小程序云托管无需服务器部署PHP
小程序发布至今也有几年了,围绕小程序开发的生态做的非常丰富,云开发出来之后更是方便了我们快速开发上线一个小程序。使用云开发,我们无需自己去单独购买阿里云,腾讯云的服务器,只要开通小程序云开发,即刻拥有云服务器环境,开通后可以免费使用1个月,但是配置不是很高,但这足以应付绝大多数的应用了,当然用的人多了也可以在小程序云开发上快速横向扩展。今天就来说说怎么用小程序云托管部署PHP程序代码。
1. 开通云开发

进入小程序管理后台,点击开发-云开发,进入后直接开通,这个是免费的。
2. 开通云托管
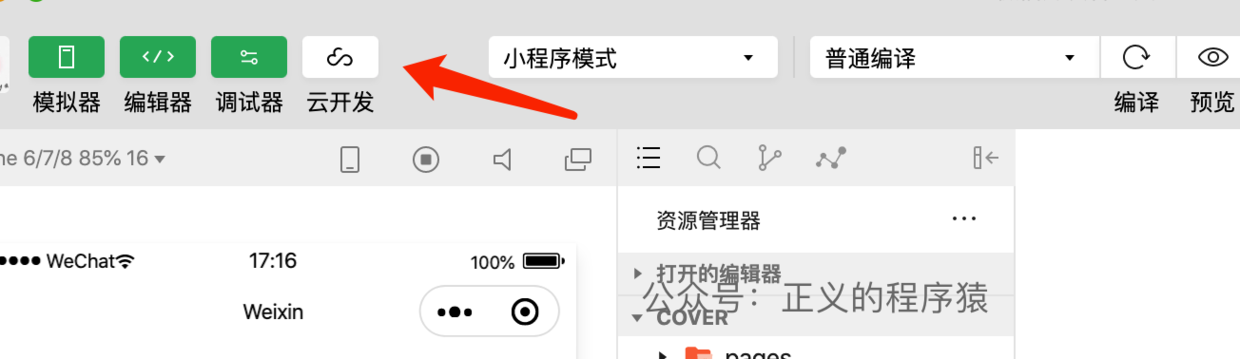
进入小程序开发者工具,点击云开发:

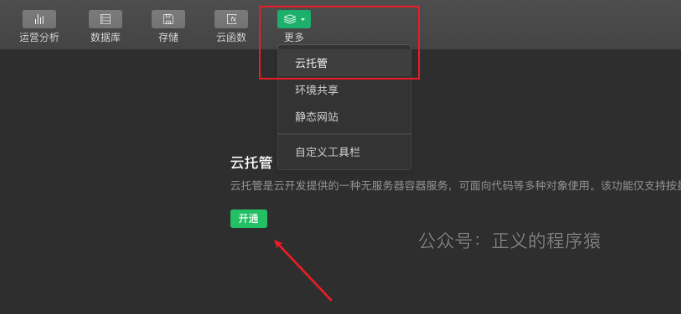
在云开发控制台开通云托管,也可以在 “设置 -> 拓展功能” 中开通。:

3. 创建服务
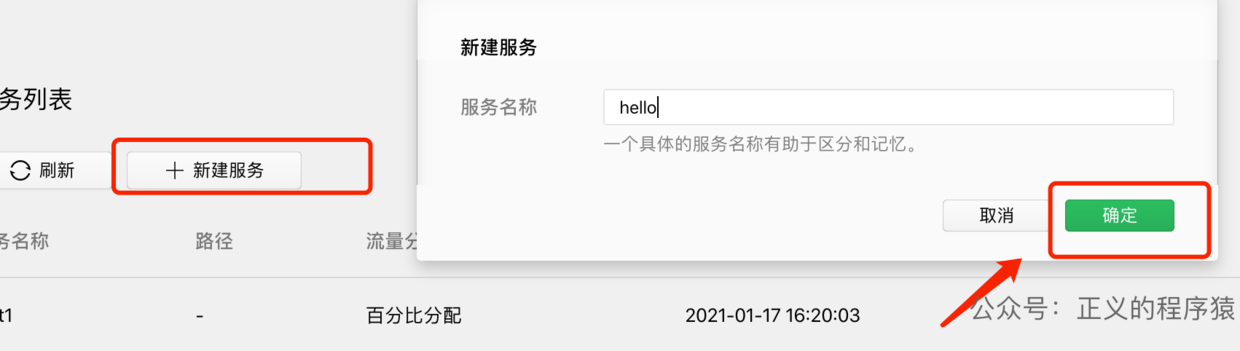
这里以PHP为例子,其他的都差不多,点击创建服务,填写服务名称后点确定:

4. 准备代码
创建一个空文件夹用于放我们的PHP代码:
mkdir helloworld
cd helloworld
创建index.php并写入如下内容:
<?php
echo 'Hello World!';
创建Dockerfile并编辑如下:
# 使用官方 PHP 7.3 镜像.
# https://hub.docker.com/_/php
FROM php:7.3-apache
# 将本地代码复制到容器内
COPY index.php /var/www/html/
# Apache 配置文件内使用 8080 端口
RUN sed -i 's/80/8080/g' /etc/apache2/sites-available/000-default.conf /etc/apache2/ports.conf
# 将 PHP 配置为开发环境
# 如果您需要配置为生产环境,可以运行以下命令
# RUN mv "$PHP_INI_DIR/php.ini-production" "$PHP_INI_DIR/php.ini"
# 参考:https://hub.docker.com/_/php#configuration
RUN mv "$PHP_INI_DIR/php.ini-development" "$PHP_INI_DIR/php.ini"
添加.dockerignore文件
Dockerfile
README.md
vendor
这个文件的内容是要排除指定的内容。
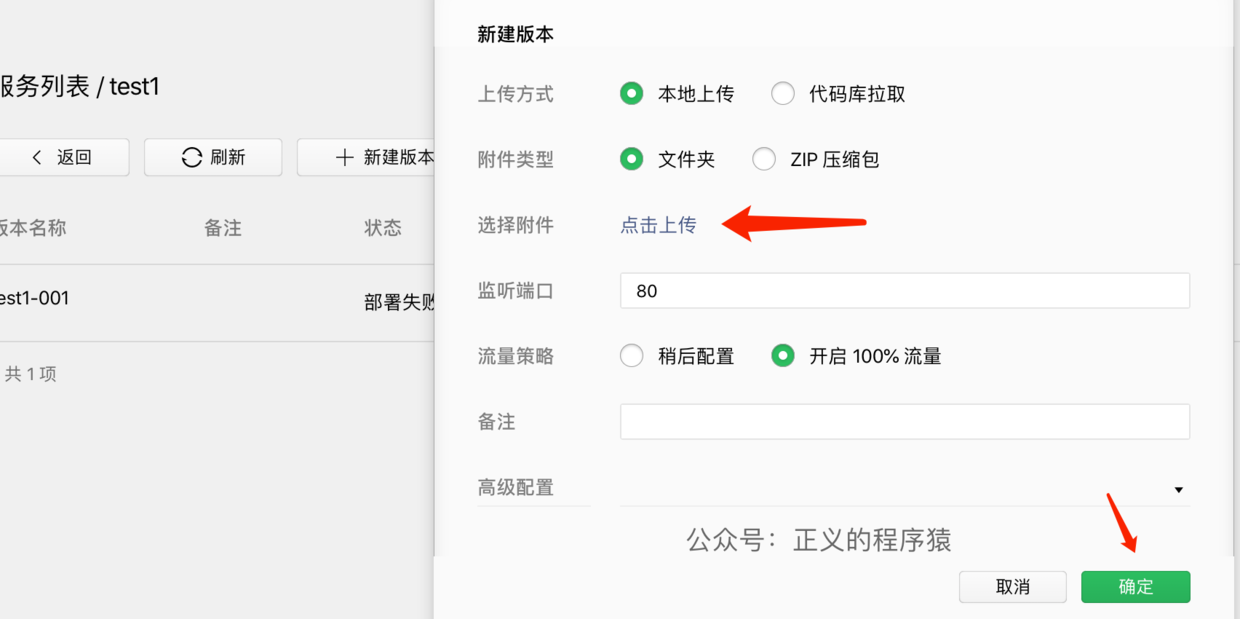
新建服务版本
给刚刚创建的服务添加一个版本:

选择本地上传:

云托管支持本地上传和代码库拉取两种方式:
- 本地上传可以选择文件夹或 ZIP 压缩包进行上传。需要上传包含正确 Dockerfile 的代码目录,否则,将提示 Dockerfile 不合法。
- 代码库拉取支持 GitHub,GitLab 和 Gitee 的代码库拉取,需要点击授权后,才可以看到自己的代码仓库。在弹出的界面完成代码授权后,关闭即可看到自己的代码仓库。
需要注意,文件夹或 ZIP 压缩包上传的代码中不能超过 2 MB
在创建版本时,可以选择「稍后配置」或「开启 100% 流量」两种流量配置,若选择「稍后配置」,该版本将不会被分配流量。
点击确认后,就会自动帮你创建了:

点击版本右侧的「详情」,可以查看版本的详细信息,包括版本的构建日志,版本详情以及实例信息:
- 构建日志:提供版本构建日志信息。若版本构建失败,可以在下方建议处点击「重新构建」
- 版本详情:可以针对版本的备注和扩缩容实例数量进行调整
- 实例信息:可以看到当前容器的实例,对应的实例 ID 以及创建时间。点击「Web Shell」,可以在弹出的窗口中对实例进行操作。
调用云托管服务
调用云托管服务需要基础版本库在2.13.1以上,先检查下当前的基础库版本:

调用云托管服务
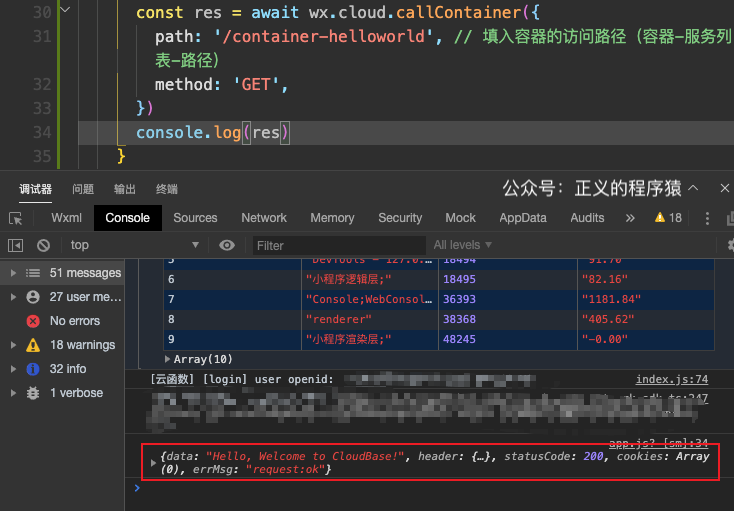
在小程序中,使用如下的代码就可以调用云托管容器:
// 确认已经在 onLaunch 中调用过 wx.cloud.init 初始化环境
const res = await wx.cloud.callContainer({
path: '/container-helloworld', // 填入容器的访问路径(云托管-服务列表-路径)
method: 'GET',
})
console.log(res)
在 Web 端,可以使用如下代码进行调用:
// 初始化 Cloud 实例
// 容器调用必填环境id,不能为空
var c1 = new wx.cloud.Cloud({
resourceEnv: '环境id'
})
await c1.init()
// 返回值同 wx.request
const res = await c1.callContainer({
path: '/container-helloworld', // 填入容器的访问路径(云托管-服务列表-路径)
// 其余参数同 wx.request
method: 'POST',
})
console.log(res)