JQuery 使用教程
引言
JQuery 是一个 JavaScript 库,它极大地简化了 JavaScript 编程。JQuery 拥有丰富的选择器,可以非常方便的获取和操作 DOM 元素,而在 JQuery 中所有选择器都以美元符号开头:$()。
JQuery 选择器
-
id 选择器:$("#id")
id 选择器是基于元素的 id 属性来选择元素,是最基本和最简单的选择器;元素 id 属性具有唯一性,所以该选择器只能唯一选择一个元素
<input type="button" id="button" value="确定" />
<script>
$("#button") //选择 id 属性名为 button 的一个元素
</script>
-
类选择器:$(".class")
类选择器是基于元素的 class 属性来选择元素,是使用频率最高的选择器;元素 class 属性可以重复,所以该选择器能够选择具有相同 class 属性名的一类元素
<input type="button" class="button" value="确定" />
<input type="button" class="button" value="取消" />
<script>
$(".button") //选择 class 属性名为 button 的所有元素
</script>
-
元素选择器:$("element")
元素选择器是基于元素名来选择元素,能够选择具有相同元素名的所有元素,影响范围很大
<p>大家好</p>
<p>才是真的好</p>
<span>太好了</span>
<script>
$("p") //选择所有的 p 元素
$("p,span") //选择所有的 p 和 span 元素
</script>
-
过滤选择器:$(":过滤条件")
过滤选择器就是在元素选择器的基础上增加过滤条件以筛选出满足条件的元素
<p>大家好</p>
<p>才是<span>真的</span>好</p>
<script>
$("p:first") //选择所有的 p 元素中的第一个元素
$("p:last") //选择所有的 p 元素中的最后一个元素
$("p:even") //选择所有的 p 元素中的偶数元素
$("p:odd") //选择所有的 p 元素中的奇数元素
</script>
-
包含选择器:$("元素 包含关系 元素")
包含选择器是在元素选择器的基础上通过元素之间的各种包含关系筛选出相应的元素
<div>
<p>大家好</p>
<p>才是<span>真的</span>好</p>
</div>
<script>
$("div p") //选择所有 div 元素所包含的 p 元素(基本包含选择器)
$("div > p ") //选择所有 div 元素所包含的 p 子元素(父子包含选择器,即要求 div 与 p 要有父子关系,即直接包含关系)
</script>
-
表单选择器:$(":表单类型(type属性)")
表单选择器专门用于获取表单元素
<form action="#" method="post">
<input type="text" />
<input type="password" />
<input type="radio" />
<input type="checkbox" />
<input type="button" />
<input type="file" />
<input type="submit" />
</form>
<script>
$(":input") //选择表单所有 input 元素
$(":button") // 选择表单 button 元素
$(":text") //选择表单 text 元素
</script>
JQuery 节点操作方法
-
获取元素内容
-
val() - 设置或返回表单字段的值
-
text() - 设置或返回所选元素的文本内容
-
html() - 设置或返回所选元素的内容(包括 HTML 标记)
-
<input type="text" name="name" id="name" />
<p>大家好</p>
<script>
var name = $("#name").val(); //获取表单文本输入框的文本内容
var text = $("p").text(); //获取 p 元素的文本内容(大家好)
</script>
-
添加元素
-
append() - 在被选元素的结尾插入内容
-
prepend() - 在被选元素的开头插入内容
-
after() - 在被选元素之后插入内容
-
before() - 在被选元素之前插入内容
-
$("p").append("追加文本"); //在 p 元素结尾插入一个子元素
-
删除元素
-
remove() - 删除被选元素(及其子元素)
-
empty() - 从被选元素中删除子元素
-
$("#div1").remove(); //删除 id 为 div1 的元素本身及子元素
$("#div1").empty(); //删除 id 为 div1 的所有子元素
JQuery 事件处理
-
click():点击按钮事件
-
blur():失去焦点事件
-
focus():获得焦点事件
-
change():状态改变事件
<input type="button" id="button" name="button">点击按钮</input>
$("#button").click(function(){ //绑定按钮点击事件(匿名函数中处理触发点击事件)
alert("按钮被点击")
});
JQuery AJAX
JQuery 插件
-
jQuery Validate(表单验证插件)
jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自定义方法的 API。
-
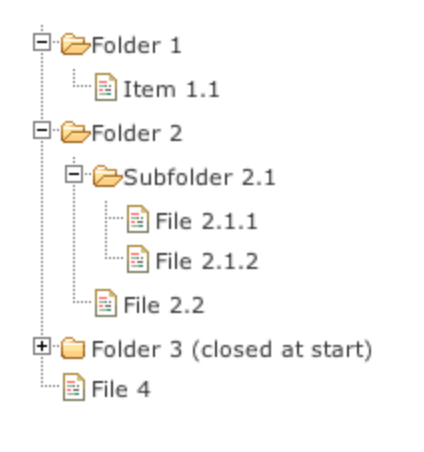
JQuery Treeview (树形菜单插件)
jQuery Treeview 提供了一个无序灵活的可折叠的树形菜单。适用于一些菜单的导航,支持基于 cookie 的持久性菜单。

-
jQuery Growl (消息提醒插件)
jQuery Growl 插件(消息提醒) 允许您很容易地在一个覆盖层显示反馈消息。消息会在一段时间后自动消失,不需要单击"确定"按钮等。用户也可以通过移动鼠标或点击关闭按钮加快隐藏信息。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)