- 1.UI元素是由游戏对象构成,所有也放置在场景内。
- 2.场景内的UI由负责渲染UI元素的画布的事件系统控制。
- 3.Rect Transform 控制UI的位置和大小
在Hierarchy(层级)面板中的Create菜单,或者鼠标右键打开的内容菜单,都能创建UI元素
--------------------------------------------------------------------------------
画布(Canvas)是附加了Canvas组件的游戏对象。它控制对UI元素界面的渲染
如果场景没有画布,任意创建一个UI元素,就会自动生成画布,也可以通过GameObject菜单中选择UI中的Canvas创建空白画布。
通常渲染所有的UI元素只需要一个画布,但是UI覆盖在其他UI上面时,可以配置多个画布,还可以在一个画布上面嵌套画布
--------------------------------------------------------------------------------
UI元素的渲染顺序
在Hierarchy面板中,位于上方的元素最先渲染(靠内测),位于下方的元素排后渲染(靠外侧)
还要代码设置渲染顺序
//将obj设置为当前层次中的第一个元素(渲染在最内层) obj.transform.SetAsFirstSibling(); //将obj设置为当前层级中最后一个元素(渲染在最外层) obj.transform.SetAsLastSibling(); //将obj设置为当前层级中的第三元素(由内向外第三个渲染) obj.transform.SetSiblingIndex(2);
画布中有Screen Space-Overlay , Screen Space-Camera , Word Space 三种模式

嵌套画布时,子画布的渲染模式和父画布的渲染模式相同
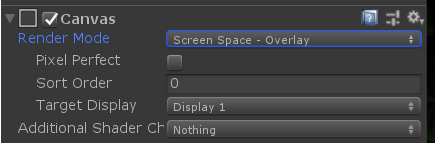
Screen Space-Overlay模式
无论画布处于场景的何处,都会渲染覆盖整个画面。

Pixel Perfect(完美像素)
勾选后,会把画布内的UI元素的像素渲染统一,即使放置在像素不一致的位置,也不会模糊,可以显示的很清晰
很多UI元素都可以通过缩放,旋转,动画等来调整位置和大小,在追求更高性能的时候,可以考虑将它属性设置设置为OFF。
Sort Order
通过数值来设置渲染的先顺序,值越小先渲染,
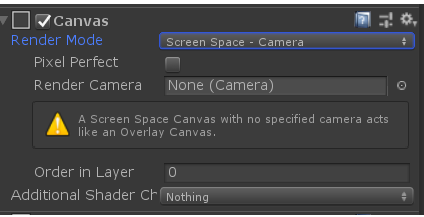
Screen Space-Camera模式
画布放置在一个摄像机给的固定位置,通过该摄像机来渲染 。
如果摄像机的Projection属性设成Perspective,UI元素会渲染成略带透明的状态
(透明度根据摄像机的Field Of View属性的值来变化)
跟随画面(游戏视图的大小,分辨率的改变),或者摄像机的视口发生变化,画布也会相应的自动调整大小,位置和朝向,以正面来面对摄像机

Pixel Perfect
勾选会把画布内的UI元素的像素渲染一致
Render Camera
指定渲染画布的摄像机
Plane Distance
设置从画布到摄像机的距离
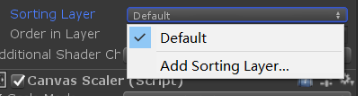
Sorting Layer
指定画布的渲染层级。是控制包含2D脚本在内的2D图形渲染顺序的结构
可以控制渲染顺序与图形元素距摄像机的距离(Z坐标)无关。

Order in Layer
设置画布的渲染的顺序
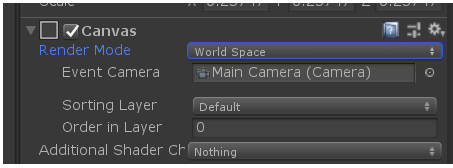
World Space模式
该模式下的画布,可与场景内的其他游戏对象一样处理,画布的尺寸不是由画面(游戏视图)的尺寸决定,而是通过Rect Transform组件来定义的。
画布内的UI元素和场景内的其他游戏对象,按照3D空间上的位置关系渲染。
此模式适用于将UI元素作为场景的一部分来处理的场景。

