Visual Studio Code 配置C/C++环境
Microsoft在2015年4月30日Build 开发者大会上正式宣布了 Visual Studio Code 项目:一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。现在的很多程序员也在利用VScode进行开发。接下来介绍如何配置VScode的C/C++环境。
1. 下载VScode
下载链接:https://code.visualstudio.com/Download
安装路径自己选择,其他选项如下图:

2. 配置MinGW64环境以及系统变量的配置
【安装MinGW]
官方下载地址:https://sourceforge.net/projects/mingw-w64/files/
蓝奏云:https://lanzoui.com/i7sKSdba0ba/
下载的文件:进入网站后不要点击 "Download Lasted Version",往下滑,找到最新版的 "x86_64-posix-seh"。
安装MinGW:下载后是一个7z的压缩包,解压后移动到你想安装的位置即可,注意是一个完整的文件夹哦。我的安装位置是:D:\MinGW64
如果有些小伙伴觉得下载速度太慢的话可以直接点击蓝奏云的分享链接进行下载。
【配置环境变量】
然后进入该文件夹 mingw64 > bin > g++.exe, 复制该路径。

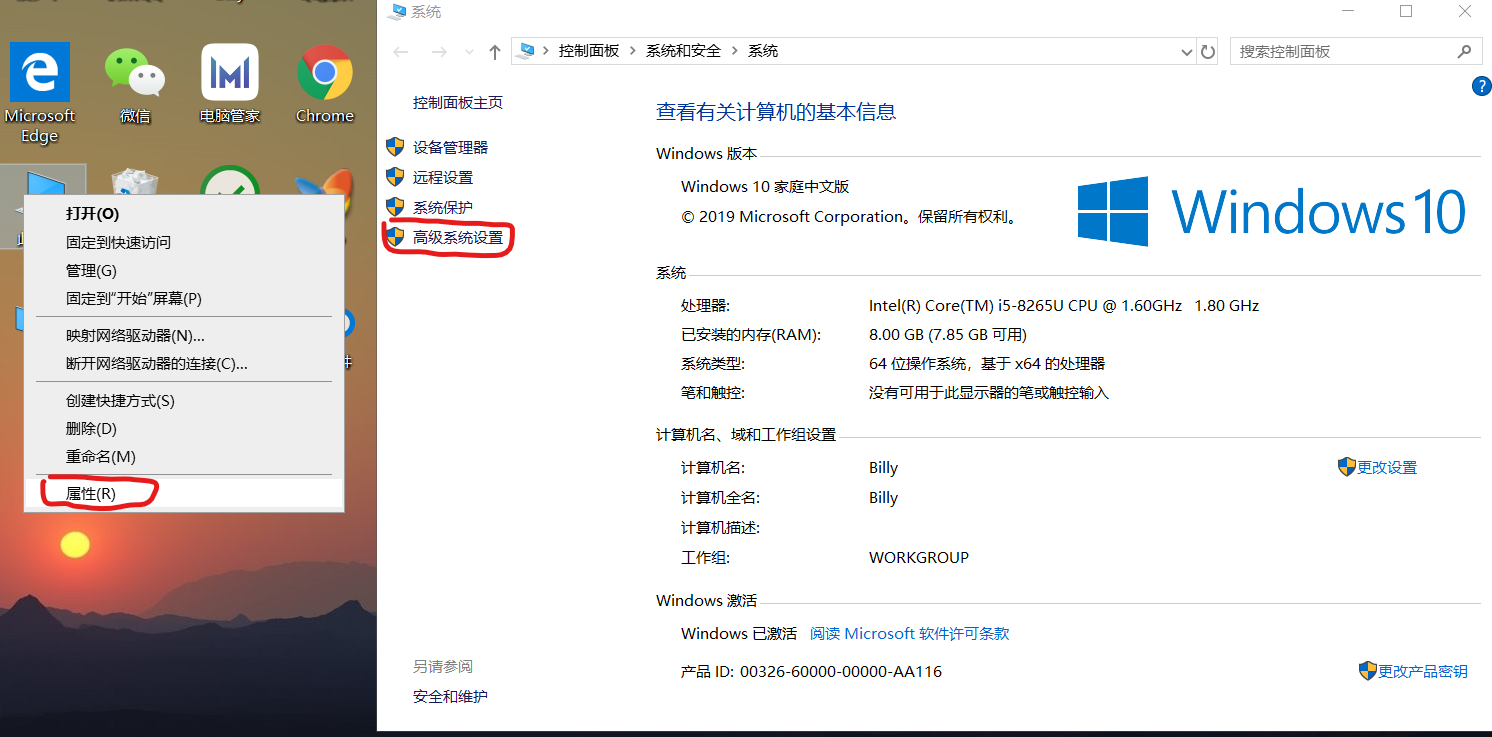
接着回到桌面,右键此电脑 > 属性 > 高级系统设置 > 环境变量

在系统变量内的path 变量内新建路径,粘贴上面复制的含有g++的路径,确定保存。

配置完后记得验证是否成功。 在搜索框搜索cmd,进入输入gcc -v,如果出现了版本号等一大堆信息,就说明配置成功。

3. VScode的初始配置
刚刚打开VScode是纯英文界面,需要在应用插件市场下载中文语言包。如图进入应用市场,搜索Chinese,第一就是了。


然后需要重新启动,按照VScode的提示重启。
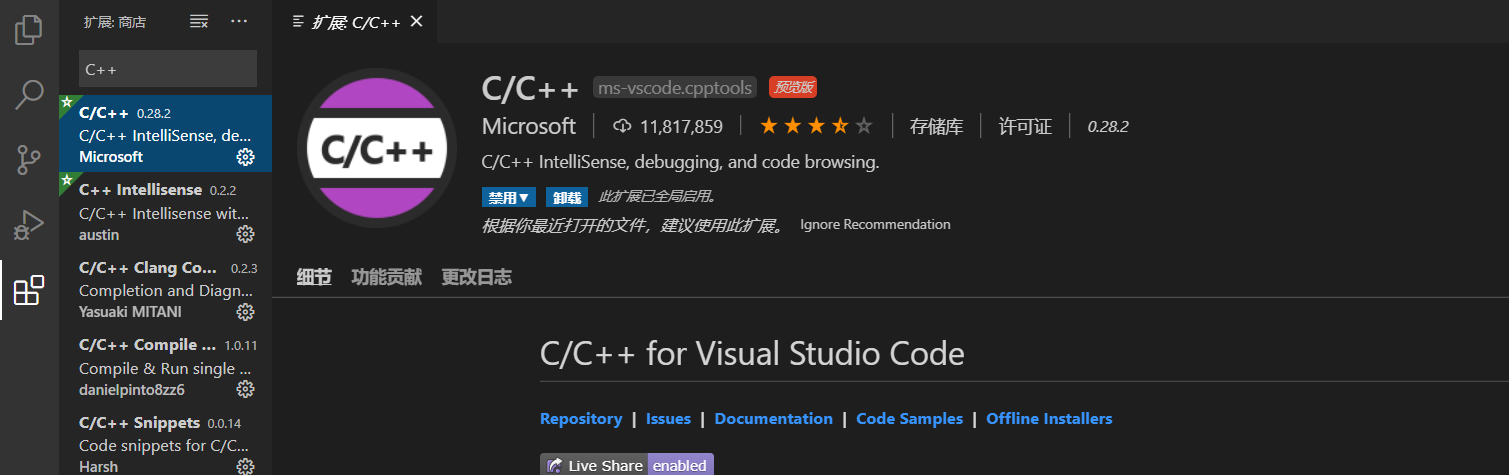
接下来安装官方的C++插件

4.配置调试文件夹
VScode是基于一个个文件夹并利用json配置文件来实现的,所以我们新建一个文件夹。右键通过VScode打开。

新建一个HelloWorld.cpp的文件,键入调试代码。
1 2 3 4 5 6 7 | # include <stdio.h>int main (){ printf("Hello World"); getchar(); return 0;} |

直接按F5进行调试,VScode会提示你选择环境,我们选择刚才配置的GCC。


