JavaFX 常见布局组件使用
Laytout 简介
JavaFX 提供了多种布局管理器(Layout Managers),它们用于自动管理用户界面组件的位置和大小。布局管理器可以简化 UI 设计,因为它们会根据窗口的大小变化自动调整其中的组件。
布局组件
JavaFX 包含以下布局组件:
| 布局名称 | 中文 | 说明 |
|---|---|---|
| AnchorPane | 锚点布局 | 允许开发者通过指定锚点(例如,顶部、底部、左侧、右侧)来定位组件 |
| BorderPane | 边框布局 | 将区域分为五个部分:中心、顶部、底部、左侧和右侧。每个部分可以放置一个组件 |
| DialogPane | 对话框布局 | 可设置标题、内容(常用于模态框) |
| FlowPane | 流式布局 | 用于创建流式布局,组件会根据空间自动换行 |
| GridPane | 网格布局 | 使用行和列来组织组件,类似于 HTML 中的表格布局 |
| HBox | 横向布局 | 用于水平排列组件(可以设置组件之间的间隔和对齐方式) |
| VBox | 纵向布局 | 用于垂直排列组件(可以设置组件之间的间隔和对齐方式) |
| StackPane | 堆叠布局 | 允许在同一个位置上堆叠多个组件,通常用于覆盖或动画效果。 |
| TextFlow | 富文本布局 | 能把文字、图片、按钮搞在一起 |
| TilePane | 砖块布局 | 类似于 FlowPane,但是组件会被放置在类似瓦片的网格中 |
| TitledPane | 可折叠布局 | 布局中的元素可以折叠和展开 |
| Pane | 通用容器 | 是一个通用的容器类,可以放置任何组件,但不会自动管理组件的布局。 |
| ScrollPane | 滚动容器 | 不是一个布局组件,而是一个可以包含其他组件并提供滚动功能的容器 |
| SplitPane | 分割布局 | 允许用户通过拖动分隔条来调整相邻组件的大小(可以水平或垂直分割) |
| TabPane | 选项卡布局 | 用于创建选项卡式界面,每个选项卡可以包含不同的内容 |
| ToolBar | 工具栏 | 用于创建工具栏,可以水平或垂直放置组件 |
这些布局组件可以单独使用,也可以组合使用来创建复杂的用户界面。
布局组件的选择取决于应用程序的设计需求和组件之间的相对位置关系。开发者可以根据需要选择最合适的布局管理器来构建用户界面。
AnchorPane 锚点布局
AnchorPane 是 JavaFX 中的一个布局管理器,它允许开发者通过设置锚点(anchors)来定位子节点。锚点是相对于父容器边缘的一定比例或像素值,用来确定子节点的位置和大小。
AnchorPane 布局的一些关键特性和布局方式:
- 锚点定位:
- 使用
AnchorPane.setLeftAnchor(Node node, double value)来设置子节点左边缘与AnchorPane左边缘的距离。 - 使用
AnchorPane.setRightAnchor(Node node, double value)来设置子节点右边缘与AnchorPane右边缘的距离。 - 使用
AnchorPane.setTopAnchor(Node node, double value)来设置子节点顶部与AnchorPane顶部的距离。 - 使用
AnchorPane.setBottomAnchor(Node node, double value)来设置子节点底部与AnchorPane底部的距离。
- 使用
- 相对布局:
- 锚点可以是绝对像素值,也可以是相对于父容器的百分比(例如,0.0 表示 0%,1.0 表示 100%)。
- 动态调整:
- 当
AnchorPane的大小发生变化时,子节点会根据锚点动态调整自己的位置和大小。
- 当
- 组合锚点:
- 可以同时使用多个锚点来定位一个子节点,例如,同时使用顶部和底部锚点将一个节点垂直居中。
- 布局约束:
- 除了锚点,还可以使用
AnchorPane.setPrefSize(Node node, double width, double height)来设置子节点的首选大小。
- 除了锚点,还可以使用
锚定布局一般配合其他布局使用。
案例演示
package com.binge.javafxdemo.layout;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.AnchorPane;
import javafx.stage.Stage;
public class AnchorPaneExample extends Application {
@Override
public void start(Stage primaryStage) {
// 创建 AnchorPane
AnchorPane root = new AnchorPane();
// 创建几个按钮
Button topButton = new Button("Top");
Button bottomButton = new Button("Bottom");
Button leftButton = new Button("Left");
Button rightButton = new Button("Right");
// 设置按钮的锚点
AnchorPane.setTopAnchor(topButton, 0.0); // 距离顶部像素
AnchorPane.setBottomAnchor(bottomButton, 0.0); // 距离底部像素
AnchorPane.setTopAnchor(leftButton, 30.0); // 距离顶部像素
AnchorPane.setBottomAnchor(leftButton, 30.0); // 距离左侧像素
AnchorPane.setLeftAnchor(leftButton, 0.0); // 距离左侧像素
AnchorPane.setTopAnchor(rightButton, 30.0); // 距离顶部像素
AnchorPane.setRightAnchor(rightButton, 0.0); // 距离底部像素
AnchorPane.setBottomAnchor(rightButton, 30.0); // 距离左侧像素
// 设置按钮的固定宽度和高度
topButton.setPrefSize(300, 30);
bottomButton.setPrefSize(300, 30);
leftButton.setPrefSize(100, 140);
rightButton.setPrefSize(100, 140);
