小程序cover-view踩坑
cover-view内只支持部分标签
可以使用的有:cover-view、cover-image,button,<ad>,<navigator>,其他的一律不显示
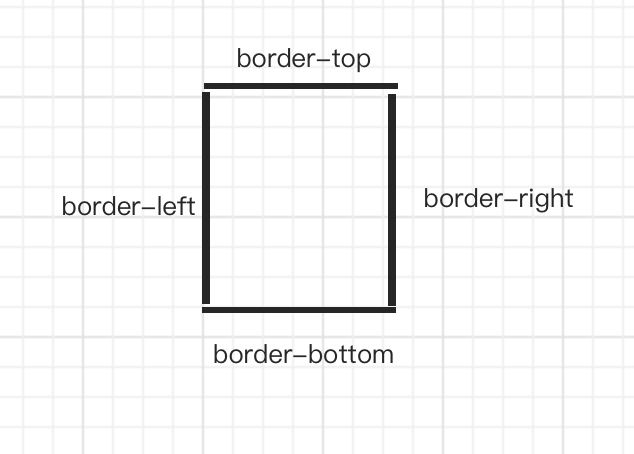
cover-view不支持设置单边框
意思就是要么设置四周的边框,要么就不显示,单独使用border-left,border-right,border-top,border-bottom都不会显示,那么问题来了,如果要绘制类似于表格的东西,单元格之间边框肯定会很粗,这就需要单独设置某一条边的边框,这恰恰是cover-view不支持的,例如:
// 表格每一个元素
.td {
border-right: 1px solid #ECDFCA;
}
<cover-view class="tr">
<cover-view class="td text-sm text-left cover-view-wrap pos_r">
买1件,再凑¥142
</cover-view>
<cover-view class="td text-sm text-center pos_r">
345.22
</cover-view>
<cover-view class="td text-sm text-center pos_r">
120.22
</cover-view>
<cover-view class="td text-sm text-left cover-view-wrap pos_r">
促销:每满199减100,领券:满299减30
</cover-view>
</cover-view>
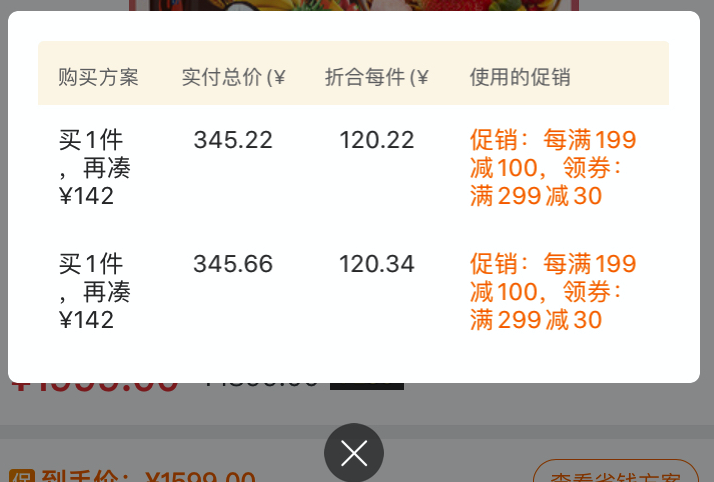
微信开发者工具上看好的很:

然而我们再来看看真机上:


有问题就要解决啊,于是又弄了这么个解决办法:所谓边框就是4条线吧,那我们手动创建这四条线:

.border-h {
width: 100%;
height: 1px;
background-color: #ECDFCA;
}
.border-v {
height: 100%;
width: 1px;
background-color: #ECDFCA;
}
.top[class*="border-h"] {
top: 0;
left: 0;
}
.bottom[class*="border-h"] {
bottom: 0;
left: 0;
}
.left[class*="border-v"] {
left: 0;
top: 0;
}
.right[class*="border-v"] {
right: 0;
top: 0;
}
<cover-view class="tr">
<cover-view class="td text-sm text-left cover-view-wrap pos_r">
买1件,再凑¥142
<cover-view class="border-v right pos_a"></cover-view>
<cover-view class="border-h bottom pos_a"></cover-view>
</cover-view>
<cover-view class="td text-sm text-center pos_r">
345.22
<cover-view class="border-v right pos_a"></cover-view>
<cover-view class="border-h bottom pos_a"></cover-view>
</cover-view>
<cover-view class="td text-sm text-center pos_r">
120.22
<cover-view class="border-v right pos_a"></cover-view>
<cover-view class="border-h bottom pos_a"></cover-view>
</cover-view>
<cover-view class="td text-sm text-left cover-view-wrap pos_r">
促销:每满199减100,领券:满299减30
<cover-view class="border-h bottom pos_a"></cover-view>
</cover-view>
</cover-view>

开发工具上完全符合我的需求啊,当时就乐的不行,感觉自己是个天才,而且ios上也好的很,可是,偏偏Android让人头疼,无法显示,可能是cover-view的定位有问题,遇到这样子的也真是无解了。
cover-view子节点超出父节点后不显示
正常应该是这样的:

但就是因为用了cover-view,才出现这个样子:

在子节点溢出父节点后,溢出部分就被吃掉了,这种情况只在cover-view/cover-image出现,只能把超出的那个cover-view提到上一层去了,但是这又会掉到新的坑里去了,这里很明显有个层级问题😭,非常难调试,这里我的解决方式是创建两个一样的cover-image,一个放在外面,一个放在里面,因为互相有一部分不显示,正好凑成一张完整的图,当然最外层的父容器要先加个padding。
一坑未平又落入新的坑
cover-view不支持渐变背景,表现是开发工具上看没问题,结果真机上那个元素就没了显示白的,一位元素被吃了,但是那个位置能接收到正常的事件
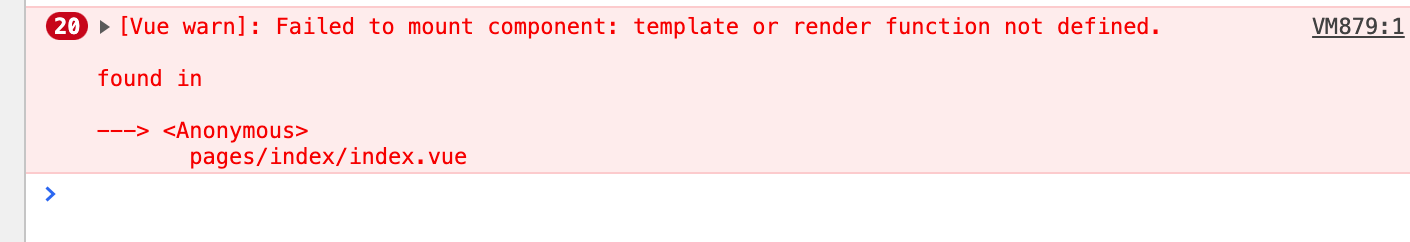
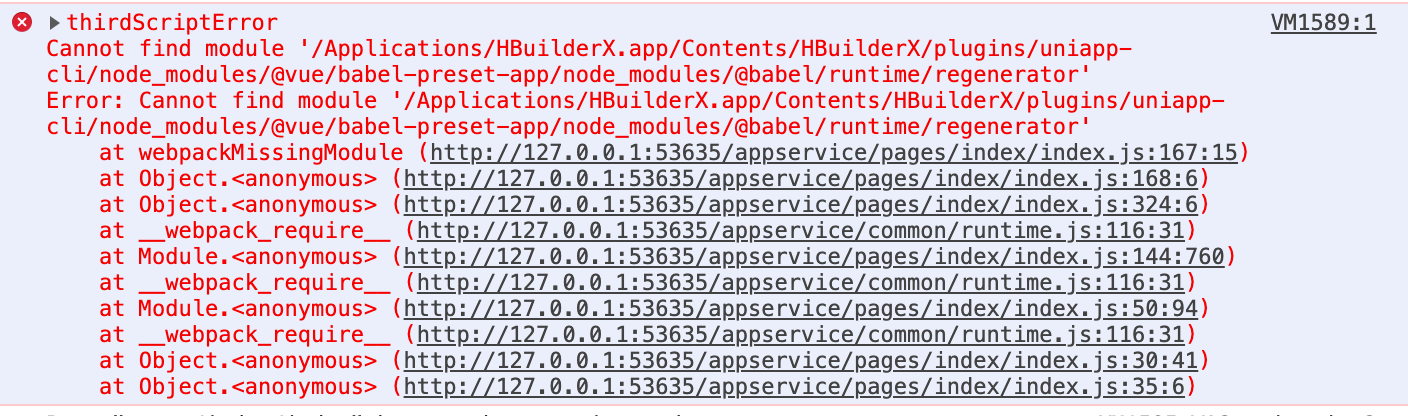
关于uniApp
编译后自动运行到开发者工具,总会报一堆莫名其妙的bug,然后然后再HBuilderX停止运行后再重新编译运行又好了



出现的错误真是千奇百怪,只有用重启大法才能解决。




