bootstrap Autocomplete
首先应用文件(已上传到文件,需要可自行下载)
<link href="~/bower_components/select2/dist/css/select2.css" rel="stylesheet" /> <script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/bower_components/select2/dist/js/select2.full.min.js"></script>
<div class="form-group"> <select class="form-control select2"> <option selected="selected">Alabama</option> <option>Alaska</option> <option>California</option> <option>Delaware</option> <option>Tennessee</option> <option>Texas</option> <option>Washington</option> </select> </div>
切记还要初始化下下才能用哦:
<script> $(function () { //Initialize Select2 Elements $('.select2').select2() }); </script>
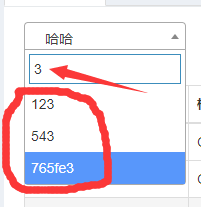
最后请看大屏幕:

人生的成功不在于拿到一副好牌,而是怎样将坏牌打好。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统