// 将按钮添加到 AnchorPane
root.getChildren().add(topButton);
root.getChildren().add(bottomButton);
root.getChildren().add(leftButton);
root.getChildren().add(rightButton);
// 创建场景并设置舞台
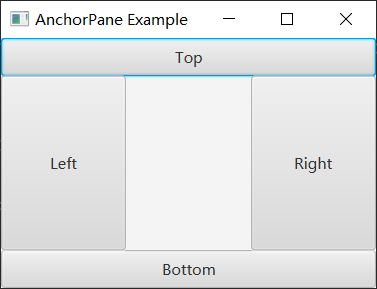
Scene scene = new Scene(root, 300, 200); // 设置舞台大小
primaryStage.setTitle("AnchorPane Example");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
运行结果如下:

BorderPane 边框布局
BorderPane 是 JavaFX 中的一种布局管理器,它将容器分为五个区域:顶部(top)、底部(bottom)、左侧(left)、右侧(right)和中心(center)。每个区域只能有一个节点。
BorderPane 的顶部和底部区域允许可调整大小的节点占用所有可用宽度。 左边界区域和右边界区域占据顶部和底部边界之间的可用垂直空间。默认情况下,所有边界区域尊重子节点的首选宽度和高度。
放置在顶部,底部,左侧,右侧和中心区域中的节点的默认对齐方式如下:
- 顶部: Pos.TOP_LEFT
- 底部: Pos.BOTTOM_LEFT
- 左侧: Pos.TOP_LEFT
- 右侧: Pos.TOP_RIGHT
- 中心: Pos.CENTER
如下图所示:

这种布局非常适合于创建具有标题栏、侧边栏、页脚和主要内容区域的用户界面。
以下是 BorderPane 布局的一些关键特性:
- 五个区域:
setTop(Node top): 设置顶部区域的节点。setBottom(Node bottom): 设置底部区域的节点。setLeft(Node left): 设置左侧区域的节点。setRight(Node right): 设置右侧区域的节点。setCenter(Node center): 设置中心区域的节点。
- 区域大小调整:
- 子节点的大小可以自动调整以适应分配给它们的区域,或者根据需要设置固定大小。
- 重叠与扩展:
- 如果顶部和底部或左侧和右侧的节点大小超出了它们的区域,它们可以重叠中心区域的内容。
- 空白区域:
- 可以通过设置
BorderPane.setMargin(Node node, Insets insets)来为子节点添加边距,从而在边框和内容之间创建空白区域。
- 可以通过设置
- 布局约束:
- 可以使用
setMaxSize(Node node, double maxSize)等方法为子节点设置最大尺寸。
- 可以使用
案例演示
package com.binge.javafxdemo.layout;
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.HBox;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
import javafx.scene.control.Button;
public class BorderPaneExample extends Application {
@Override
public void start(Stage primaryStage) {
// 创建 BorderPane
BorderPane root = new BorderPane();
// 创建按钮并设置文本
Button topButton = new Button("Top");
Button bottomButton = new Button("Bottom");
Button leftButton = new Button("Left");
Button rightButton = new Button("Right");
Button centerButton = new Button("Center");
// 创建包含按钮的 HBox 或 VBox,并设置对齐方式
HBox topContainer = new HBox(topButton);
topContainer.setAlignment(Pos.CENTER);
HBox bottomContainer = new HBox(bottomButton);
bottomContainer.setAlignment(Pos.CENTER);
VBox leftContainer = new VBox(leftButton);
leftContainer.setAlignment(Pos.CENTER);
VBox rightContainer = new VBox(rightButton);
rightContainer.setAlignment(Pos.CENTER);
// 将按钮添加到 BorderPane 的相应位置
root.setTop(topContainer);
root.setBottom(bottomContainer);
root.setLeft(leftContainer);
root.setRight(rightContainer);
root.setCenter(centerButton);
// 创建场景并设置舞台
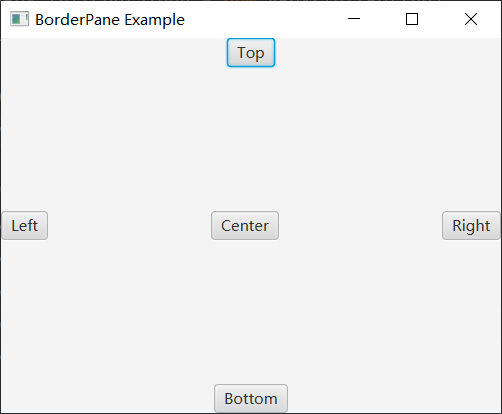
Scene scene = new Scene(root, 400, 300); // 适当增加舞台大小以容纳按钮文本
primaryStage.setTitle("BorderPane Example");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
运行结果如下:

DialogPane 对话框布局
DialogPane 是 JavaFX 中用于创建对话框内容的类。它提供了一个高级的 API,可以方便地构建具有标题、内容和各种按钮的对话框。DialogPane 通常与 Dialog 类一起使用,以创建模态对话框。
- 标题(Title):
- 使用
DialogPane的setHeaderText方法来设置对话框的标题。
- 使用
- 图标(Graphic):
- 使用
setGraphic方法来添加一个图标,例如一个图像视图ImageView。
- 使用
- 内容(Content):
- 对话框的主体内容可以通过
setContent方法设置。这通常是一个Node,比如Label、Button、TextArea或任何其他Node类型的 UI 组件,也可以是更复杂的布局,如GridPane、VBox、HBox等。
- 对话框的主体内容可以通过
- 按钮(Buttons):
- 使用
getButtonTypes方法来添加按钮。这通常包括标准的按钮类型,如ButtonType.OK、ButtonType.CANCEL等。也可以创建自定义按钮。 - 按钮的布局可以通过
lookupButton方法来获取,并使用setDisable、setDefaultButton等方法来进一步定制。
- 使用
- 扩展内容(Expandable Content):
- 对话框可以有一个可展开的内容区域,用于显示更多的信息或选项。使用
setExpandableContent方法来设置。
- 对话框可以有一个可展开的内容区域,用于显示更多的信息或选项。使用
- 布局(Layout):
DialogPane本身是一个Region,可以使用 CSS 或直接在代码中设置其布局属性,如prefWidth、prefHeight等。
- 行为(Behavior):
DialogPane提供了setButtonTypes、setExpandableContent等方法来定义对话框的行为。
- 事件处理(Event Handling):
- 可以为按钮添加事件处理器,以响应用户的点击事件。
- 样式(Styling):
- 使用 CSS 来定义对话框的外观和感觉。
案例演示
package com.binge.javafxdemo.layout;
import javafx.application.Application;
import javafx.scene.control.*;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
import javafx.scene.Scene;
/**
* DialogPane 布局示例
* DialogPane 是一个容器,可以用来显示对话框的标题、内容、按钮等。
*
*/
import javafx.scene.control.DialogPane;
import javafx.stage.Modality;
import javafx.scene.control.ButtonType;
import javafx.scene.control.Dialog;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
public class DialogPaneExample extends Application {
@Override
public void start(Stage primaryStage) {
// 创建一个主窗口
primaryStage.setTitle("Main Window");
Button showDialogButton = new Button("Show Dialog");
showDialogButton.setOnAction(event -> showCustomDialog(primaryStage));
Scene mainScene = new Scene(showDialogButton, 400, 300);
primaryStage.setScene(mainScene);
primaryStage.show();
}
private void showCustomDialog(Stage primaryStage) {
// 创建一个模态对话框
Dialog<?> dialog = new Dialog<>();
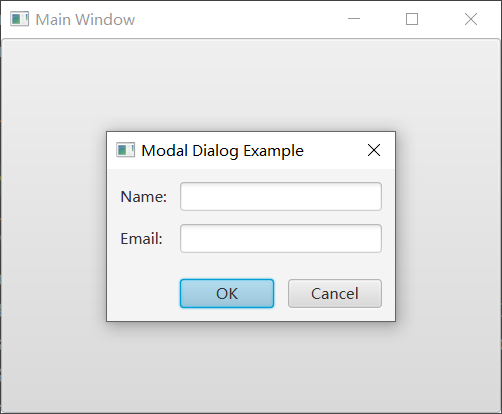
dialog.setTitle("Modal Dialog Example");
// 设置模态类型为 APPLICATION_MODAL
dialog.initModality(Modality.APPLICATION_MODAL);
dialog.initOwner(primaryStage); // 设置拥有者窗口
// 创建一个 DialogPane
DialogPane dialogPane = dialog.getDialogPane();
dialogPane.getButtonTypes().addAll(ButtonType.OK, ButtonType.CANCEL);
// 创建一个 GridPane 作为 DialogPane 的内容
GridPane gridPane = new GridPane();
gridPane.setHgap(10);
gridPane.setVgap(10);
// 创建一些控件并添加到 GridPane
Label nameLabel = new Label("Name:");
TextField nameField = new TextField();
Label emailLabel = new Label("Email:");
TextField emailField = new TextField();
gridPane.add(nameLabel, 0, 0);
gridPane.add(nameField, 1, 0);
gridPane.add(emailLabel, 0, 1);
gridPane.add(emailField, 1, 1);
// 将 GridPane 设置为 DialogPane 的内容
dialogPane.setContent(gridPane);
// 显示对话框并等待用户关闭
dialog.showAndWait().ifPresent(result -> {
if (result == ButtonType.OK) {
System.out.println("Name: " + nameField.getText());
System.out.println("Email: " + emailField.getText());
}
});
}
public static void main(String[] args) {
launch(args);
}
}
运行结果如下:

FlowPane 流式布局
FlowPane 是 JavaFX 中的一种布局管理器,它按照流式布局(flow layout)自动排列子节点。子节点会在容器内水平排列,直到没有足够的空间,然后开始新的一行。
以下是 FlowPane 布局的一些关键特性:
- 水平排列:
- 子节点默认从左到右水平排列。
- 自动换行:
- 当子节点排列到达容器的边缘时,后续的子节点会自动换到新的一行。
- 对齐方式:
FlowPane可以通过setAlignment方法设置子节点的对齐方式,例如居中、左对齐或右对齐。
- 水平和垂直间隔:
- 使用
setHgap和setVgap方法分别设置子节点之间的水平和垂直间隔。
- 使用
- 填充空间:
FlowPane可以根据子节点的首选大小 (prefWidth和prefHeight) 自动填充空间。
- 均匀分布:
- 子节点可以均匀地分布在
FlowPane中,无论是水平方向还是垂直方向。
- 子节点可以均匀地分布在
- 布局约束:
- 可以通过设置子节点的
maxWidth、maxHeight、minWidth和minHeight等属性来控制布局行为。
- 可以通过设置子节点的
- CSS 样式:
- 可以使用 CSS 来自定义
FlowPane的外观,包括子节点的间隔和对齐方式。
- 可以使用 CSS 来自定义
案例演示
package com.binge.javafxdemo.layout;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class FlowPaneExample extends Application {
@Override
public void start(Stage primaryStage) {
// 创建 FlowPane,设置其对齐方式和水平/垂直间隔
FlowPane flowPane = new FlowPane();
flowPane.setAlignment(javafx.geometry.Pos.CENTER); // 设置对齐方式为居中
flowPane.setHgap(10); // 水平间隔
flowPane.setVgap(10); // 垂直间隔
// 创建多个按钮并添加到 FlowPane
flowPane.getChildren().addAll(
new Button("Button 1"),
new Button("Button 2"),
new Button("Button 3"),
new Button("Longer Button Text"),
new Button("B4"),
new Button("B5"),
new Button("Short")
);
// 创建场景并设置舞台
Scene scene = new Scene(flowPane, 300, 200); // 设置舞台大小
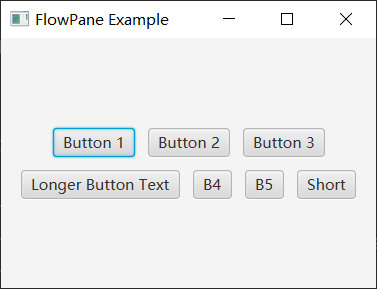
primaryStage.setTitle("FlowPane Example");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
运行结果如下:

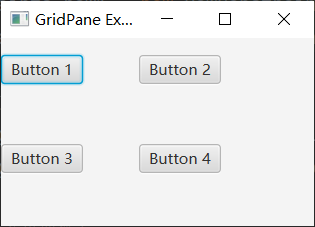
GridPane 网格布局
GridPane 是 JavaFX 中的一种布局管理器,它按照网格(grid)布局排列子节点。这种布局方式类似于 HTML 中的 <table> 布局,子节点被放置在行和列的交叉点上。以下是 GridPane 布局的一些关键特性:
- 行列排列:
- 子节点被放置在一个网格中,每个节点占据一个或多个行和列。
- 行列数:
GridPane的大小由添加到其中的子节点决定。如果需要,可以通过setRowCount和setColumnCount方法明确设置行数和列数。
- 行列对齐:
- 可以通过
setHalignment和setValignment方法为每个子节点设置水平和垂直对齐方式。
- 可以通过
- 行列权重:
- 可以使用
getColumnConstraints和getRowConstraints来获取ColumnConstraints和RowConstraints对象,进而设置每行和每列的权重,控制它们的相对大小。
- 可以使用
- 间隔:
- 使用
setHgap和setVgap方法分别设置子节点之间的水平和垂直间隔。
- 使用
- 填充:
GridPane会根据子节点的首选大小 (prefWidth和prefHeight) 填充网格。
- 网格线:
- 尽管在设计时
GridPane的网格线很有帮助,但它们在最终应用程序中默认是不显示的。可以通过 CSS 或setGridLinesVisible方法来控制网格线的显示。
- 尽管在设计时
- 布局约束:
- 可以通过
setMargin方法为子节点设置边距,以及通过setMaxWidth、setMaxHeight、setMinWidth和setMinHeight等方法设置子节点的最大和最小尺寸。
- 可以通过
案例演示
package com.binge.javafxdemo.layout;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.ColumnConstraints;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.RowConstraints;
import javafx.stage.Stage;
public class GridPaneExample extends Application {
@Override
public void start(Stage primaryStage) {
// 创建 GridPane
GridPane gridPane = new GridPane();
// 设置间隔
gridPane.setHgap(10);
gridPane.setVgap(10);
// 创建按钮并添加到 GridPane
gridPane.add(new Button("Button 1"), 0, 0); // 第一行第一列
gridPane.add(new Button("Button 2"), 1, 0); // 第一行第二列
gridPane.add(new Button("Button 3"), 0, 1); // 第二行第一列
gridPane.add(new Button("Button 4"), 1, 1); // 第二行第二列
// 创建行和列约束
ColumnConstraints column1 = new ColumnConstraints(100); // 第一列宽100
ColumnConstraints column2 = new ColumnConstraints(150); // 第二列宽150
RowConstraints row1 = new RowConstraints(50); // 第一行高50
RowConstraints row2 = new RowConstraints(70); // 第二行高70
// 添加约束到 GridPane
gridPane.getColumnConstraints().addAll(column1, column2);
gridPane.getRowConstraints().addAll(row1, row2);
// 创建场景并设置舞台
Scene scene = new Scene(gridPane, 250, 150); // 设置舞台大小
primaryStage.setTitle("GridPane Example");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
运行结果如下:

在 JavaFX 的 GridPane 布局中,合并单元格通常是指让一个组件跨越多行或多列。这可以通过设置组件的 GridPane.rowSpan 和 GridPane.columnSpan 属性来实现。
以下是合并单元格的一些基本说明:
- 合并行:要让一个组件跨越多行,你可以设置其
GridPane.rowSpan属性为大于 1 的值。例如,GridPane.setRowSpan(component, 3);表示该组件将横跨 3 行。 - 合并列:要让一个组件跨越多列,你可以设置其
GridPane.columnSpan属性为大于 1 的值。例如,GridPane.setColumnSpan(component, 2);表示该组件将横跨 2 列。 - 设置位置:在使用
GridPane时,你需要指定组件的起始行和列。例如,gridPane.add(component, column, row);将组件添加到指定的列和行。 - 自动调整:当合并单元格时,
GridPane会自动调整其他组件的位置,以避免重叠。 - 对齐和填充:你可以设置组件在单元格内的对齐方式和填充,以确保组件在合并的单元格中正确显示。
- 权重:
GridPane还允许你为行和列设置权重,这决定了它们在可用空间中的分配比例。
案例演示
package com.binge.javafxdemo.layout;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
public class GridPaneMergeCellsExample extends Application {
@Override
public void start(Stage primaryStage) {
// 创建 GridPane 布局容器
GridPane gridPane = new GridPane();
// 创建按钮组件
Button button1 = new Button("Button 1");
Button button2 = new Button("Button 2");
Button button3 = new Button("Button 3 (spans 2 rows)");
Button button4 = new Button("Button 4 (spans 2 columns)");
// 将组件添加到 GridPane 并设置位置
gridPane.add(button1, 0, 0);
gridPane.add(button2, 0, 1);
gridPane.add(button3, 1, 0); // 合并 2 行 1 列
gridPane.add(button4, 1, 1); // 合并 1 行 2 列
// 设置合并单元格的属性
GridPane.setRowSpan(button3, 2); // button3 跨越 2 行
GridPane.setColumnSpan(button4, 2); // button4 跨越 2 列
// 设置 GridPane 的列宽和行高
gridPane.setHgap(10); // 水平间距
gridPane.setVgap(10); // 垂直间距
// 创建场景,并将 GridPane 添加到场景中
Scene scene = new Scene(gridPane, 300, 200);
// 设置舞台(窗口)并显示
primaryStage.setTitle("GridPane Merge Cells with Buttons Example");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
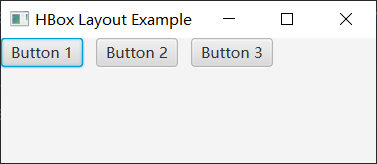
HBox(水平布局)
HBox 是一个水平布局的容器,它允许你将组件水平排列。
以下是 HBox 布局的一些关键特性:
- 组件排列:HBox 布局将所有组件水平排列,从左到右。
- 间距:HBox 允许你设置组件之间的间距,这可以通过设置
spacing属性来实现。 - 对齐:HBox 还提供了对齐选项,允许你设置组件在水平和垂直方向上的对齐方式。例如,可以设置
alignment属性来控制组件是居中、靠左、靠右还是分散对齐。 - 填充:HBox 可以设置
padding属性来定义容器与内部组件之间的空间。 - 权重:HBox 允许你为每个组件设置权重(
hgrow属性),这决定了组件在水平方向上的扩展能力。权重较高的组件会占用更多的空间。 - 约束:HBox 支持约束(constraints),这允许你为每个组件指定特定的宽度或高度。
- 子组件:HBox 可以包含任何类型的子组件,包括按钮、标签、文本字段等。
- 布局管理:HBox 会自动管理子组件的布局,根据设置的属性自动调整子组件的大小和位置。
- 响应式:HBox 布局是响应式的,这意味着它会根据窗口大小的变化自动调整子组件的布局。
- 样式:HBox 本身可以被样式化,例如改变背景颜色、边框等。
案例演示
package com.binge.javafxdemo.layout;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
public class HBoxExample extends Application {
@Override
public void start(Stage primaryStage) {
// 创建 HBox 布局容器
HBox hbox = new HBox(10); // 间距为 10
// 创建几个按钮,并将它们添加到 HBox 中
Button button1 = new Button("Button 1");
Button button2 = new Button("Button 2");
Button button3 = new Button("Button 3");
