工欲善其事,必先利其器
对于我们每一位软件工程师来说,都要有自己顺手的 IDE 开发工具,它就是我们的武器。
一个好用的 IDE 不仅能提升我们的开发效率,还能让我们保持愉悦的心情,这样才是非常 Nice 的状态 ^_^
那么,什么是 IDE 呢 ?
what
- IDE(Integrated Development Environment,
集成开发环境)是含代码编辑器、关键词高亮、智能感应、智能纠错、格式美化、版本管理等功能于一身的 "高级代码编辑器" - 每个 IT 工程师都要有自己顺手的 IDE,它是我们的武器
- 要理解无论使用什么 IDE 编写出来的代码,本质上都是 "白底黑字" 的,都是 "纯文字" 的
目前,前端开发主流的 IDE 有以下 5 个
| IDE 名称 | 公司 | 是否免费 | 功能强大度 |
|---|
| Visual Studio Code | 微软 | 是 | 强大(推荐) |
| Sublime | 个人开发者 | 是(需要注册) | 适中 |
| Atom | GitHub | 是 | 适中 |
| WebStorm | JetBrains | 否 | 非常强大 |
| HBuilder | DCloud | 是 | 非常强大 |
为什么现在不用 Dreamweaver
- Dreamweaver 是曾经网页制作的王牌 IDE,推崇
"所见即所得" ,用拖拽控件的方式进行网页开发 - 但近几年,前端开发技术,形式已经发生了根本性的变化,Dreamweaver 现在不是前端工程师的主流选择了
故事得从 2017 年说起
第一次
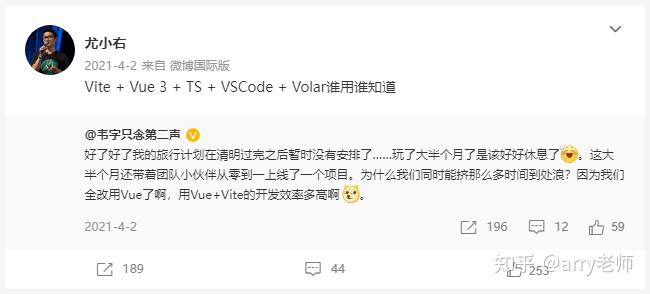
关注到微软公司的 VSCode ,还是在 Vue 创始人尤雨溪的社交账号上看到尤大说 "正式转投 VSCode 了" ,从那时起自己也开始慢慢用起来,确实越用越 Nice 了。
事实上目前 VSCode 已经成为了各大厂前端开发人员的首选 IDE 开发工具了




上图是 Vue 创始人尤雨溪社交平台截图
下边我们开始玩转 VSCode
正式开始
- Visual Studio Code 简称 VSCode ,2015 年由微软公司发布。
- 可用于 Windows,macOS 和 Linux。它具有对 JavaScript,TypeScript 和 Node.js 的内置支持,并具有丰富的其他语言(例如 C++,C#,Java,Python,PHP,Go)
- 优点:内置功能非常丰富、插件全且安装简单、轻量、有 MAC 版本

VSCode 下载、安装
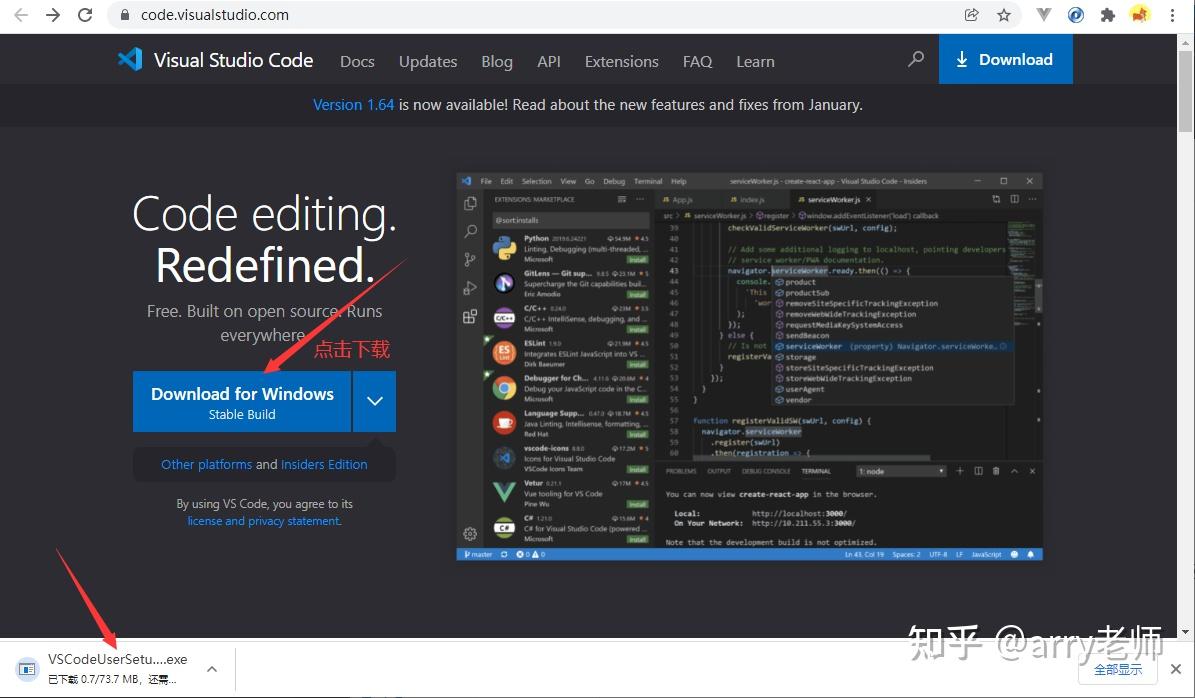
官网下载
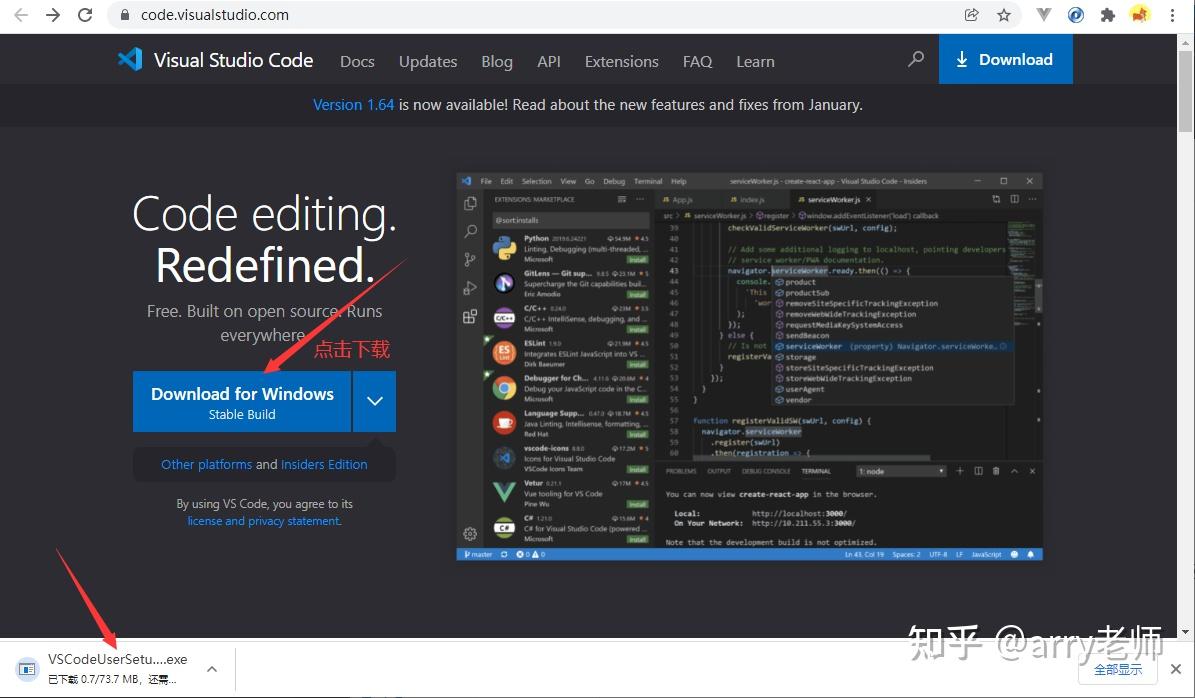
在官方网站:https://code.visualstudio.com/ (opens new window)
下载最新版本的 VSCode 即可

提示
蓝色按钮会自动识别电脑操作系统,到适合的版本,只需要点击下载即可
Window 版 VScode 安装流程
1、下载 Vscode 安装文件

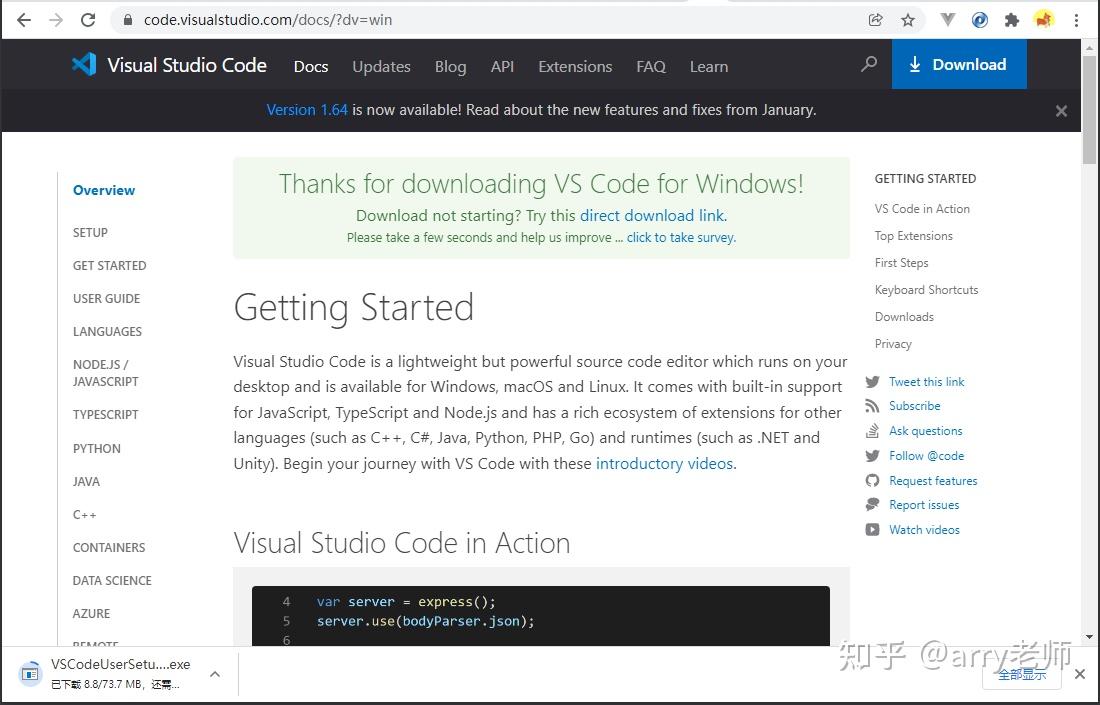
提示
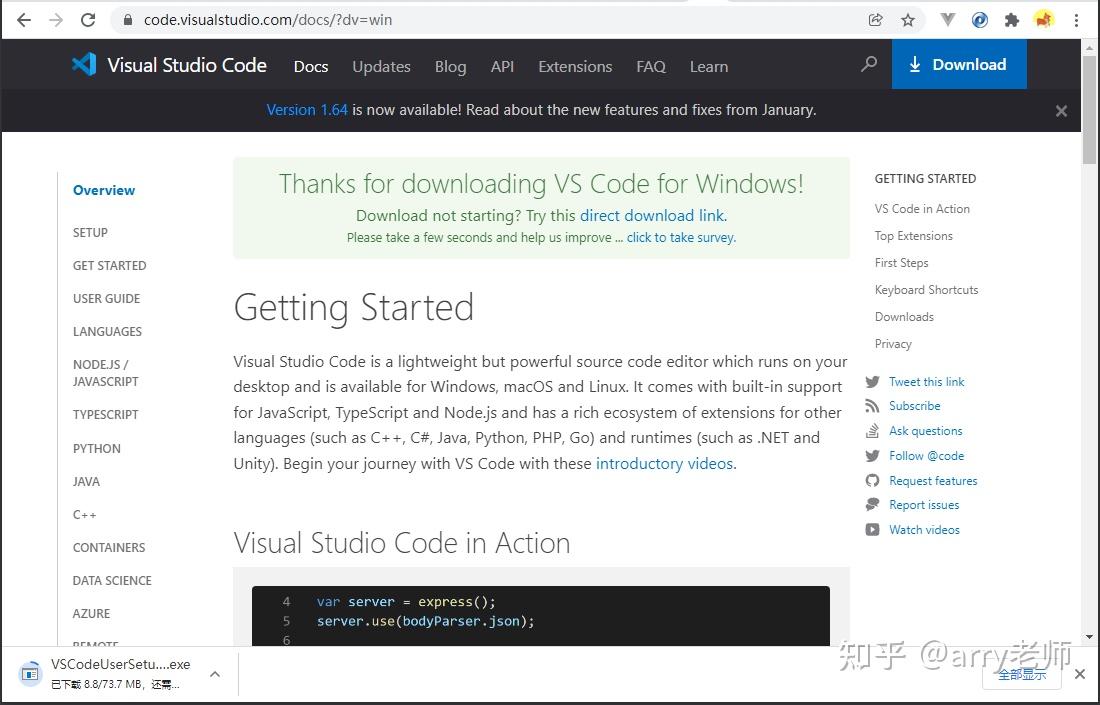
点击上面的下载之后,它会跳转至一个新页面
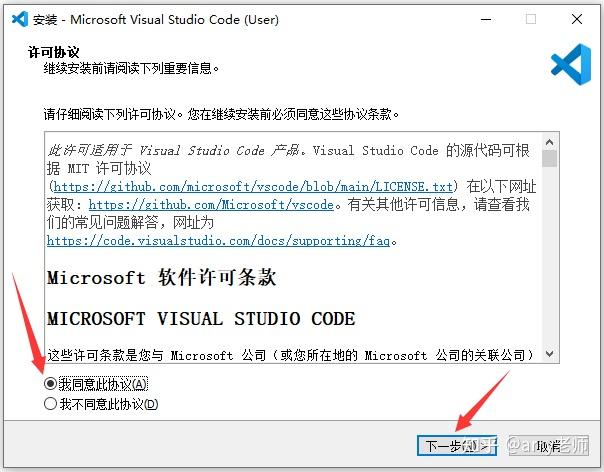
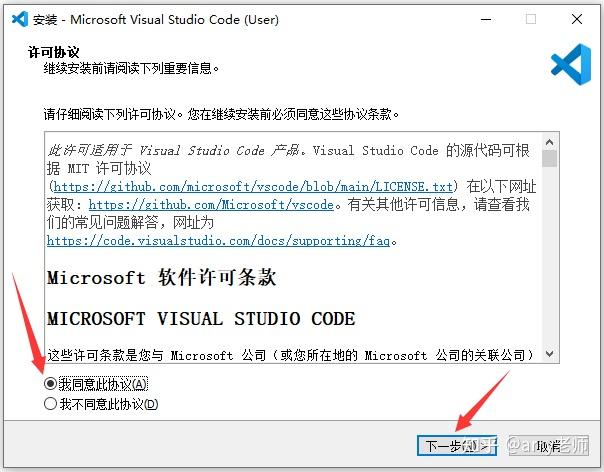
2、下载完成单击运行,然后我们开始进行安装

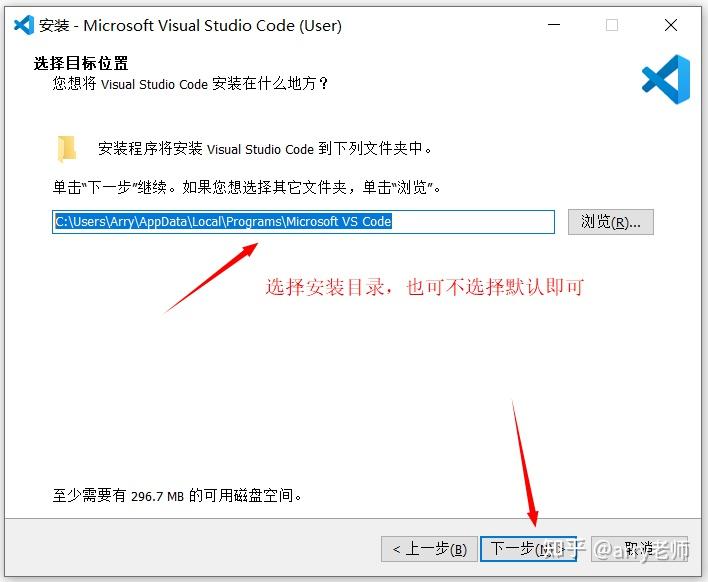
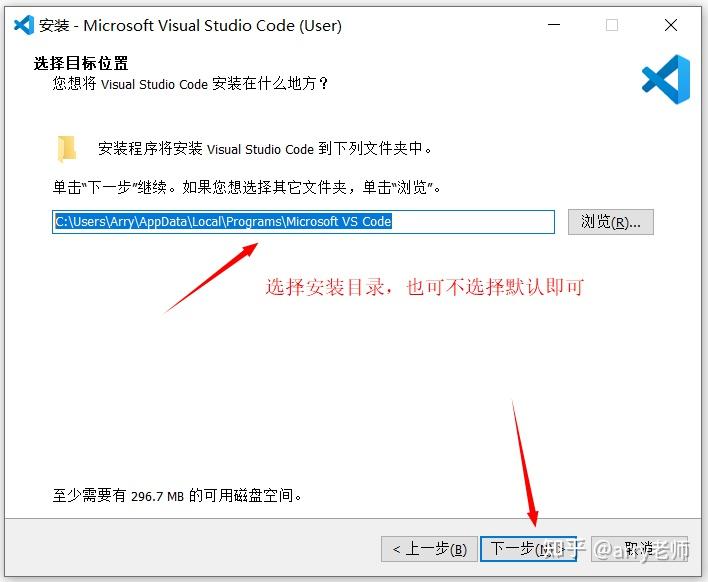
3、选择安装的位置
安装目录文件所在,可选择、可默认

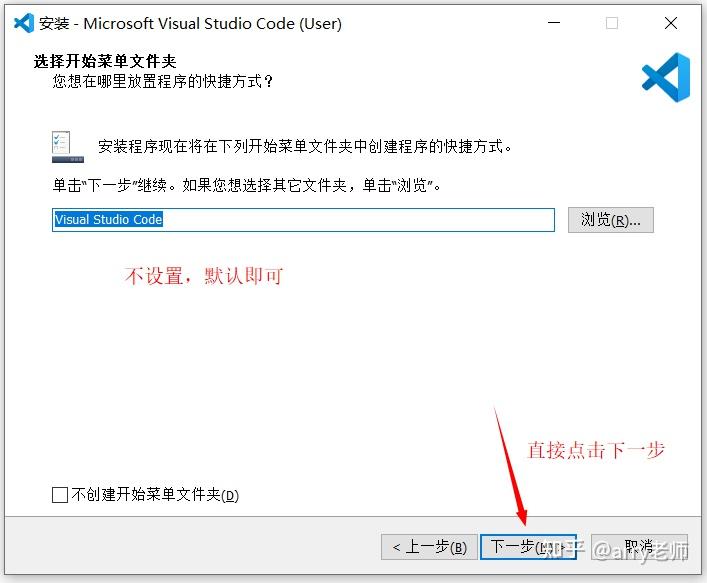
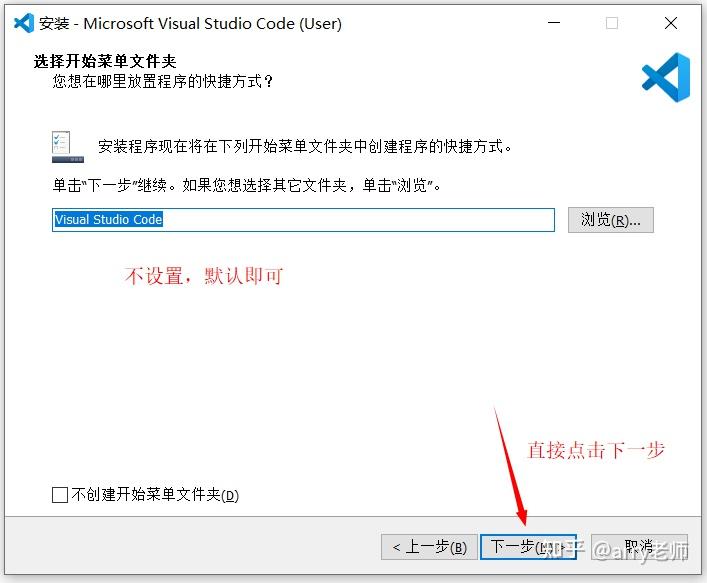
4、选择开始菜单文件夹
你想在哪里放置程序的快捷方式,默认即可

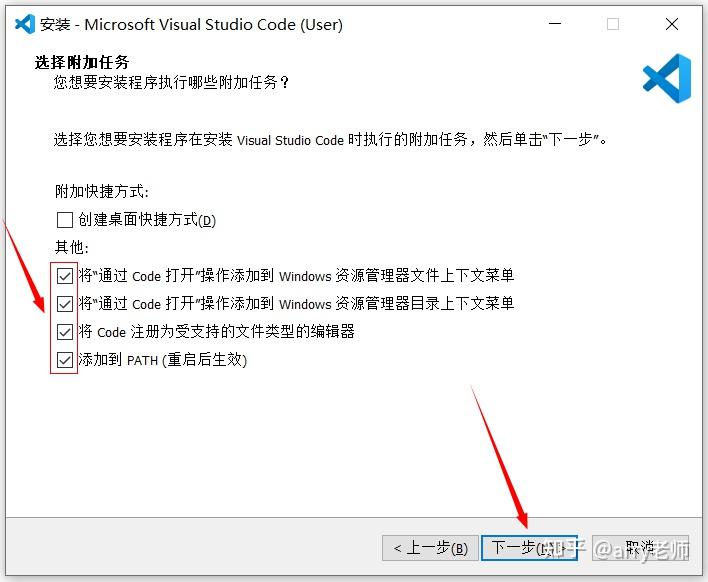
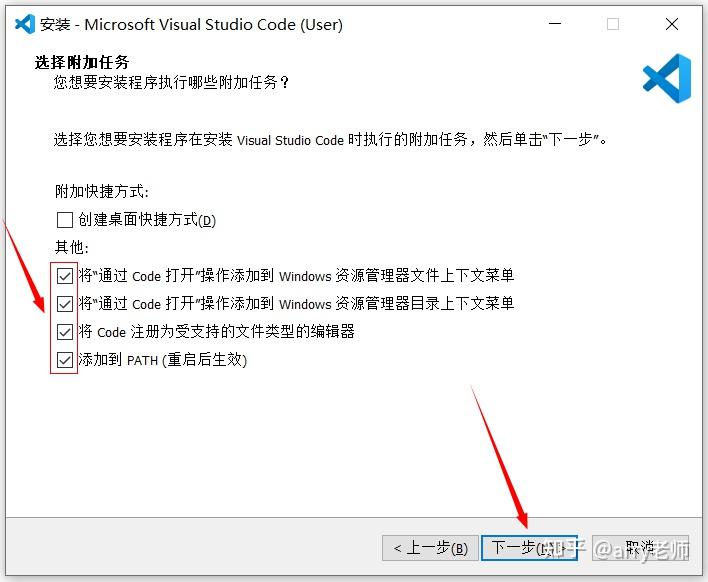
5、选择附加任务
提示
- 将以下四项都勾选上,桌面快捷方式需要就添加即可
- 添加到 PATH:添加到系统环境变量中,勾选后,即可在命令行中使用
code . 即可打开 Vscode

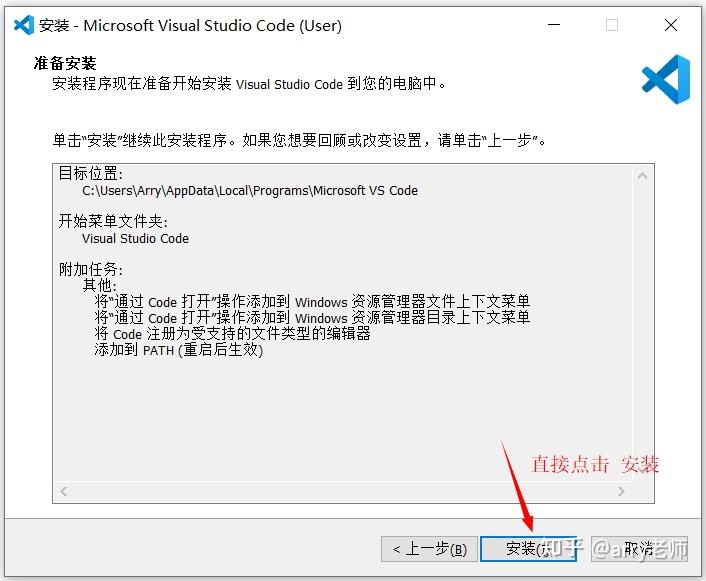
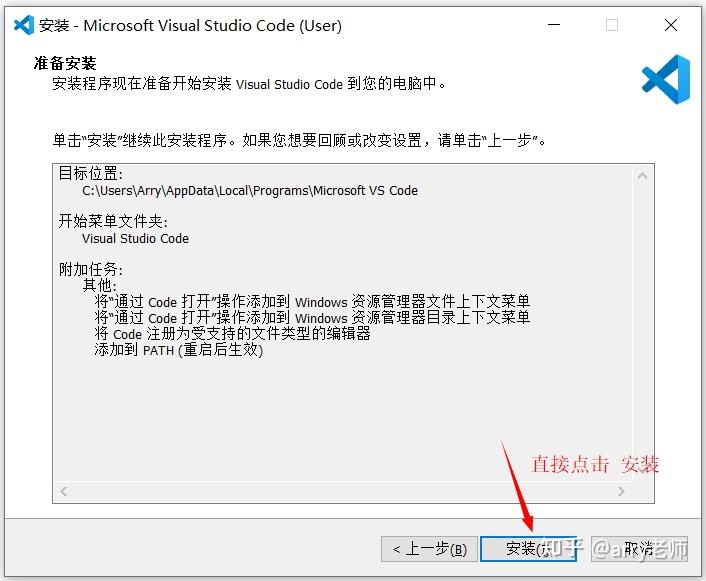
6、准备安装

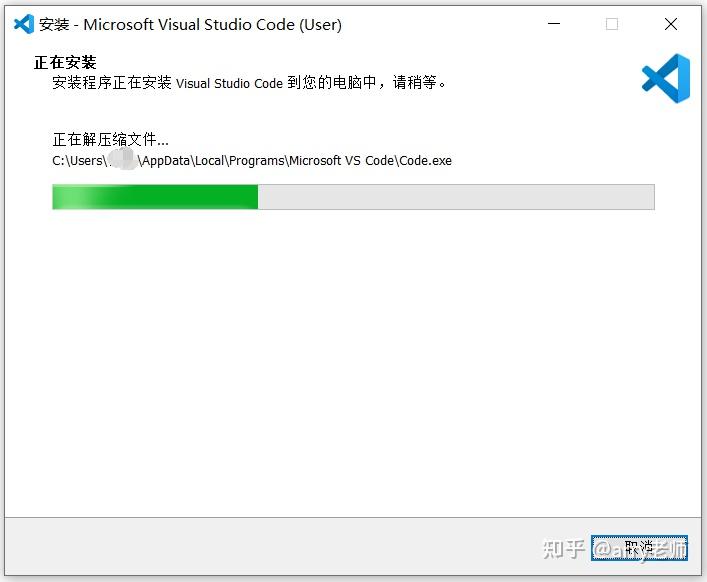
7、正在安装

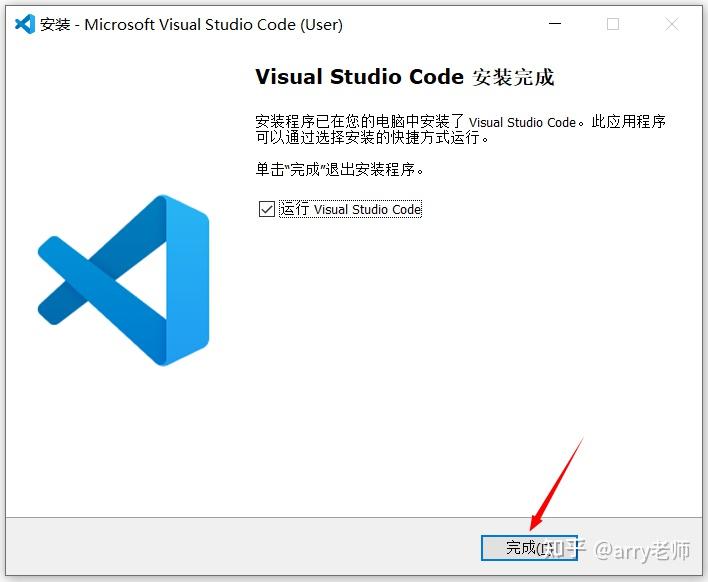
8、安装完成

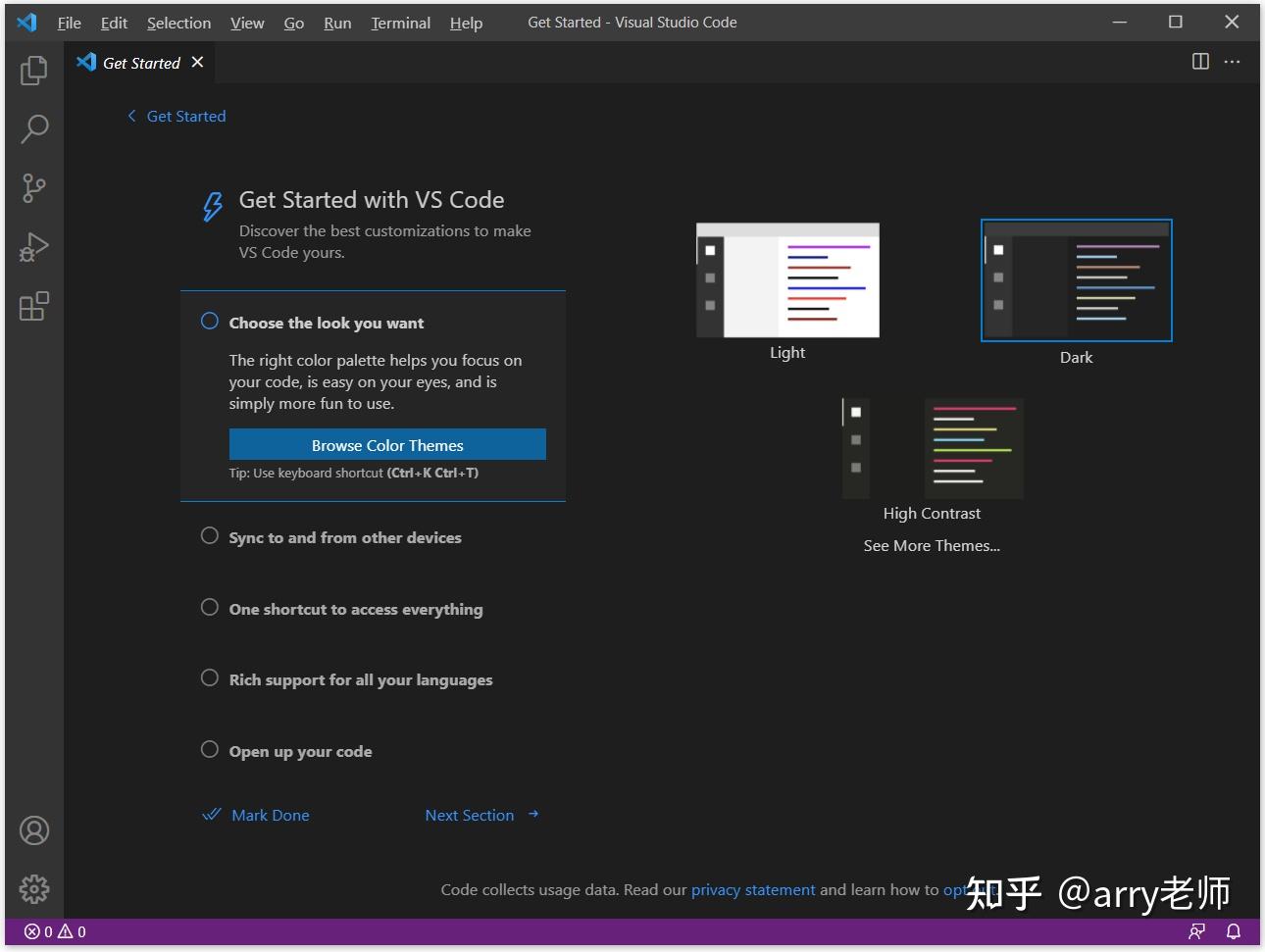
9、安装完成后,第一次打开 VSCode

VSCode 常见插件安装
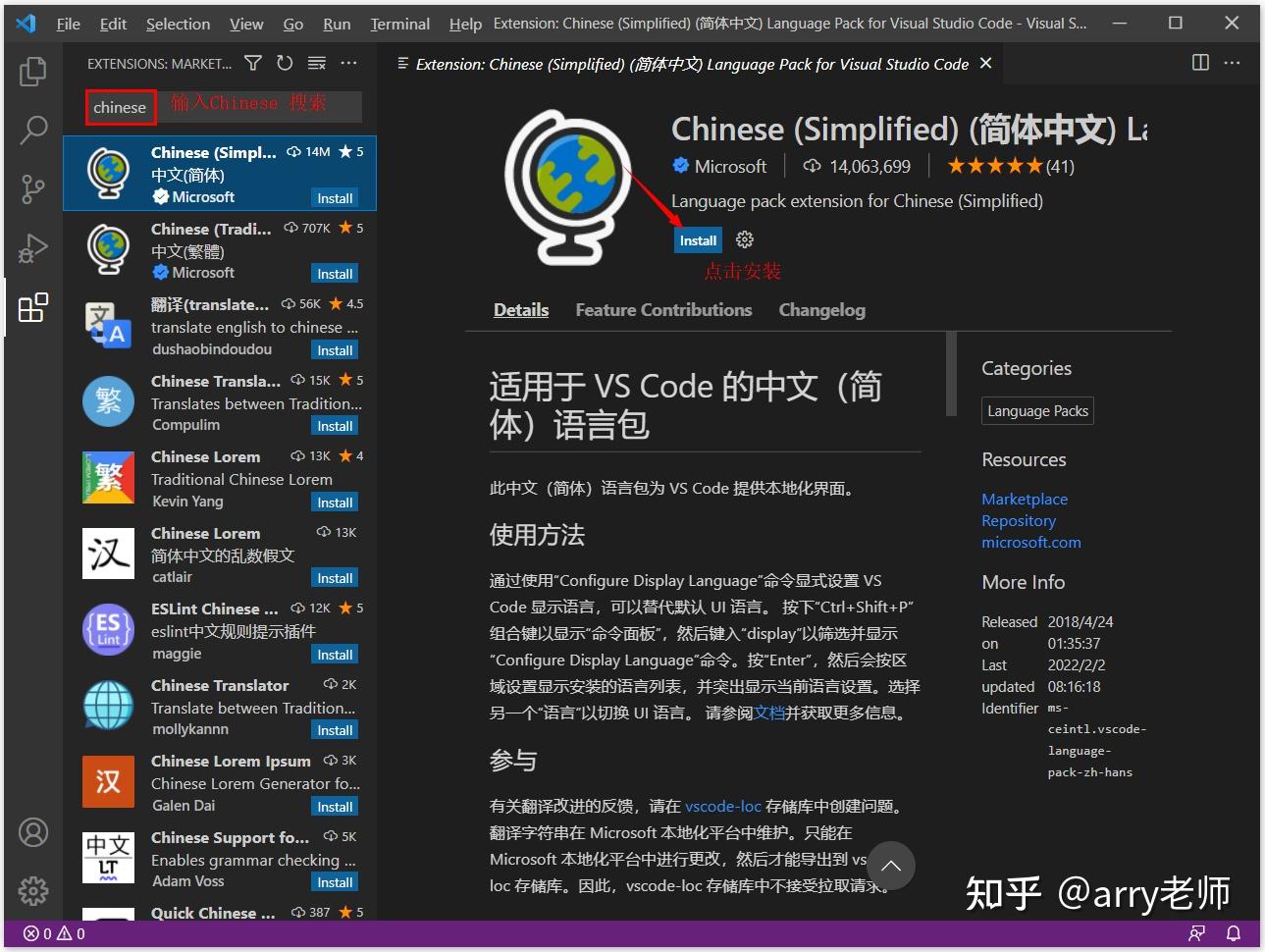
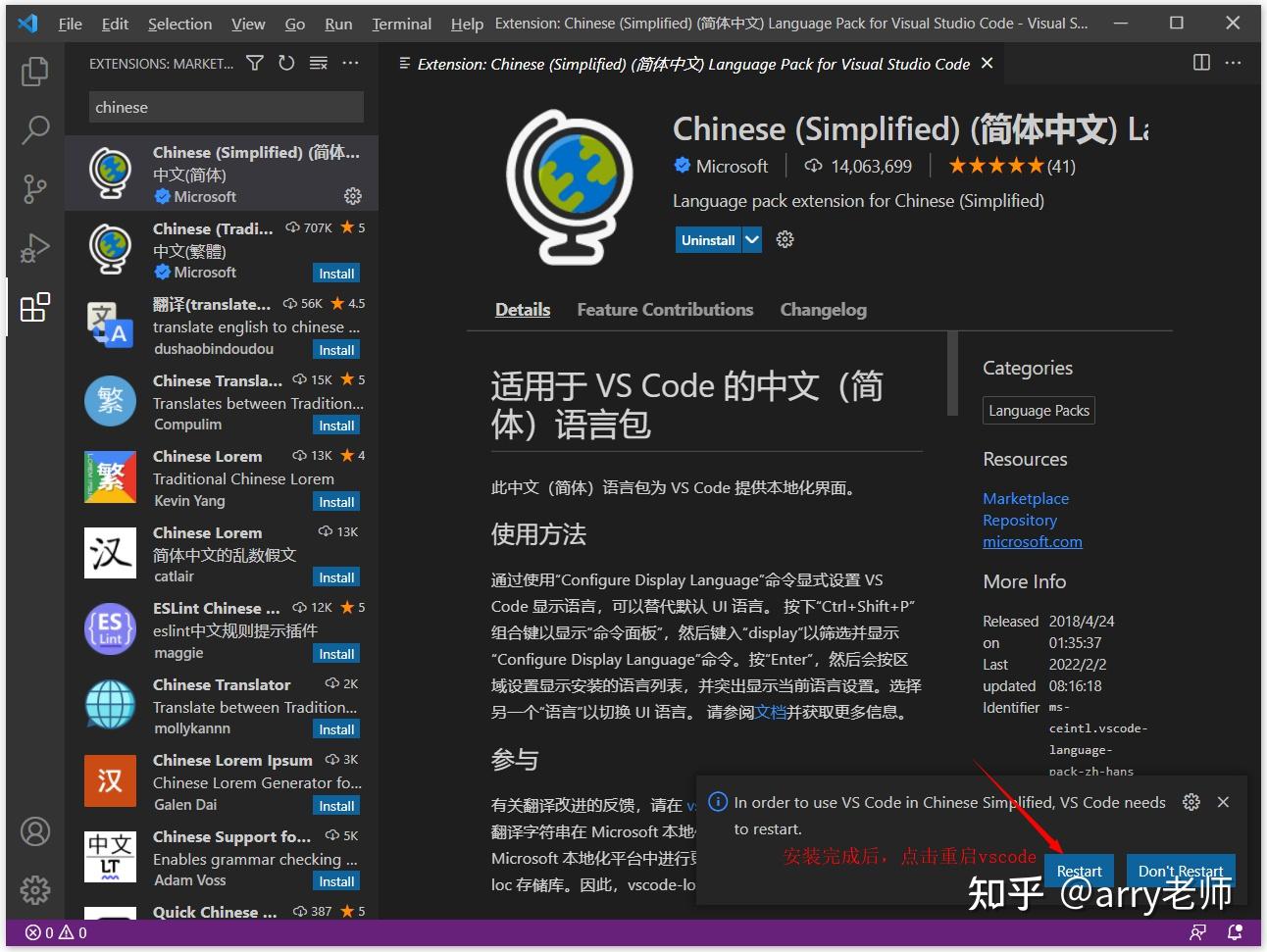
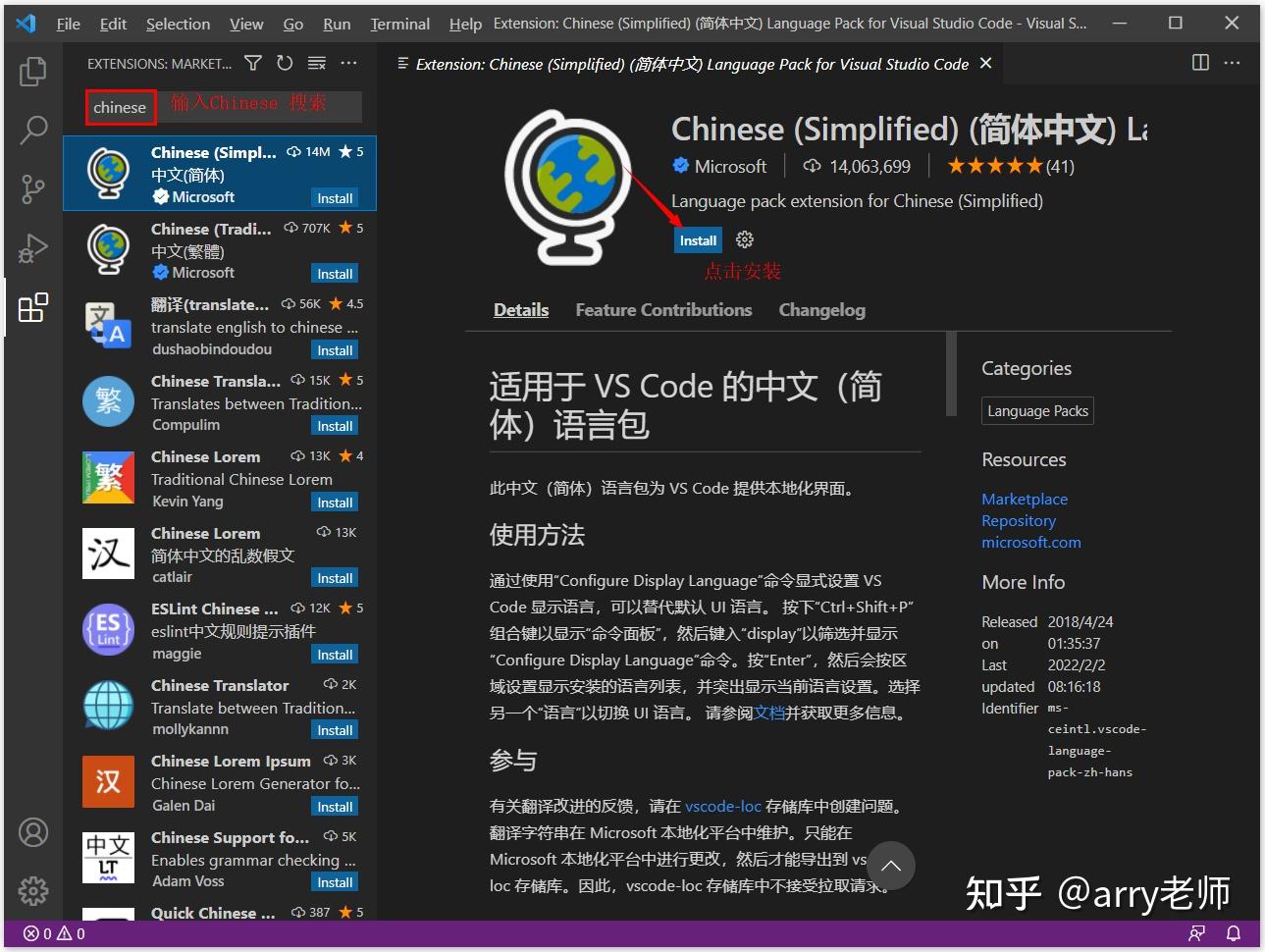
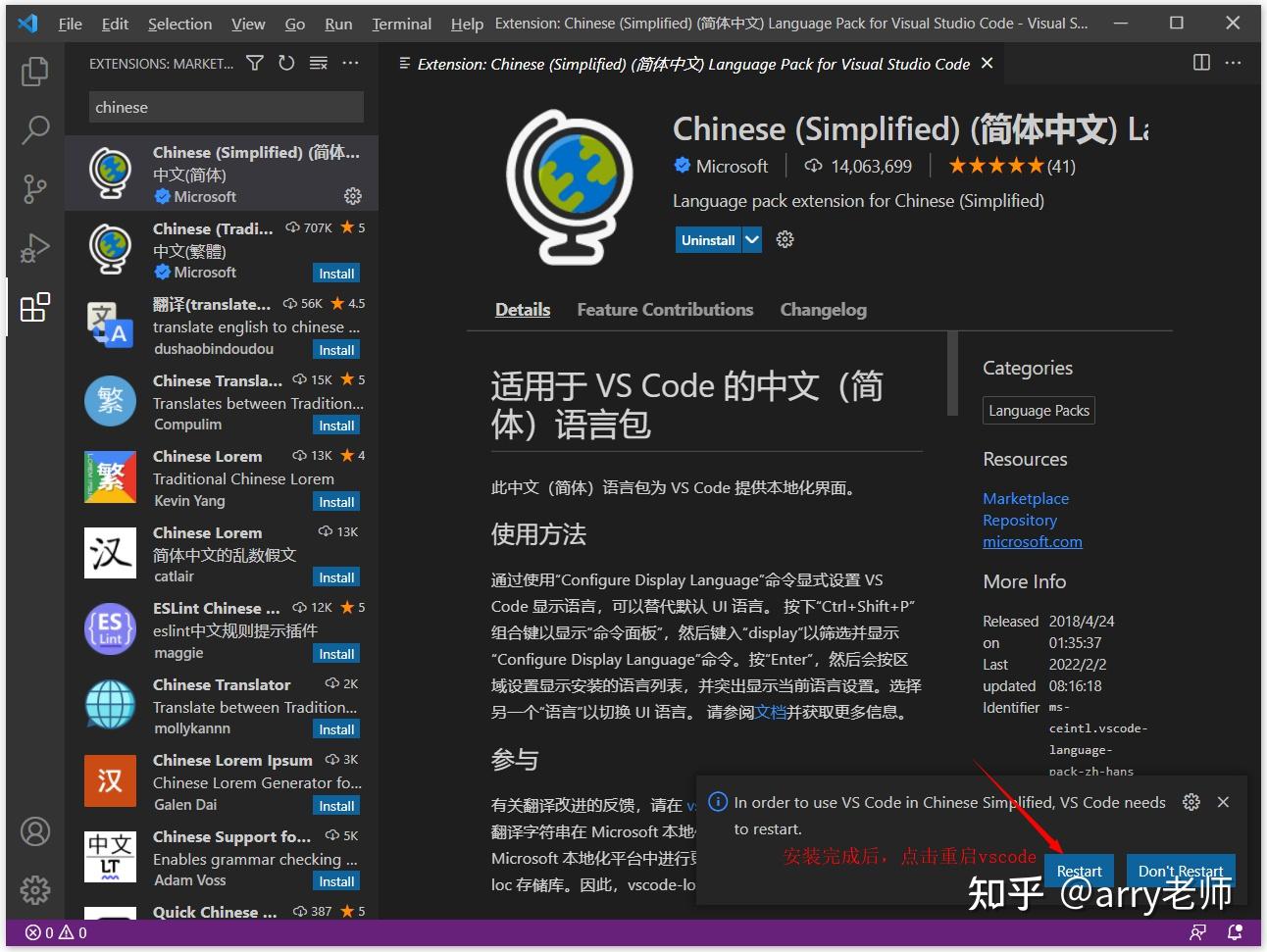
1、简体中文语言包
插件名称:Chinese 中文(简体)语言包
- 作用:将 VSCode 操作界面转换为中文,对英语不好的朋友,非常友好

