纯CSS实现轮播图
天天写前端的你,会自己写一个轮播图吗,而且不能用js哦,知道轮播图的原理吗?
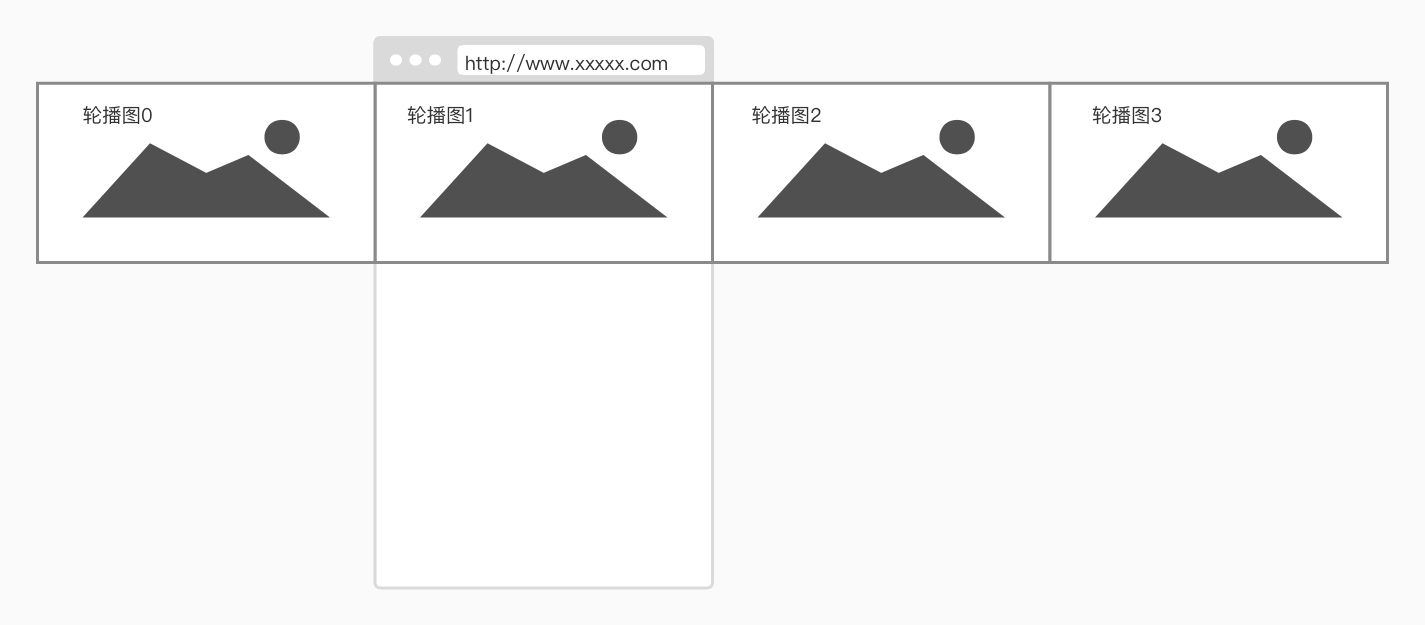
今天我们要讲的是如何只用css实现轮播图效果,也叫banner,就是我们经常在APP或网站首页顶部看到的一系列图片切换。就像淘宝官网首页那样:

实现原理
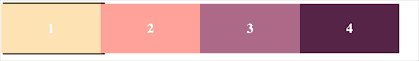
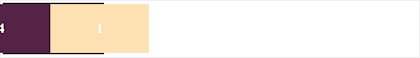
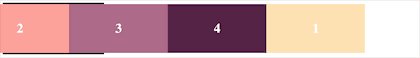
一图胜千言,先上图:

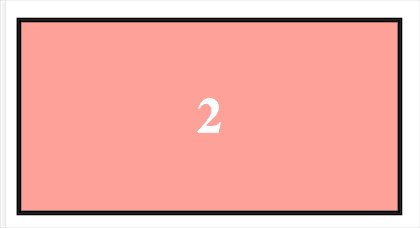
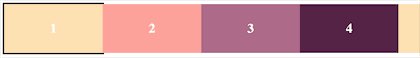
解释一下,轮播图并排排列,组成一张很宽的图片,而手机屏幕宽度是固定的,这样每过一段时间,我们把宽的图想做平移一些距离,一般是平移一个屏幕宽度,比如屏幕宽320px,就平移320px,这样就达到了切换图片的目的。
注意点,由于每次都平移一个手机宽度,即每张轮播图要适应手机的尺寸,所以UI在做图的时候要考虑这点,不然显示的图片很丑。
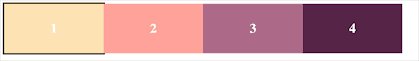
1. 把图片水平排列
html代码如下:
<div class="banner">
<div class="banner-wrapper">
<ul class="banner-list">
<li class="item" id="item1">1</li>
<li class="item" id="item2">2</li>
<li class="item" id="item3">3</li>
<li class="item" id="item4">4</li>
</ul>
</div>
</div>
CSS代码如下:
.banner {
border: 4px solid black;
width: 300px;
height: 150px;
box-sizing: content-box;
}
.banner .banner-wrapper {
position: relative;
width: 100%;
height: 100%;
overflow: hidden;
z-index: -1;
}
.banner-list {
width: 1200px;
height: 100%;
position: absolute;
left: 0;
top: 0;
padding: 0;
margin: 0;
list-style: none;
}
.banner-list .item {
width: 300px;
height: 100%;
display: inline-block;
float: left;
font-weight: bold;
font-size: 40px;
line-height: 150px;
}
.banner-list .item#item1{
background: #fee2b3;
}
.banner-list .item#item2 {
background: #ffa299;
}
.banner-list .item#item3 {
background: #ad6989;
}
.banner-list .item#item4 {
background: #562349;
}

