VS插件Web Workbench,不一样的js和css生成方式
http://www.mindscapehq.com/products/web-workbench/getting-started?edition=any
SASS和Less,这两位扩展了css,支持变量,函数等内容使css代码书写过程更高效.CoffeeScript是中简单的脚本语言,可以转换为Javascript,用Ruby语法,可以让写js的方式更简单,更安全,更高效.这个插件让VS支持这几种新的方式.在改文件相同的目录下生成js和css.有点类似T4生成代码.
安装
在VS的扩展管理器中搜索,Web Workbench,下载并安装.支持VS2010,和2011 preview.
创建文件
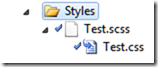
安装后,有三个新的文件模板.
Sass文件
特性:
Scss文件的语法请参考http://sass-lang.com/docs.html
Less文件
特性同上,css文件的相关功能需要专业版.
Less语法参考http://lesscss.org/
CoffeeScript
特性包括:
CoffeeScript语法参考http://jashkenas.github.com/coffee-script/#language
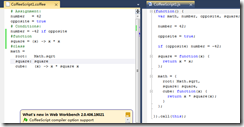
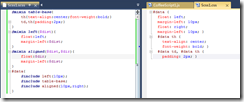
截图
CoffeeScript
Scss
发现的问题:
1.自动提示并不是很好用,弹出的提示窗口不能随着输入的变化而变化.停在那不动了.
2.生成的js外层包了个
(function() {
}).call(this);
这个东西,不是每个人都喜欢的吧!
3.有Pro版本,也就是说要花钱的.免费的版本一直显示这么个东西
$29可不是个小数啊.