解决layui选中项下一页清空问题

项目中遇到给用户在所有产品中匹配一部分产品。用layui 第一页选好之后到第二页再选,等回到第一页时之前选择的都没了,解决这个问题的办法如下:
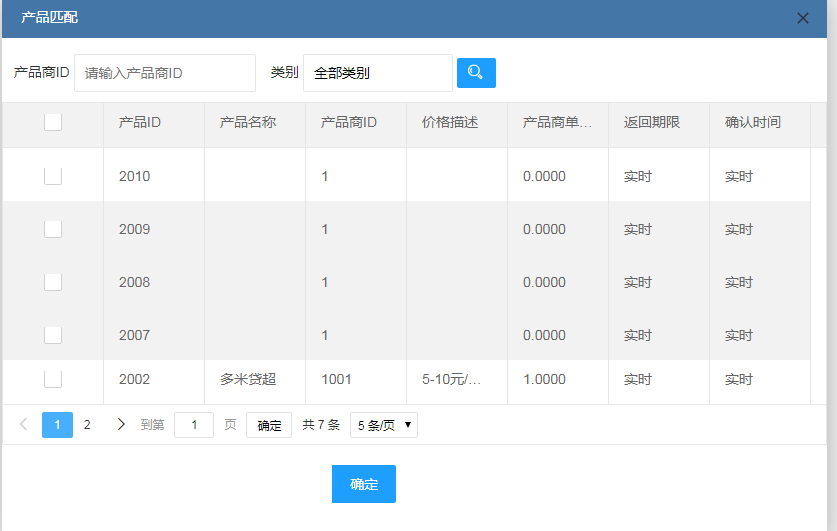
//勾选的产品id集合 var chooseAdids = new Array(); //表格数据缓存 var table_data = new Array(); var adid = ""; layui.use('table', function () { var table = layui.table; //监听表格复选框选择 table.on('checkbox(user)', function (obj) { if (obj.checked == true) { //选中 if(obj.type == 'one') { //当选中一个时 obj.type默认是'one',否则默认是'all' //去重复 if(chooseAdids.indexOf(obj.data.id,0)==-1) { chooseAdids.push(obj.data.id); } } else { //全选 for (var i = 0; i < table_data.length; i++) { if(chooseAdids.indexOf(obj.data.id,0)==-1) { chooseAdids.push(table_data[i].id); } } } } else { //取消选中 if(obj.type == 'one') { for (var i = 0; i < chooseAdids.length; i++) { if (chooseAdids[i] == obj.data.id) { //从下标 i 开始删除一个元素 chooseAdids.splice(i, 1); } } } else { for (var i = 0; i < chooseAdids.length; i++) { for (var j = 0; j < table_data.length; j++) { if (chooseAdids[i] == table_data[j].id) { //从下标 i 开始删除一个元素 chooseAdids.splice(i,1); } } } } } }); var aid = parent.document.getElementById("txtmarry").value; //当编辑时从父页面拿到产品id存在chooseAdids里面供默认选中 if(aid!="") { var arr = aid.split(','); for (var i = 0; i < arr.length; i++) { chooseAdids.push(arr[i]); } } var width = calColumWidth(8, 0, 0); // 浏览器宽度发生改变 window.onresize = function () { width = calColumWidth(8, 0, 0); tb.reload(); } InitAllAdType(); //方法级渲染 var tb = table.render({ elem: '#LAY_table_user' , url: '@Url.Action("AdidList", "Web_WebUsers")' , cols: [[ { checkbox: true, field: 'ck', LAY_CHECKED: false, width: width }, { field: 'id', title: '产品ID', width: width }, { field: 'title', title: '产品名称', width: width }, { field: 'aduserid', title: '产品商ID', width: width }, { field: 'price_descript', title: '价格描述', width: width }, { field: 'price_adv', title: '产品商单价/元', width: width }, { field: 'data_return', title: '返回期限', width: width, templet: '#data_returnTpl' }, { field: 'data_Confirmation', title: '确认时间', width: width, templet: '#data_ConfirmationTpl' } ]] , id: 'testReload' , page: true , limit: 5 , limits: [5] , height: 'auto' , width: '80%' , done: function (res, curr, count) { // $("[data-field='id']").css('display', 'none'); // 设置换页勾选之前的 table_data = res.data; //循环所有数据,找出对应关系,设置checkbox选中状态 for (var i = 0; i < res.data.length; i++) { for (var j = 0; j < chooseAdids.length; j++) { if (res.data[i].id == chooseAdids[j]) { //这里才是真正的有效勾选 res.data[i]["LAY_CHECKED"] = 'true'; //找到对应数据改变勾选样式,呈现出选中效果 var index = res.data[i]['LAY_TABLE_INDEX']; $('.layui-table tr[data-index=' + index + '] input[type="checkbox"]').prop('checked', true); $('.layui-table tr[data-index=' + index + '] input[type="checkbox"]').next().addClass('layui-form-checked'); } } } }, skin: 'row', even: true }); var $ = layui.$, active = { reload: function () { var txtguz = $('#txtguz'); var txtadtype = $('#txtadtype'); //执行重载 table.reload('testReload', { page: { curr: 1 //重新从第 1 页开始 } , where: { txtguz: txtguz.val(), txtadtype: txtadtype.val() } }); } , getCheckLength: function () { //一键申请 var uIDs = ""; if (chooseAdids.length <= 0) { layer.msg('请先选择要匹配的产品') return; } else { layer.confirm('确定匹配这些产品吗?', function (index) { for (var i = 0; i < chooseAdids.length; i++) { uIDs += chooseAdids[i] + ","; } doOk(uIDs.substring(0, uIDs.length - 1)); //将选中的产品id传到父页面显示出来 }); } } }; $('.demoTable .layui-btn').on('click', function () { var type = $(this).data('type'); active[type] ? active[type].call(this) : ''; }); function doOk(ids) { parent.ChooseAdidValues(ids); //将选中的产品id传给父页面 var index = parent.layer.getFrameIndex(window.name); parent.layer.close(index); //关闭当前子页面 }
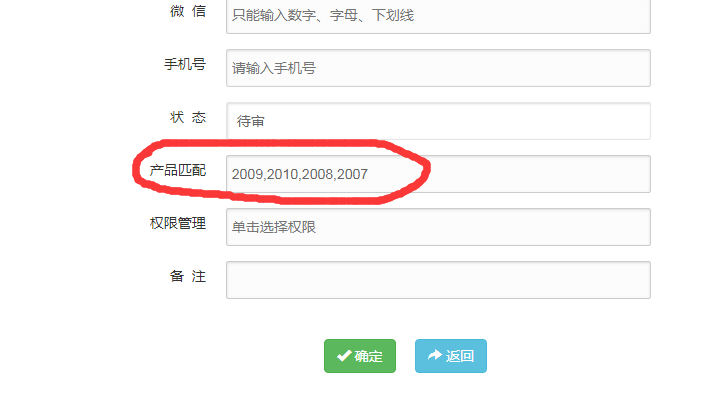
父页面:

人生的成功不在于拿到一副好牌,而是怎样将坏牌打好。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号