安装完成,重启 VScode 即可

查看中文操作界面

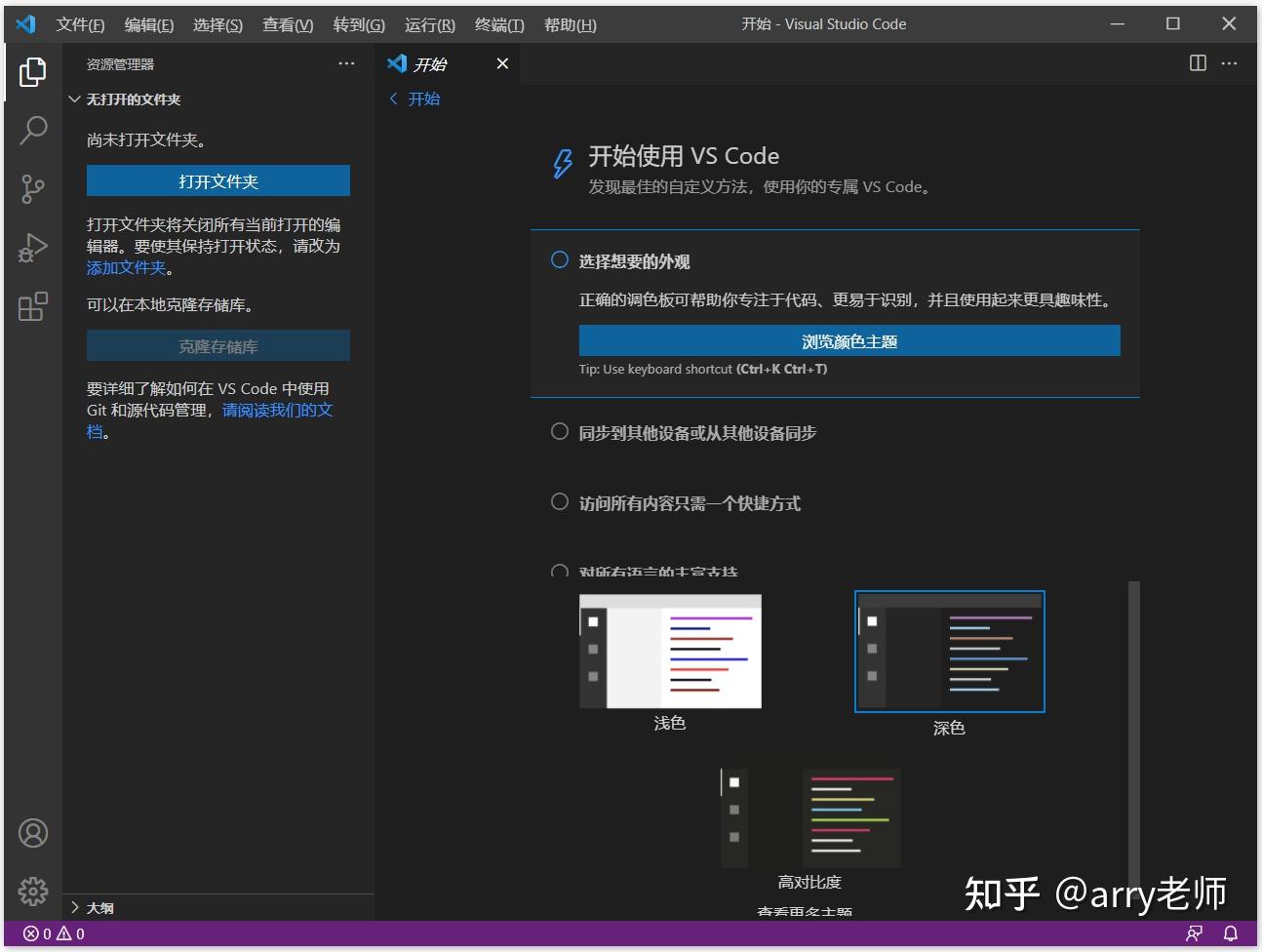
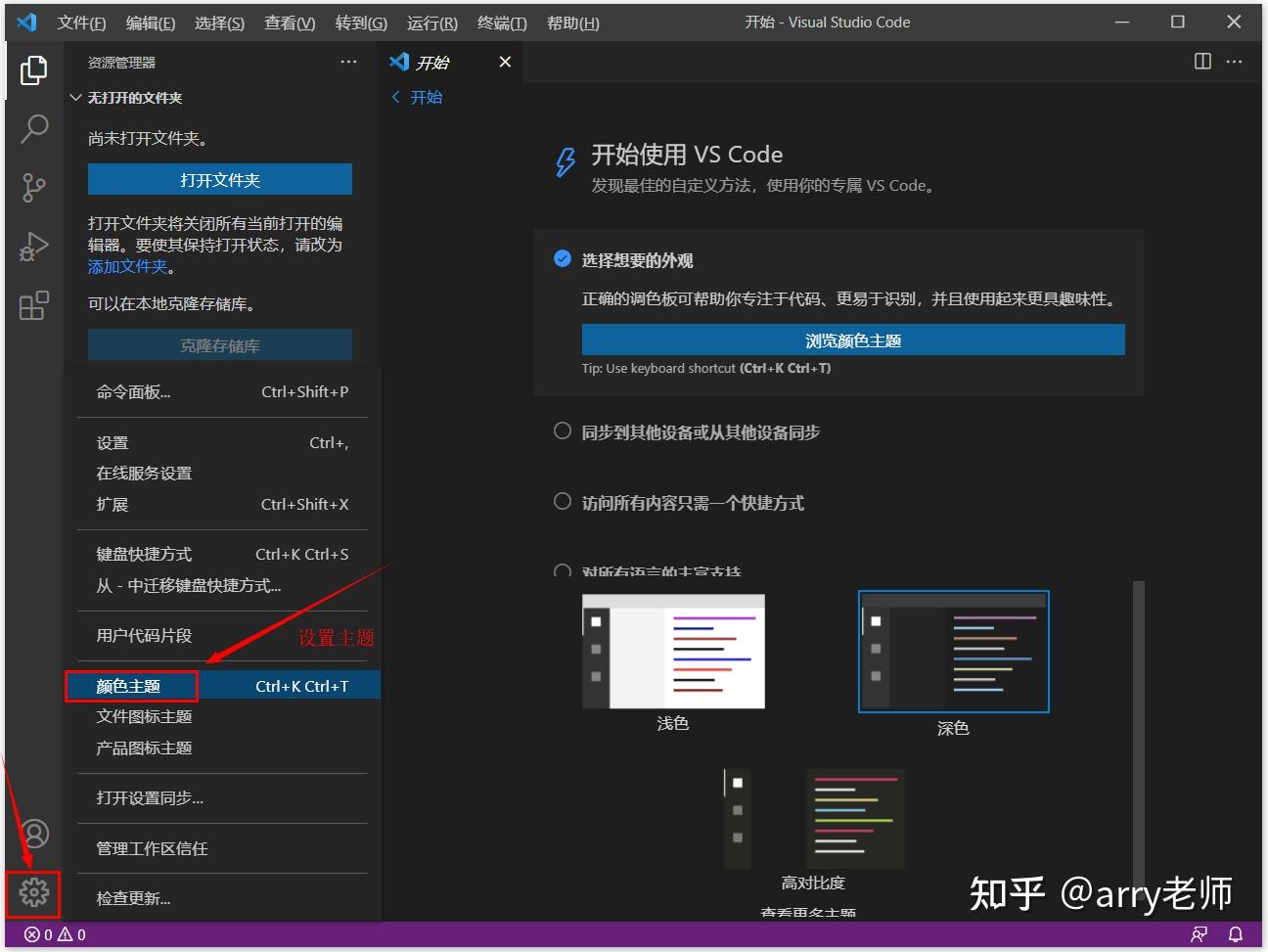
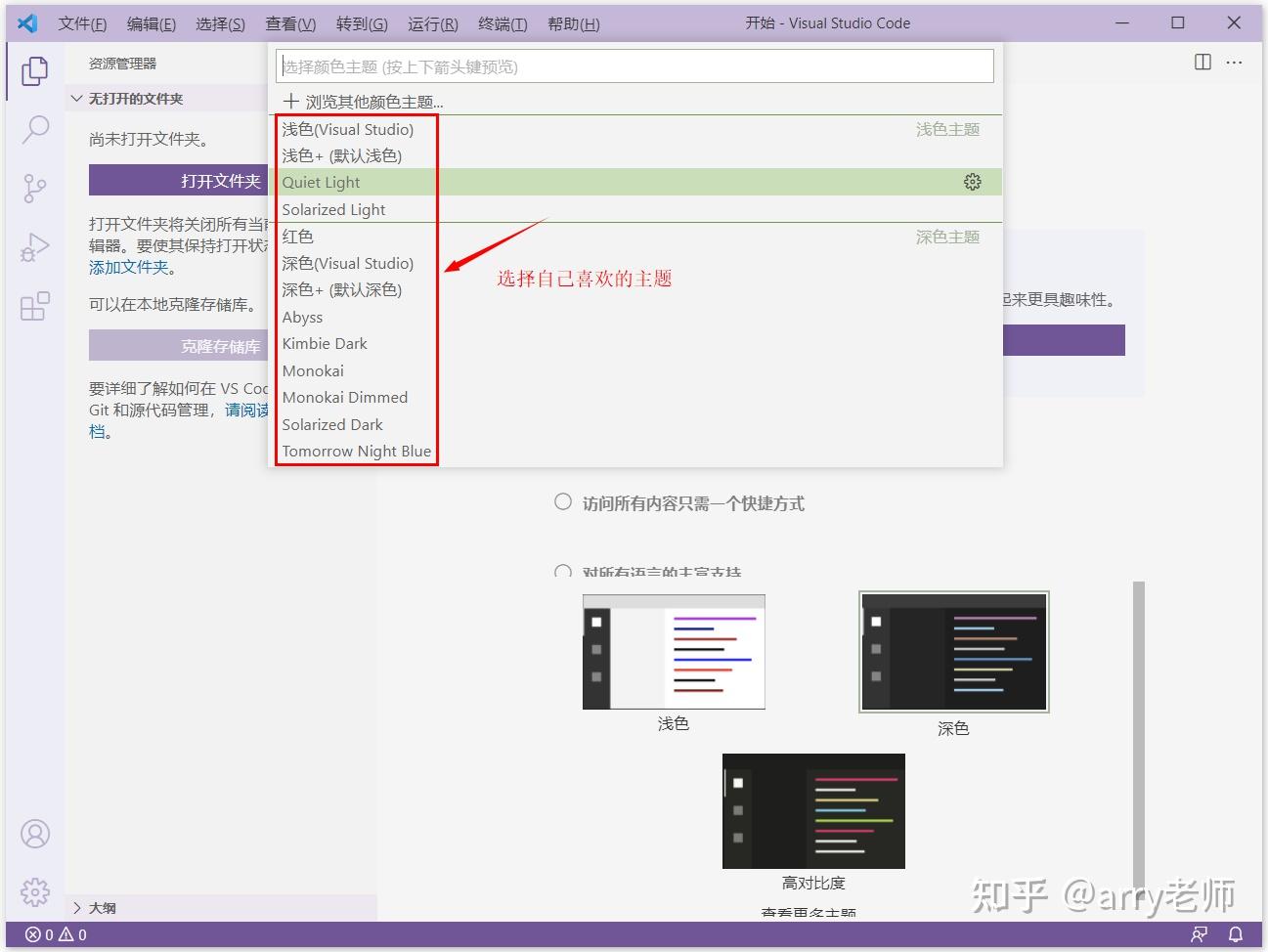
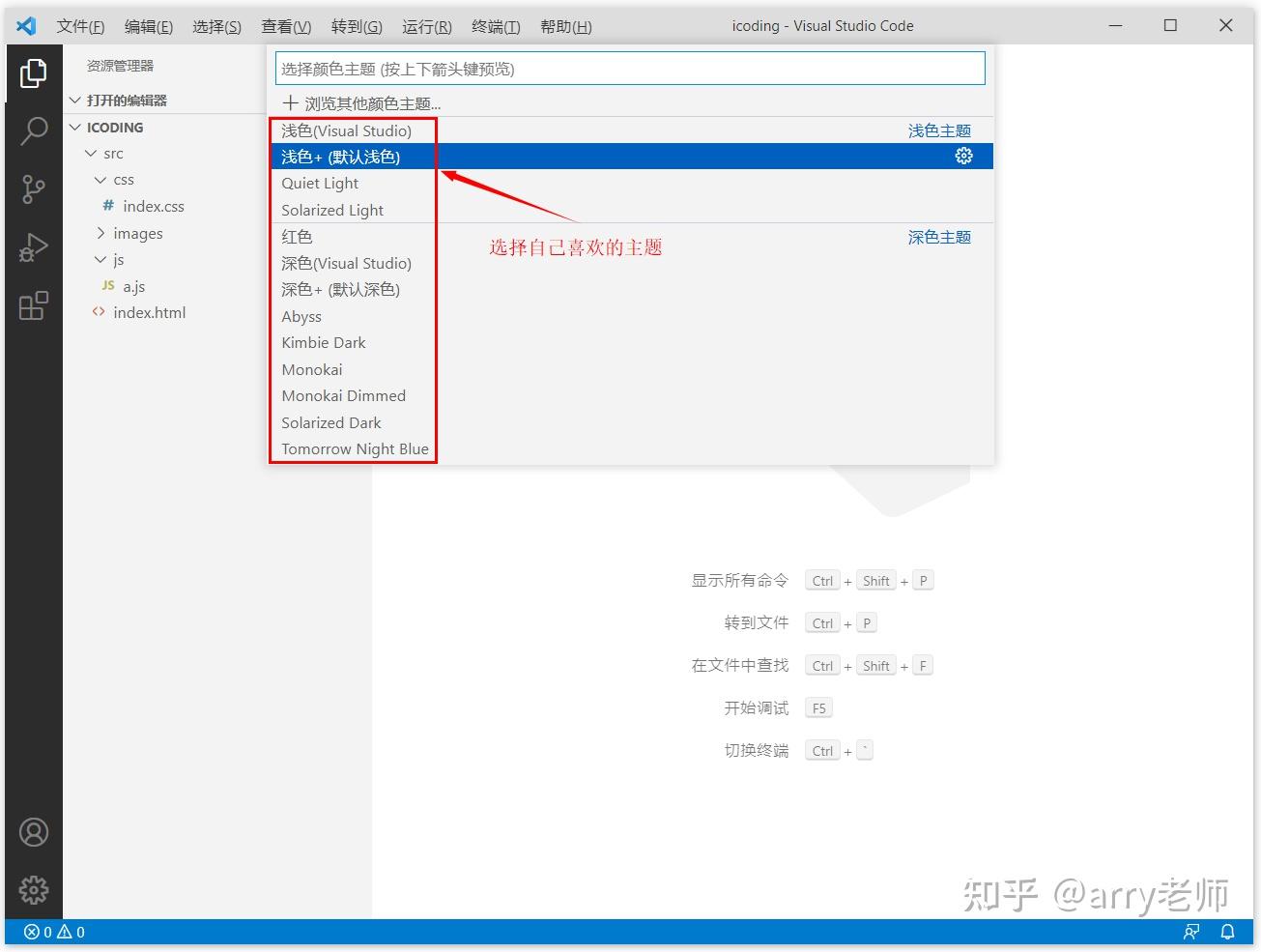
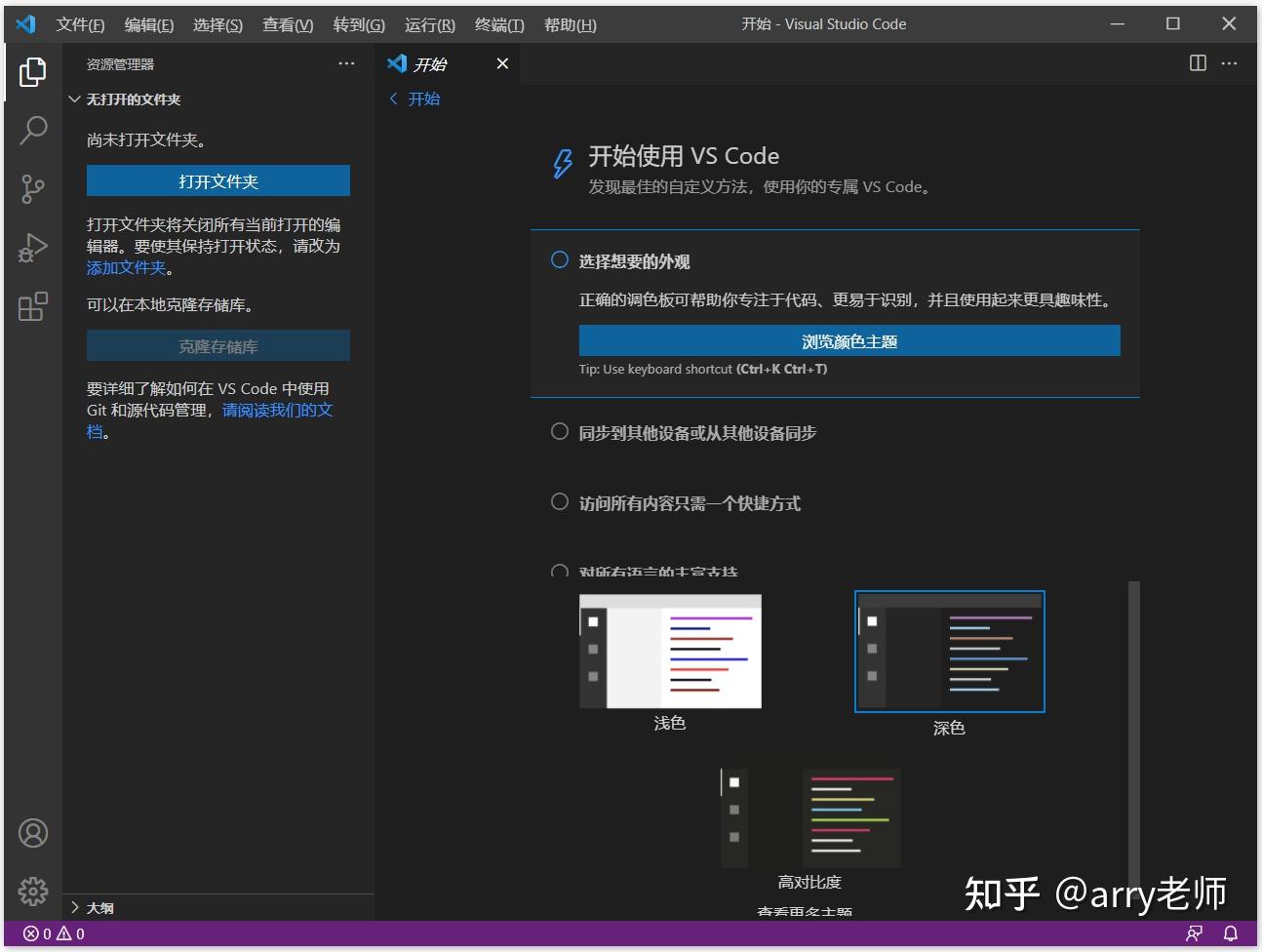
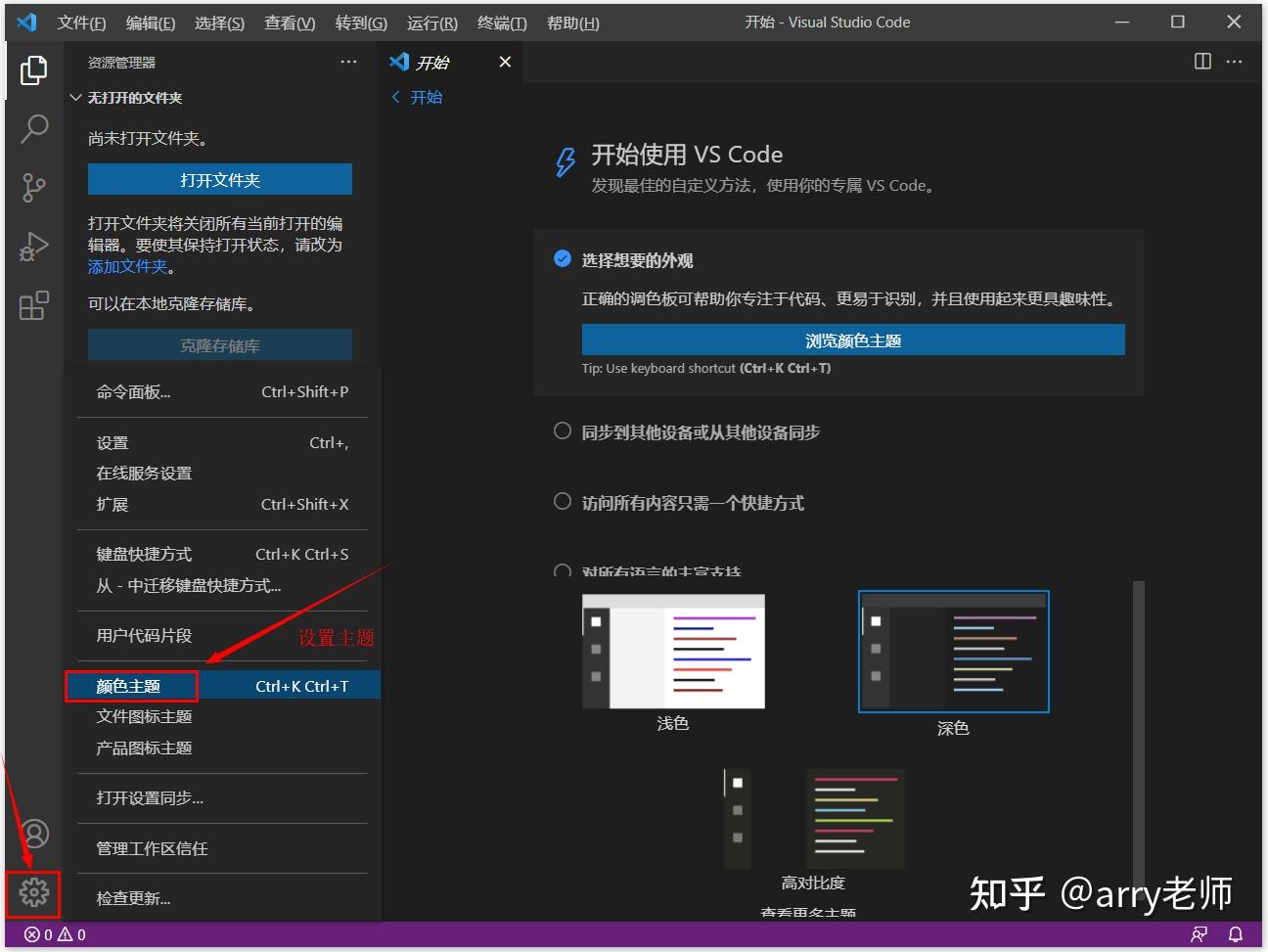
2、编辑器主题选择、设置
建议浅色系对眼睛友好
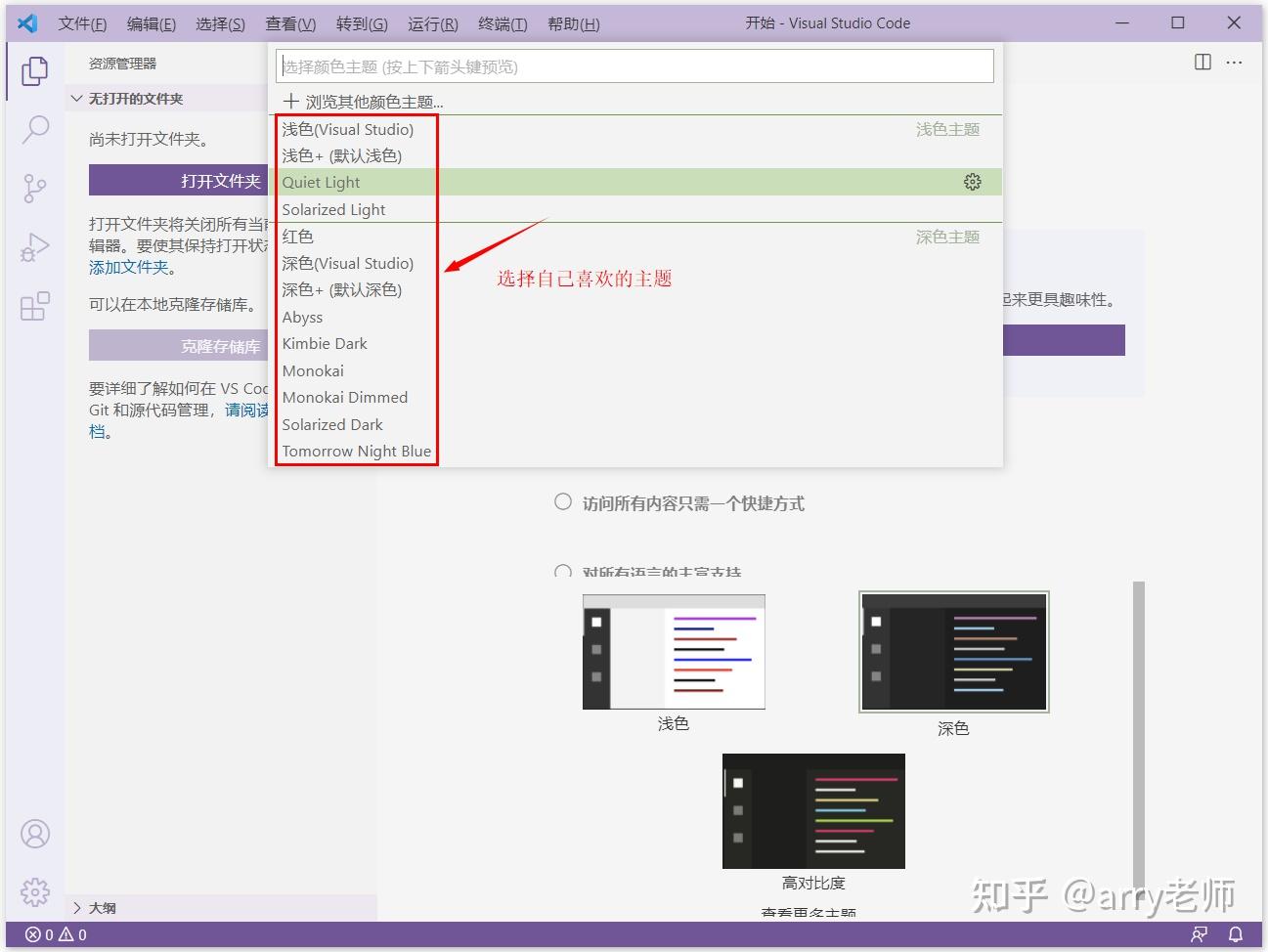
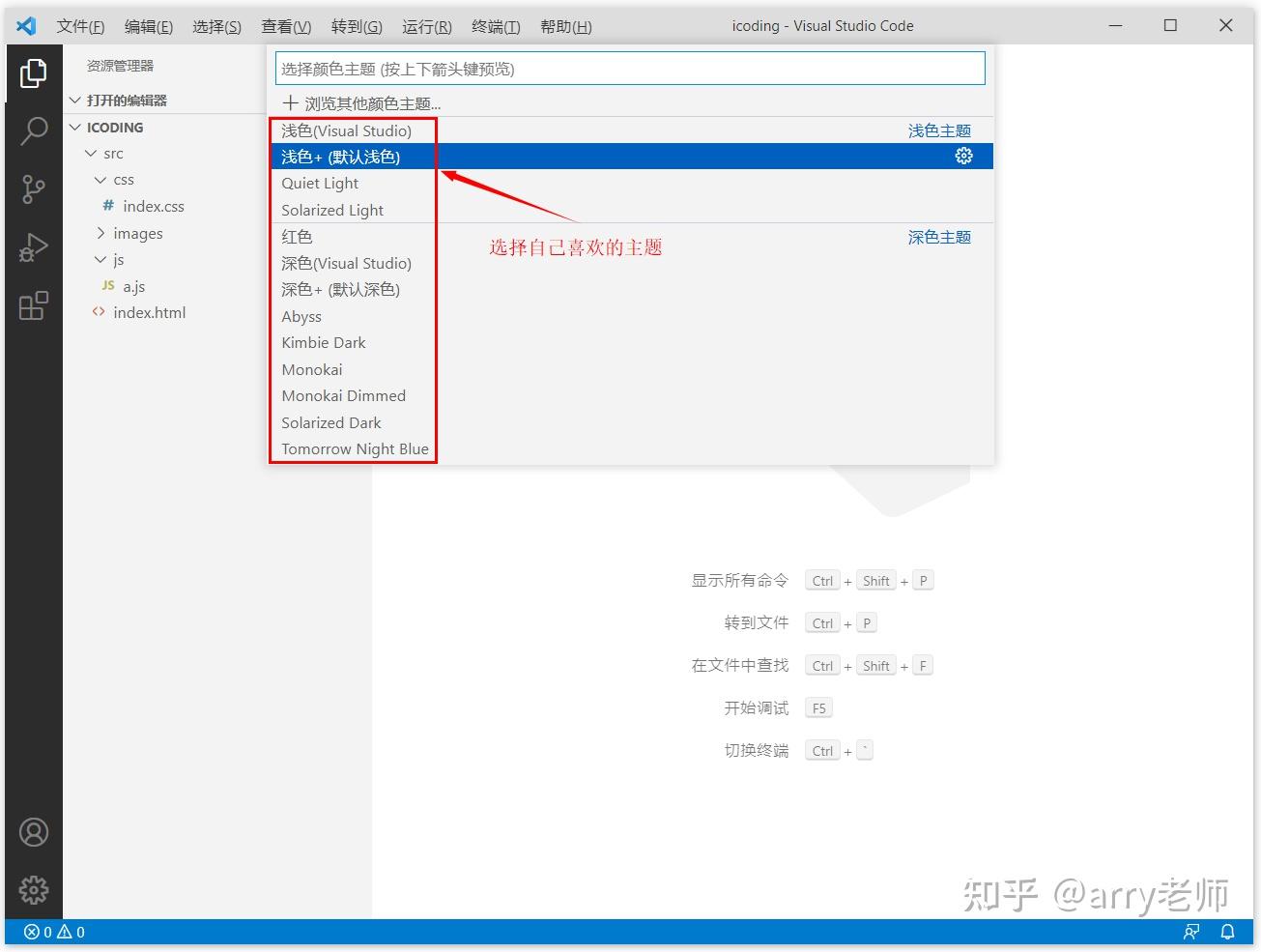
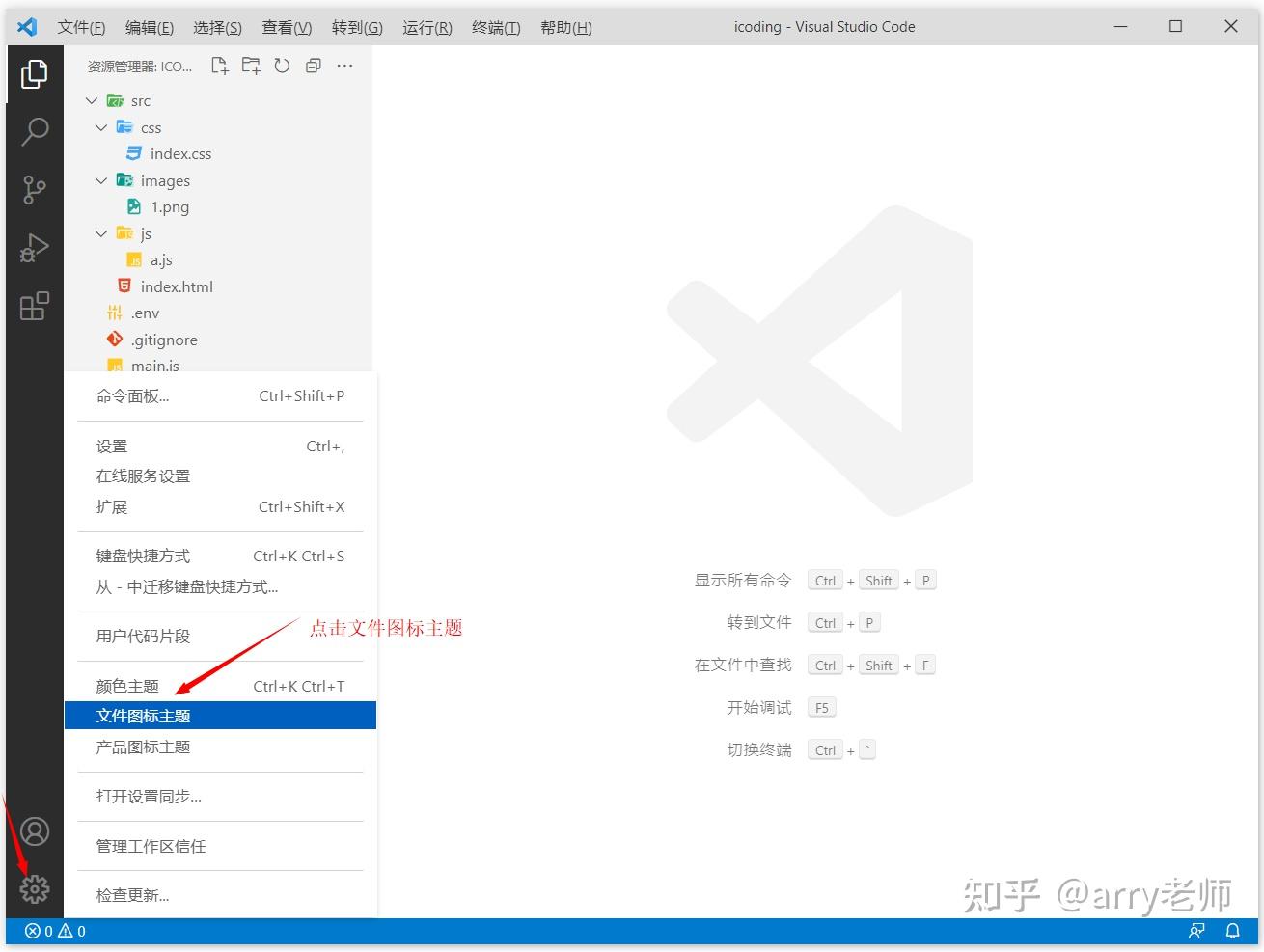
管理 -> 颜色主题 -> 选择自己喜欢的主题即可

提示

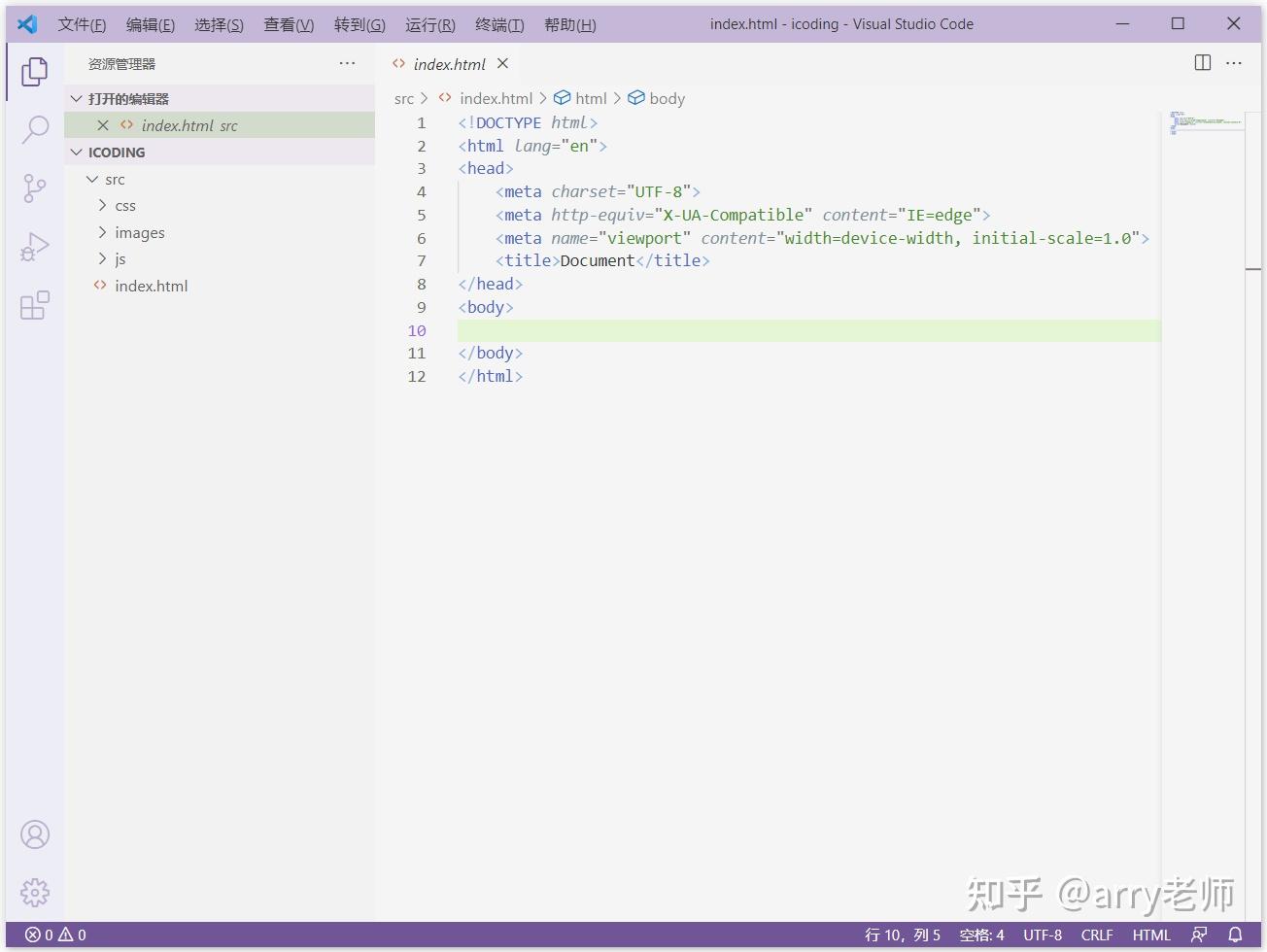
查看代码效果

浅色 + (默认浅色)


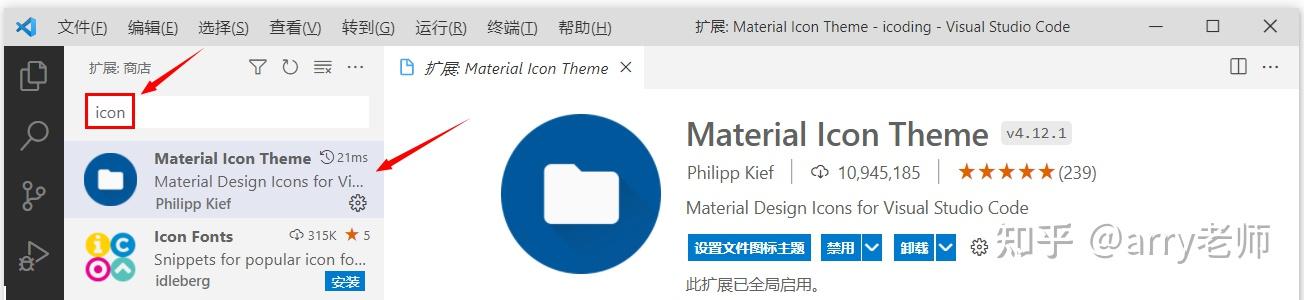
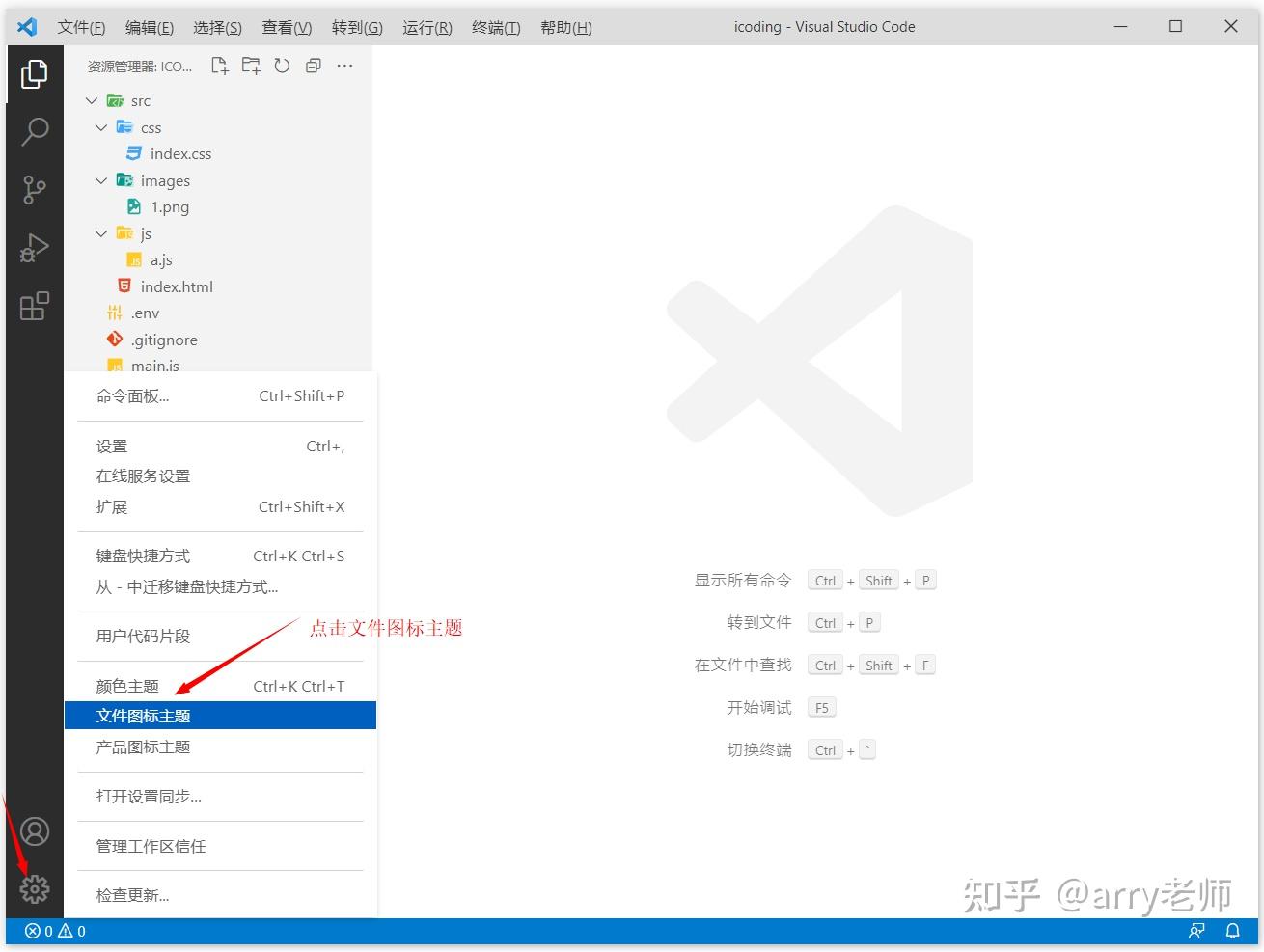
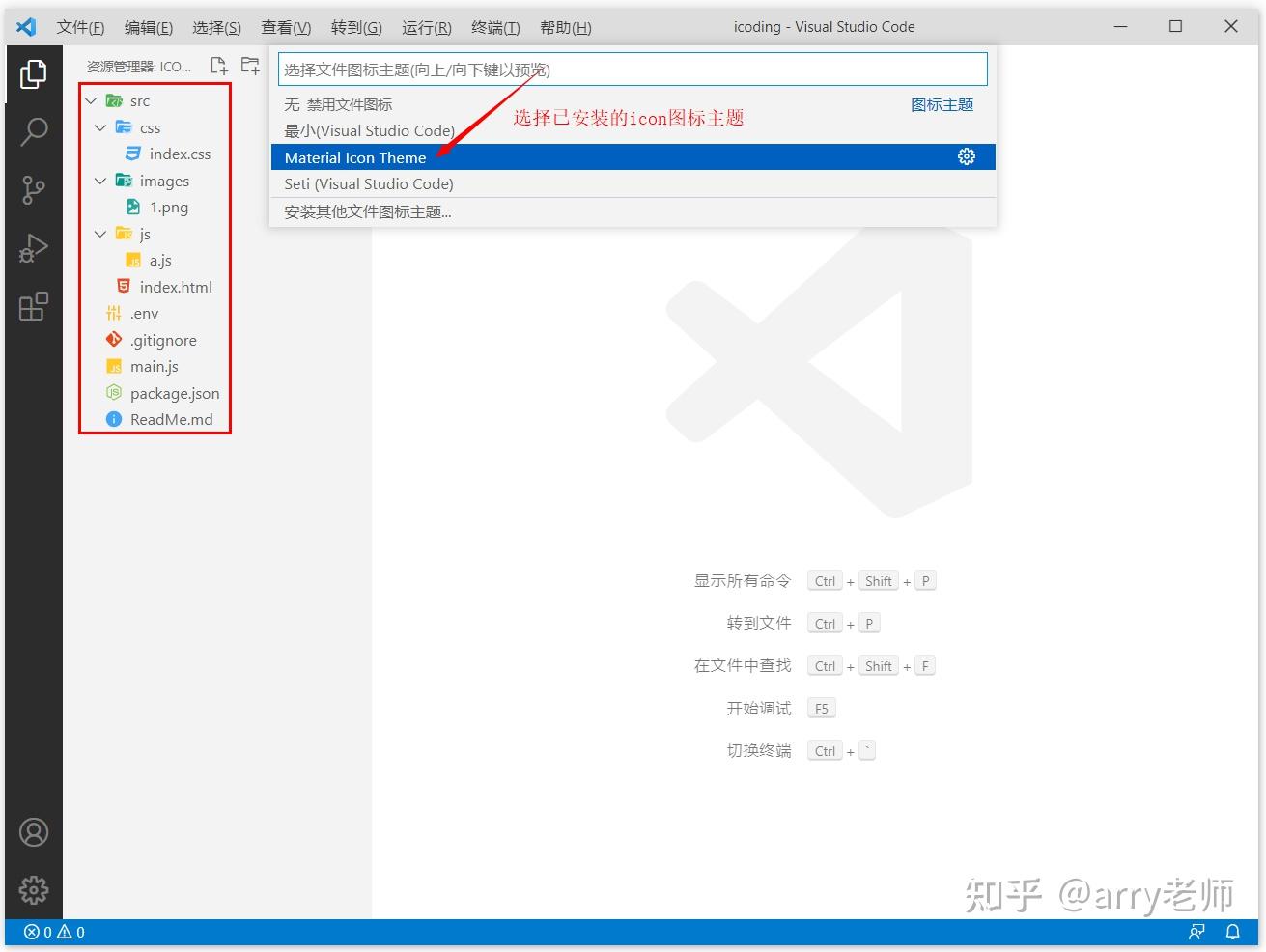
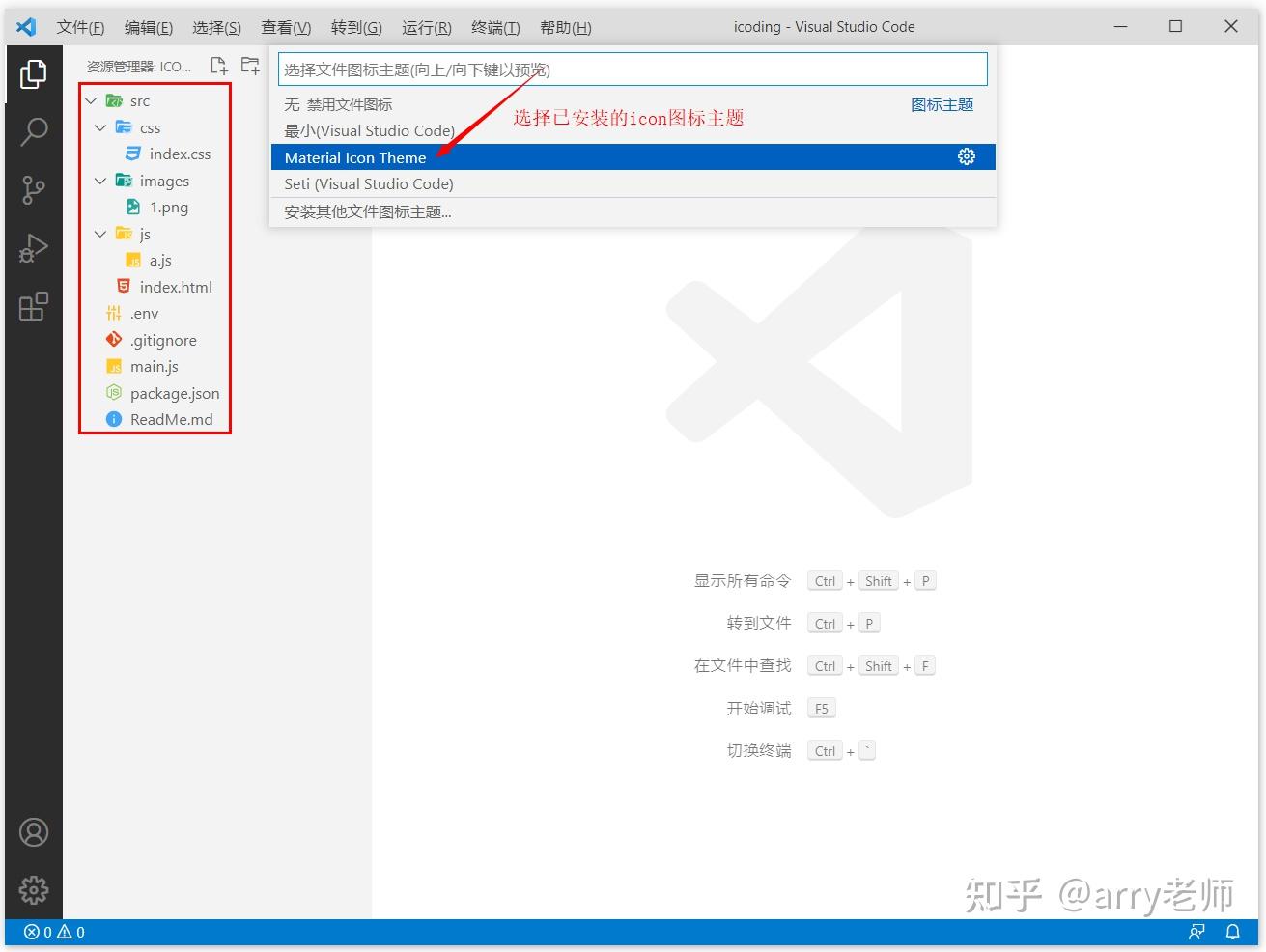
3、vscode-icons 显示代码图标
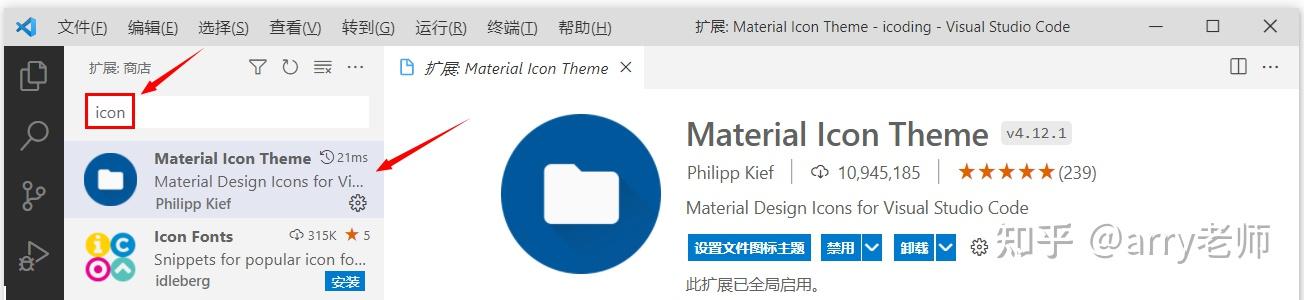
插件名称:Material Icon
- Theme 作用:显示 Vscode 文件、文件夹的图标
- 在 VScode 扩展插件中搜索 “Material Icon Theme” 即可安装



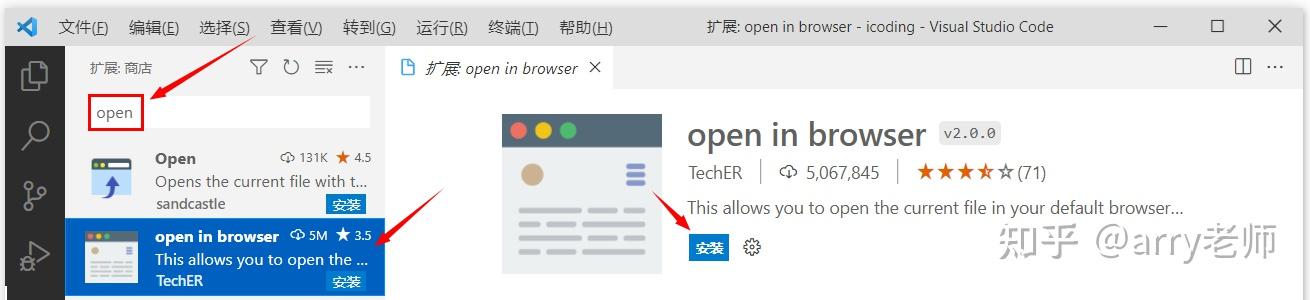
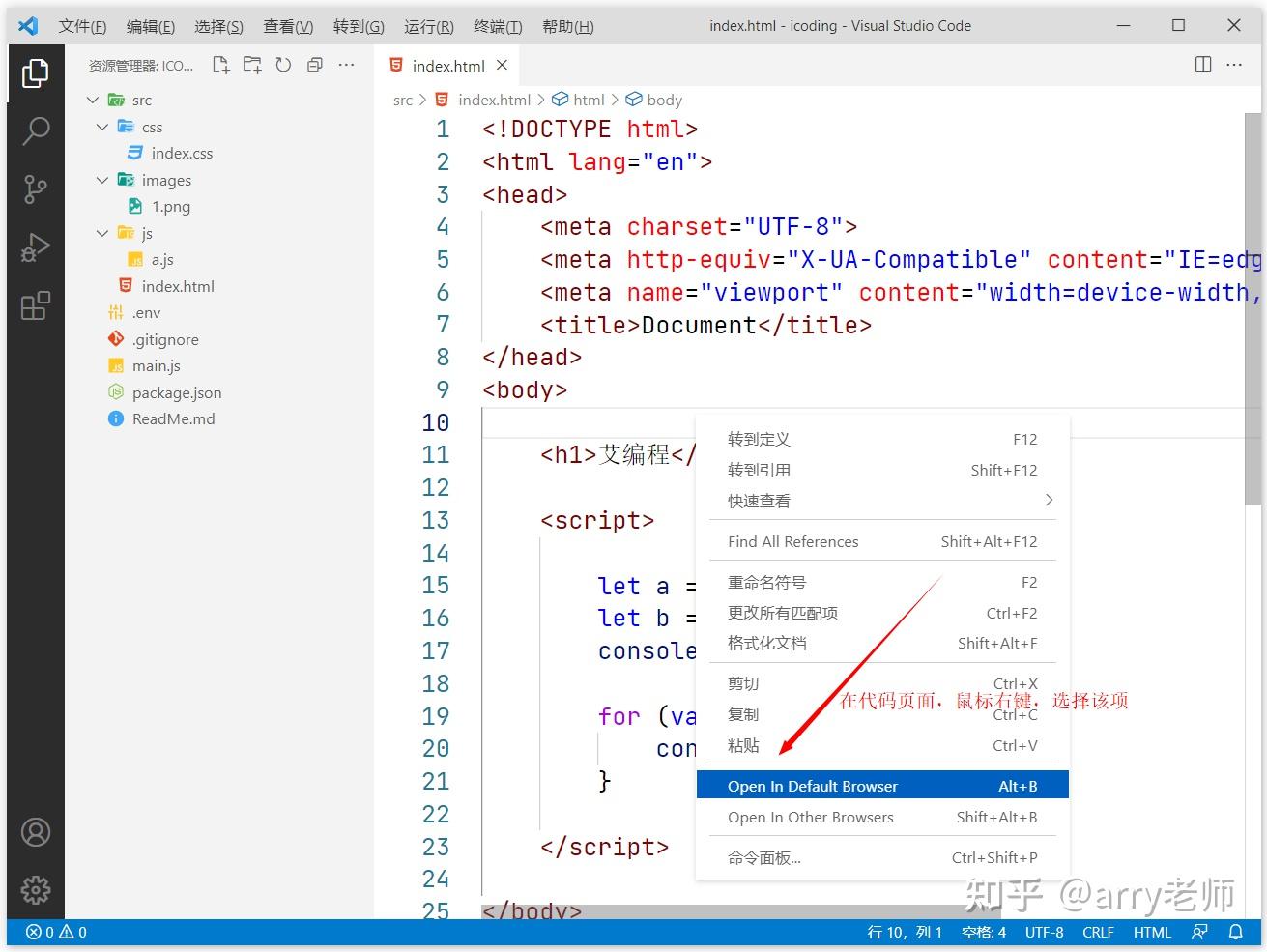
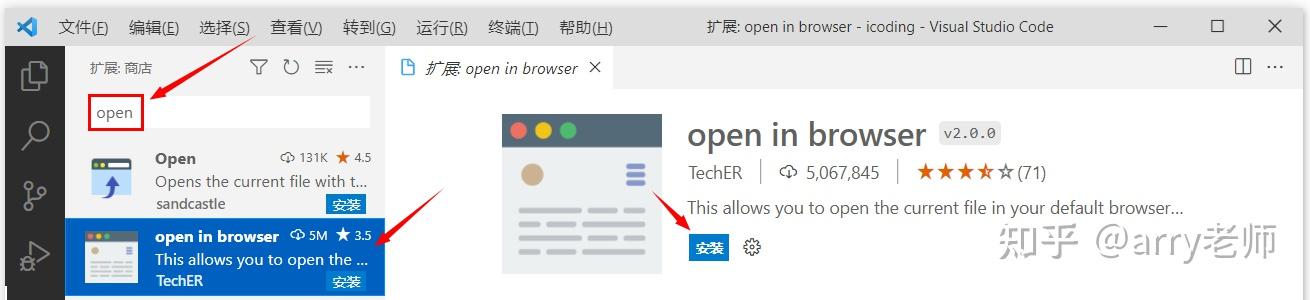
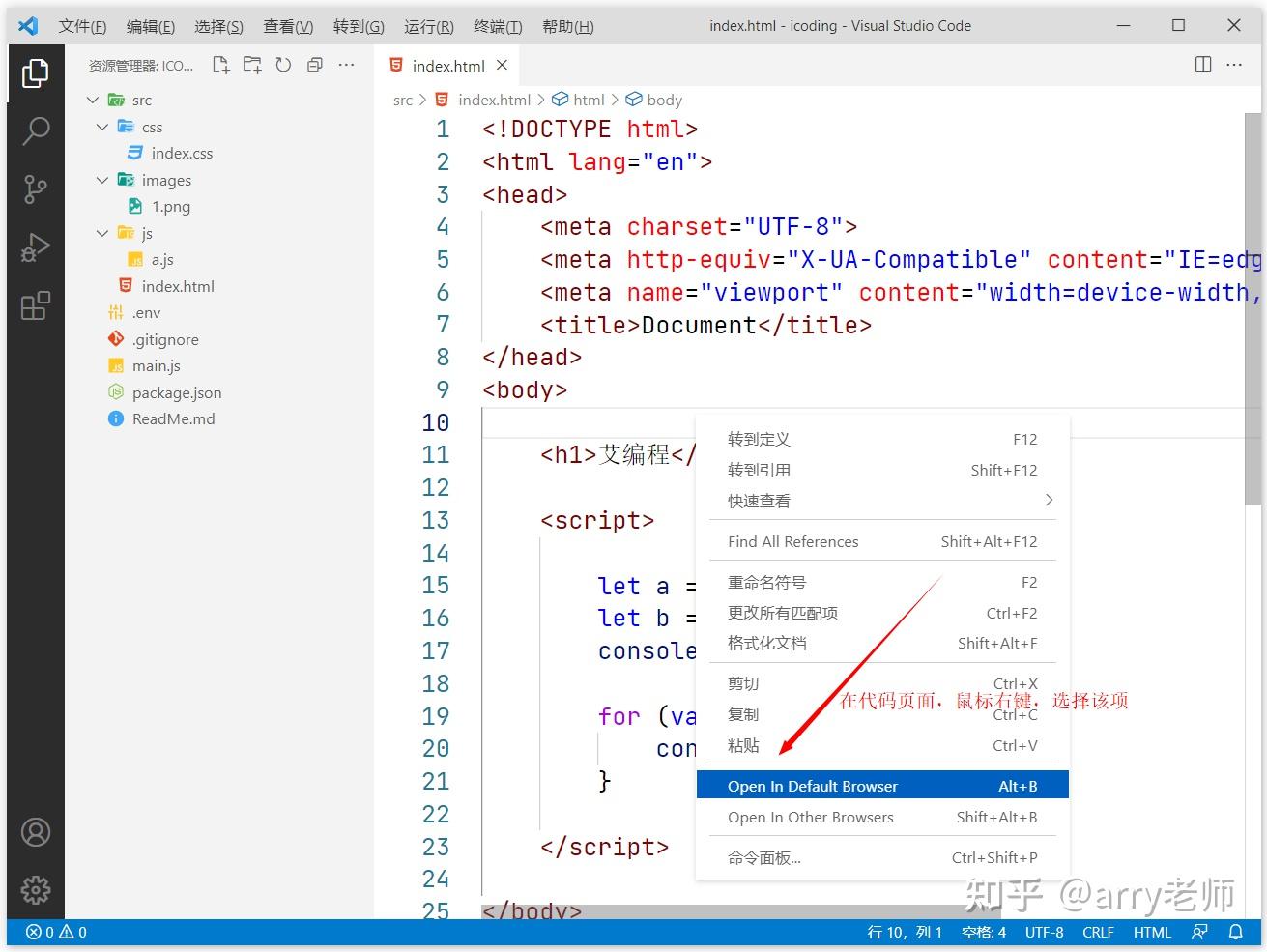
4、open in brower 通过编辑器直接打开默认浏览器
插件名称:open in brower
- 作用:该插件可通过编辑器打开默认浏览器显示代码效果