hbox.getChildren().addAll(button1, button2, button3);
// 创建场景,并将 HBox 添加到场景中
Scene scene = new Scene(hbox, 300, 100);
// 设置舞台(窗口)并显示
primaryStage.setTitle("HBox Layout Example");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
运行结果如下:

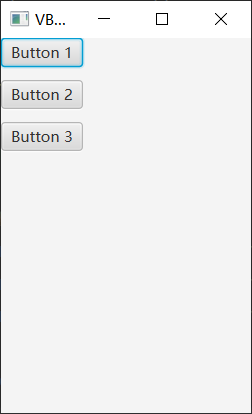
VBox(垂直布局)
VBox 是一个垂直布局的容器,它允许你将组件垂直排列。
以下是 VBox 布局的一些关键特性:
- 组件排列:VBox 布局将所有组件垂直排列,从上到下。
- 间距:VBox 允许你设置组件之间的间距,这可以通过设置
spacing属性来实现。 - 对齐:VBox 还提供了对齐选项,允许你设置组件在水平方向上的对齐方式。例如,可以设置
alignment属性来控制组件是居中、靠左、靠右还是分散对齐。 - 填充:VBox 可以设置
padding属性来定义容器与内部组件之间的空间。 - 权重:VBox 允许你为每个组件设置权重(
vgrow属性),这决定了组件在垂直方向上的扩展能力。权重较高的组件会占用更多的空间。 - 约束:VBox 支持约束(constraints),这允许你为每个组件指定特定的宽度或高度。
- 子组件:VBox 可以包含任何类型的子组件,包括按钮、标签、文本字段等。
- 布局管理:VBox 会自动管理子组件的布局,根据设置的属性自动调整子组件的大小和位置。
- 响应式:VBox 布局是响应式的,这意味着它会根据窗口大小的变化自动调整子组件的布局。
- 样式:VBox 本身可以被样式化,例如改变背景颜色、边框等。
案例演示
package com.binge.javafxdemo.layout;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class VBoxExample extends Application {
@Override
public void start(Stage primaryStage) {
// 创建 VBox 布局容器
VBox vbox = new VBox(10); // 间距为 10
// 创建几个按钮,并将它们添加到 VBox 中
Button button1 = new Button("Button 1");
Button button2 = new Button("Button 2");
Button button3 = new Button("Button 3");
vbox.getChildren().addAll(button1, button2, button3);
// 创建场景,并将 VBox 添加到场景中
Scene scene = new Scene(vbox, 200, 300);
// 设置舞台(窗口)并显示
primaryStage.setTitle("VBox Layout Example");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
运行结果如下:

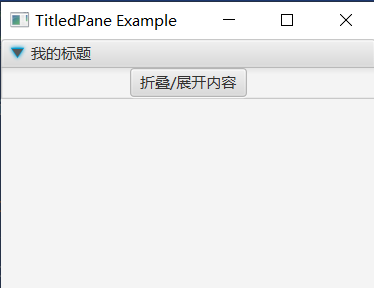
TitledPane 折叠布局
TitledPane 是 JavaFX 中的一个控件,它是一个带有标题(title)和内容(content)的可折叠面板。TitledPane 通常用于创建可以展开和折叠以显示或隐藏内容的用户界面元素。这种布局对于创建干净、有组织且空间高效的界面非常有用。
以下是 TitledPane 布局的一些关键特性:
- 标题栏:
TitledPane有一个标题栏,用户可以点击它来展开或折叠面板。
- 内容区域:
- 内容区域可以包含任何类型的节点,比如文本、按钮、其他布局容器等。
- 可折叠:
- 用户可以折叠(collapse)或展开(expand)
TitledPane来显示或隐藏其内容。
- 用户可以折叠(collapse)或展开(expand)
- 动画:
TitledPane的展开和折叠动作通常伴随着动画效果。
- 默认展开状态:
- 可以通过
setExpanded方法设置TitledPane的默认状态是展开还是折叠。
- 可以通过
- 事件处理:
- 可以为展开和折叠动作添加事件处理器。
- 样式和 CSS:
- 可以使用 CSS 来自定义
TitledPane的外观,包括标题栏和内容区域的样式。
- 可以使用 CSS 来自定义
案例演示
package com.binge.javafxdemo.layout;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.TitledPane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class TitledPaneExample extends Application {
@Override
public void start(Stage primaryStage) {
// 创建一个垂直布局的盒子
VBox vbox = new VBox(10); // 间距为 10
// 创建 TitledPane
TitledPane titledPane = new TitledPane();
titledPane.setText("我的标题"); // 设置标题
// 创建一些内容并添加到 TitledPane
Button contentButton = new Button("折叠/展开内容");
titledPane.setContent(contentButton);
// 将 TitledPane 添加到 VBox
vbox.getChildren().add(titledPane);
// 创建场景并设置舞台
Scene scene = new Scene(vbox, 300, 200);
primaryStage.setTitle("TitledPane Example");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
运行结果如下:

TabPane 选项卡布局
TabPane 是 JavaFX 中的一个控件,用于创建和管理选项卡式界面(tabbed interface),这种布局允许用户通过点击不同的标签页(tabs)来切换显示不同的内容区域。以下是 TabPane 布局的一些关键特性:
- 标签页:
- 每个标签页由
Tab类的一个实例表示,可以包含文本、图像或两者结合的标题。
- 每个标签页由
- 内容区域:
- 每个
Tab关联一个内容区域,可以放置任何类型的节点,比如面板、图表、文本等。
- 每个
- 可切换:
- 用户可以通过点击不同的标签页来切换显示不同的内容区域。
- 关闭功能:
- 可以选择性地为每个标签页添加关闭按钮(如果
TabPane的tabClosingPolicy允许)。
- 可以选择性地为每个标签页添加关闭按钮(如果
- 动态管理:
- 可以通过代码动态添加、移除或选择标签页。
- 事件处理:
- 可以为标签页的选中、取消选中、关闭等事件添加事件处理器。
- 样式和 CSS:
- 可以使用 CSS 来自定义
TabPane和Tab的外观。
- 可以使用 CSS 来自定义
- 导航策略:
TabPane支持键盘导航,用户可以使用键盘在标签页之间切换。
- 标签页位置:
- 可以通过
setTabPosition方法设置标签页的位置(顶部、底部、左侧、右侧)。
- 可以通过
案例演示
package com.binge.javafxdemo.layout;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Tab;
import javafx.scene.control.TabPane;
import javafx.stage.Stage;
public class TabPaneExample extends Application {
@Override
public void start(Stage primaryStage) {
// 创建 TabPane
TabPane tabPane = new TabPane();
// 创建第一个标签页
Tab tab1 = new Tab("标签页 1");
tab1.setContent(new Button("这是第一个标签页的内容"));
// 创建第二个标签页
Tab tab2 = new Tab("标签页 2");
tab2.setContent(new Button("这是第二个标签页的内容"));
// 将标签页添加到 TabPane
tabPane.getTabs().addAll(tab1, tab2);
// 创建场景并设置舞台
Scene scene = new Scene(tabPane, 400, 300);
primaryStage.setTitle("TabPane Example");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
运行结果如下:

ToolBar 工具栏
ToolBar 是 JavaFX 中的一个控件,用于创建工具栏。工具栏通常用于放置一组工具按钮(ToolBar 中的 Button 或 ToggleButton),这些按钮提供了对应用程序功能的快速访问。ToolBar 可以水平或垂直布局,并且其中的按钮和其他控件会自动排列。
以下是 ToolBar 布局的一些关键特性:
- 水平或垂直方向:
ToolBar可以设置为水平 (Orientation.HORIZONTAL) 或垂直 (Orientation.VERTICAL) 方向。
- 控件对齐:
- 在水平工具栏中,默认情况下,控件从左侧开始并向右排列。在垂直工具栏中,控件从顶部开始并向下排列。
- 间隔:
ToolBar可以通过setSpacing方法设置控件之间的间隔。
- 边距:
- 可以使用
setPadding方法为ToolBar设置边距,以控制其内容与工具栏边缘之间的空间。
- 可以使用
- 动态添加控件:
- 可以通过
getItems方法添加或删除ToolBar中的控件。
- 可以通过
- 控件对齐方式:
- 可以对特定的控件使用
setAlignment方法设置其在工具栏中的对齐方式。
- 可以对特定的控件使用
- 分隔符:
- 可以在
ToolBar控件之间添加分隔符,以提供视觉上的区分。
- 可以在
- 事件处理:
- 可以为工具栏中的按钮添加事件处理器,以响应用户的操作。
- 样式和 CSS:
- 可以使用 CSS 来自定义
ToolBar和其控件的外观。
- 可以使用 CSS 来自定义
案例演示
package com.binge.javafxdemo.layout;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.ToolBar;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
public class ToolBarExample extends Application {
@Override
public void start(Stage primaryStage) {
// 创建 ToolBar
ToolBar toolBar = new ToolBar();
// 创建几个按钮并添加到 ToolBar
Button btnNew = new Button("新建");
Button btnOpen = new Button("打开");
Button btnSave = new Button("保存");
Button btnExit = new Button("退出");
toolBar.getItems().addAll(btnNew, btnOpen, btnSave, btnExit);
// 创建一个水平盒子作为场景的根布局
HBox root = new HBox(10); // 间距为 10
root.getChildren().add(toolBar);
// 创建场景并设置舞台
Scene scene = new Scene(root, 400, 300);
primaryStage.setTitle("ToolBar Example");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
运行结果如下:

ScrollPane 滚动布局
ScrollPane 是 JavaFX 中的一个控件,它允许用户通过滚动条来查看超出可视区域的内容。ScrollPane 本身不是一个布局管理器,而是一个可以包含一个子节点的容器,这个子节点可以是任何 Node 类型的实例,比如 Pane、Group 或其他自定义布局。
以下是 ScrollPane 布局的一些关键特性:
- 滚动条:
- 水平和垂直滚动条会根据内容的大小和滚动容器的大小自动显示或隐藏。
- 内容节点:
ScrollPane中的内容节点可以是任何大小,而ScrollPane会根据需要提供滚动条。
- 视口:
- 视口是
ScrollPane中用户可以看到的区域,它通常比内容节点小。
- 视口是
- 滚动行为:
- 用户可以通过鼠标滚轮、触摸板或键盘箭头键来滚动内容。
- 滚动事件:
- 可以监听滚动事件来响应滚动行为。
- 滚动偏好:
- 可以通过
setHbarPolicy和setVbarPolicy方法设置滚动条的显示策略(始终显示、仅当需要时显示或从不显示)。
- 可以通过
- 滚动量:
- 可以使用
setHvalue、setVvalue、setHmin、setHmax、setVmin和setVmax等方法来控制滚动条的当前值和范围。
- 可以使用
- 内容对齐:
- 可以通过
setContentBias方法设置内容在ScrollPane中的水平或垂直对齐方式。
- 可以通过
- 交互:
ScrollPane支持拖动视口来快速滚动内容。
案例演示
package com.binge.javafxdemo.layout;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.ScrollPane;
import javafx.stage.Stage;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
public class ScrollPaneExample extends Application {
@Override
public void start(Stage primaryStage) {
// 创建一个 GridPane 作为 ScrollPane 的内容
GridPane gridPane = new GridPane();
gridPane.setHgap(10);
gridPane.setVgap(10);
// 添加一些控件到 GridPane
for (int i = 0; i < 20; i++) {
Label label = new Label("Label " + (i + 1) + ":");
TextField textField = new TextField();
gridPane.add(label, 0, i);
gridPane.add(textField, 1, i);
}
// 创建一个 ScrollPane
ScrollPane scrollPane = new ScrollPane();
scrollPane.setContent(gridPane);
scrollPane.setFitToWidth(true); // 使 ScrollPane 适应内容宽度
// 创建一个 Scene 并将 ScrollPane 设置为根节点
Scene scene = new Scene(scrollPane, 300, 200);
// 设置舞台的标题
primaryStage.setTitle("ScrollPane Example");
// 将场景设置到舞台
primaryStage.setScene(scene);
// 显示舞台
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
运行结果如下:

SplitPane 分割布局
SplitPane 是 JavaFX 中的一个控件,用于创建一个由多个部分组成的面板,这些部分可以通过拖动分隔条来调整大小。SplitPane 允许用户以交互式的方式管理空间,使得布局更加灵活和动态。
以下是 SplitPane 布局的一些关键特性:
- 动态调整大小:
- 用户可以通过拖动分隔条来动态调整各个部分的大小。
- 支持多种布局方向:
SplitPane可以设置为水平分割 (Orientation.HORIZONTAL) 或垂直分割 (Orientation.VERTICAL)。
- 分隔条位置:
- 可以通过代码设置分隔条的初始位置。
- 分隔条样式:
- 可以使用 CSS 或直接设置属性来定义分隔条的样式。
- 动态添加/移除项:
- 可以通过代码动态地向
SplitPane中添加或移除子节点。
- 可以通过代码动态地向
- 事件处理:
- 可以监听分隔条拖动事件,以响应大小调整行为。
- 子项对齐:
- 可以为子项设置对齐方式,例如在垂直分割的情况下,子项可以顶部对齐、底部对齐或居中对齐。
- 子项边距和填充:
- 可以为子项设置边距和填充,以控制它们在
SplitPane中的位置和外观。
- 可以为子项设置边距和填充,以控制它们在
- 布局策略:
SplitPane可以设置为等分布局(各部分等大小)或自由布局(根据分隔条的位置确定各部分大小)。
案例演示
package com.binge.javafxdemo.layout;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.SplitPane;
import javafx.stage.Stage;
import javafx.scene.control.Label;
import javafx.scene.layout.VBox;
public class SplitPaneExample extends Application {
@Override
public void start(Stage primaryStage) {
// 创建左侧面板
VBox leftPane = new VBox();
leftPane.getChildren().add(new Label("Left Pane"));
// 创建右侧面板
VBox rightPane = new VBox();
rightPane.getChildren().add(new Label("Right Pane"));
// 创建 SplitPane 并添加左右面板
SplitPane splitPane = new SplitPane();
splitPane.getItems().addAll(leftPane, rightPane);
// 创建一个 Scene 并将 SplitPane 设置为根节点
Scene scene = new Scene(splitPane, 400, 300);
// 设置舞台的标题
primaryStage.setTitle("SplitPane Example");
// 将场景设置到舞台
primaryStage.setScene(scene);
// 显示舞台
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
运行结果如下:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)