vue.js使用vue-preview做移动端缩略图时报错Property or method "$preview" is not defined
报错的详细信息为:
Property or method "$preview" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property
在全局已经引入和安装该插件的前提下,查看github中该插件得知(地址:https://github.com/LS1231/vue-preview),该插件已经更新,使用方法已经发生转变,所以要按照 该插件更新的使用方法来进行修改。
问题解决办法
1、按照github上的例子进行更改。(https://github.com/LS1231/vue-preview)
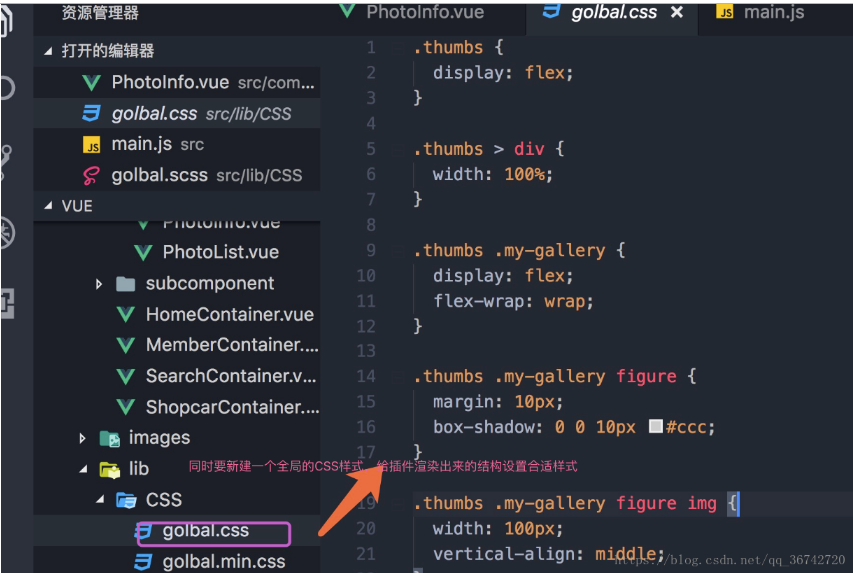
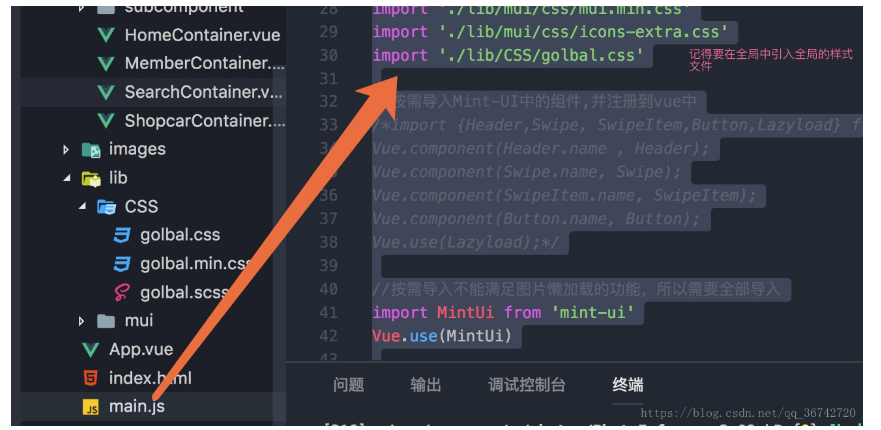
2、具体步骤如下图所示:



注意:这里的css一定要如上所示,单独写一个全局css文件并引用。
这样,就可以看到效果了。

https://blog.csdn.net/qq_36742720/article/details/83270636





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统