自定义博客园主题样式
如果想用我当前博客主题样式,可以参考这里:
https://www.cnblogs.com/bigtreei/p/15232992.html
1|0自定义博客园主题样式
1|1基础实现
之前有记录自己自定义目录以及相关样式功能,感兴趣的可以看下
博客园如何设置目录生成&设置目录&设置标题背景色&修改标题背景色
在此基础上再加点捣鼓内容,实现主题样式透明化、增加侧边“分享”模块、标题级别显示设置
具体代码中会进行注释,可进行相应参考
内容比较粗略,将就看喽~
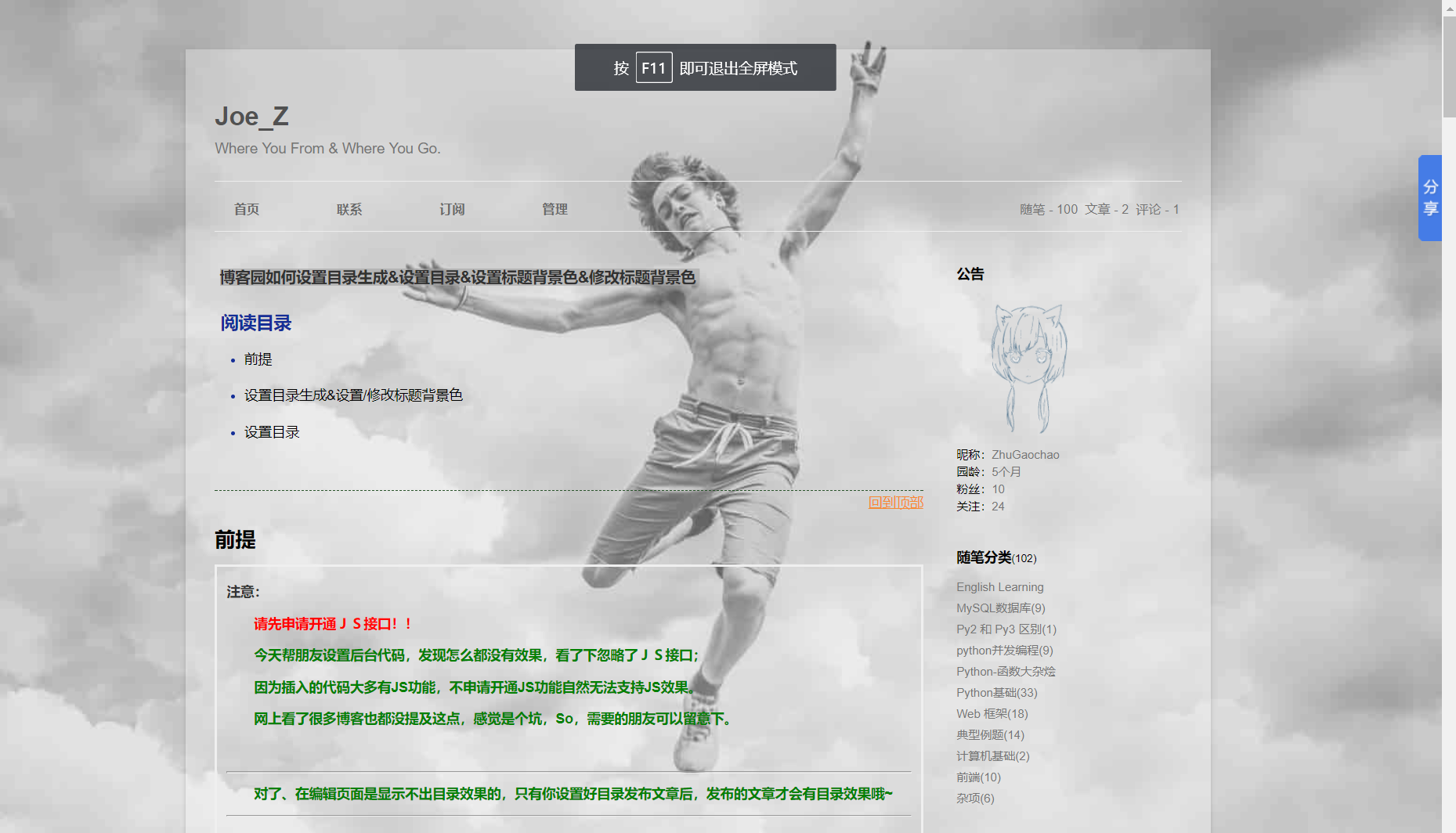
1|2透明化
效果
具体实现
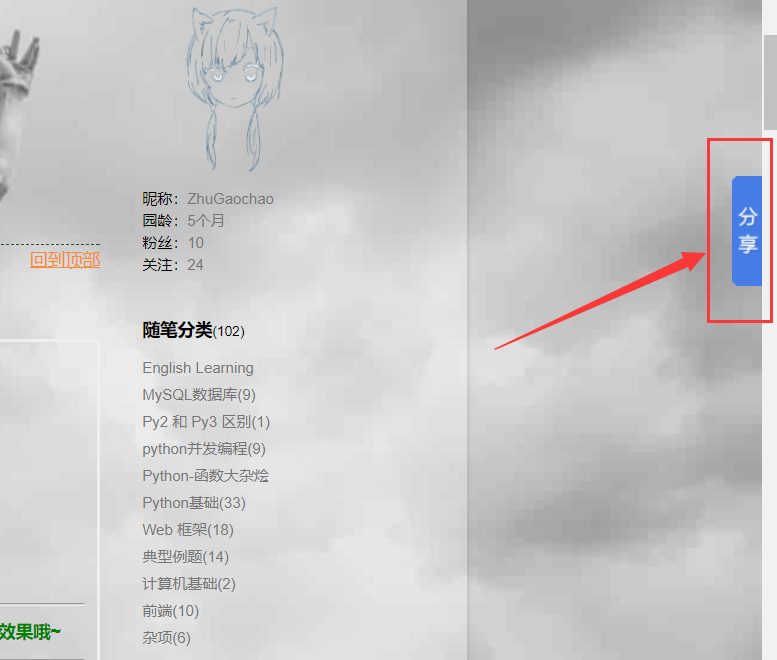
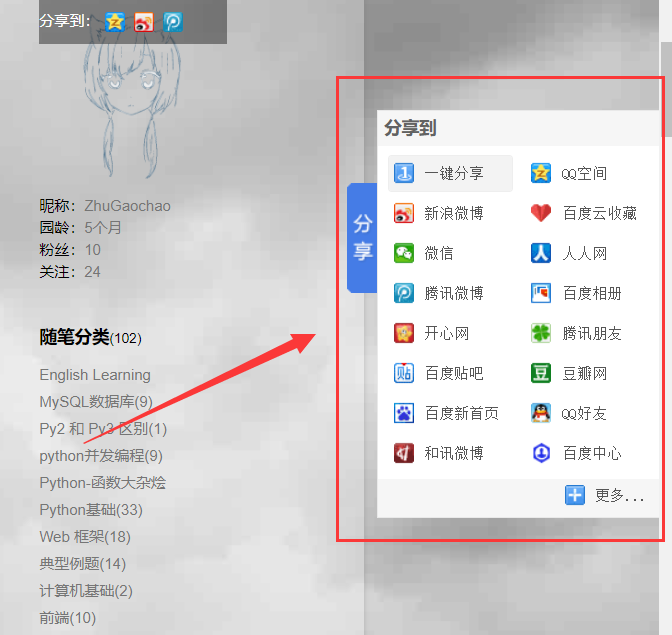
1|3“分享”模块
效果图
具体实现

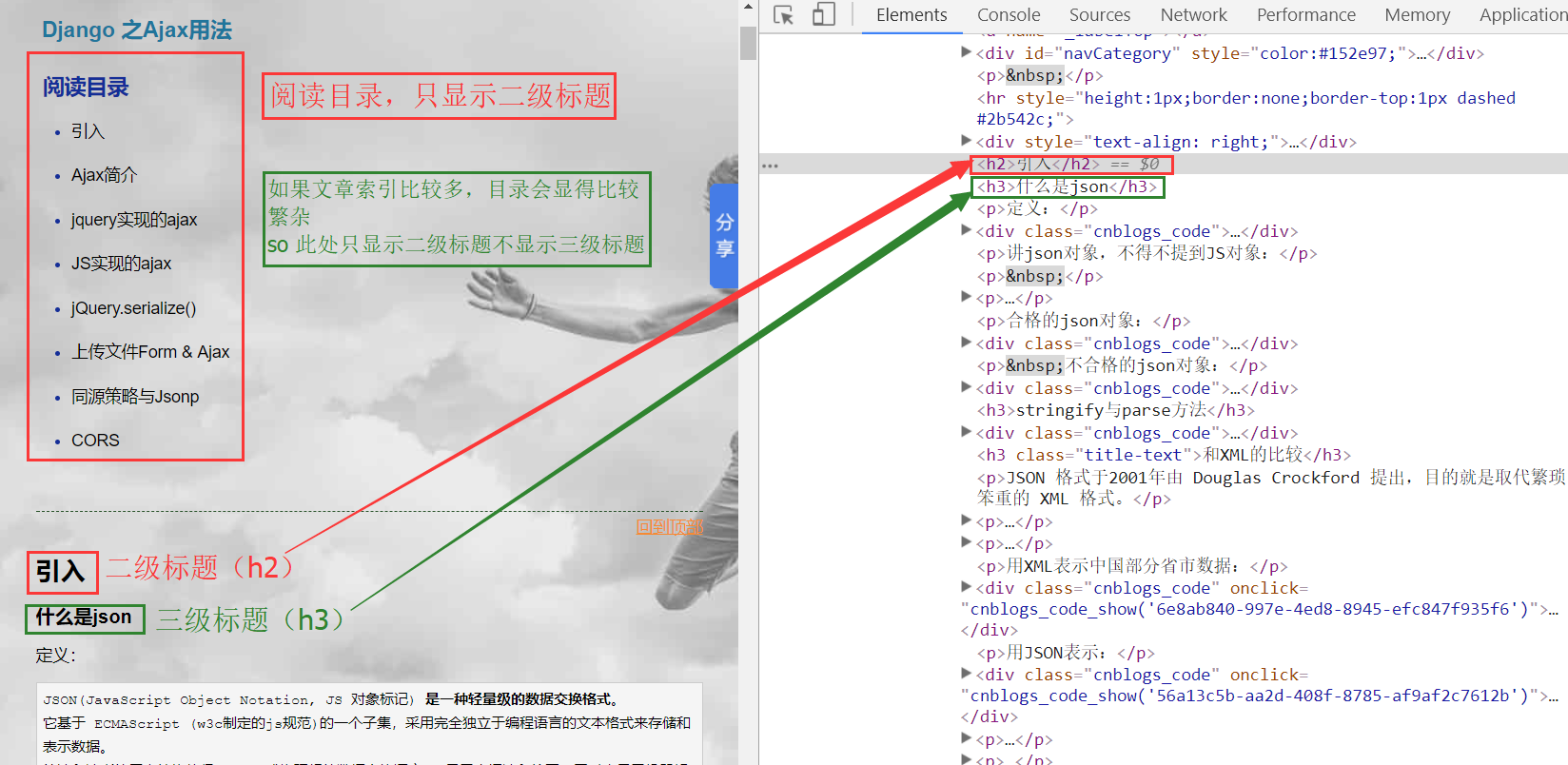
1|4 标题级别显示
效果图
具体实现
详见代码and注释

1|5提示
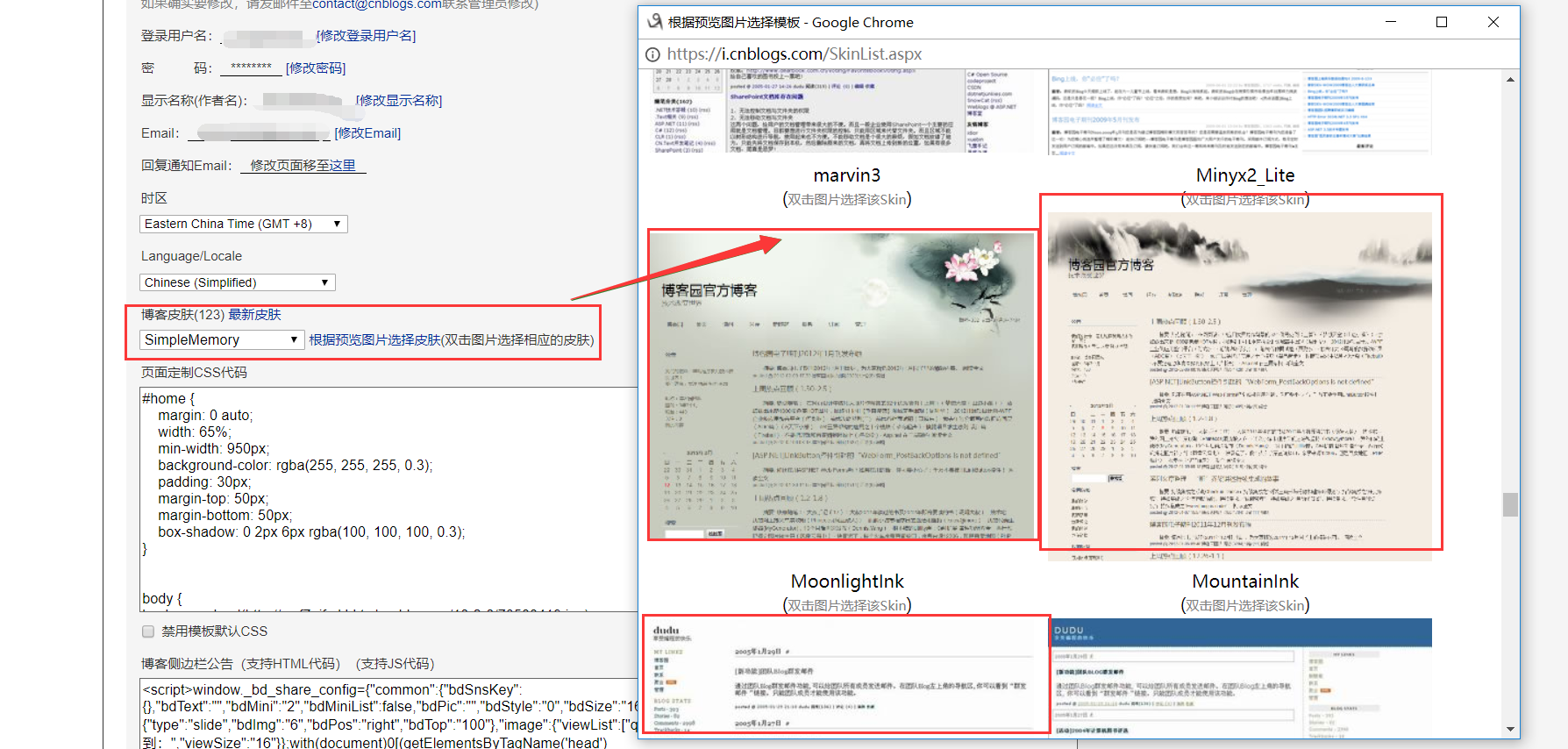
样式的设定可以根据你所选择的主题模板来自定义,想自定义背景图的话,建议选择博客园提供的留白较多的模板进行改,这样修改空间更大;
背景图,建议使用图床,并且上传时尽量压缩下图片,不然访问时会不同程度降低你博客园响应速度。
如下图,可以选择界面简洁,留白较多的模板,这样修改起来相对方便些;
不同模板修改的效果就不一样,所以,这套东东不具有通用性,要根据你的口味自己去折腾哦
注:
代码主要用到了HTML标签选择器、css页面样式、JS;
设置背景透明度时使用 rgba格式
__EOF__

本文作者:BigTree
本文链接:https://www.cnblogs.com/bigtreei/p/8450686.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/bigtreei/p/8450686.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人