1 import React from 'react'; 2 import { View, Text,Button } from 'react-native'; 3 import { DrawerNavigator,StackNavigator,TabNavigator } from 'react-navigation'; 4 /* 5 * 主屏幕,可以跳转至Tab Navigator和DrawerNavigator*/ 6 const HomeScreen = ({ navigation }) => ( 7 <View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}> 8 <Text>Home Screen</Text> 9 <Button 10 onPress={() => navigation.navigate('Details1')} 11 title="Go to details1" 12 /> 13 <Button 14 onPress={() => navigation.navigate('Details2')} 15 title="Go to details2" 16 /> 17 </View> 18 ); 19 /*次屏幕一 20 * 用于承接TabNavigator 21 * */ 22 const DetailsScreen1 = () => ( 23 <View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}> 24 <Text>Details1 Screen</Text> 25 </View> 26 ); 27 /* 28 * 次屏幕二 29 * 用于承接DrawerNavigator 30 * */ 31 const DetailsScreen2 = () => ( 32 <View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}> 33 <Text>Details2 Screen</Text> 34 </View> 35 ); 36 /* 37 * TabNavigator主屏幕 38 * */ 39 const HoScreen = () => ( 40 <View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}> 41 <Text>Ho Screen</Text> 42 </View> 43 ); 44 /* 45 * TabNavigator次屏幕 46 * */ 47 const ProfileScreen = () => ( 48 <View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}> 49 <Text>Profile Screen</Text> 50 </View> 51 ); 52 /*TabNavigator 53 * */ 54 const RootTabs = TabNavigator({ 55 Ho: { 56 screen: HoScreen, 57 }, 58 Profile: { 59 screen: ProfileScreen, 60 }, 61 }); 62 /* 63 * DrawerNavigator主屏幕 64 * */ 65 const HScreen = ({navigation}) => ( 66 <View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}> 67 <Text>H Screen</Text> 68 <Button 69 onPress={() => navigation.navigate('DrawerToggle')} 70 title="Open Drawer" 71 /> 72 </View> 73 ); 74 /* 75 * DrawerNaivigator 76 * 次屏幕 77 * */ 78 const ProScreen = () => ( 79 <View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}> 80 <Text>Pro Screen</Text> 81 </View> 82 ); 83 /* 84 * DrawerNavigator 85 * */ 86 const RootDrawer = DrawerNavigator({ 87 H: { 88 screen: HScreen, 89 }, 90 Pro: { 91 screen: ProScreen, 92 }, 93 }); 94 /* 95 * 96 * StackNavigator 97 * */ 98 const RootNavigator = StackNavigator({ 99 Home: { 100 screen: HomeScreen, 101 navigationOptions: { 102 headerTitle: 'Home', 103 headerRight: <Button title="Info" />, 104 }, 105 }, 106 Details1: { 107 screen: RootTabs, 108 navigationOptions: { 109 headerTitle: 'Details1', 110 }, 111 }, 112 Details2: { 113 screen: RootDrawer, 114 navigationOptions: { 115 headerTitle: 'Details2', 116 }, 117 }, 118 }); 119 export default class App extends React.Component { 120 render() { 121 return <RootNavigator/>; 122 } 123 }
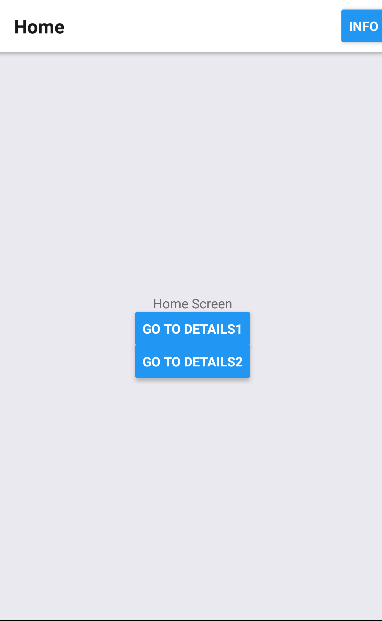
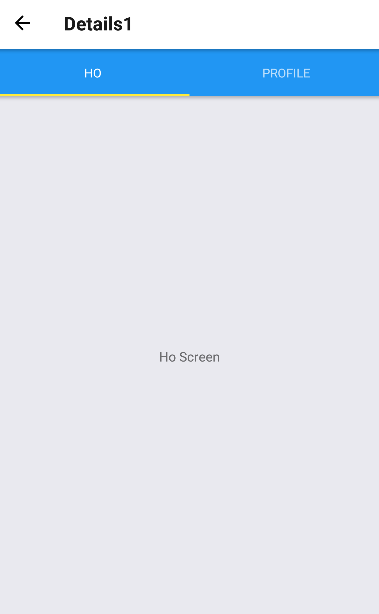
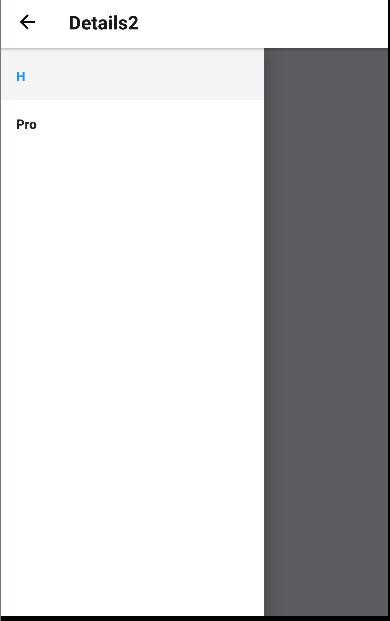
效果图



点关注各类It学习资源免费送+V 1153553800