Event Camera
指定处理事件的摄像机
Sorting Layer ,Order in Layer
都是设置画布渲染层级和顺序的
画布-Canvas Scaler组件
Canvas Scaler组件是附加在画布上面的,用于控制画布内所有UI元素的比例和像素密度,会影响包括字体大小,图像线宽在内的画布内渲染的所有元素。
渲染模式有“Screen Space-Overlay”或“Screen Space-Camera”
在Canvas Scaler组件的UI Scale Mode属性中,有三种模式
Constant Pixel Size ,Scale With Screen Size, Constant Physical Size
在World Space时,UI Scale Mode属性就固定为World
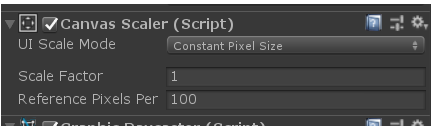
Constant Pixel Size模式
在这个模式下,UI元素的位置和尺寸是由画面上的像素单位来设置的,想要按照像素尺寸显示UI时,就选择这个模式

Scale Factor
设置画布上所有UI元素缩放的系数
Reference Pixels Per Unit
设置画布上标准单位内的像素数。
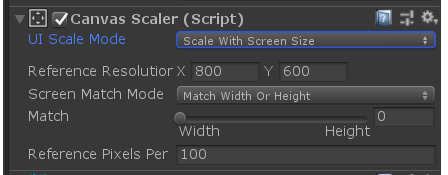
Scale With Scerrn Size模式
在这个模式中UI元素的位置和大小是根据指定的参照分辨率(Reference Resolution)来设置的
要用参照分辨率来创建UI,在不同分辨率的设备上放大和缩小显示的,就选此模式

Reference Resolution
可以设置创建UI的标准参照分辨率。
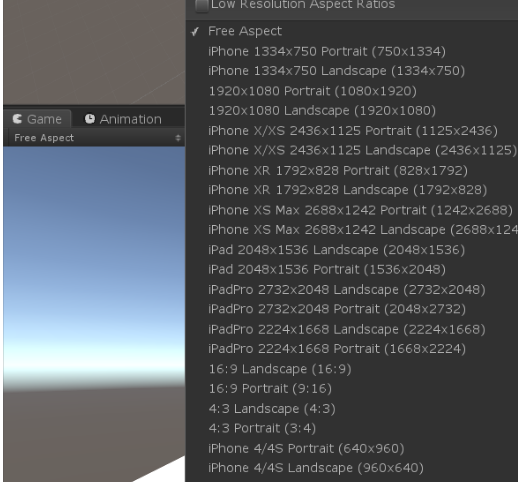
创建UI时,如果在Game面板中的分辨率设置成与分辨率相同的,就可以通过参照分辨率来布局UI

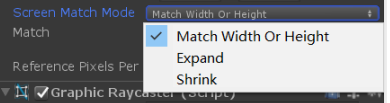
Screen Match Mode
设置当前画面(游戏视图)的分辨率与参照分辨率发高宽比不同时,画布如何缩放
Match Width Or Height
结合参照分辨率的宽度或者高度缩放画布

Expand
拓展画布区域,画布的宽和高同事拓展,参照分辨率不降低
Shrink
收缩画布的区域,画布的宽和高同时收缩,都不会超过参照分辨率
Match
当Screen Match Mode 设置成Math Width Or Height时,根据参照分辨率的宽和高来设置画布比例,值的范围是0.0-1.0
Reference Pixels Per Unit
设置画布上,标准的每个单位的像素数
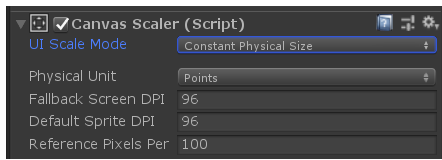
Constant Physical Size 模式
在此模式中,UI元素的位置和尺寸可以用cm(厘米),mm(毫米),inches(英寸),points(点数),picas(皮卡)等物理单位来设置。

Physical Unit
指定UI元素的位置和大小的物理单位。
有五种单位
cm(厘米),mm(毫米),inches(英寸),points(点数),picas(皮卡)
Fallback Screen
当不明白什么原因而无法获取DPI时,就需要这个设置的值
Default Sprite DPI
设置精灵的每英寸的像素数
Reference Pixels Per Unit
设置每个单位的标准像素数
World模式
当画布的渲染模式为World Space时,UI Scale Mode属性固定为World

