博客园简约主题设置
1 博客园主题简介
博客园主题设置包括以下三部分:
- HTML 用于完成对页面的布局工作
- CSS 用于对布局后的样式进行外观的美化
- JavaScript 用于添加一些页面动画效果
2 主题设置步骤
2.1 选取官方提供的主题样式
主题的设置是在选择的官方主题的基础上进行更改。个人比较偏好简约风格,官方主题为BlackLowKey
设置入口

设置选项卡

官方主题选择

2.2 定制化主题
页面定制CSS代码
#header {
margin-top: 6em;
}
#blogTitle{
height: 6px;
clear: both;
}
#navigator {
background-color: #3330;
height: 60px;
clear: both;
margin-top: 60px;
position: relative;
}
#navList {
min-height: 30px;
float: left;
margin-left: 0px;
}
.blogStats {
float: right;
color: #ccc;
margin-top: 20px;
margin-right: 2px;
text-align: right;
visibility: visible;
}
body {
color: #080808;
background: #fff;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 12px;
min-height: 101%;
background: url(https://images.cnblogs.com/cnblogs_com/aaronbin/1958153/o_210407121952background.png) top center no-repeat rgb(0, 0, 0);
}
#mainContent {
min-height: 200px;
*padding-top: 10px;
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
word-break: break-word;
float: left;
width: 880px;
background: #e2e2e2;
flex: 1;
overflow: auto;
}
.day {
min-height: 10px;
_height: 10px;
margin-bottom: 20px;
padding-bottom: 5px;
margin-left: 10px;
margin-top: 0;
margin-right: 2em;
}
#main {
min-width: 1200px;
text-align: left;
clear: both;
background: #e2e2e2;
}
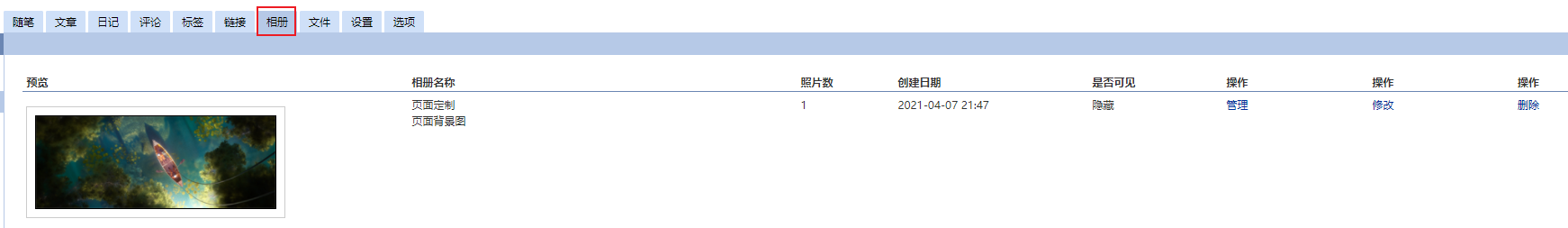
2.3 更改背景图片
如果要更换自己喜欢的背景图片,可以更改上面代码中body选择器中的url,其中该部分链接可以通过设置自己的相册图片进行设定。通过查看上传后的原图链接即可得到url链接
不要勾选禁用模板默认CSS选项
上传自己喜欢的背景图片

2.4 页面HTML代码设置
该部分代码是通过浏览器中的审查元素进行更改保存的,基本上没什么变化,只是去掉了最上面的那一栏
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="referrer" content="origin">
<meta http-equiv="Cache-Control" content="no-transform">
<meta http-equiv="Cache-Control" content="no-siteapp">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>ZAARONBIN - 博客园</title>
<link id="favicon" rel="shortcut icon" href="//common.cnblogs.com/favicon.svg" type="image/svg+xml">
<link rel="stylesheet" href="/css/blog-common.min.css?v=zS6-e1bxywlu3kpHvpr1J6MySwya3ztFtEnS7RYQ0Fk">
<link id="MainCss" rel="stylesheet" href="/skins/blacklowkey/bundle-blacklowkey.min.css?v=1gj9-XJKL9BZFkjdvROYQPiPWjQXk-hsXXZGtqkfaSc">
<link type="text/css" rel="stylesheet" href="https://www.cnblogs.com/aaronbin/custom.css?v=HaJ+tneRXlLwaWf+tluaQu39nDk=">
<link id="mobile-style" media="only screen and (max-width: 767px)" type="text/css" rel="stylesheet" href="/skins/blacklowkey/bundle-blacklowkey-mobile.min.css?v=zrVn_w7PYXoSvEFaixHbQGlNNXNZ3h27-9PpkXZLYns">
<link type="application/rss+xml" rel="alternate" href="https://www.cnblogs.com/aaronbin/rss">
<link type="application/rsd+xml" rel="EditURI" href="https://www.cnblogs.com/aaronbin/rsd.xml">
<link type="application/wlwmanifest+xml" rel="wlwmanifest" href="https://www.cnblogs.com/aaronbin/wlwmanifest.xml">
<script async="" src="https://www.google-analytics.com/analytics.js"></script><script>
var currentBlogId = 526353;
var currentBlogApp = 'aaronbin';
var cb_enable_mathjax = false;
var isLogined = true;
var isBlogOwner = true;
var skinName = 'BlackLowKey';
var visitorUserId = '7d06125d-961f-43c3-72bb-08d6d0913312';
</script>
<script src="https://common.cnblogs.com/scripts/jquery-2.2.0.min.js"></script>
<script src="/js/blog-common.min.js?v=zOlI-INO7c9zWaf83i7JBS-M8cC4bmRmRkfjd6nNTgQ"></script><style type="text/css">.medium-zoom-overlay{position:fixed;top:0;right:0;bottom:0;left:0;opacity:0;transition:opacity .3s;will-change:opacity}.medium-zoom--opened .medium-zoom-overlay{cursor:pointer;cursor:zoom-out;opacity:1}.medium-zoom-image{cursor:pointer;cursor:zoom-in;transition:transform .3s cubic-bezier(.2,0,.2,1)!important}.medium-zoom-image--hidden{visibility:hidden}.medium-zoom-image--opened{position:relative;cursor:pointer;cursor:zoom-out;will-change:transform}</style>
</head>
3 总结
由于未接触过前端设计,只是进行了简单的主题定制,自己看着舒服就行,如果需要进行深层次的定制可以学习以下前端的知识。

