bootstrap 3列表单布局
<form class="form-horizontal" role="form"> <fieldset> <legend>基础信息</legend> <div class="col-md-4"> <div class="form-group"> <label class="col-sm-3 control-label">标准类别</label> <div class="col-sm-9"> <select class="form-control" style="width:60%" autocomplete="off" id="cdd_filetype"> <option value="0" selected="selected">食品加工产品</option> </select> </div> </div> <div class="form-group"> <label class="col-sm-3 control-label">名称</label> <div class="col-sm-9"> <input class="form-control" style="width:60%" id="username" type="text" placeholder="" /> </div> </div> </div> <div class="col-md-4"> <div class="form-group"> <label class="col-sm-3 control-label">标准编号</label> <div class="col-sm-9"> <input type="text" id="cdd_filename" name="FileName" style="width:60%" value="GB 9681-88" placeholder="标准编号" class="form-control" required="" /> </div> </div> <div class="form-group"> <label class="col-sm-3 control-label">别名</label> <div class="col-sm-9"> <input class="form-control" style="width:60%" id="biename" type="text" placeholder="" /> </div> </div> </div> <div class="col-md-4"> <div class="form-group"> <label class="col-sm-3 control-label">过期时间</label> <div class="col-sm-9"> <input type="text" class="layui-input" id="test1" style="width:auto" placeholder="yyyy-MM-dd"> </div> </div> </div> </fieldset> </form>
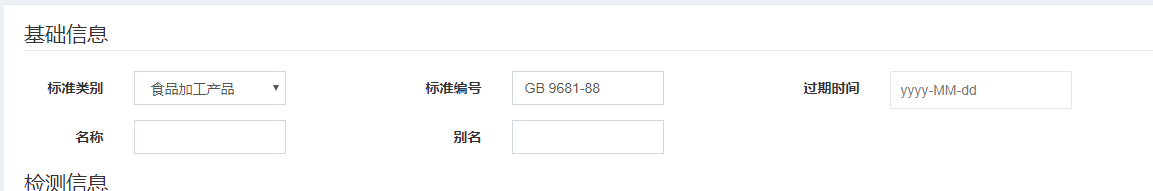
效果图:

人生的成功不在于拿到一副好牌,而是怎样将坏牌打好。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统