input type="position" id="position" name="position" required value="${contact.position}">
</div>
<div>
<label for="department">部门:</label>
<input type="department" id="department" name="department" required value="${contact.department}">
</div>
<div>
<label for="account">账号:</label>
<input type="account" id="account" name="account" required value="${contact.account}" readonly>
</div>
<div>
<button type="submit">修改</button>
</div>
</form>
</body>
</html>
3. 修改 ContactController.jsp,添加处理修改联系人请求 contactEditHandler 方法,内容如下:
@RequestMapping("/contact/editHandler.do")
public String contactEditHandler(Contact contact) {
//数据库修改联系人
contactMapper.updateById(contact);
return "redirect:/contact/list.do"; // 重定向跳转到联系人页面
}
当修改联系人成功后,通过重定向跳转到联系人 contact.jsp,显示联系人信息,以查看修改结果。
总结
通过以上功能代码开发,已实现如下功能:
- 用户登录功能
- 显示主页面功能
- 查看用户个人信息功能
- 修改用户密码功能
- 添加联系人功能
- 查看联系人功能
- 删除联系人功能
- 修改联系人功能



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· DeepSeek 开源周回顾「GitHub 热点速览」
2023-07-21 DIY电脑必知必会