新增、编辑功能实现错误记录...
做新增和编辑的功能,$.ajax提交表单,如果id为空走新增,不为空走编辑
controller层接收参数。(Long id)
一开始的时候,js里面的逻辑是,新增和编辑按钮点击后进入不同的方法,如果是新增的话,发送ajax请求的话就传{id:0;name:name;country:country},编辑的话就传{id:id;name:name;country:country}。
后来有人优化我的js代码,采用$("#addForm").serialize()的方式(前提是引入了bootstrap的东西,而且每个输入框都要有name)的方式,不管有没有id,都发一次这样的请求。
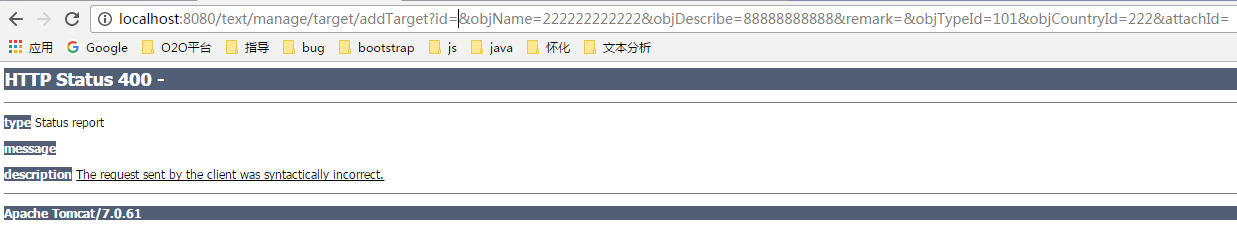
于是后台报错了...具体的错误我已经忘记,但是据说是找不到对应的参数。
然后,他开始检查我的controller代码,新增的方法,发现我的参数都是(long id,String name,String country ..)马上帮我加了注解@RequestParam(value = "id",required = false) long id..
之后,还是不对..因为long不是封装类型,如果数据为空的时候,发送请求的话就会出现下面的情况==

额,如果改成Long类型的话请求就可以匹配上。
这是最坑的地方,要用封装类型不能用基本类型传递参数!!!
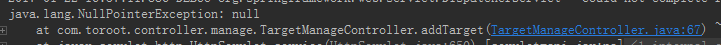
然后,又是我熟悉的空指针异常:
controller层方法:if(id==0){....}下面的错误:

额,笔记记起来:
当应用程序试图在需要对象的地方使用 null 时,抛出该异常。这种情况包括:
1、调用 null 对象的实例方法。
2、访问或修改 null 对象的字段。
3、将 null 作为一个数组,获得其长度。
4、将 null 作为一个数组,访问或修改其时间片。
5、将 null 作为 Throwable 值抛出。
改成(id==null)就好。不过,他说id最好不要传long类型的东西。
id的话,最好用String ,至于编辑的时候就转换下数据类型就好。判断为空的方法:StringUtils.isEmpty(id)
然后该if就if,该else就else...终于就不报错了。