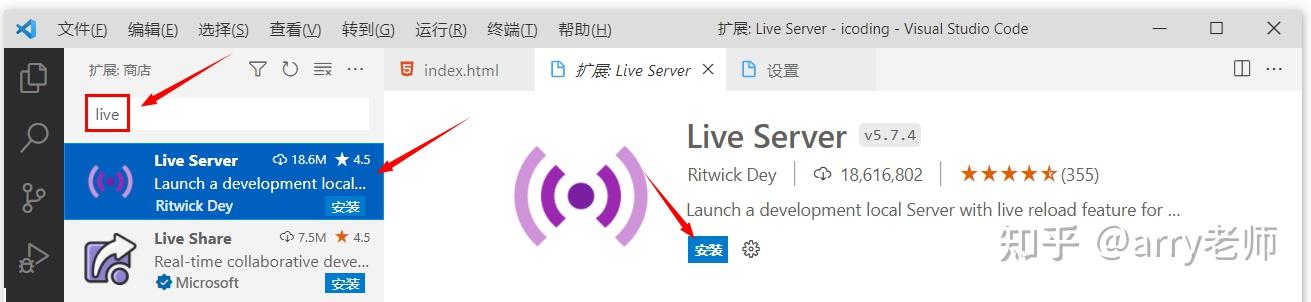
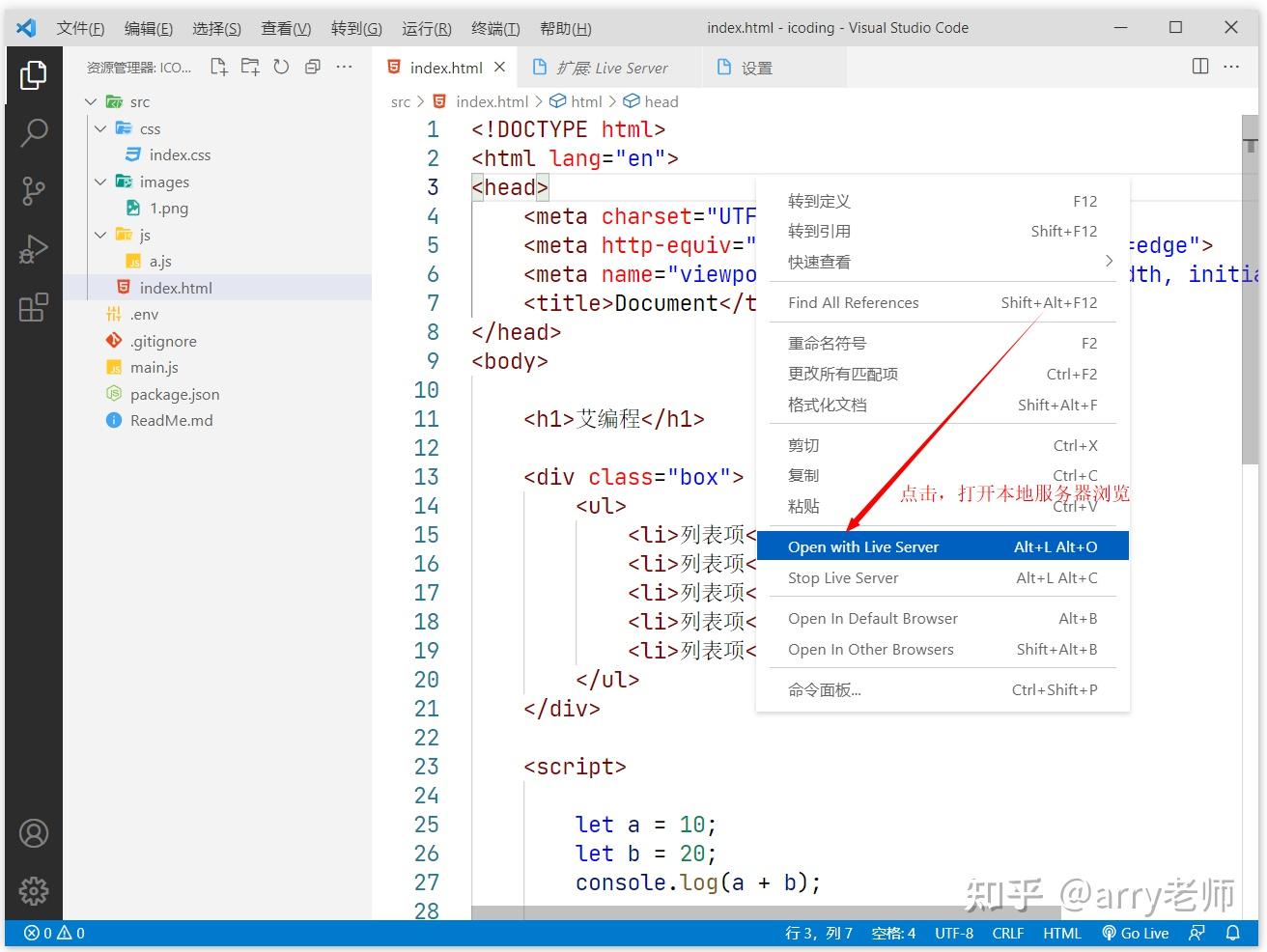
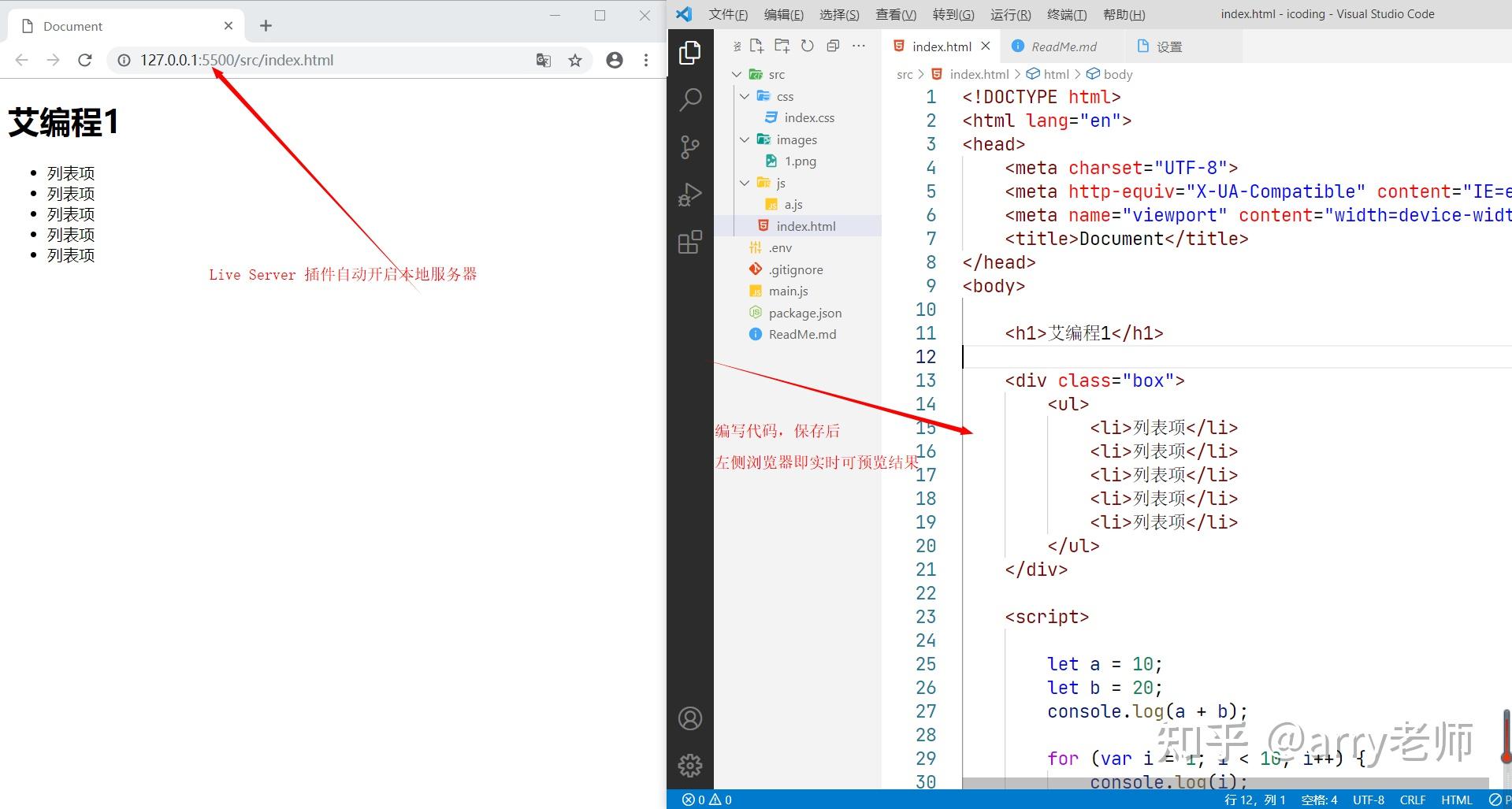
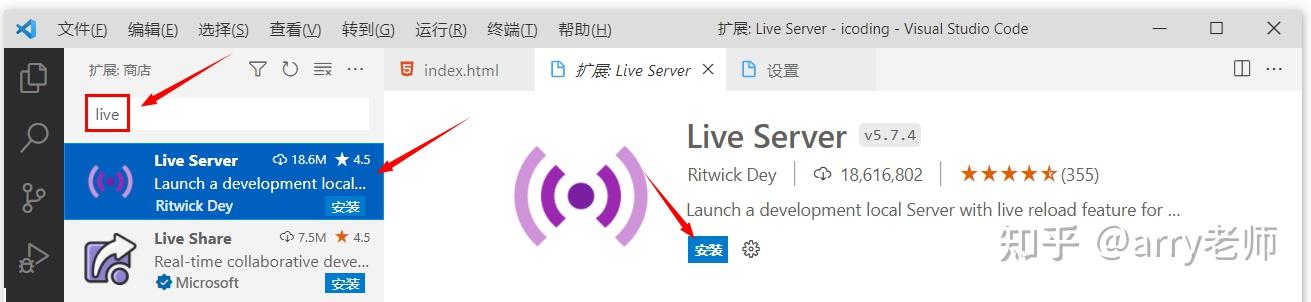
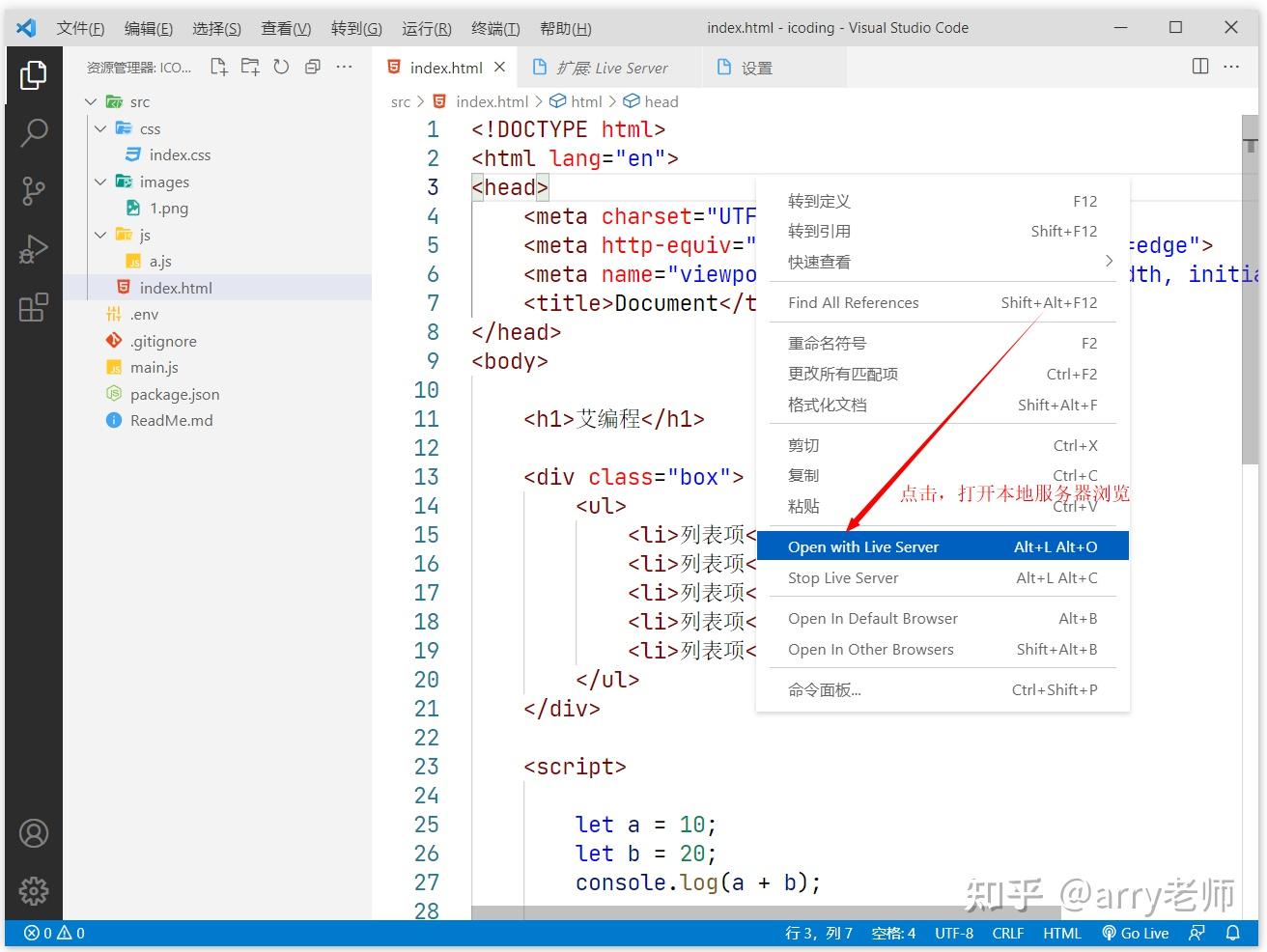
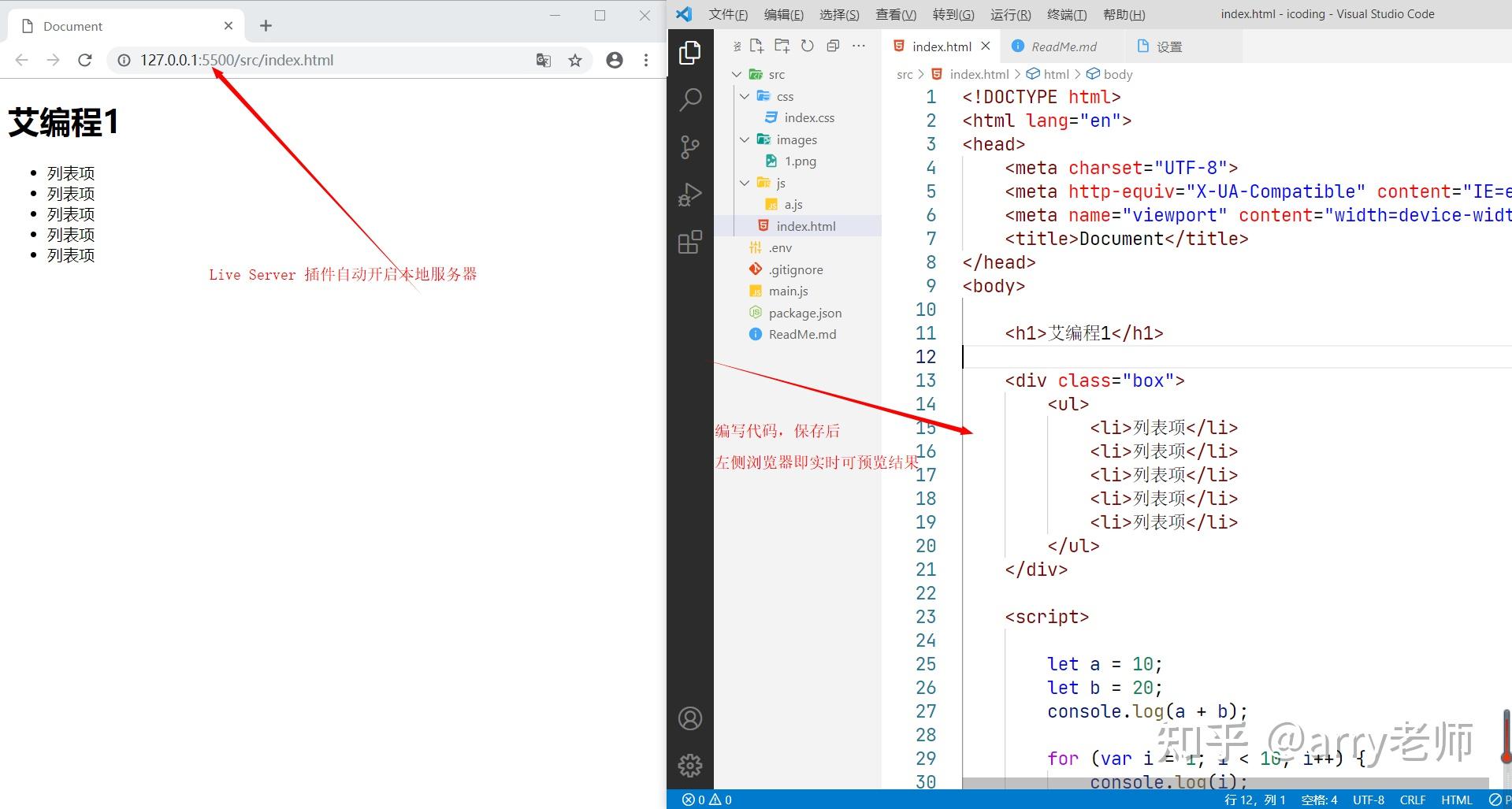
5、Live Server 开启本地服务器
插件名称:Live Server
- 作用:通过插件可以开启本地服务
- 优点:一边编写代码一边保存,即实时刷新预览,大大提升开发测试效率



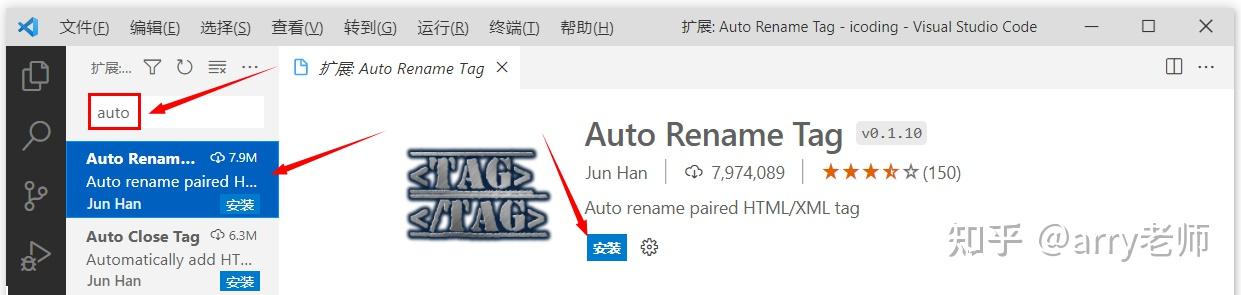
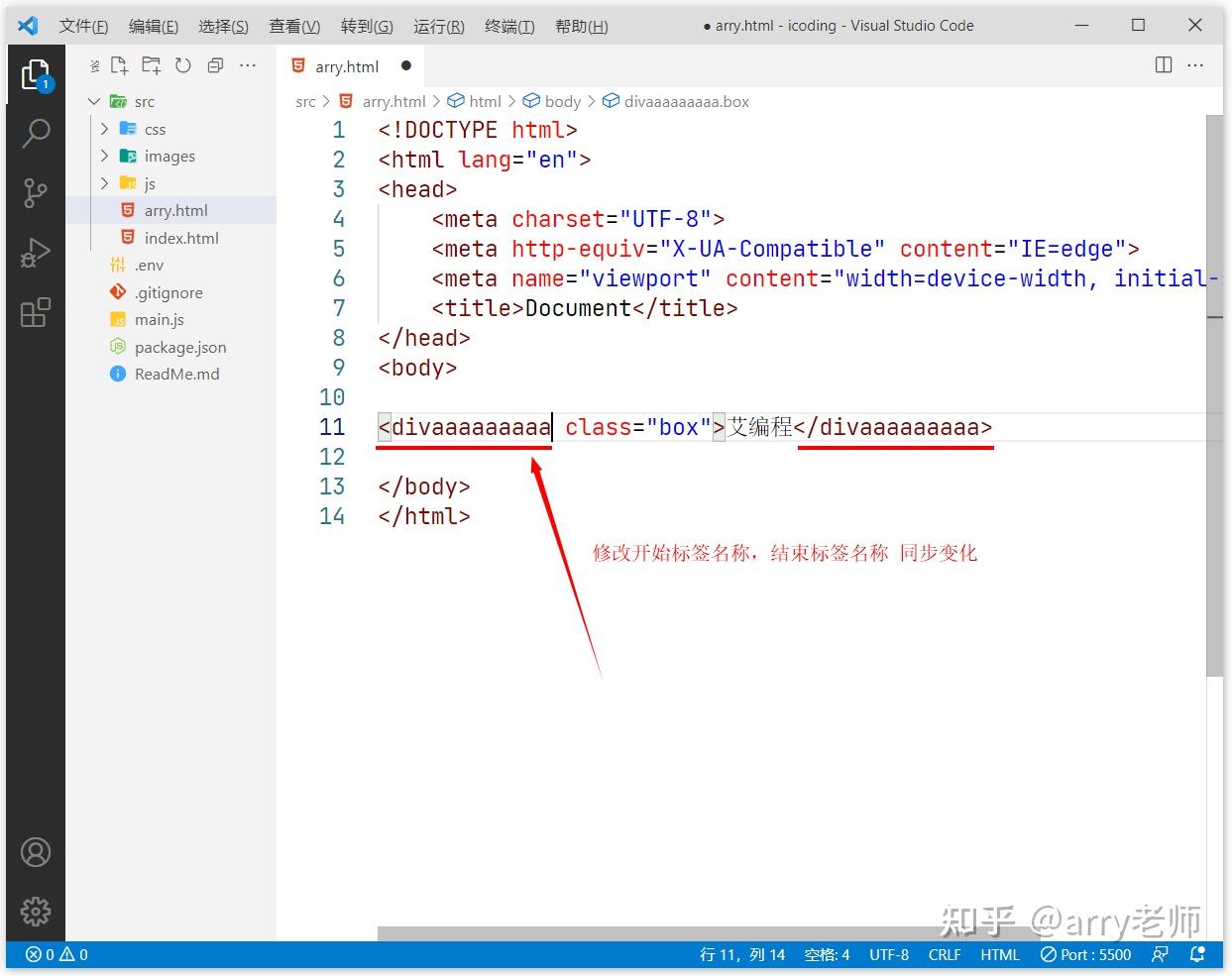
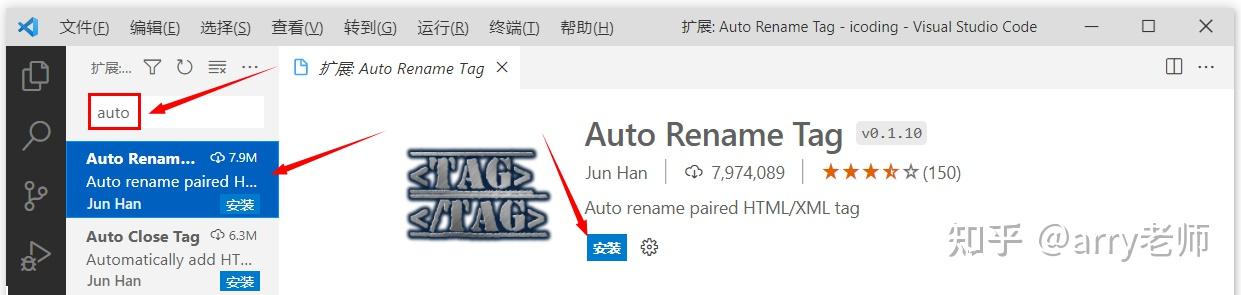
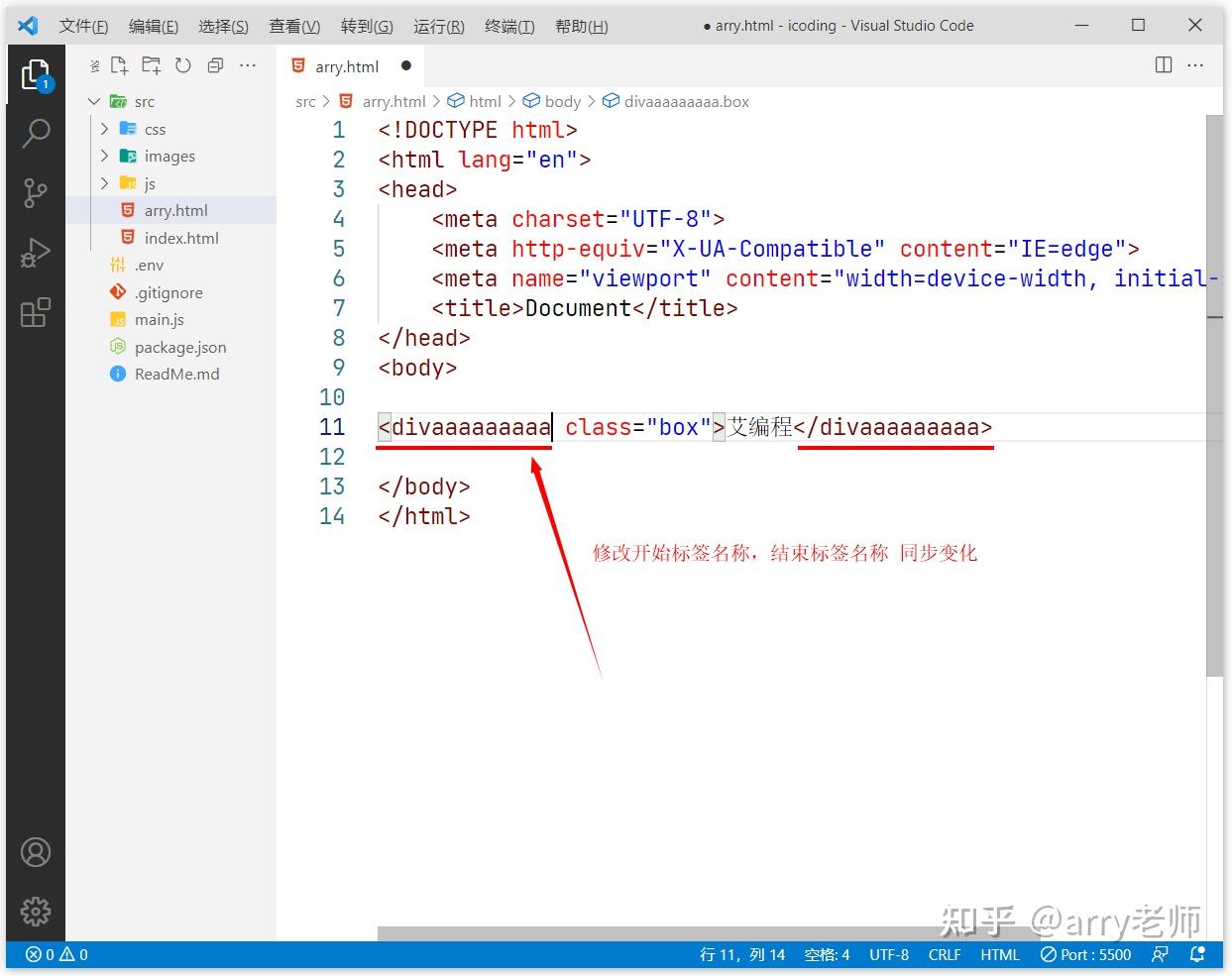
6、Auto Rename Tag 自动修改标签对名称
插件名称:Auto Rename Tag
- 作用:修改标签,自动帮你完成头部和尾部闭合标签的同步修改


