小程序cover-view踩坑系列2
之前写过文章讲cover-view的坑,但是坑太多了,网上一片吐槽。今天来说下最近新落入的两个cover-view的坑:
文本不换行
<cover-view style="width: 100rpx;border: 1px solid red;">
Helloworld Helloworld Helloworld Helloworld Helloworld Helloworld Helloworld
</cover-view>
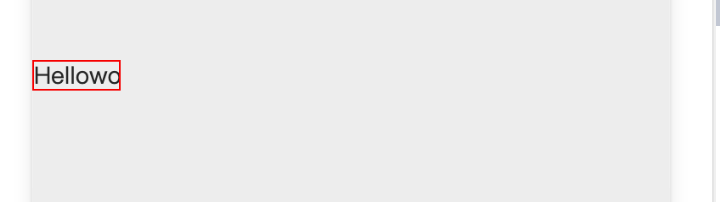
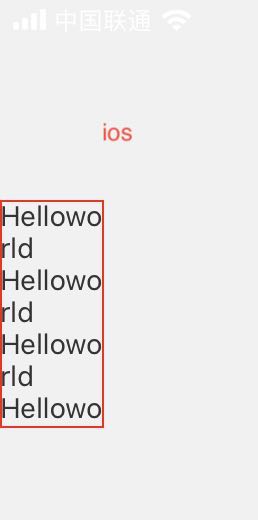
如上面代码,指定了cover-view的宽度,然后里面会有一长串文字,当文本超出后,并没有换行,超出部分被隐藏了,效果:

测试后发现,iOS和Android上也是一样的效果,究其原因我们通过开发者工具可以发现:

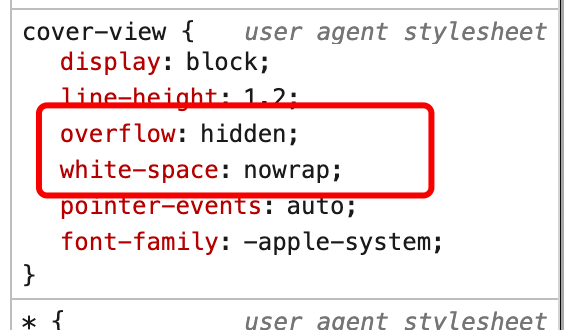
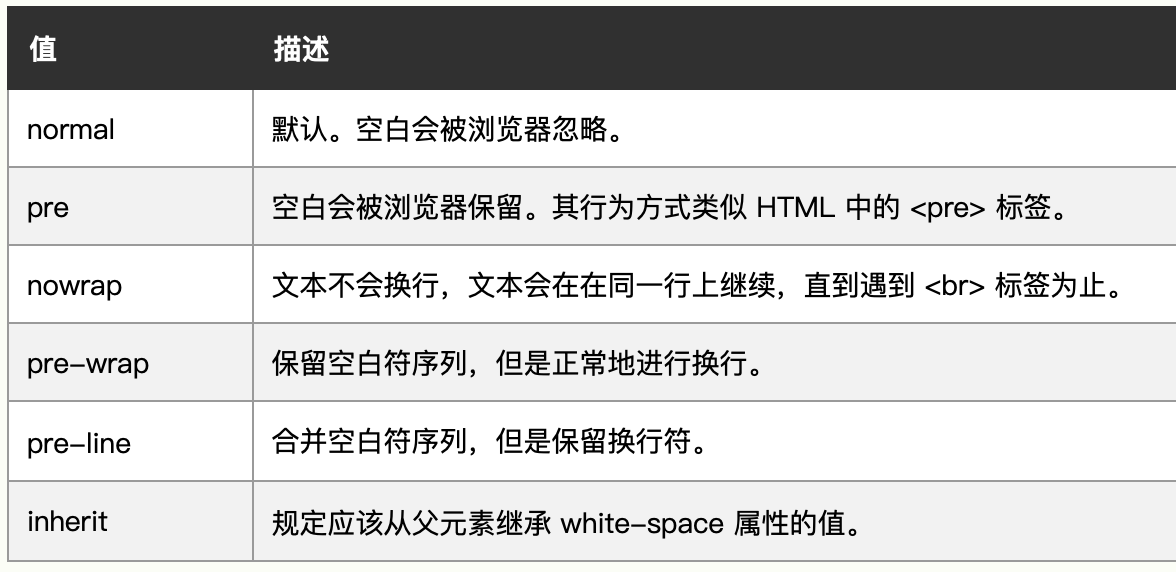
cover-view自带了一些样式,而问题的根源就出自overflow和white-space这两个样式,然后我试着覆盖overflow属性,但是没有任何效果,就是没用,但解决这个问题主要还是white-space这个属性,这个属性有很多值:

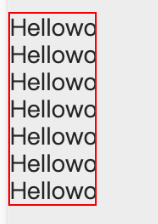
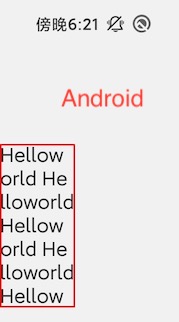
经过测试,只要值不是nowrap就行,都能起到换行的作用,效果如下:



有没有发现,cover-view有多坑,三种环境,居然渲染出来三种不同的样式,但是,这个坑必须要踩过去,于是经过多番测试,发现如下三行代码必须要加上:
white-space: pre-line;
word-break: break-all;
word-wrap:break-word;
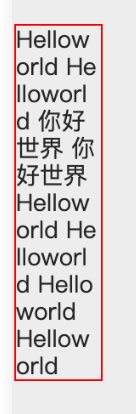
最后效果就是这样了:

虽然文本被强制拆开了,但好在问题是解决了,而且保证了ios和android上的一致。从这个问题,大致可以了解到小程序中Android和iOS对于文本的拆分有很大的差异,只能采用粗暴的解决方式(word-break: break-all)。
文本显示不全
这次我们不让他换行了,就让他一行显示,可是cover-view表现的也不完美,如下:
.list {
line-height: 33rpx;
word-wrap: break-word;
word-break: break-all;
white-space: pre-line;
font-size: 24rpx;
}
.text {
vertical-align: middle;
display: inline-block;
}
<cover-view class="list">
<cover-view class="text">
价格:
</cover-view>
<cover-view class="text">
¥988.00
</cover-view>
</cover-view>
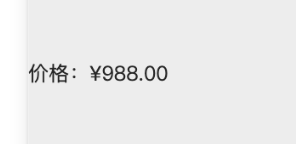
这里,文本的宽度没有固定,由内容自动扩充宽度,各个环境的表现如下:



在Android手机上,文本后面会显示不全,这个问题官方论坛也有很多:

一开始我以为是我css写的有问题,调试了好久,各种布局然后加padding都没用,没想到我不是一个人,最后只能多写几行javascript解决了:
<cover-view class="list">
<cover-view class="text">
价格:
</cover-view>
<cover-view class="text text2" :style="{width: width}">
¥988.00
</cover-view>
</cover-view>
data() {
return {
width: 'auto',
}
},
onLoad() {
const query = uni.createSelectorQuery().in(this)
query.select('.text2').boundingClientRect(data => {
console.log(data)
this.width = data.width + 8 + 'px'
}).exec()
},
方法是动态绑定元素的宽度,默认值是auto,页面加载后等渲染完成获取元素的实际宽度,然后再手动加上一点宽度。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号