选择g++.exe 生成和调试活动文件,由于我的电脑有很多个g++路径,所以会显示多个,具体电脑的情况不同。软件会自动生成一个launch.json文件,注意miDebugPath需要和之前的环境变量位置一样。控制台展示需要改成true。一些g++路径要修改成你自己的位置,注意一下preLaunchTask的名字。


lanuch.json的内容替换成如下部分:
{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "g++.exe - 生成和调试活动文件", "type": "cppdbg", "request": "launch", "program": "${fileDirname}\\${fileBasenameNoExtension}.exe", "args": [], "stopAtEntry": false, "cwd": "${workspaceFolder}", "environment": [], "externalConsole": true, //控制台输出 "MIMode": "gdb", "miDebuggerPath": "D:\\MinGw64\\bin\\gdb.exe", //修改成你自己的路径 "setupCommands": [ { "description": "为 gdb 启用整齐打印", "text": "-enable-pretty-printing", "ignoreFailures": true } ], "preLaunchTask": "g++.exe build active file"//该处一定要与task.json的lable一致 } ] }
然后在.vscode的文件夹新建tasks.json文件,直接复制粘贴以下一下内容。
{ "version": "2.0.0", "tasks": [ { "type": "shell", "label": "g++.exe build active file",//一定与preLaunchTask一致 "command": "D:\\MinGw64\\bin\\g++.exe", //改为你自己的路径 "args": [ "-g", "${file}", "-o", "${fileDirname}\\${fileBasenameNoExtension}.exe" ], "options": { "cwd": "D:\\MinGw64\\bin" //改为自己的路径的bin文件夹 }, "problemMatcher": [ "$gcc" ], "group": "build" } ] }
最后回到helloworld调试按F5。

成功!!!!!!!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现