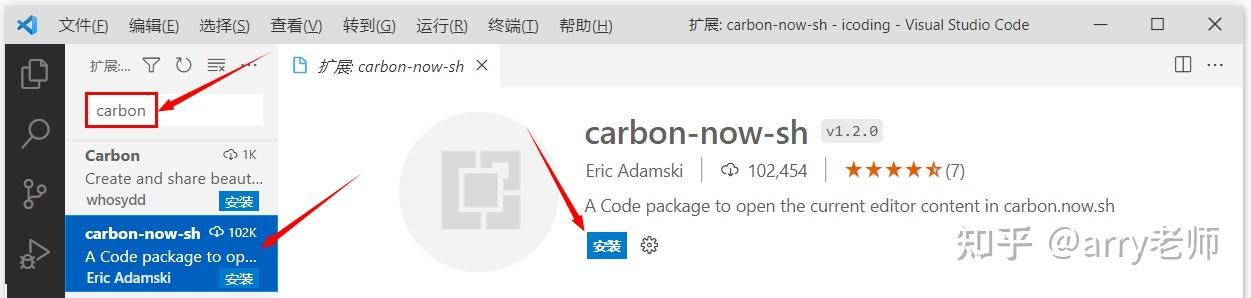
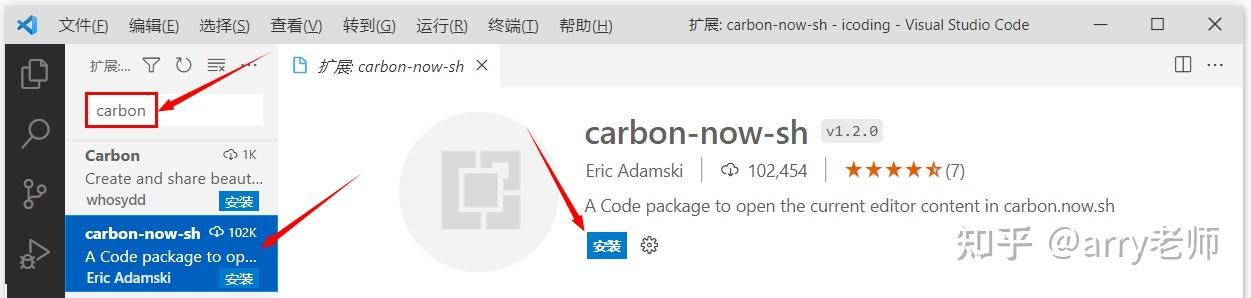
7、carbon-now-sh 将代码生成一张图片
插件名称:carbon-now-sh
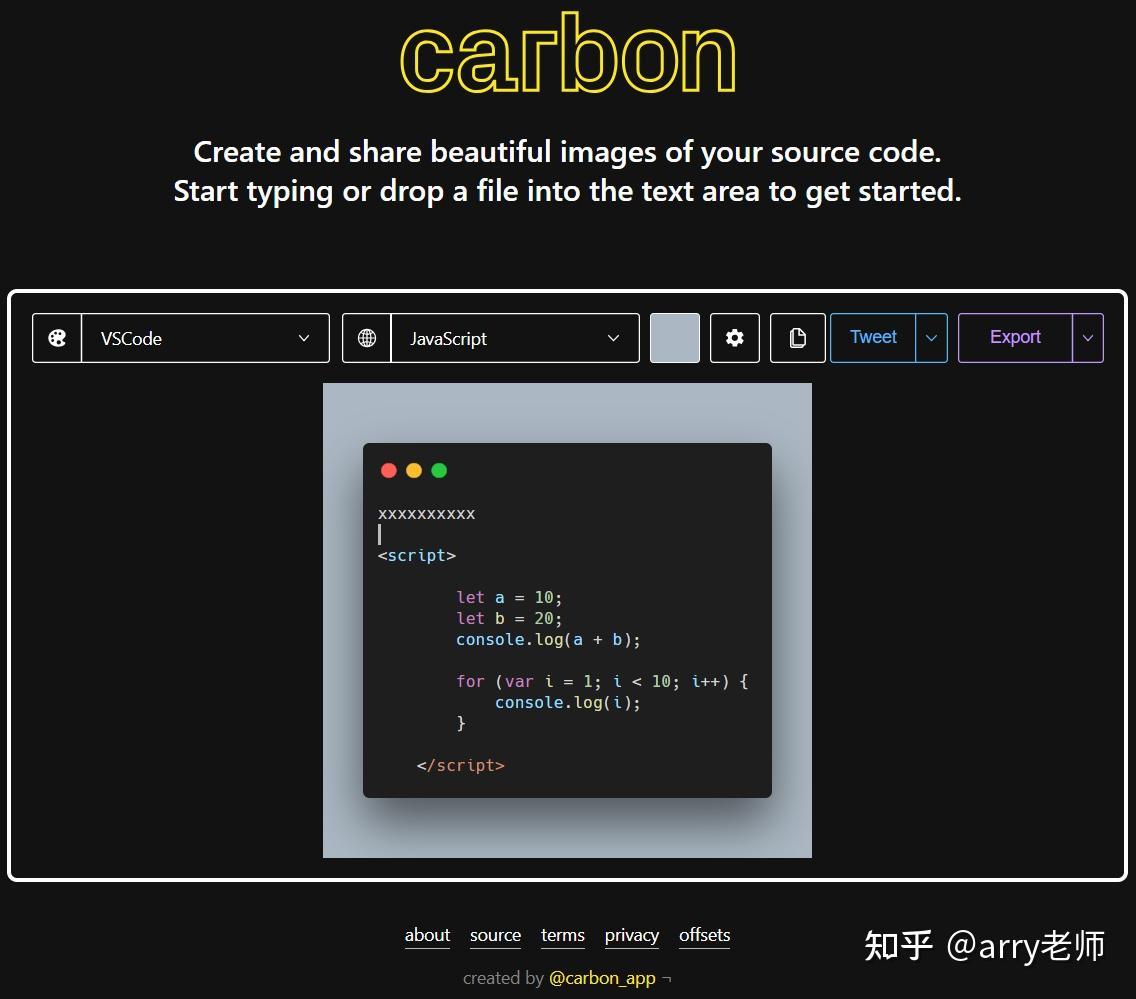
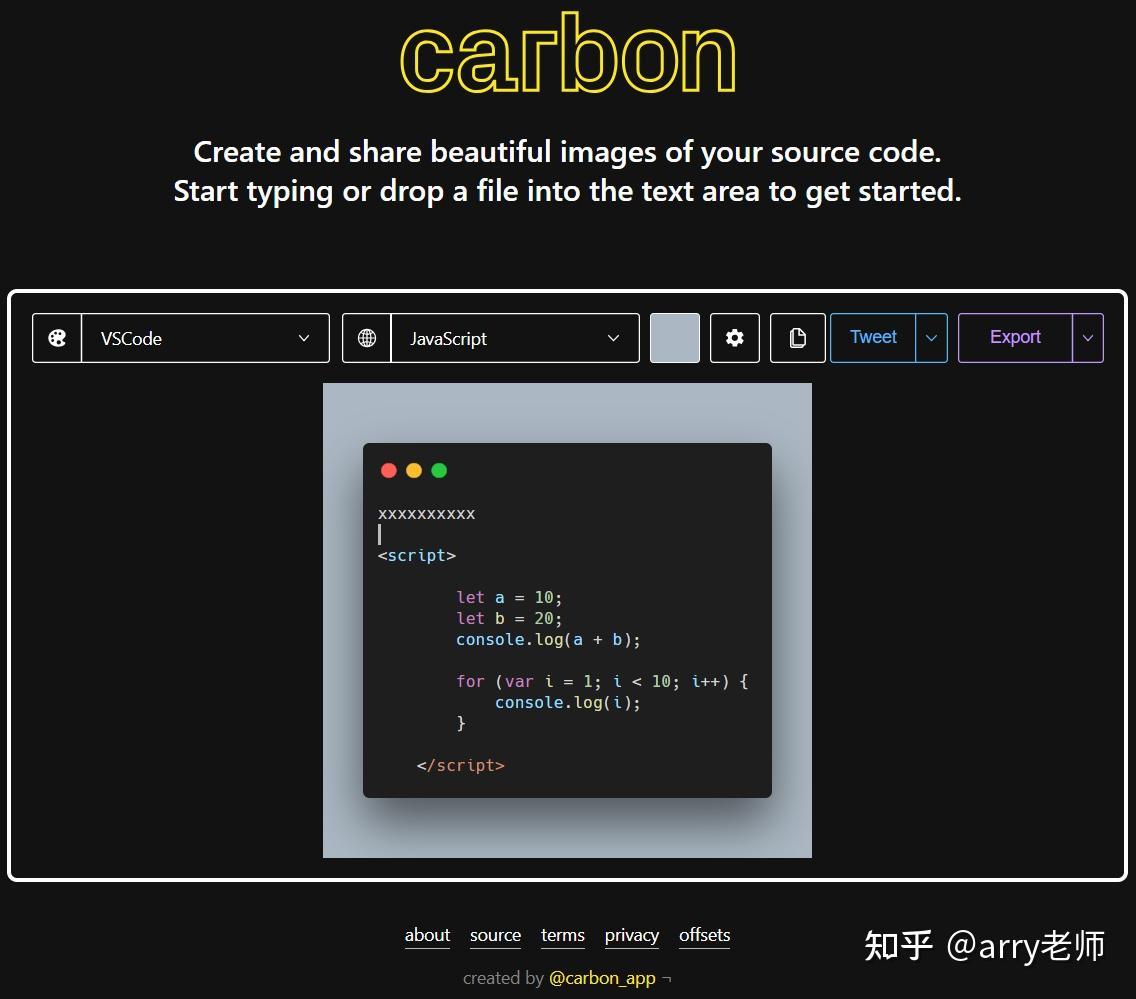
- 作用:可提升逼格的插件,在实际开发中遇到技术问题或者做部分代码片段分享,可以使用该插件将代码生成一张图片
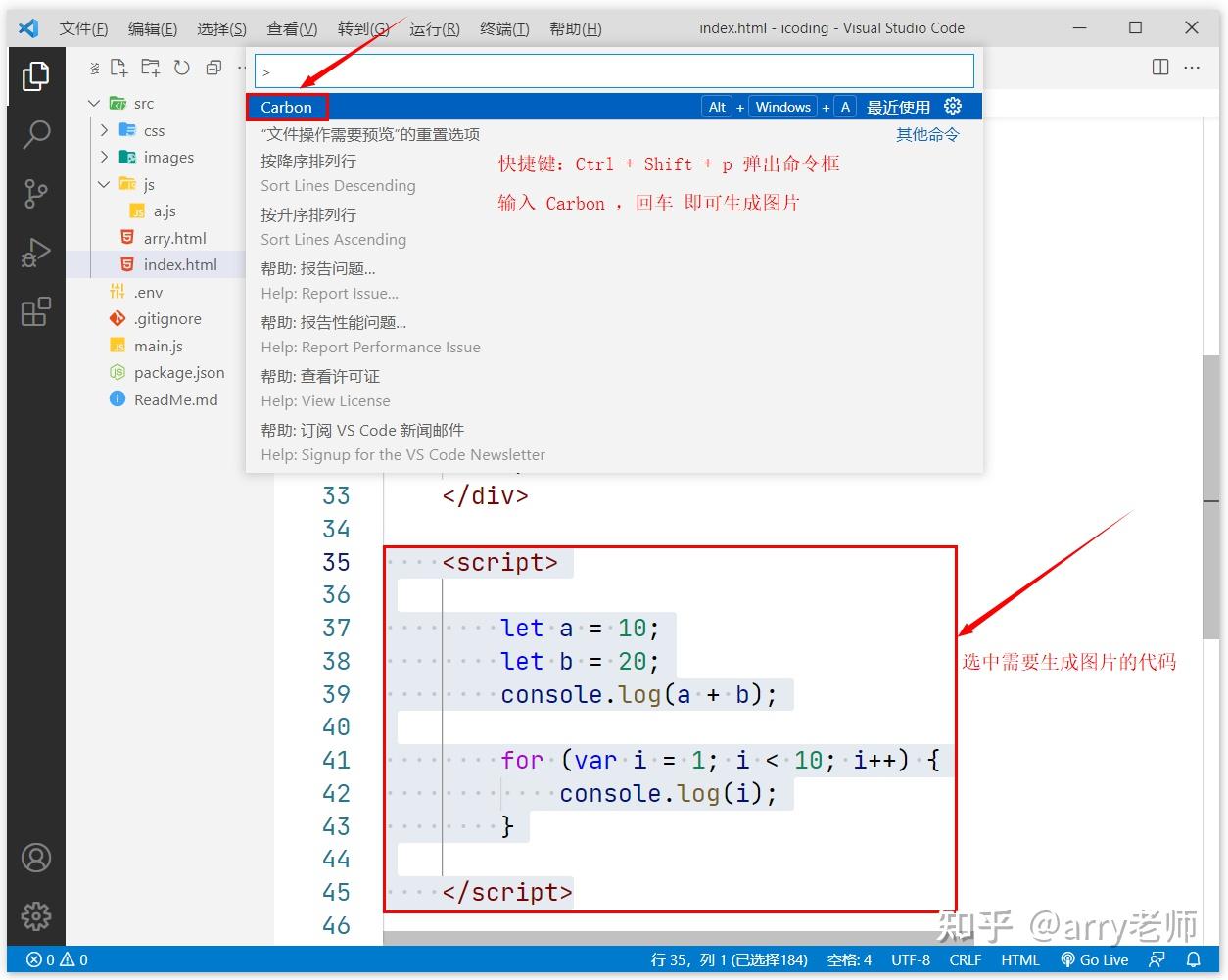
- 使用方法:
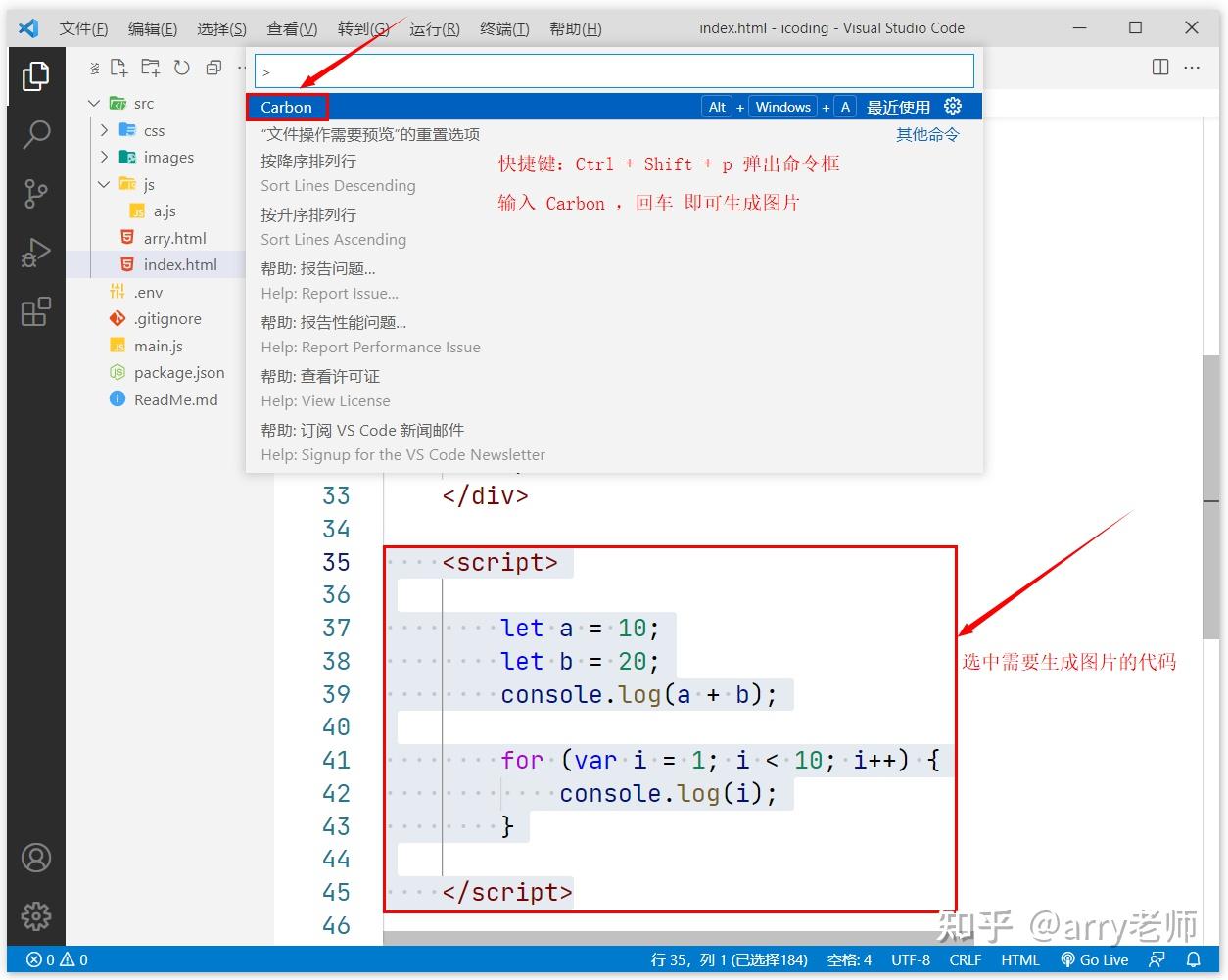
- 在 VSCode 中,选中需要生成图片的代码
- 打开命令托盘:Windows:Ctrl + Shift + P,Mac:Cmd + Shift + P
- 输入 Carbon,回车



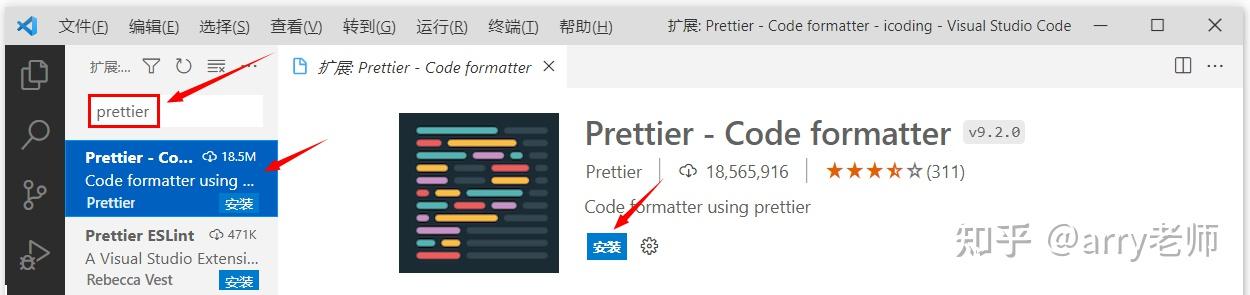
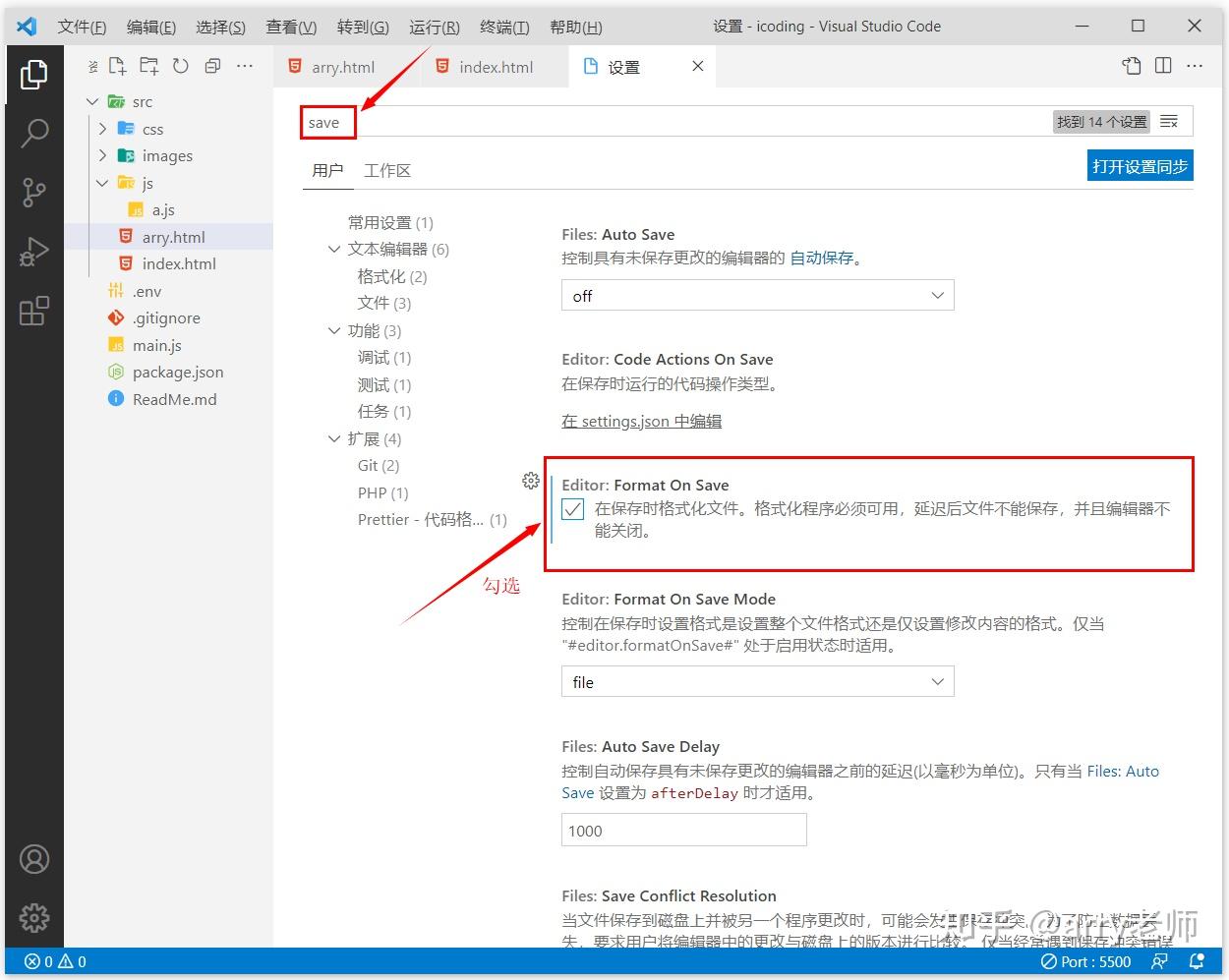
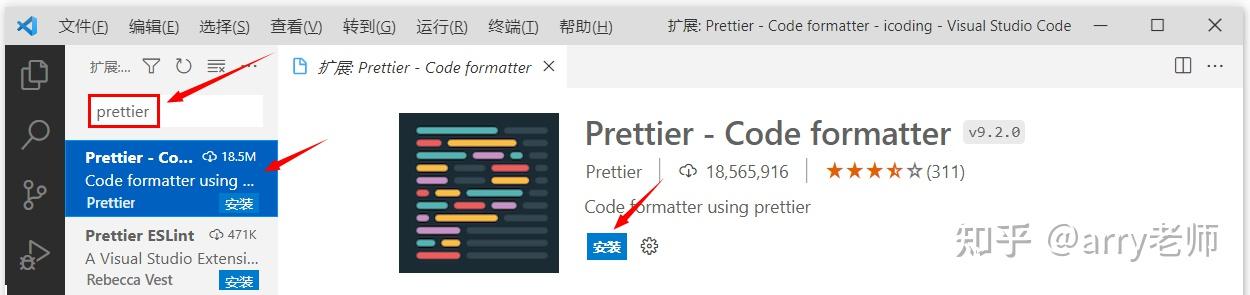
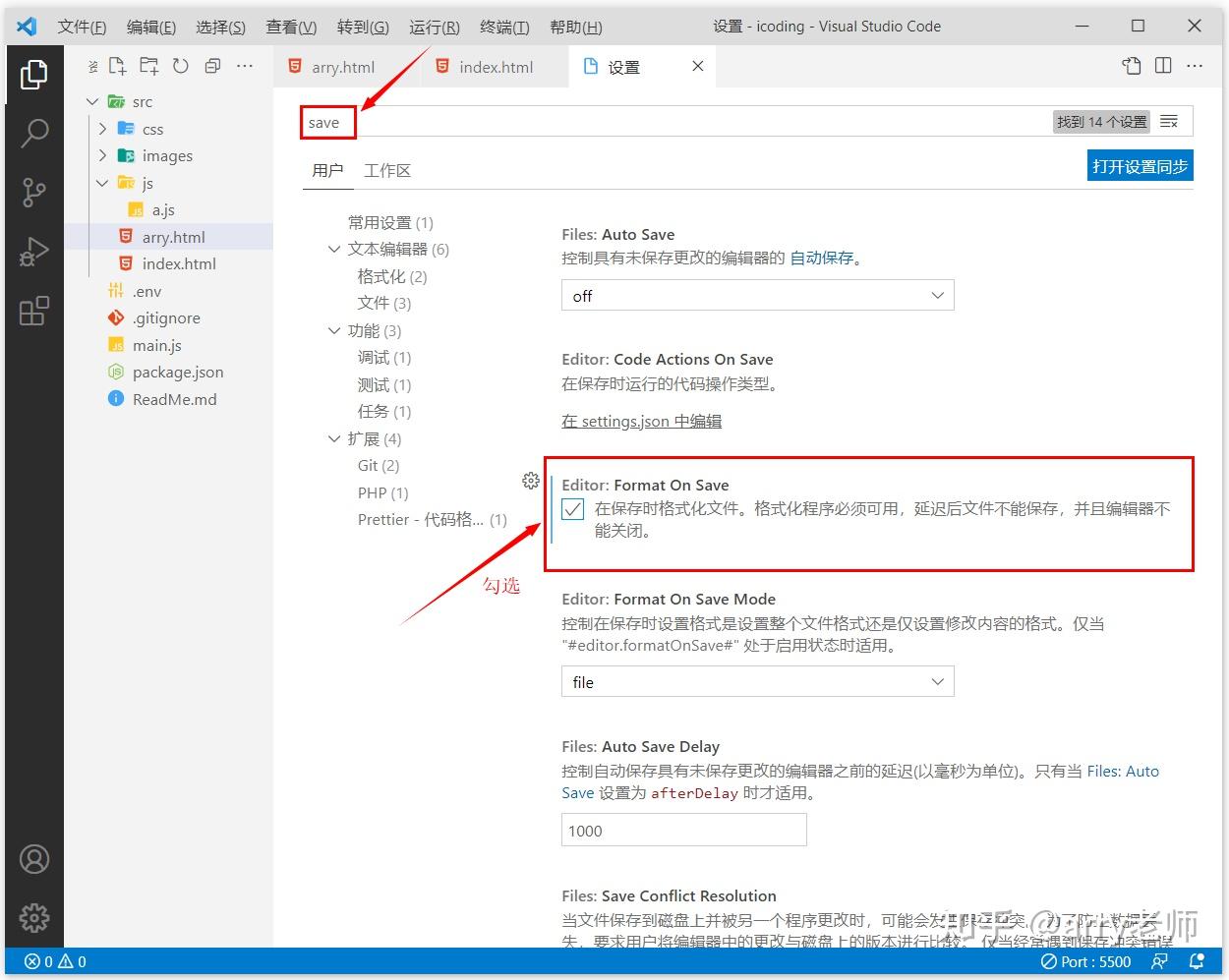
8、prettier 格式化代码
插件名称:prettier
- 作用:格式化美化代码
- Ctrl + s 保存会自动格式化


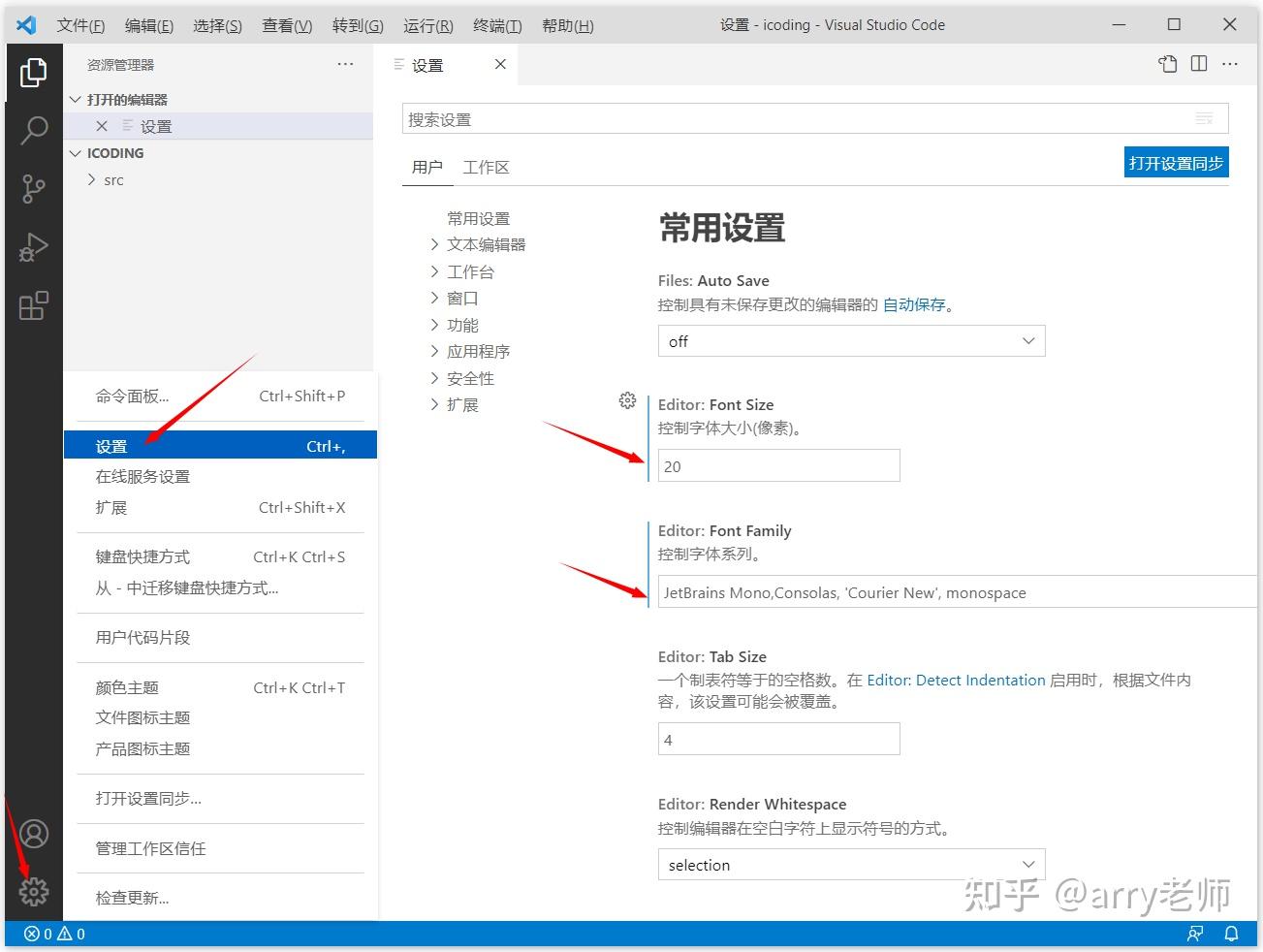
相关设置
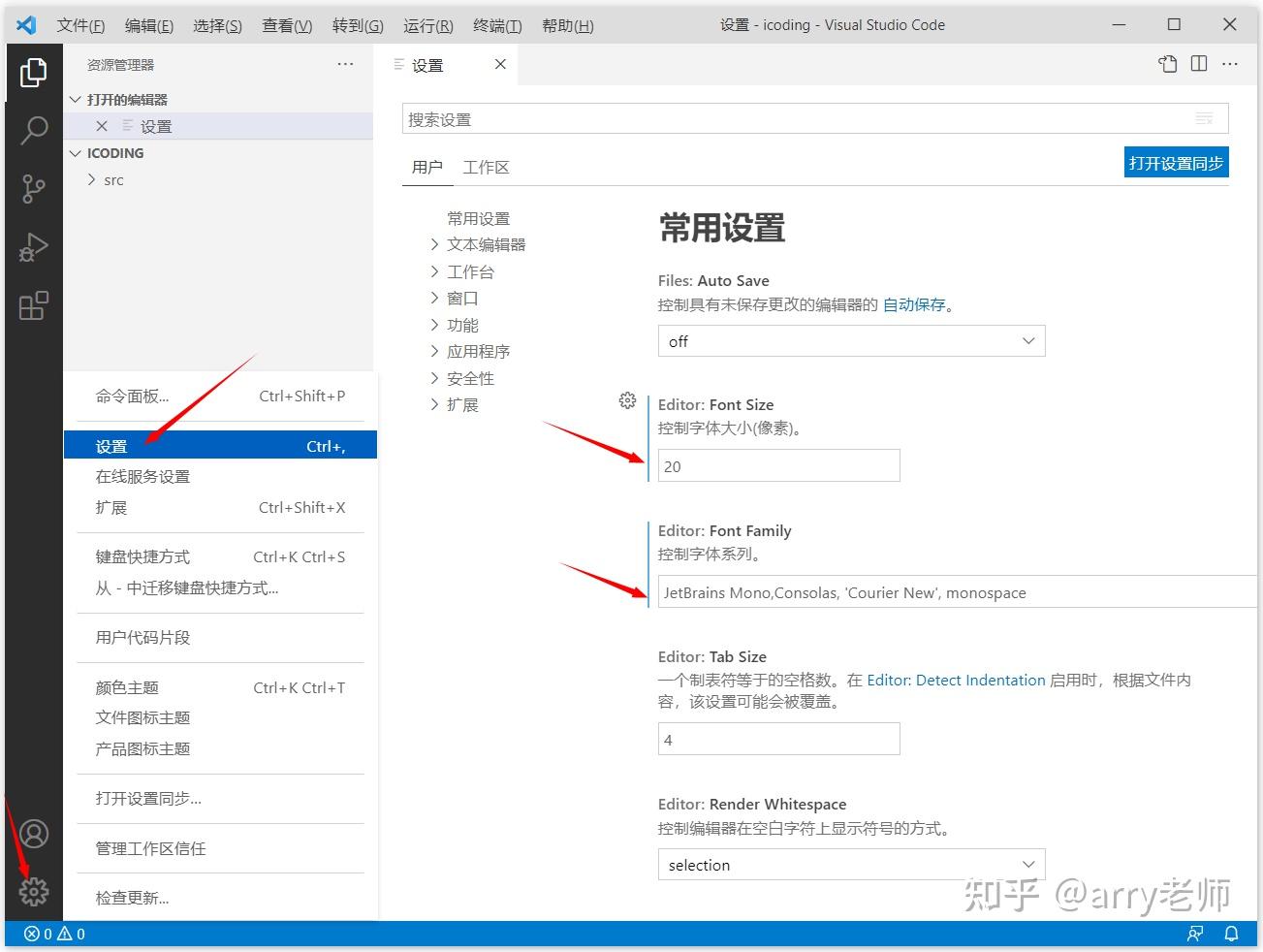
1、字体设置
管理 -> 设置
- 字体大小: 20
- 字体系列:
JetBrains Mono

注
在 VSCode 中 "控制字体系列" 添加字体名称 (优先级:从左至右)
同时还要在对应的电脑操作系统中安装字体才能生效
- 在 VSCode 中推荐使用
JetBrains Mono 编程专用字体 - JetBrains 公司最新出了一个字体 JetBrains Mono,据称是
专为改善看代码体验而生
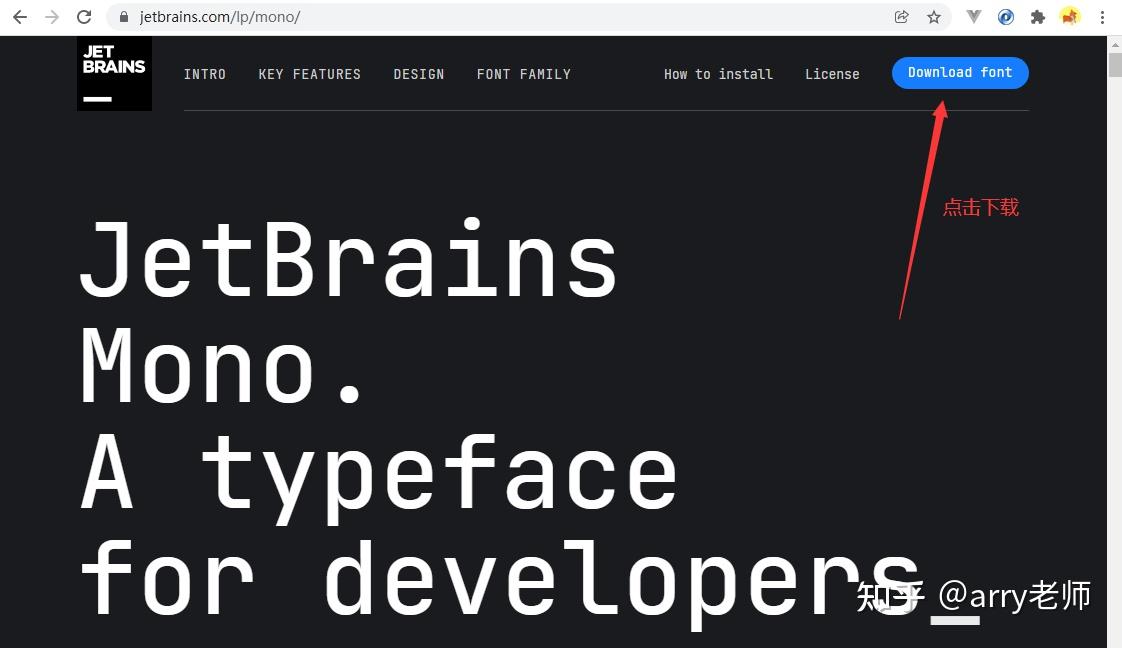
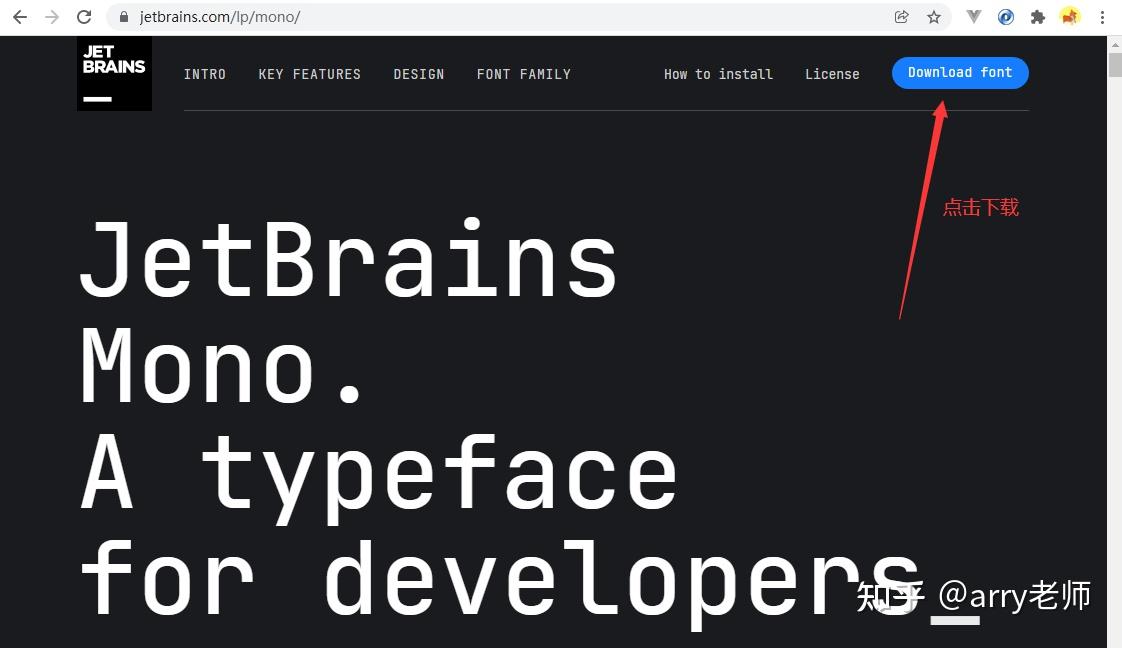
2、 下载字体
TIP
JetBrains Mono 官方下载地址 :https://www.jetbrains.com/lp/mono/(opens new window)
点击 Download font 下载

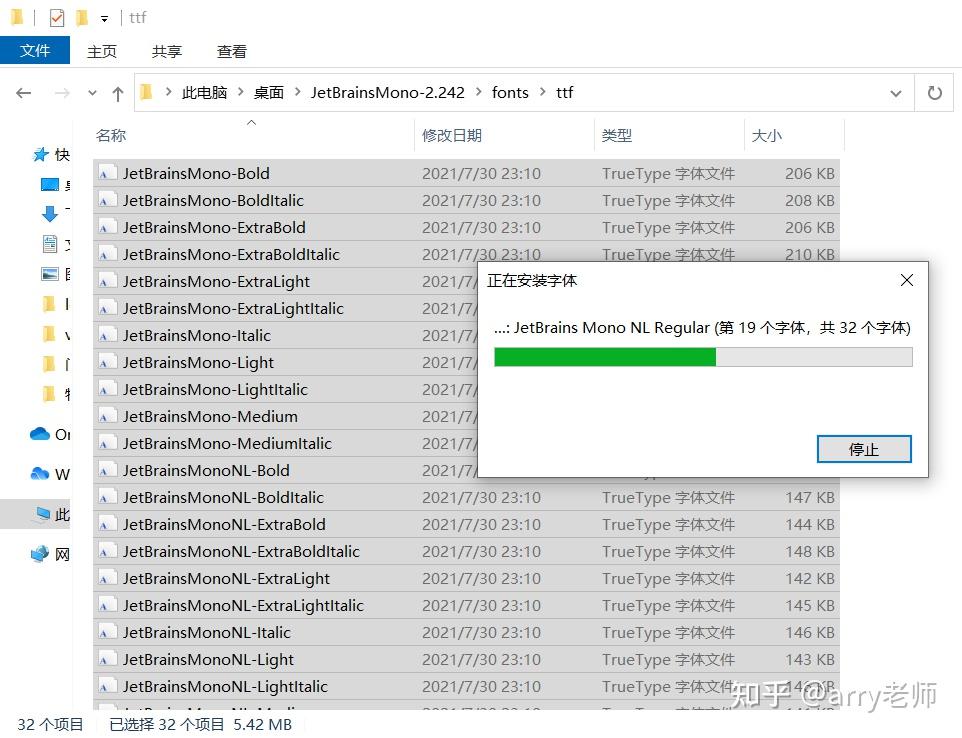
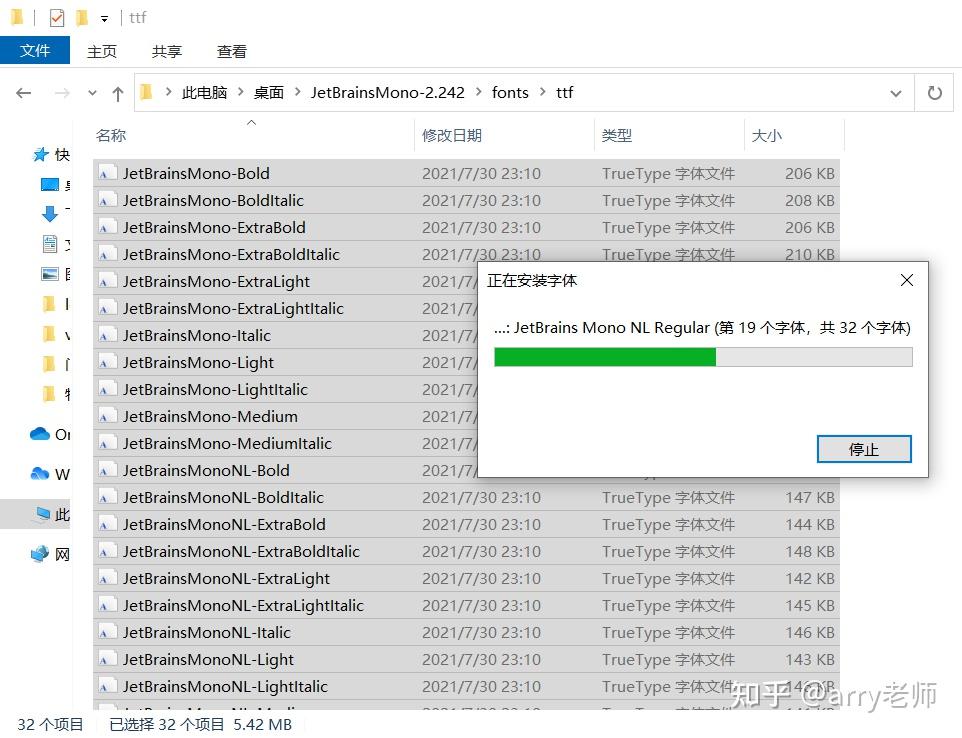
3、在电脑中安装字体
安装
- 下载后解压,进到
ttf 文件夹下,会有一堆文件,全选后安装 - 所有的字体都叫 JetBrains Mono,全选安装的目的是为了响应各种特殊字体(比如斜体、意大利体、粗体、如果不需要这些花里胡哨的只需安装 Regular.ttf)

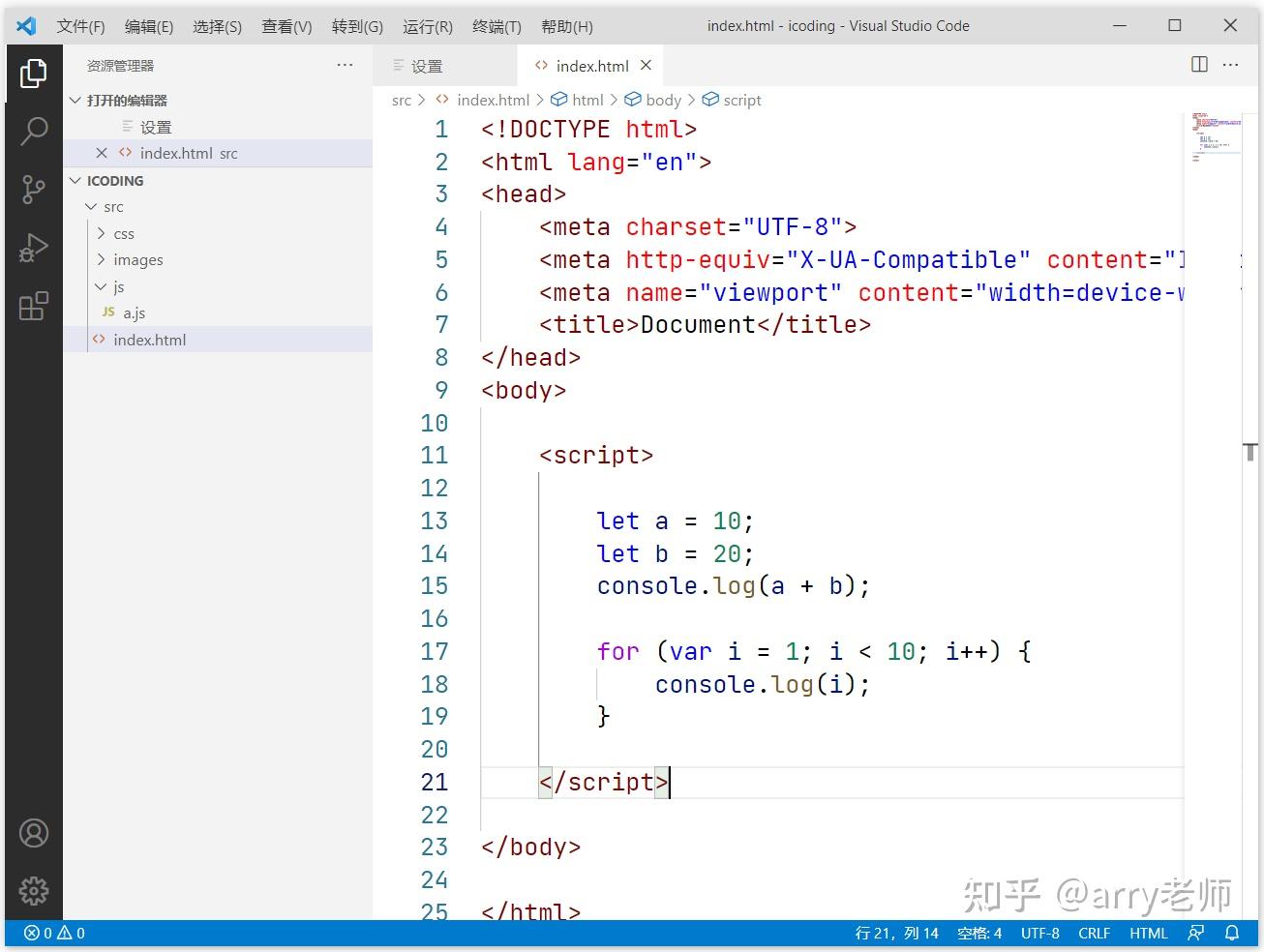
4、 在 VSCode 中启用查看字体

如需要 Consolas 字体:如下
windows 下 VScode 使用 Consolas 下载地址
https://www.fonts.net.cn/font-33390313417.html(opens new window)
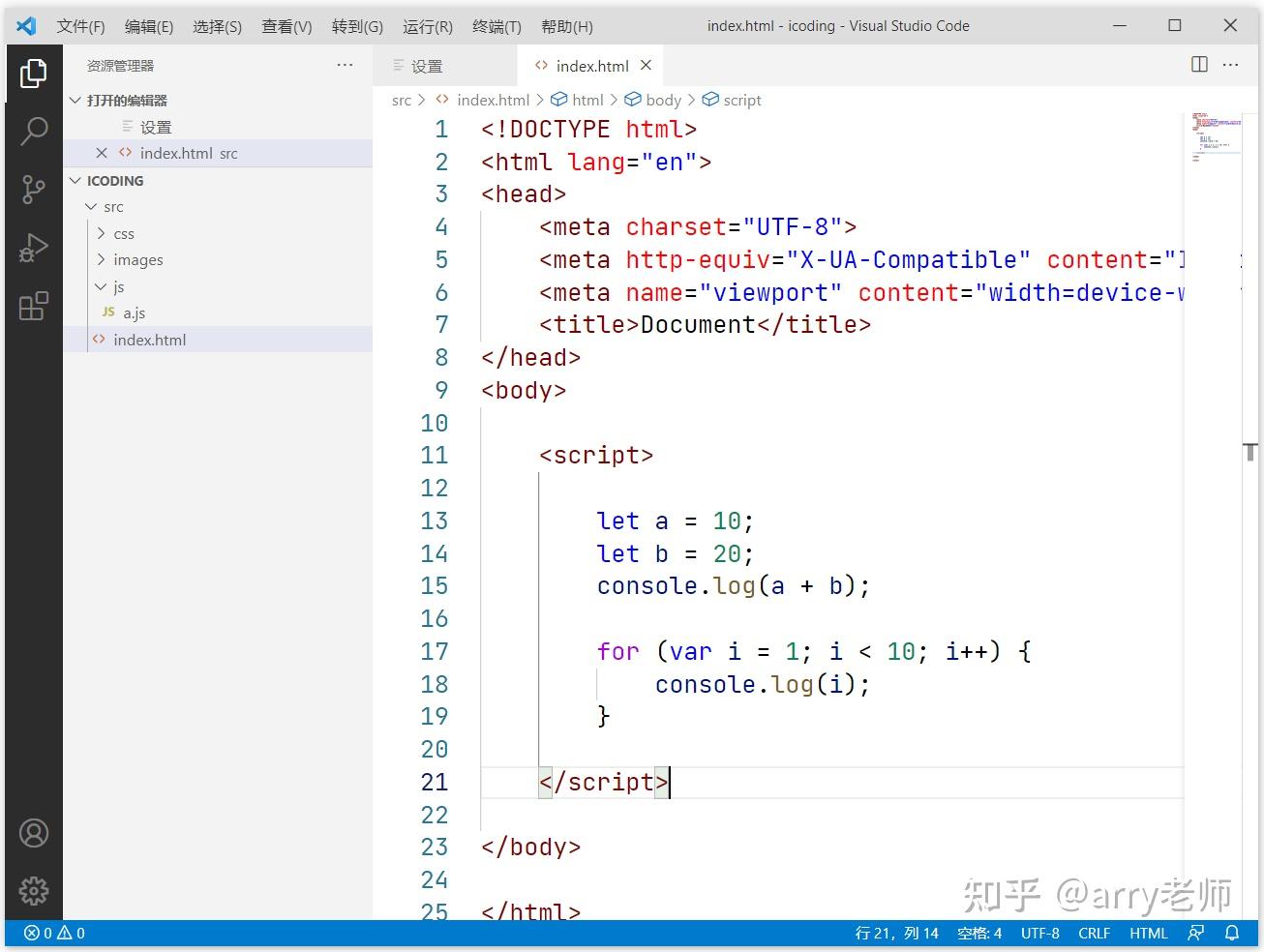
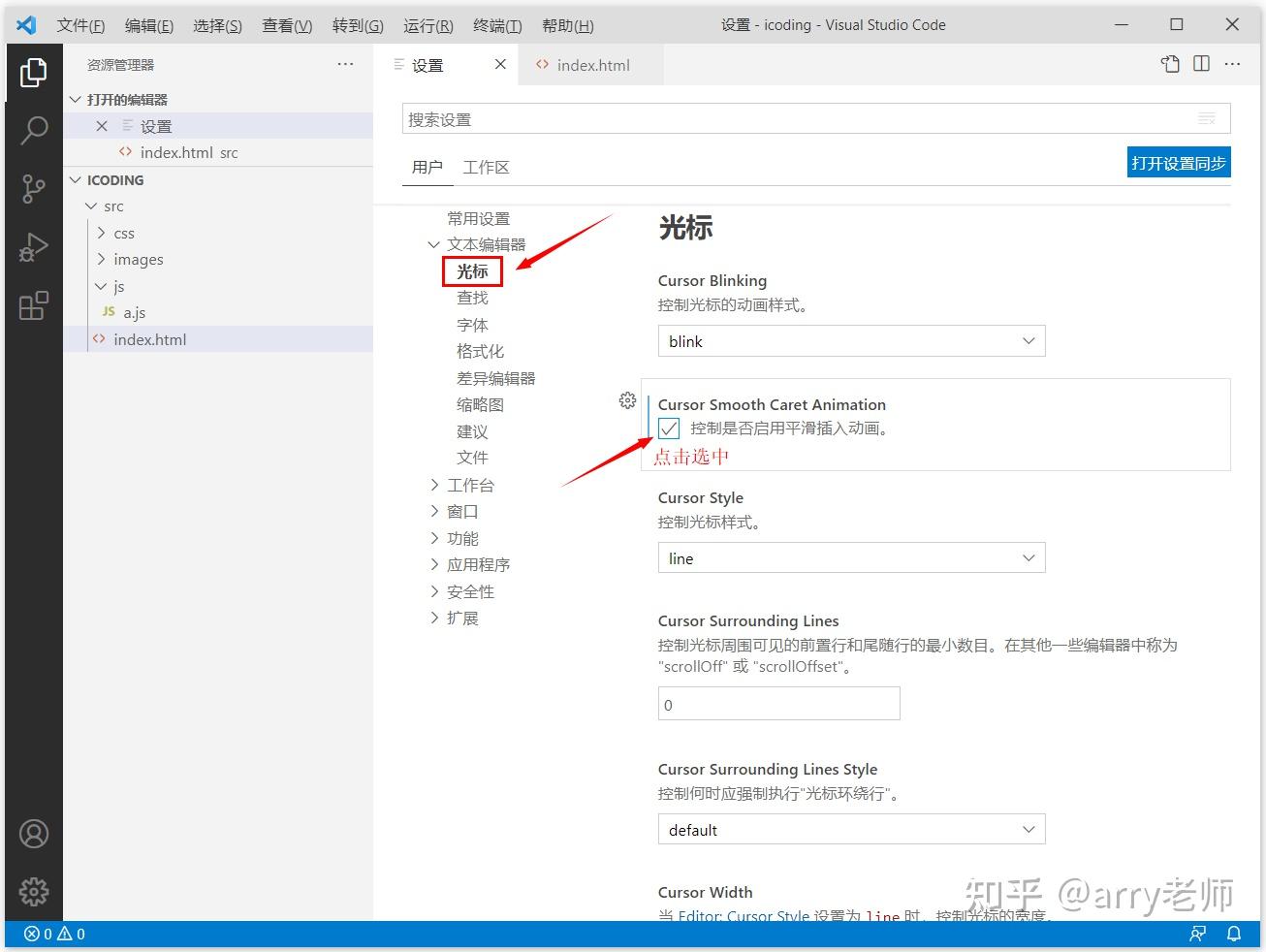
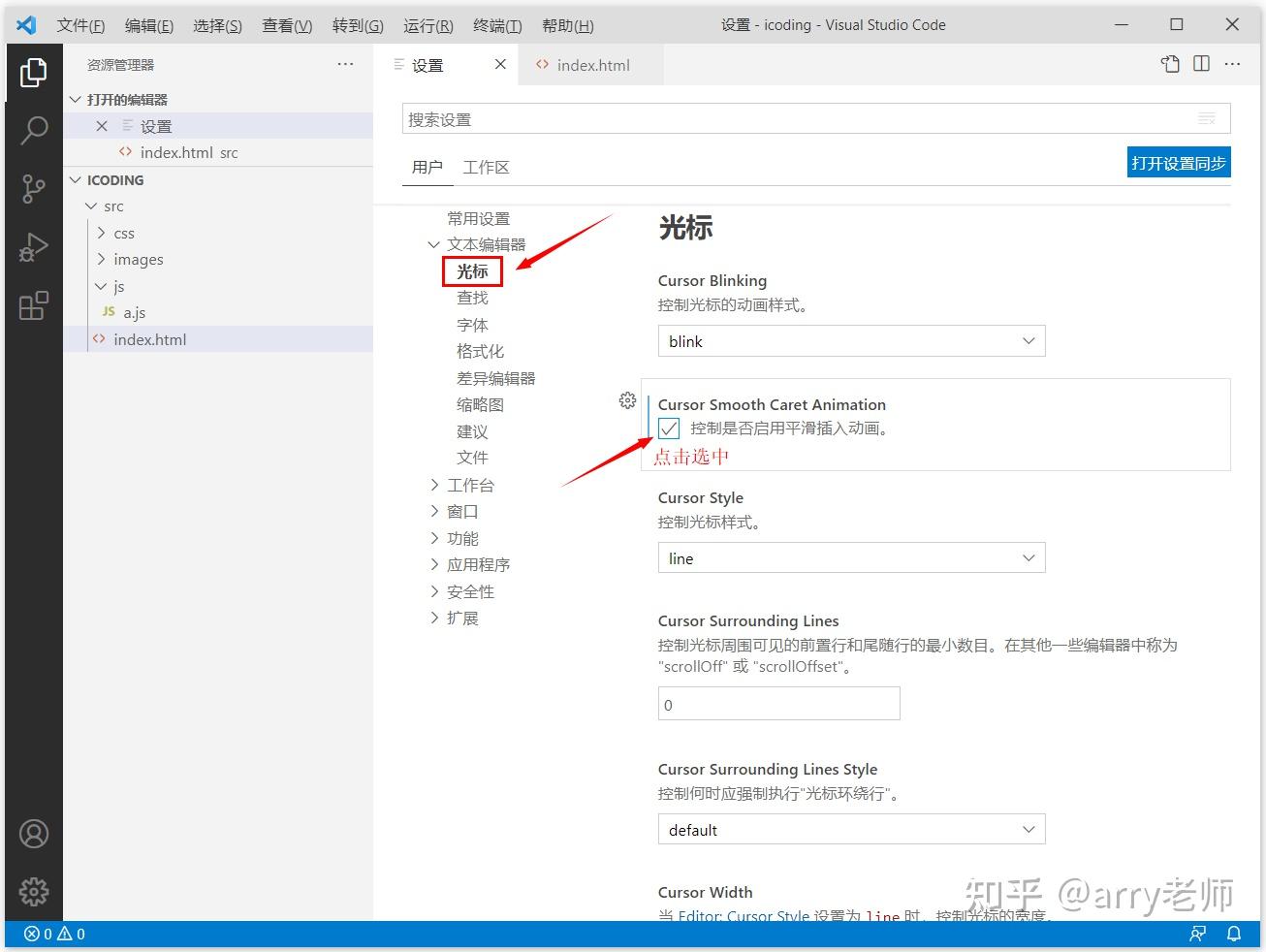
5、光标设置,平滑插入动画

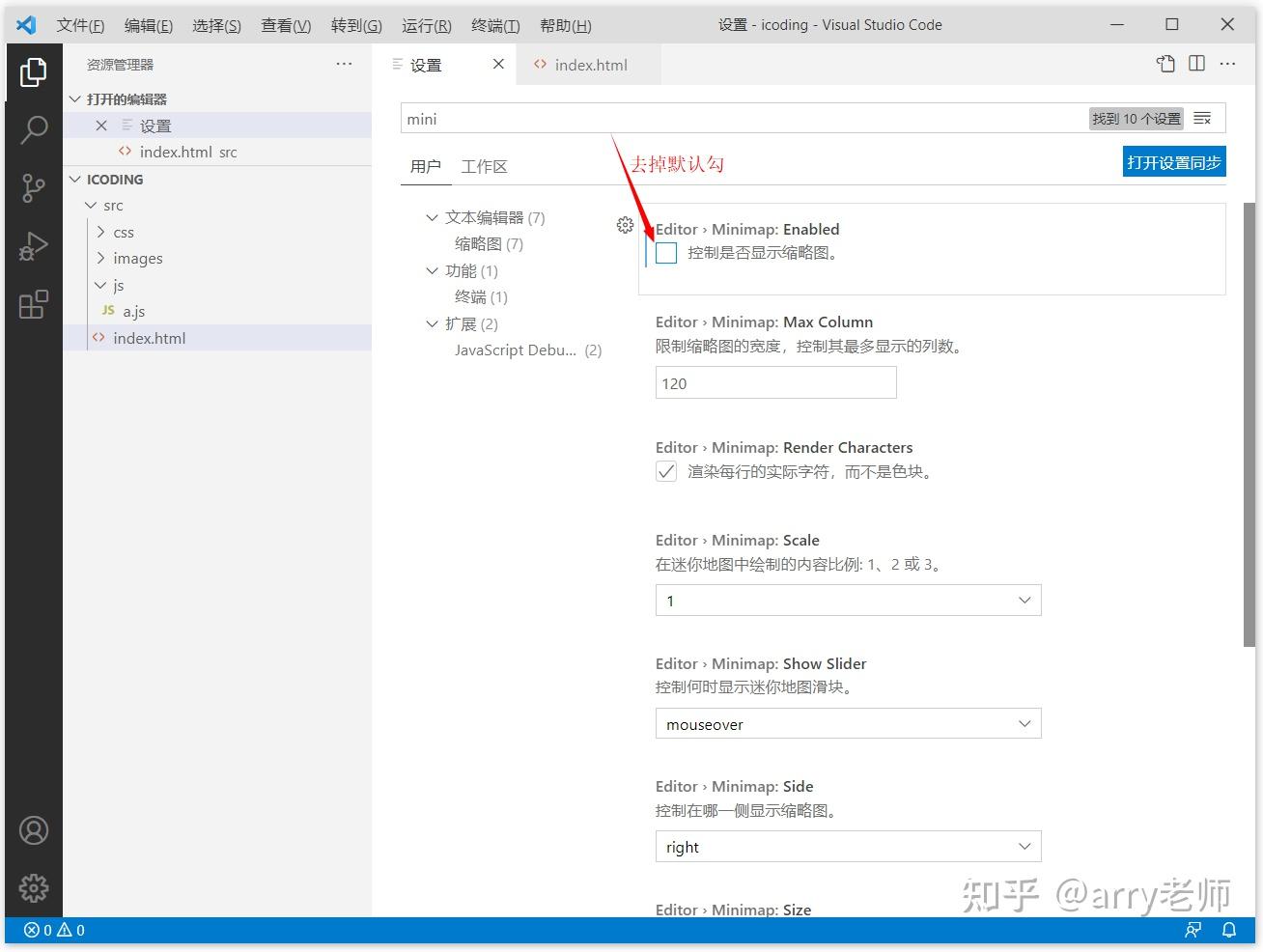
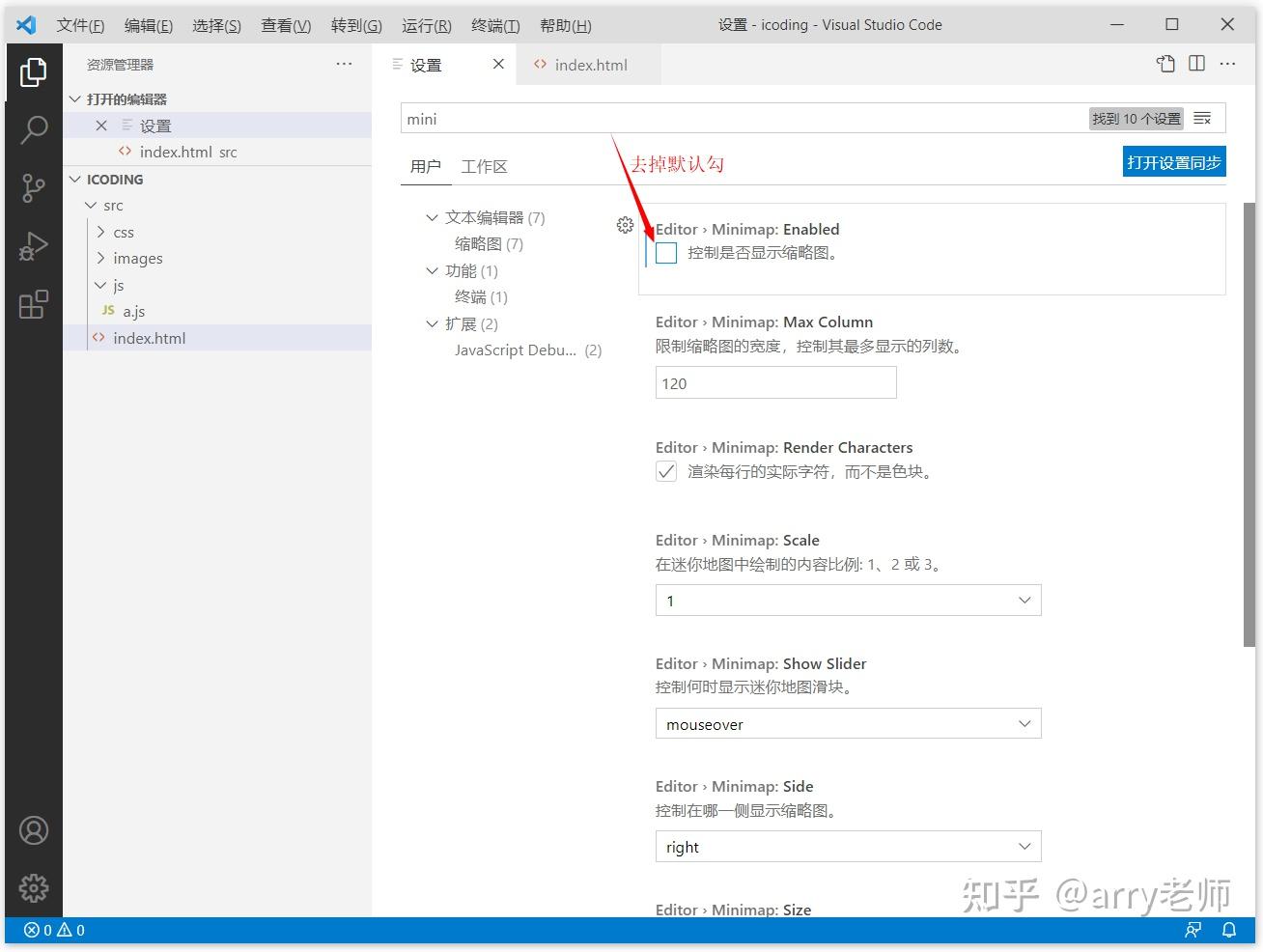
6、关闭代码缩略图,不占用新资源

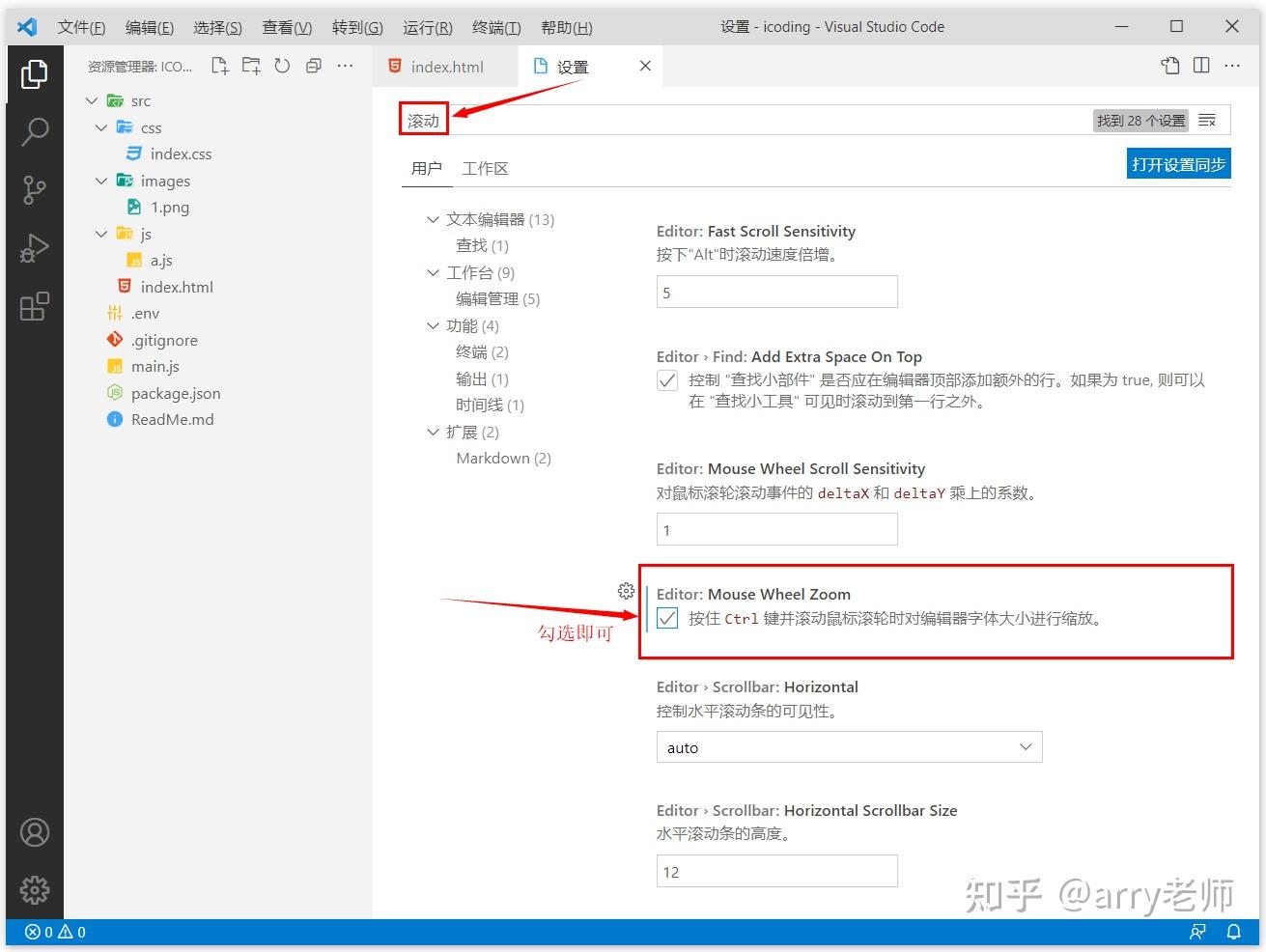
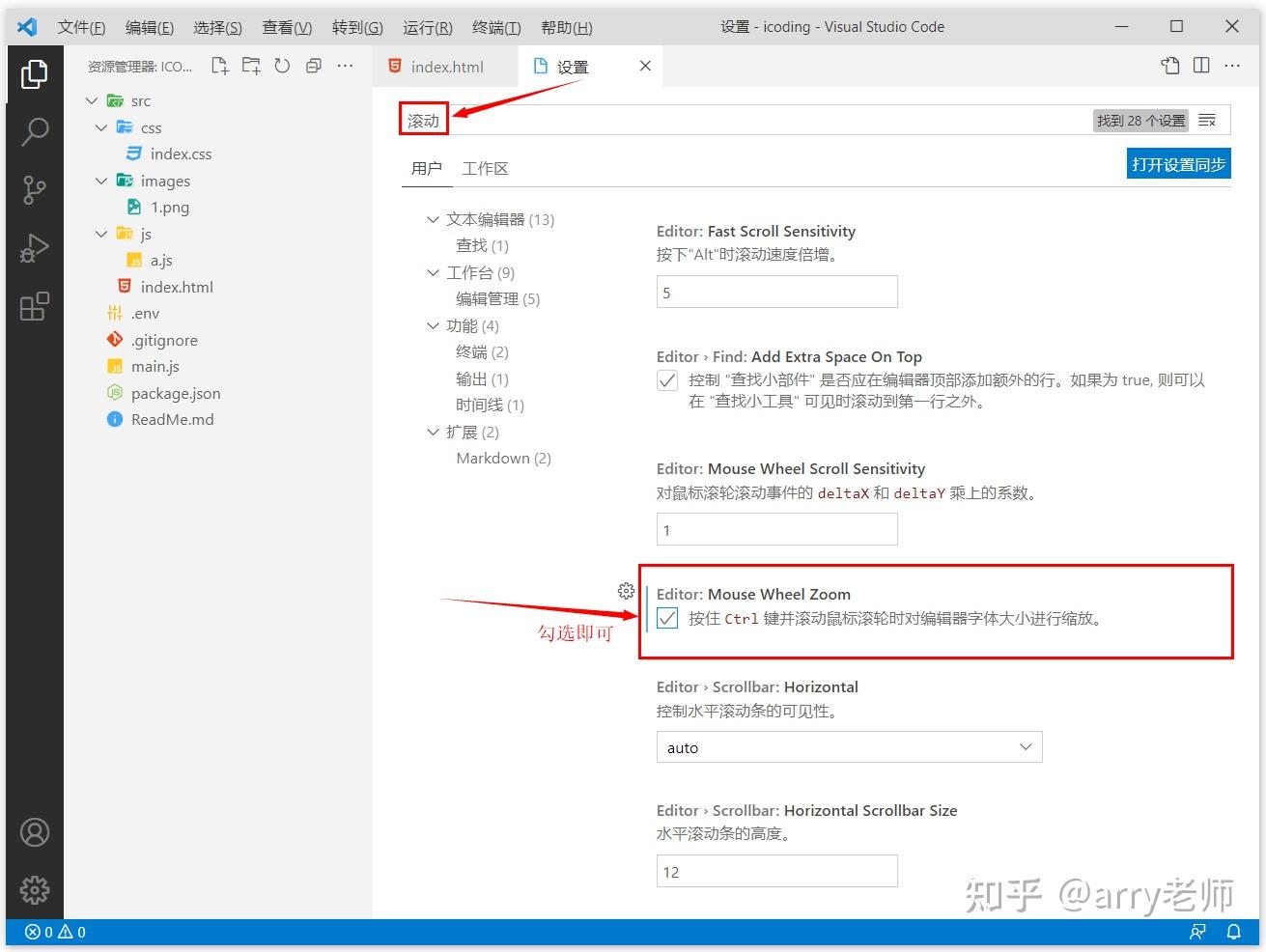
7、Ctrl + 鼠标滚轮缩放字体大小
如果能用 Ctrl + 鼠标滚轮缩放字号,会非常方便
- 我们需要进行相关的配置,在 管理 -> 设置 -> 搜索:输入 "滚动" 即可看到

VSCode 快捷键
1、Window 版快捷键
常用快捷键
- 注释:
- 单行注释:
ctrl + k ctrl + c 或 ctrl + / - 取消单行注释:
ctrl + k ctrl + u(按下 ctrl 不放,再按 k+u) - 多行注释:
alt + shift + A - 多行注释 :
/**/
- 移动行:
alt + up/down - 显示/隐藏左侧目录栏
ctrl + b - 复制当前行:
shift + alt + up/down - 删除当前行:
shift + ctrl + k - 控制台终端显示与隐藏:
ctrl + ~ - 查找文件/安装 vscode 插件地址:
ctrl + p - 代码格式化:
shift + alt + f - 新建一个窗口:
ctrl + shift + n - 多行编辑:
Ctrl + Alt + up/down
2、Mac 版快捷键
Mac
Command + X 剪切(未选中文本的情况下,剪切光标所在行)Command + C 复制(未选中文本的情况下,复制光标所在行)Option + Up 向上移动行Option + Down 向下移动行Option + Shift + Up 向上复制行Option + Shift + Down 向下复制行Command + Shift + K 删除行Command + Enter 下一行插入Command + Shift + Enter 上一行插入Command + Shift + \ 跳转到匹配的括号Command + [ 减少缩进Command + 1 增加缩进Home 跳转至行首End 跳转到行尾
作为优秀的开发者,熟练的用好快捷键也是非常重要的技能之一
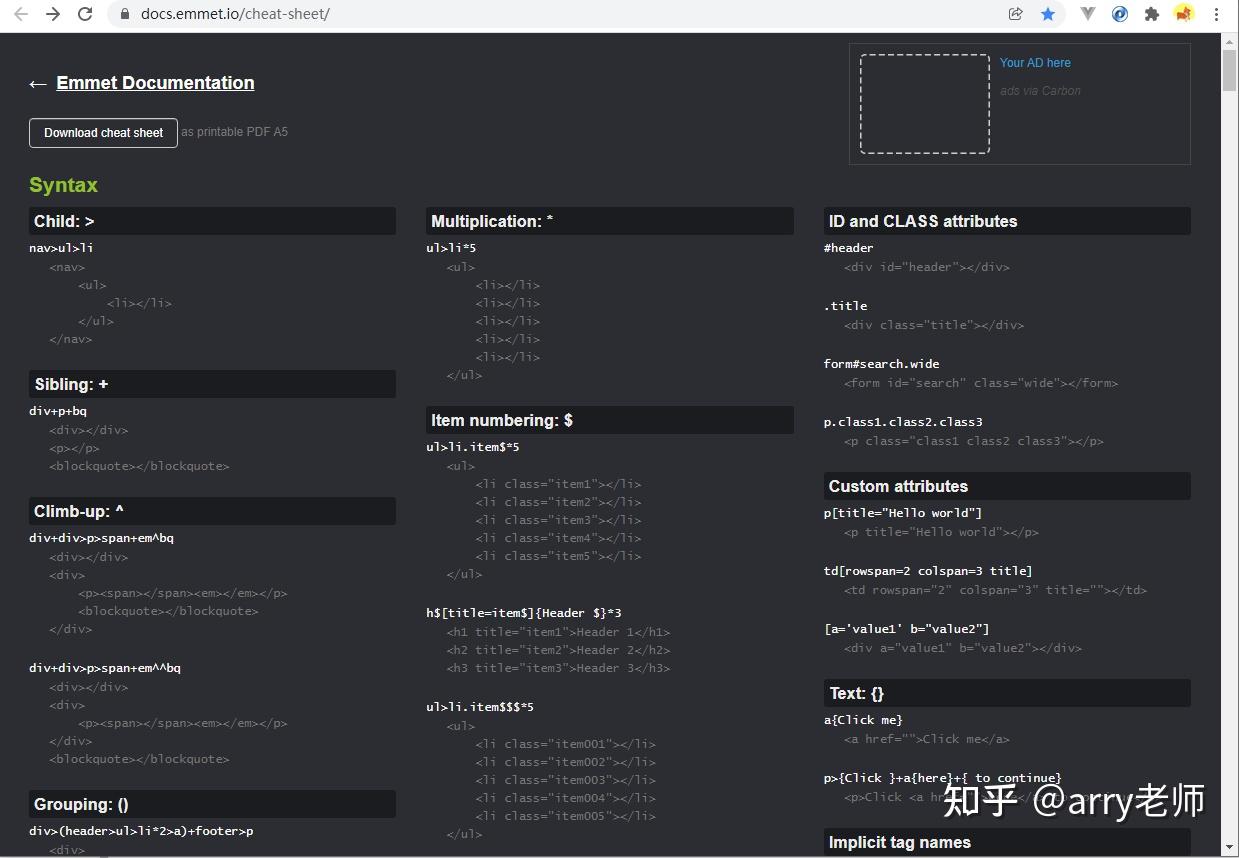
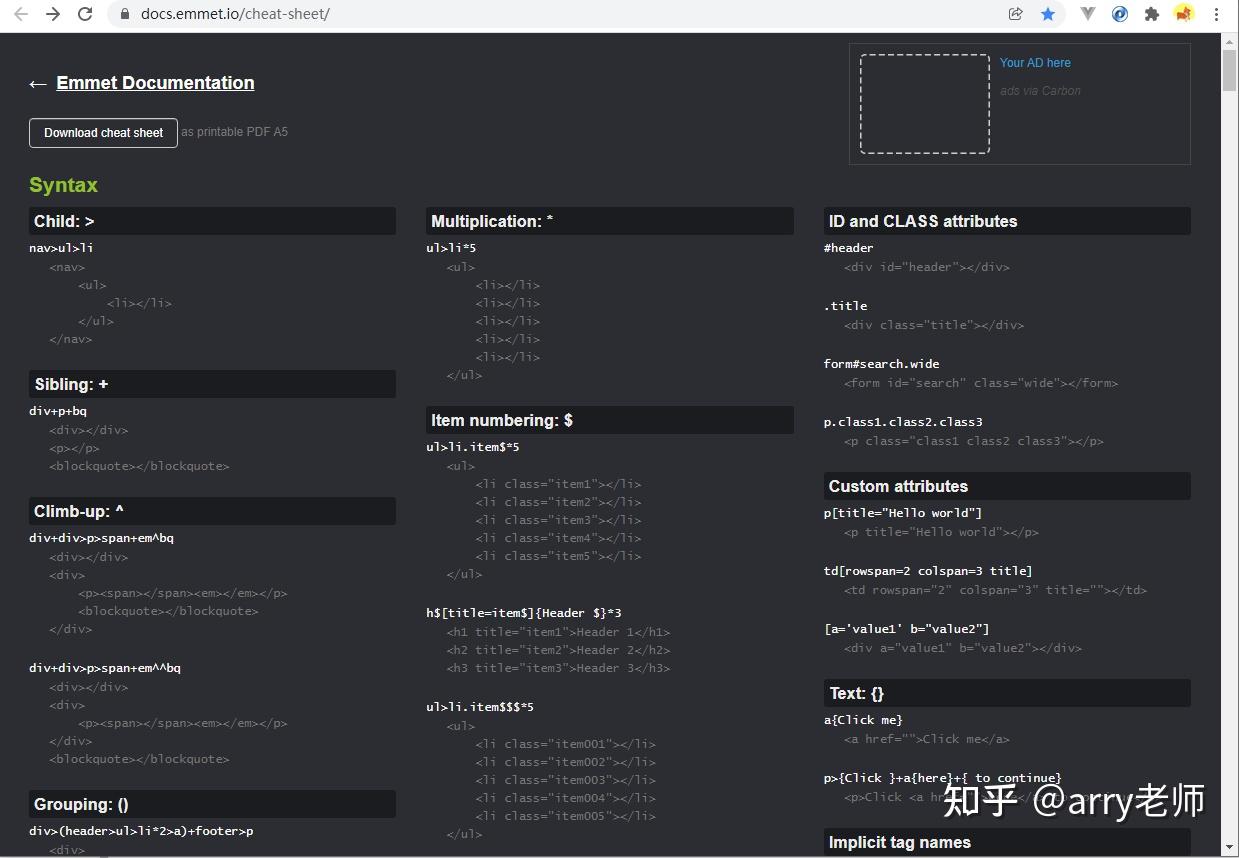
Emmet 语法
TIP


















































【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· NetPad:一个.NET开源、跨平台的C#编辑器
· PowerShell开发游戏 · 打蜜蜂
2020-09-18 CSS 四种引入样式表优缺点分析
2020-09-18 CSS 重置技术