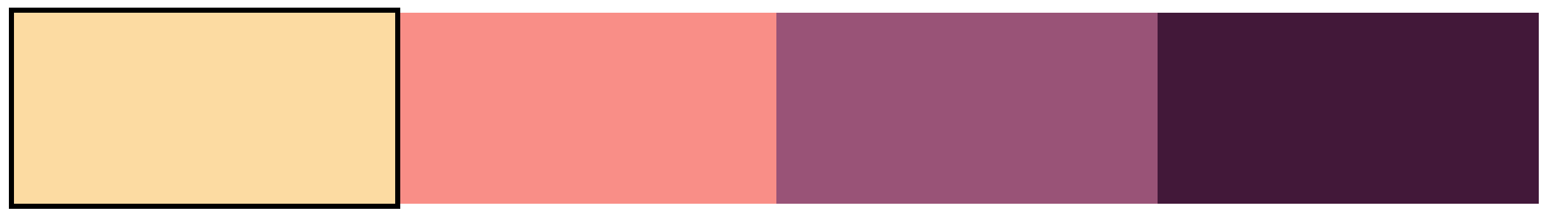
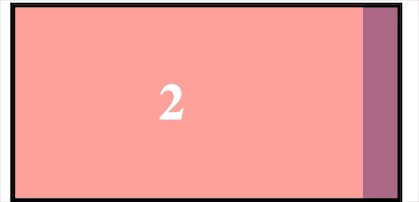
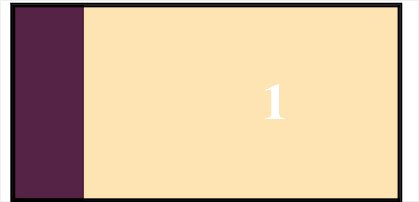
图中黑色框代表屏幕中显示的区域,超出部分不可见。html代码没啥好说的,一个容器,里面套需要轮播的图片,我们看css代码,所谓轮播,就是不停的切换显示区域,代码操作就是左右移动轮播列表,这里我们用left和right属性操作,所以就要把轮播列表的position设置成absolute,它的父节点的position设置成relative,即轮播列表相对于父节点是绝对位置,比如left: 10px,就代表列表左边距父节点一定是10px,不管你父节点如何变化,都是这么多。水平排列,不要忘记一个重要属性float,把float: left设置到每一个轮播项中,代表排列的时候做对齐。
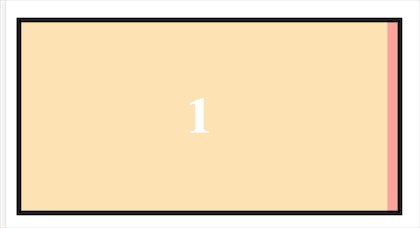
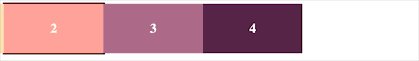
2. 隐藏轮播图外部区域
如上图所示,最终轮播区域是在黑色框中,而外部区域是不希望看到的,现在需要把它隐藏掉:
.banner .banner-wrapper {
position: relative;
width: 100%;
height: 100%;
overflow: hidden;
}
使用overflow: hidden把溢出容器的部分隐藏。
3. 动起来
前面的准备操作基本都差不多了(没看懂的小伙伴多看几遍,最好是动手敲一边),现在是时候让我们的轮播图滚动起来了。前面也说了,所谓滚动,就是不停的平移轮播列表,这时候需要使用CSS帧动画(keyframes) 代码如下:
@keyframes banner-swipe {
0% { left: 0; }
33.33% { left: -300px; }
66.66% { left: -600px; }
100% { left: -900px; }
}
.banner-list {
width: 1500px;
height: 100%;
position: absolute;
left: 0;
top: 0;
padding: 0;
margin: 0;
list-style: none;
animation: banner-swipe 10s ease-in infinite;
}
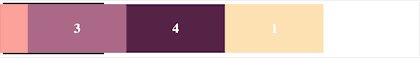
定义了一个帧动画,因为有4张图,所以只要滚动三次就能全部播放完图片,把整个滚动时间看作100%,那么一帧大约33.33%,而在banner-list上,我们给它绑定上帧动画banner-swipe,规定完成一次动画要10s,滚完之后不要停,一直无限循环(infinite),效果如下:

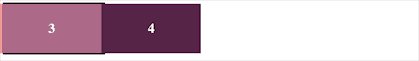
发现有缺陷,第四张图和第一张图之间切换时,会很快,原因是到第四张图停止滚动时,整个动画已经执行完了,就会立马回到第一张图,从0开始,我们把隐藏部分打开看一下:

动图中很明显了,4过后立马跳到了1,解决办法是在4后面加一个1,帧动画里面再插入一帧,代码如下:
<div class="banner-list">
<div class="item" id="item1">1</div>
<div class="item" id="item2">2</div>
<div class="item" id="item3">3</div>
<div class="item" id="item4">4</div>
<div class="item" id="item1">1</div>
</div>
@keyframes banner-swipe {
0% { left: 0; }
25% { left: -300px; }
50% { left: -600px; }
75% { left: -900px; }
100% { left: -1200px; }
}


通过上面的修改,保证了滚动的连续性。
现在还有一个问题,每张图片几乎没有停过,一直在滚动,这样肯定达不到推广的作用而且也会使人眼花缭乱,需要再优化,修改后的帧动画如下:
@keyframes banner-swipe {
0% { left: 0; }
23% {left: 0;}
25% { left: -300px; }
48% {left: -300px;}
50% { left: -600px; }
73% { left: -600px; }
75% { left: -900px; }
98% { left: -900px; }
100% { left: -1200px; }
}
效果: